內容作為 App 產品新的促活點,受到了越來越多的重視與投入,短影片則是增加使用者粘性、增加使用者停留時長的一把利器。短影片的內容與體驗直接關係到使用者是否願意長時停留,盒馬也提出全鏈路內容影片化的規劃,以實現商品力表達的提升。目前已有短影片場景包括:首頁、搜尋、商品詳情、達人秀、沉浸式影片、真香影片、盒區首頁 feeds 流、話題、UGC 內容、話題合集落地頁、社群、菜譜、盒拍一鍵剪、直播回放、weex 等。
作者|神捕
審校|泰一

本次最佳化的目標是將盒馬 App 與主流短影片 App 體驗對齊,如抖音、手淘等。最佳化具體的硬性指標有播放成功率、卡頓率、秒開率。另外,為了反應使用者觀看短影片過程中的真實體驗,盒馬還新增了體感指標:首幀渲染時長。
最佳化效果對比
以上影片測試基於 iPhone 6S,可以看到抖音在大多數情況下,在滑到下個影片後,可以立即開始播放;而盒馬最佳化前,滑到下個影片後,會先展示封面圖,再繼續播放,有個閃跳的過程。最佳化後的盒馬,效果已經與抖音效果接近。
為了衡量最佳化前後與抖音的體驗對比,目前採用錄屏數幀的方式,算出影片頁面完全展示到首幀渲染時刻的耗時,體感資料如下:

此外還有一些硬性指標的最佳化,結果如下:

最佳化方案
在本次最佳化前期,調研了阿里集團內不少優秀的方案,大多數都是接入了手淘播放器,核心基於開源的 ijkPlayer。但播放器層面本身門檻較高,且手淘已最佳化較好了,所以本次的最佳化方向主要集中在上層業務的預載入方案上。具體從以下幾個方面入手:
統一影片播放代理與快取
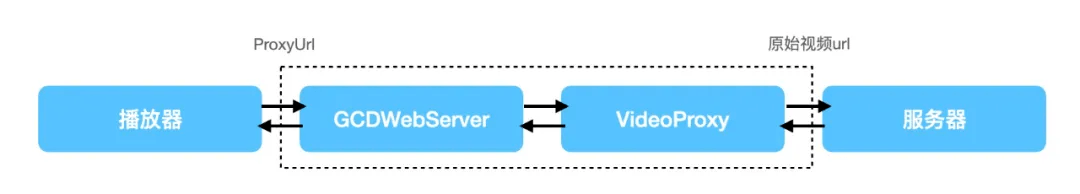
影片的載入速度,很大程度上取決於從網路下載的耗時,增加影片快取可以有效提高影片二次播放速度。為實現快取機制,需要引入代理伺服器,接手影片資料下載流程,如下:
A. 最佳化前播放流程:

