**新a_bogus演算法還原大賞**
記得加我我們的學習群哦:`529528142`
1、本次新ab是繼承之前舊ab的過程,新ab分為上半部分和下半部分,上半部分是之前的舊ab,下半部分我們開始講解。

```js
s.apply(l, u).length == 172
```
這是斷住ab的條件,但是本次ab位數是不固定的,你先看自己生成的是多少位的換上那個數字就好了。

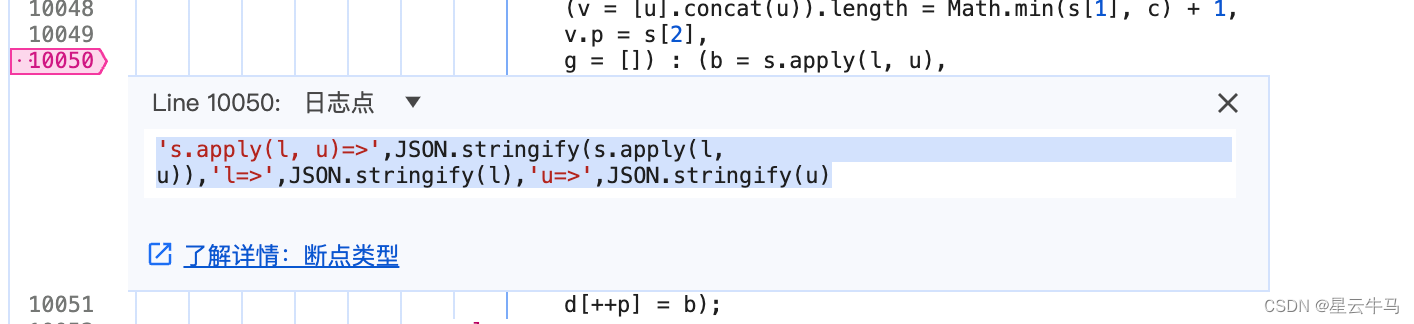
這是列印日誌
```js
"位置 1", "索引m", m,"索引r", r, "值d: ", JSON.stringify(d, function(key, value) {if (value == window) {return undefined} return value}), "值v: ", JSON.stringify(v, function(key, value) {if (value == window) {return undefined} return value}), "值l: ", JSON.stringify(l, function(key, value) {if (value == window) {return undefined} return value})
```

我這個截圖是判斷斷點你要打出來的是日誌斷點,位置是你斷住ab下一步下一步第一個大迴圈裡面,我的就是這個位置。
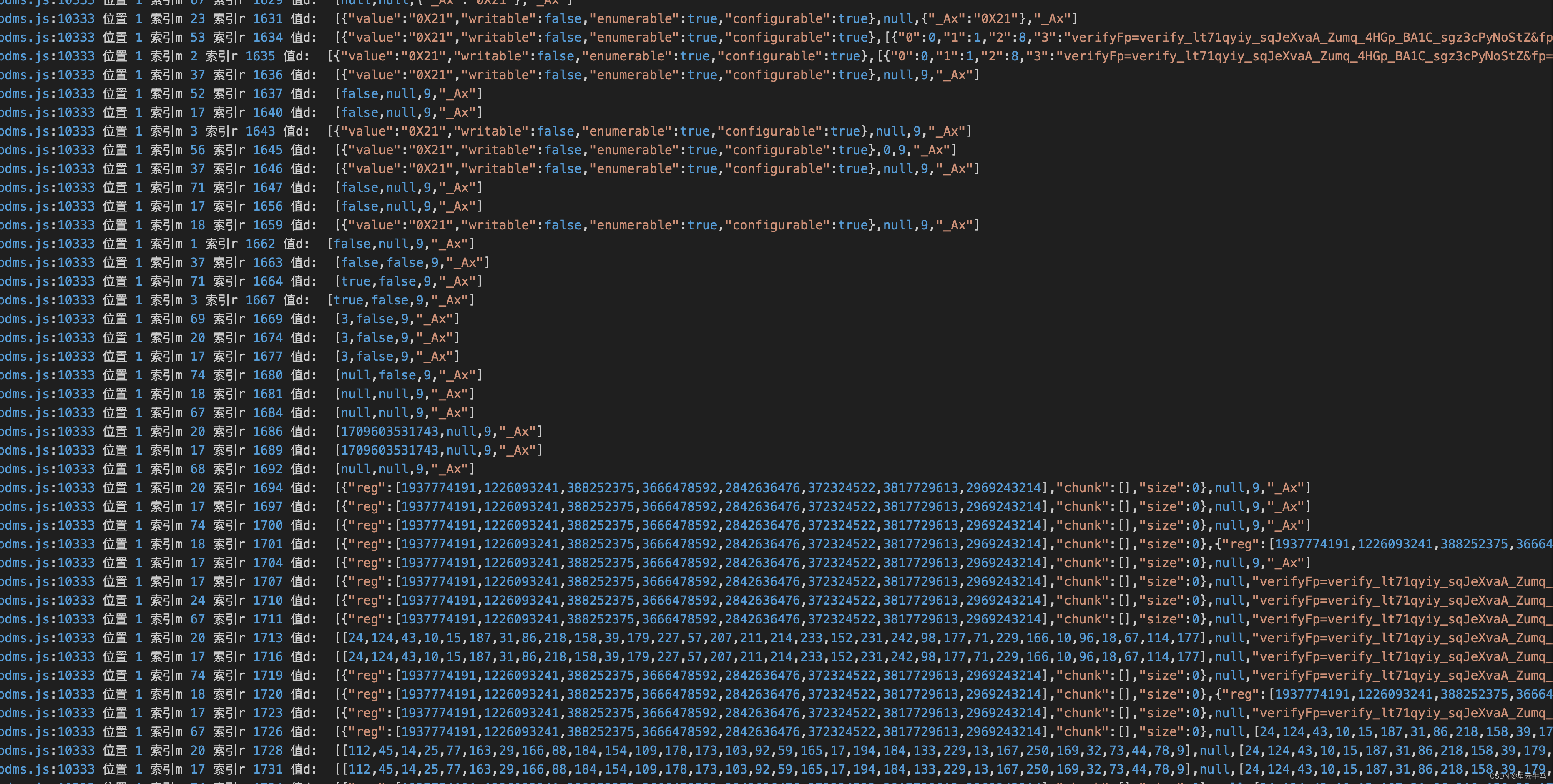
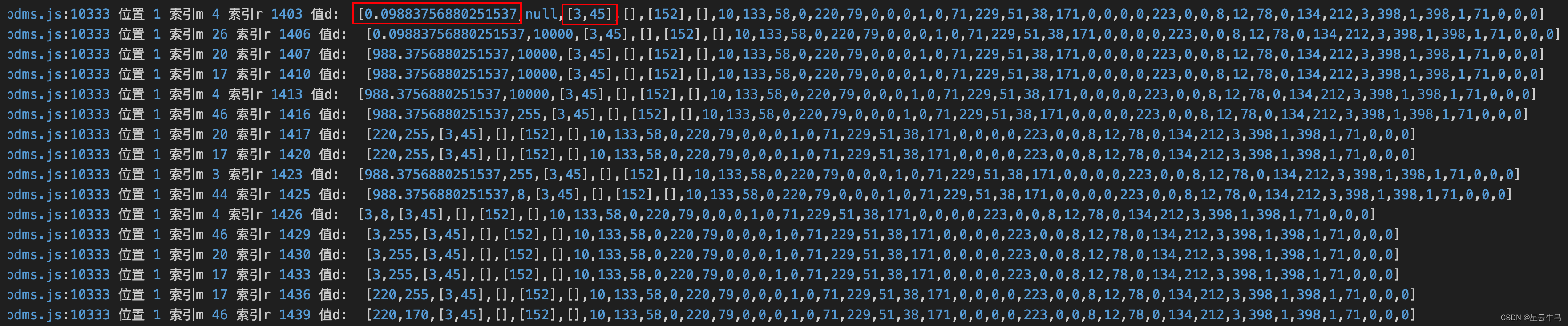
日誌列印出來會得到這個:

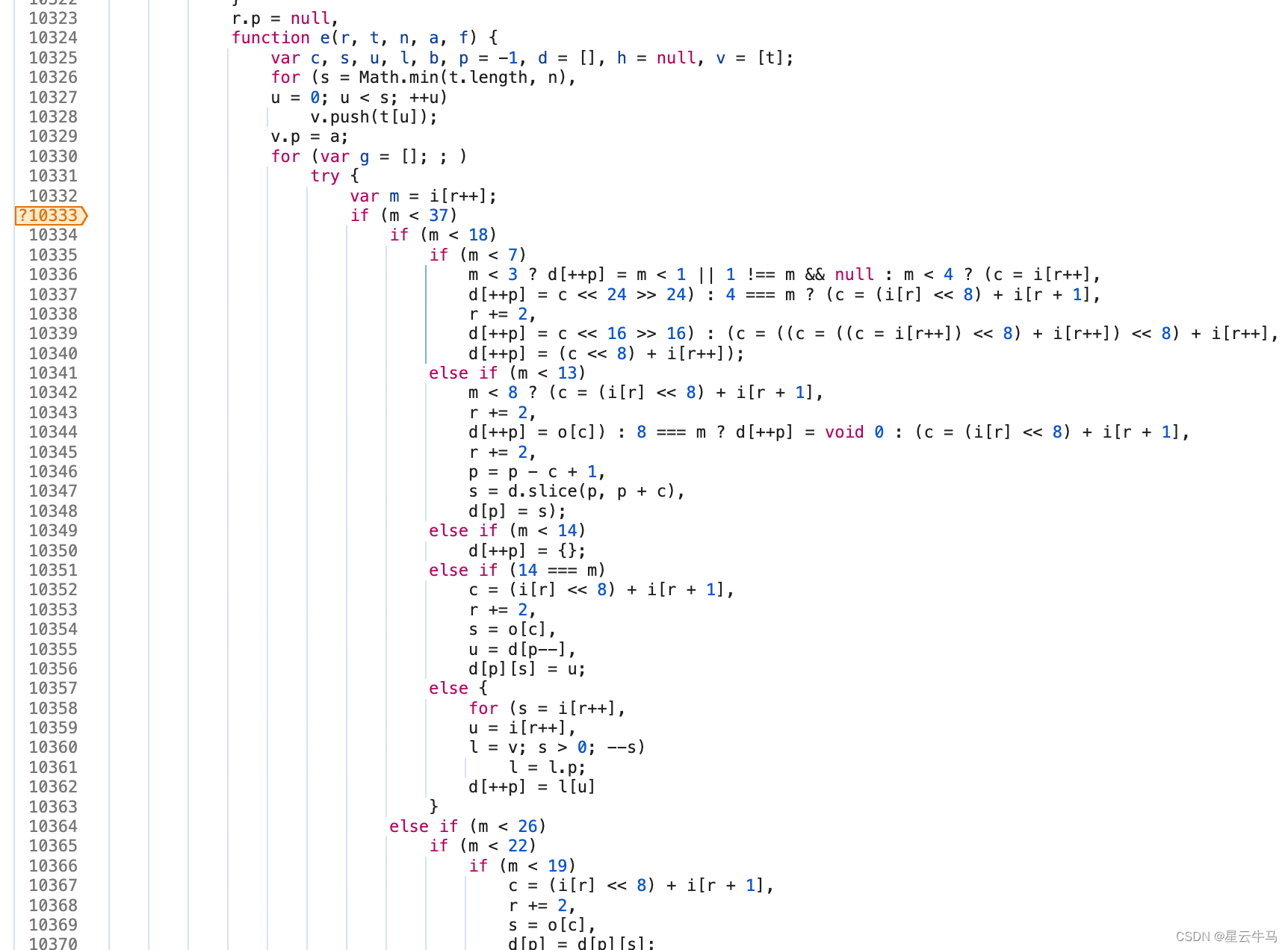
現在也是分兩段,我們先講前面一部分:

這就是前面一段:



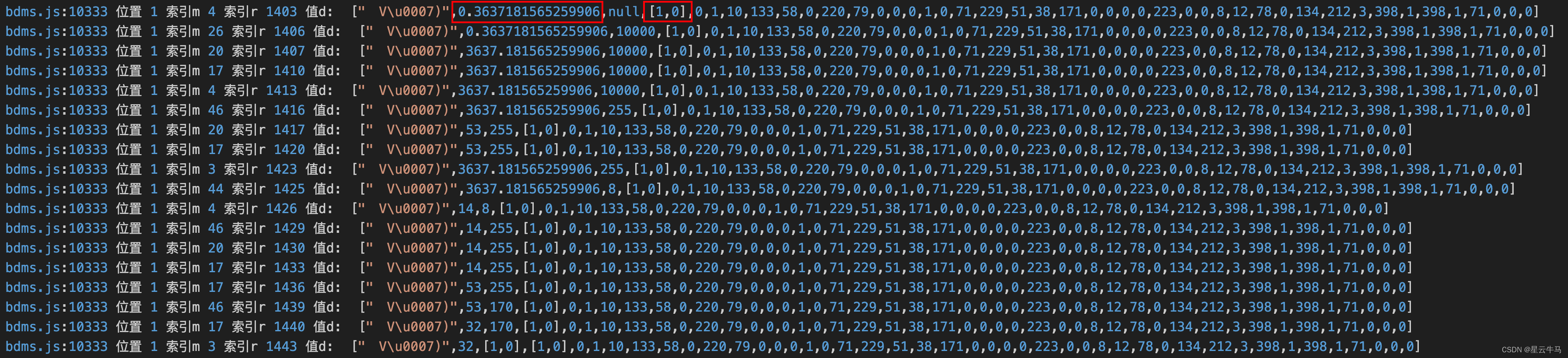