B. 最佳化後播放流程:

業務層往播放器設定 videoUrl 前,先對原始 videoUrl 加密,替換成 127.0.0.1 的本地 proxyUrl, 將請求引導到代理 webServer,此時呼叫 proxy 模組進行影片原始影片 url 的解析、快取的讀取或遠端請求,最終再透過 server 返回資料給播放器。
影片播放增加中間代理也是業界常見手段,盒馬依賴的手淘播放器也有現成的代理服務,但其代理功能放在另一個獨立的 DW 庫中,對盒馬是冗餘的,且目前 SDK 暫未支援獨立的預下載介面,上層無法做首播最佳化。所以目前盒馬做了獨立的代理層,以支援上層靈活的定製。
自建代理還有個好處是,一些業務並非使用統一手淘播放器的場景也能同時享受到快取服務,比如一些 flutter 頁面使用的系統播放器。至少快取的管理,目前設定了快取區最大值的保護,在每次 App 回到前臺時,進行影片快取的清理。
針對 m3u8 的代理與快取
除了常見的 mp4 影片外,日常還會遇到 m3u8 的影片,比如盒馬中的直播回放影片。(影片連結)
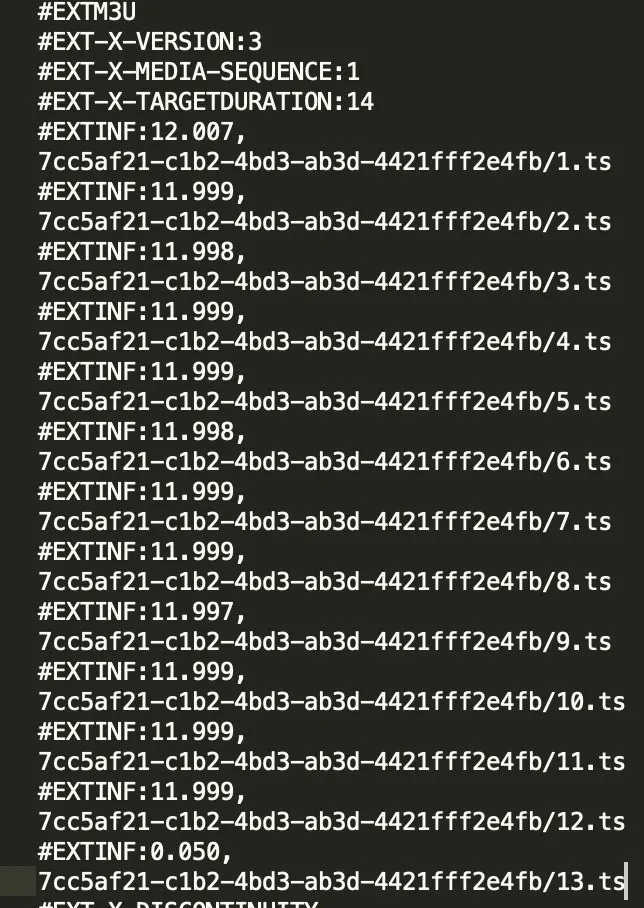
該類影片與 mp4 不同,在請求 url 時並非直接返回影片流,而是先返回 playlist 文字,playlist 中才是可播放的各個影片片斷,如下:

這種影片的快取處理,採用的是修改 m3u8 playlist 中的 url,替換為代理 url 實現,就可以走代理了。之前 iOS 側對 m3u8 的快取支援有問題會 crash,原因是修改了 m3u8 的 Playlist 的第 1 個影片的 url 為代理 proxyUrl 後,播放第一片段正常,但後續的片段 url 仍是原始 url,手淘播放器在載入這種原始相對 url 路徑時,內部會拼接上第一小段的域名和 path,導致第二段以後的 url 有問題,直接 crash。目前的處理方式是,把 playlist 中所有 url 全部改成代理 url 的 fullpath 即可。
這樣有了 mp4 和 m3u8 兩種影片後,完整流程如下:

獨立預載入能力
上述的代理快取,能提升二次播放速度,但對首次播放的影片,仍然無快取可用,下載過程依然很耗時。所以需要獨立的預載入能力,配合業務層,在合適的時機提前進行影片資料的下載(無渲染)。
目前底層提供 [HMVideoLoader preLoadUrls:URLS] 方法,內部根據 url 進行影片快取,下載大小限制 1M。多個影片同時預下載時,序列執行,保證不過多佔用頻寬,影響業務處理,等使用者划動到影片位置時,可以直接開始播放,達到首開速度最佳化。
需要提下的是,此處的預載入,複用了上述代理類,也以 url 為 key 進行資料快取,這樣後續的二次播放也可以讀取同一個的快取。如果預載入過程中,滑到了該影片開始播放,則先停止預載入任務,避免同個影片的重複下載引起快取衝突。
影片位元速率、解析度最佳化
影片的預載入、代理快取,都是基於提前準備影片資料角度考慮,這有個前提,就是準備時間很短,業務可以及時使用,如果影片很大,網路較差,業務又需要立即消費,則可能無法享受到最佳化效果,所以需要在影片位元速率、解析度上進一步最佳化。
早期盒馬都是播的 H264 影片,並且都是高畫質影片,這在很多 feeds 流上其實是用不上這麼大的,影響載入速度且浪費流量。目前已在 cloudVideo 上申請配置了 H265 轉碼,盒馬影片上傳後可同時獲取 265,264 兩路影片,且有高畫質、標清、普清 3 種解析度,這樣就給端上按業務場景選擇帶來了自由度。先看下切換後同個影片大小的對比:
A. H264 切為 H265(都是高畫質):原始 H264 大小為 10.6M,切換後變為 7.1M
B. 切到 H265 並且修改解析度:原始 H264 為 21M,切換後變為 8.3M
從這兩個例子可以看到,同個影片都是高畫質前提下,切到 H265 影片後,大小下降了約 30%,如果同時又降低解析度到標清,影片大小減小非常明顯,這意味影片位元速率下降了,使用者可以更快下載到首幀資料。
目前盒馬服務端介面已改造支援直接返回 H265 影片地址,iOS 這邊的策略是:優先使用 h265,並按當前環境,請求不同解析度:
A. iOS11 以下,使用 h264;iOS11 及以上,使用 h265 (手淘播放器預設已開啟硬解)
B. 解析度,按當前機型(高、中、低)、網路型別(wifi/4g)、當前網路情況(強、弱)定義不同的解析度請求順序,如下,最終返回的陣列按順序拼成解析度引數優先順序,比如 hd#sd#ld 表示優先高畫質。
static NSString * const VIDEO_HD = @"hd";
static NSString * const VIDEO_SD = @"sd";
static NSString * const VIDEO_LD = @"ld";
static NSString * const VIDEO_HD_H265 = @"hd_265";
static NSString * const VIDEO_SD_H265 = @"sd_265";
static NSString * const VIDEO_LD_H265 = @"ld_265";
+ (NSArray*) getExpectedVideoDefinition {
NSArray *VIDEO_PRIORITY_GOOD_ENV = nil;
NSArray *VIDEO_PRIORITY_NORMAL_ENV = nil;
NSArray *VIDEO_PRIORITY_BAD_ENV = nil;
if ([[[UIDevice currentDevice] systemVersion] compare:@"11.0" options:NSNumericSearch] == NSOrderedAscending) {
VIDEO_PRIORITY_GOOD_ENV = @[VIDEO_HD, VIDEO_SD, VIDEO_LD];
VIDEO_PRIORITY_NORMAL_ENV = @[VIDEO_SD, VIDEO_LD, VIDEO_HD];
VIDEO_PRIORITY_BAD_ENV = @[VIDEO_LD, VIDEO_SD, VIDEO_HD];
}
else{
VIDEO_PRIORITY_GOOD_ENV = @[VIDEO_HD_H265, VIDEO_SD_H265, VIDEO_LD_H265];
VIDEO_PRIORITY_NORMAL_ENV = @[VIDEO_SD_H265, VIDEO_LD_H265, VIDEO_HD_H265];
VIDEO_PRIORITY_BAD_ENV = @[VIDEO_LD_H265, VIDEO_SD_H265, VIDEO_HD_H265];
}
AliHADeviceEvaluationLevel deviceLevel = [AliHADeviceEvaluation evaluationForDeviceLevel];
NetworkQualityStatus networkQualityStatus = [[NWNetworkQualityMonitor shareInstance] currentNetworkQualityStatus];
NetworkStatus nwStatus = [[NWReachabilityManager shareInstance] currentNetworkStatus];
NSArray *videoPriority = VIDEO_PRIORITY_NORMAL_ENV;
if (networkQualityStatus == SEMP_StrongSemaphore) {
if (deviceLevel == HIGH_END_DEVICE) {
videoPriority = VIDEO_PRIORITY_GOOD_ENV;
} else {
if (nwStatus == ReachableViaWiFi) {
videoPriority = VIDEO_PRIORITY_NORMAL_ENV;
} else {
videoPriority = VIDEO_PRIORITY_BAD_ENV;
}
}
} else {
if (deviceLevel == HIGH_END_DEVICE || deviceLevel == MEDIUM_DEVICE) {
videoPriority = VIDEO_PRIORITY_NORMAL_ENV;
} else {
videoPriority = VIDEO_PRIORITY_BAD_ENV;
}
}
return videoPriority;
}沉浸式影片翻頁體感最佳化
上述方案上線完,回頭看資料,平均載入速度提升了,但仍然有近 200ms 的載入時長,這其中包括了播放器初始化以及下載或載入快取資料、渲染首幀的過程,究其原因,在大量使用者複雜網路環境下,很難保證所有人都有最佳體驗。200ms 在全屏的沉浸式影片場景中,雖然比之前快了很多,還是會讓使用者感受到瞬間的不流暢,即使用者翻到下一頁後,仍停留了一小段時間才播放了首幀。更糟糕的是,盒馬上的影片,很多影片的封面圖是達人自行上傳的,很有可能與首幀不一樣,這樣從封面圖跳到首幀的停頓感就更明顯了。