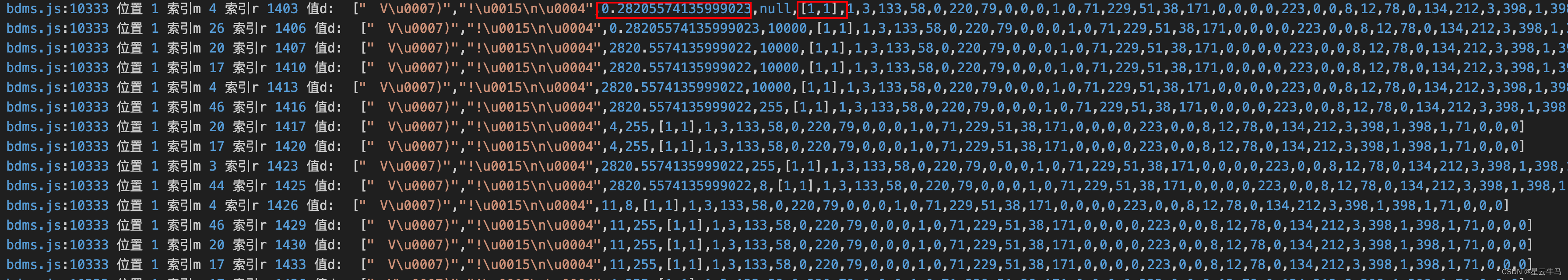
這三個截圖就是三個部分組成的前半段:
```js
//第一組
//計算過程是->
//第一個紅框是一個隨機數,第二個是處理的隨機數
let num1 = 0.09883756880251537 * 10000;
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (3 & 85))
arr.push((num1 & 85) | (3 & 170))
arr.push((num2 & 170) | (45 & 85))
arr.push((num2 & 85) | (45 & 170))
return String.fromCharCode.apply(null,arr);
//第二組:
//計算過程是->
//第一個紅框是一個隨機數,第二個是處理的隨機數
let num1 = 0.3637181565259906 * 10000;