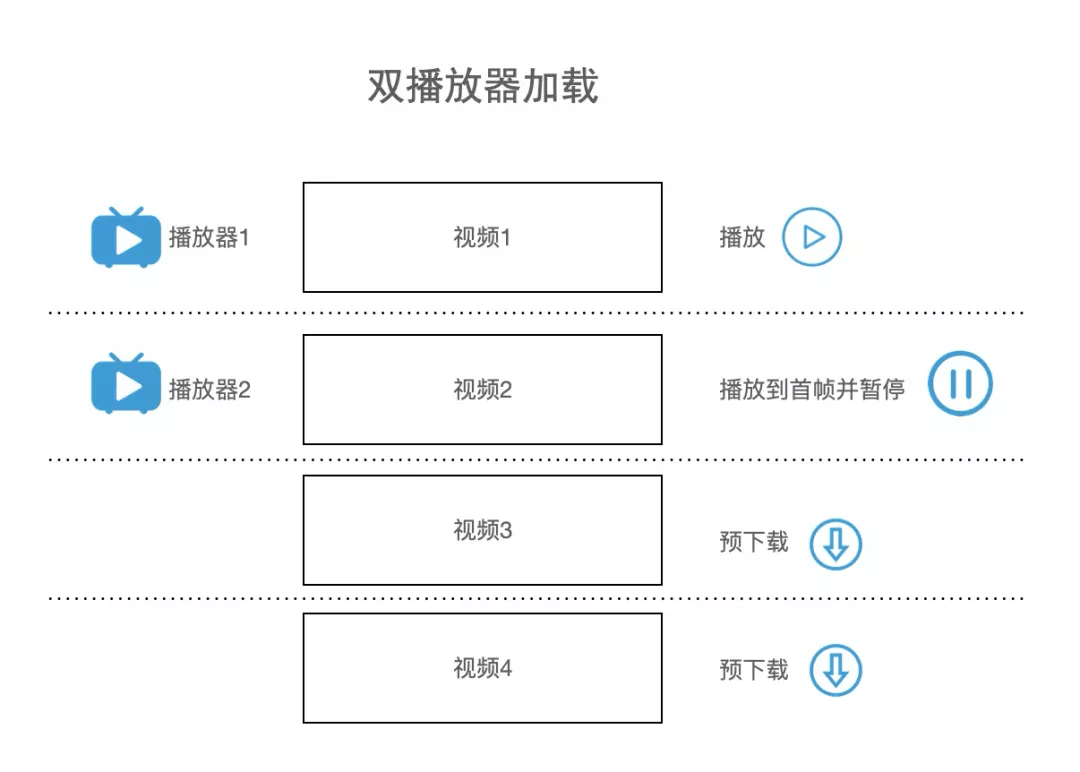
為達到抖音那種絲滑的感覺,除了上述措施外,還需要在上層體感上再做一層預處理,這裡採用了雙播放器策略,如下:

基本流程是,播放當前影片的同時,預先例項化第二個播放器,載入影片 url 並播放到首幀後暫停,第 3、4 個影片進行序列預下載(預下載是純下載的過程,無渲染邏輯)。在增加了下一個影片的 “預播” 機制後,使用者滑到下個影片時,可以立即從首幀的暫停狀態恢復為播放,不再需要預先顯示封面圖,也提高了播放體感上的速度。除影片以外的業務資料的渲染,可以放在使用者滑動翻頁的過程中進行。
首個影片的載入最佳化
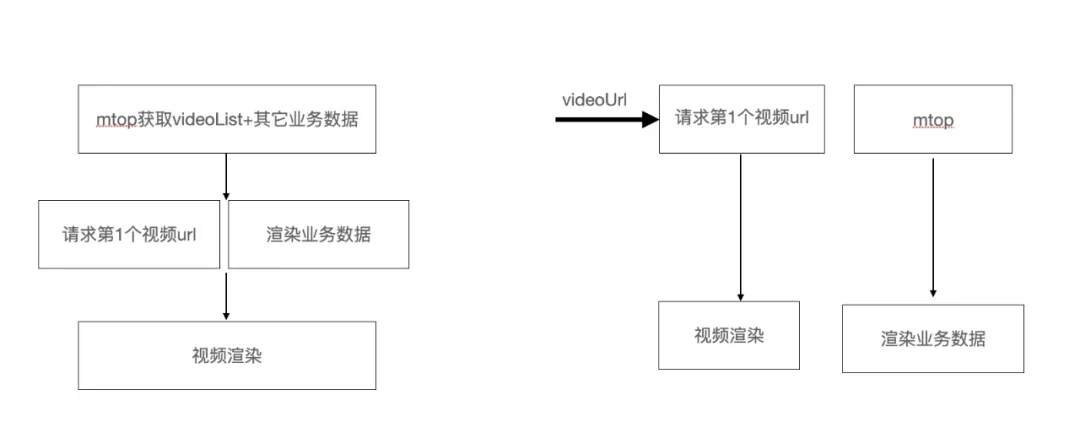
上述最佳化了使用者翻頁的體驗,但這種沉浸式頁面的第一個影片的載入體驗,仍需要單獨拿出來最佳化,因為進入頁面時,並沒有給它留下預載入時機。如下:

如圖所示,進入沉浸式頁面時,總需要先請求頁面 videoList 資料,然後再序列請求第一個影片的資料,就算加了封面圖,也會讓使用者感受到慢。為此,現在修改策略為右圖,在跳到沉浸式頁面時需要前個頁面提前傳入 videoUrl,提前進行播放,同時進行 mtop 請求,渲染業務資料。這樣保證了影片與業務資料的載入可以非同步執行,由於使用者主要目光是集中在影片上的,所以從使用者的視角直觀的來看,頁面載入速度變快了。
音訊體驗最佳化
早期盒馬這邊沒關注音訊方面的最佳化,也收到了不少反饋,目前制定最佳化策略如下:
- App 啟動不打斷音樂。
- 進入音訊獨佔頁面(如真香影片、沉浸式影片)時,打斷音樂。
- 退出 App 或退到後臺時,恢復音樂。
- 音訊播放不受靜音鍵控制(類似抖音)。
後續最佳化方向
播放器層提供進一步封裝:封裝影片載入、預載入、雙播放器、螢幕內首個影片判斷、退出、暫停等所有邊界邏輯,目前各個業務需要考慮較多這種邊界情況,可以考慮在封裝層收掉。
頁面之間播放進度無縫切換:從小尺寸影片點選切換到沉浸式全屏過程,實現無縫切換,播放進度承接上個頁面,音訊也不打斷。這樣可以進一步最佳化沉浸式頁面首個影片的體驗,徹底實現 “0 耗時” 體感。
多影片同時播放的效能最佳化:盒馬大多數場景下只會同時播放 1 個影片,但部分業務需要同時播放多個影片,此時對記憶體、滾動效能提出較高挑戰。
影片轉 Gif:針對部分場景下滿屏都是影片又需要同時播放的情況,如果同時例項化 N 個播放器,效果可想而知。考慮嘗試在影片內容生產階段,同步生產 gif 圖源,特定場景下 APP 可使用 gif 替換播放器實現預覽。
影片剪輯 — 語音轉字幕:之前已基於淘拍能力在盒馬上建立起了影片剪輯功能,為內容生產者提供常見、簡單易用的編輯能力。考慮新增語音轉字幕模組,用於增強影片內盒馬商品力表達。
下一期我們將繼續分享盒馬 iOS / Android 端短影片的體驗最佳化實踐。
「影片雲技術」你最值得關注的音影片技術公眾號,每週推送來自阿里雲一線的實踐技術文章,在這裡與音影片領域一流工程師交流切磋。公眾號後臺回覆【技術】可加入阿里雲影片雲產品技術交流群,和業內大咖一起探討音影片技術,獲取更多行業最新資訊。
本作品採用《CC 協議》,轉載必須註明作者和本文連結