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (1 & 85))
arr.push((num1 & 85) | (1 & 170))
arr.push((num2 & 170) | (0 & 85))
arr.push((num2 & 85) | (0 & 170))
return String.fromCharCode.apply(null,arr);
//第三組:
//計算過程是->
//第一個紅框是一個隨機數,第二個是處理的隨機數
let num1 = 0.3637181565259906 * 10000;
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (1 & 85))
arr.push((num1 & 85) | (1 & 170))
arr.push((num2 & 170) | (1 & 85))
arr.push((num2 & 85) | (1 & 170))
return String.fromCharCode.apply(null,arr);
```
我總結一下就是:
```js
function randomGarbledCharactersArrayList() {
function randomGarbledCharactersArray1() {
let arr = []
random = Math.random() * 10000
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (3 & 85))
arr.push((num1 & 85) | (3 & 170))
arr.push((num2 & 170) | (45 & 85))
arr.push((num2 & 85) | (45 & 170))
return String.fromCharCode.apply(null,arr);
}
function randomGarbledCharactersArray2() {
let arr = []
random = Math.random() * 10000
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (1 & 85))
arr.push((num1 & 85) | (1 & 170))
arr.push((num2 & 170) | (0 & 85))
arr.push((num2 & 85) | (0 & 170))
return String.fromCharCode.apply(null,arr);
}
function randomGarbledCharactersArray3() {
let arr = []
random = Math.random() * 10000
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (1 & 85))
arr.push((num1 & 85) | (1 & 170))
arr.push((num2 & 170) | (1 & 85))
arr.push((num2 & 85) | (1 & 170))
return String.fromCharCode.apply(null,arr);
}
return randomGarbledCharactersArray1()+randomGarbledCharactersArray2()+randomGarbledCharactersArray3()
}
```
前半部分已經完成了:
我們現在看後半部分:
大體不變加上了一下操作:
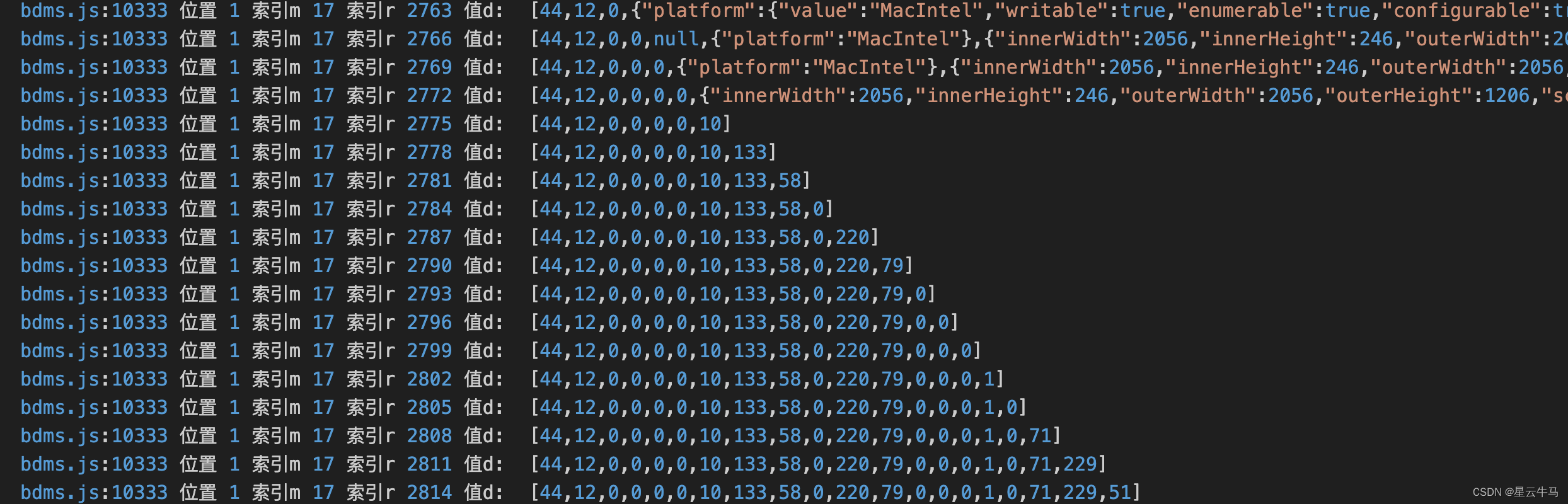
url data ua 得到的陣列和之前的舊ab一樣的:
現在看看新的挑選的方式:

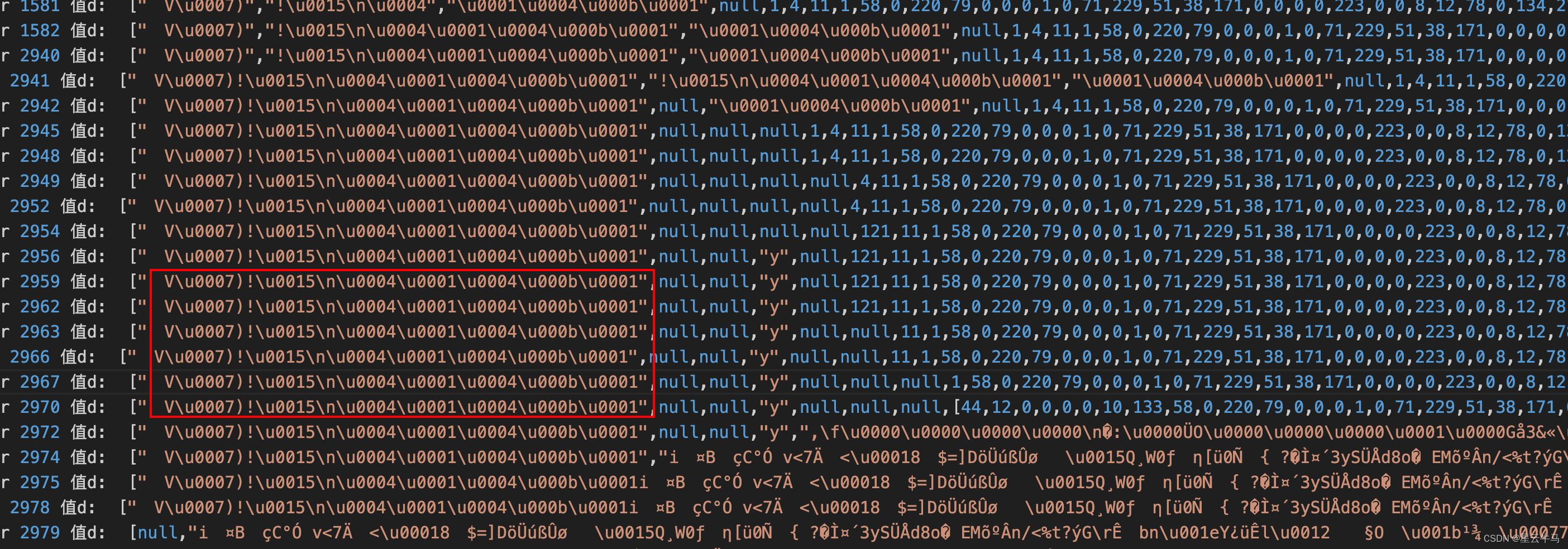
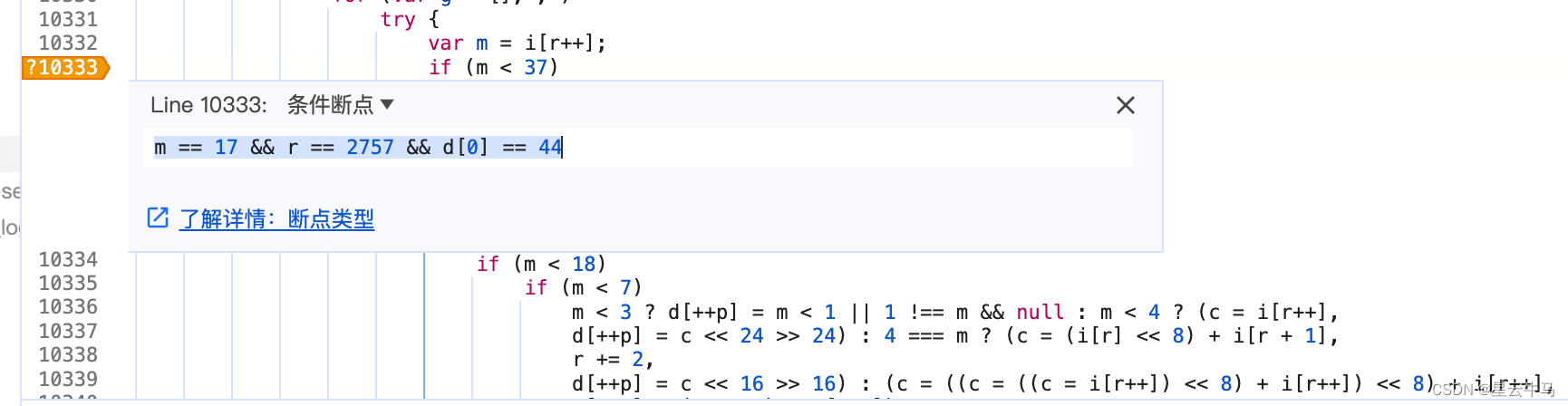
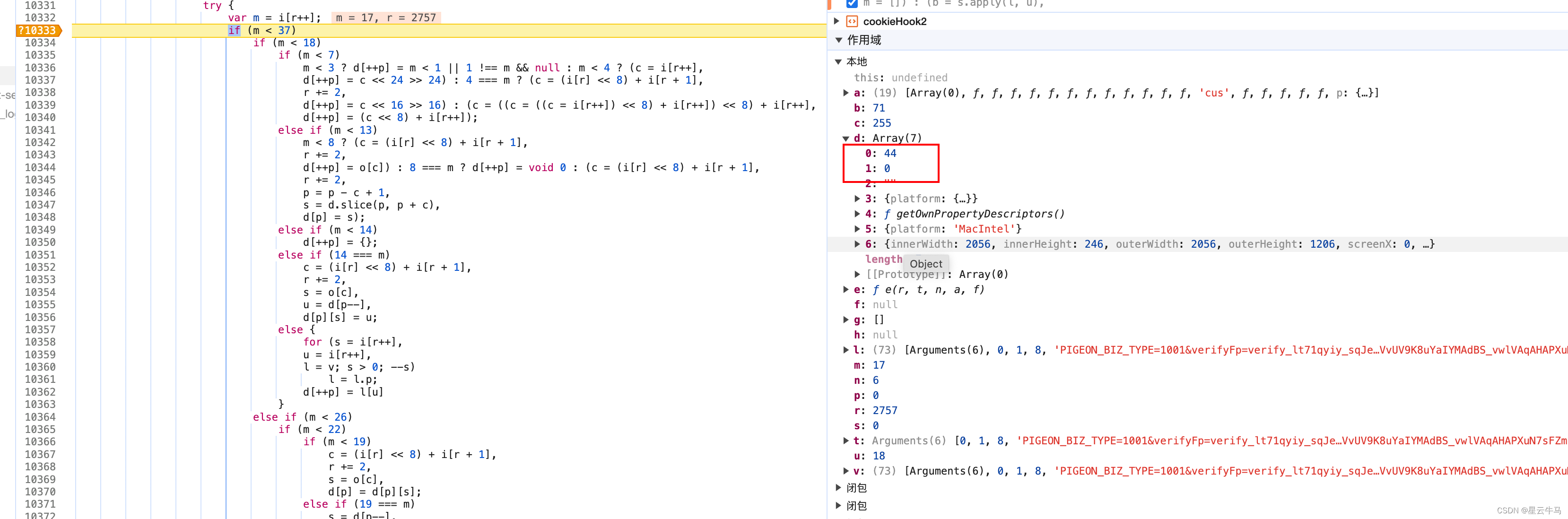
最開始出現的44,最前面有索引 現在就開始打條件斷點了:


看到這裡你就斷住了,為什麼是等於44,因為44是固定的,也是唯一的可以斷住,後面就自己一個一個往下跟,挑選的順序是什麼;
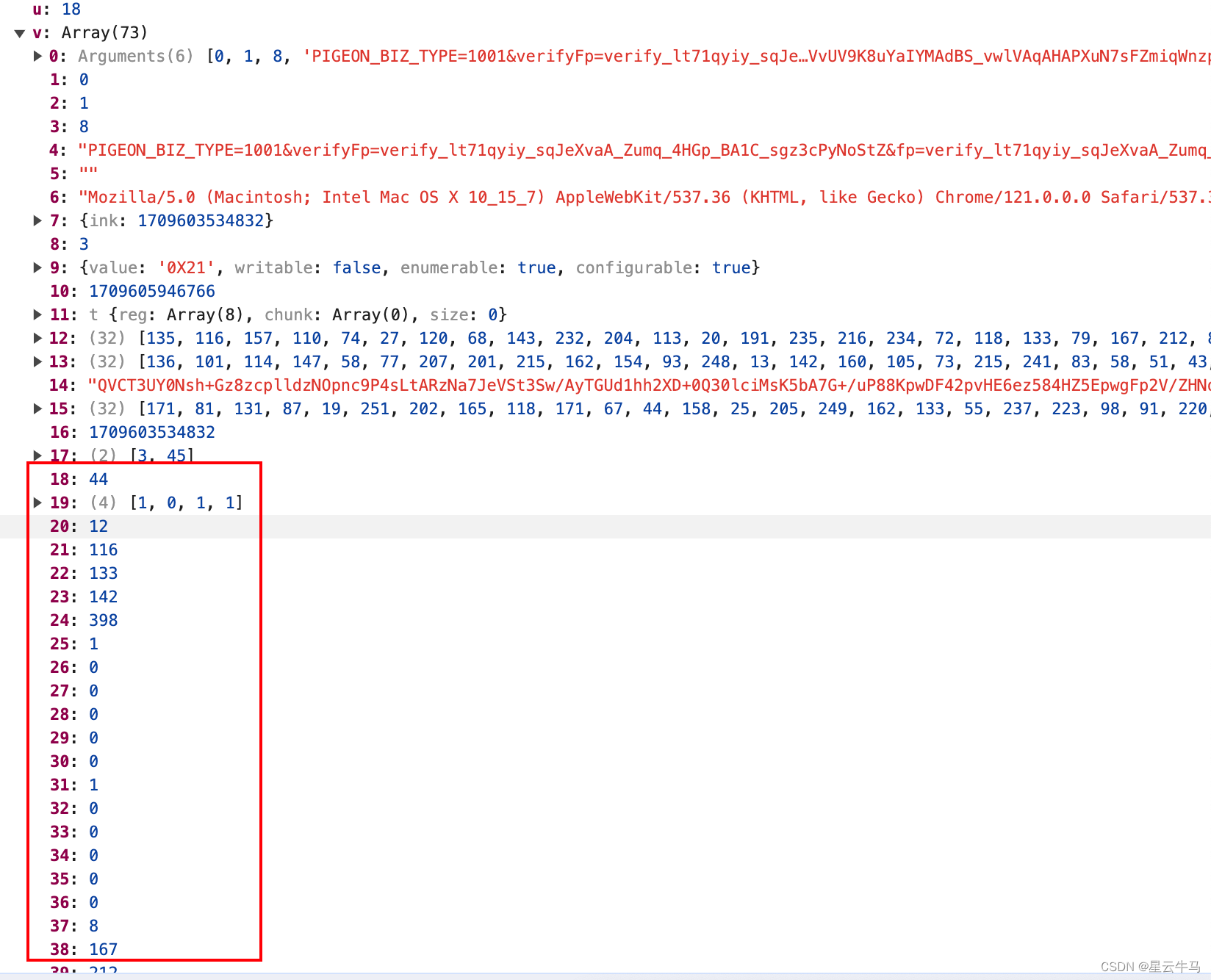
最主要的是他會挑選這個陣列裡面的:

看這裡怎麼來的;你就在一開始就把這個日誌也列印出來,找到最開始出現的地方,跟我上面一樣一個一個跟出來,然後拱他挑選,我這紅框這個是你在跟怎麼出來的時候,最後一位要注意接下來就是我這個截圖紅框這位數的演算過程了,跟之前的舊ab一樣都是^操作,但是位數不一樣,自己去跟:
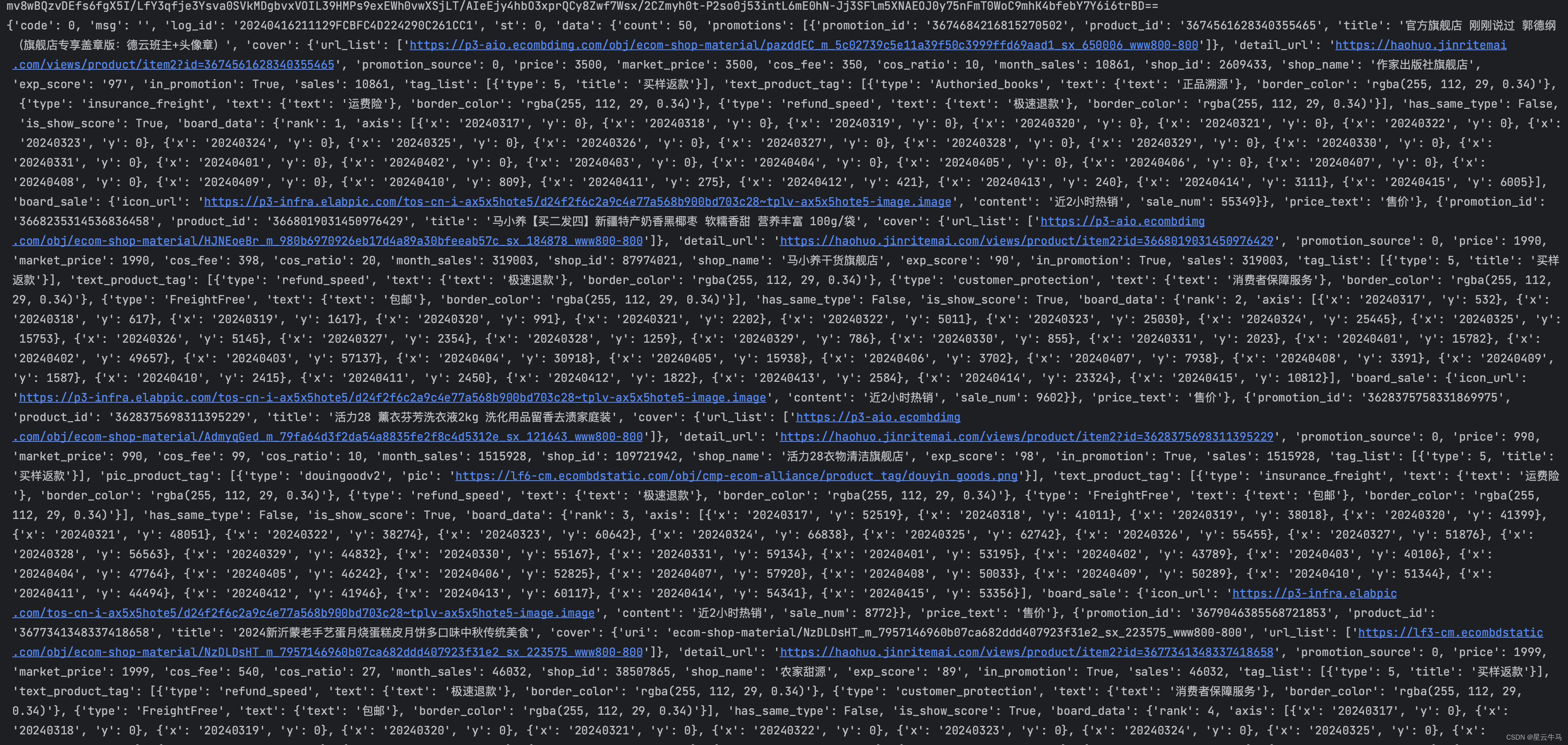
最後會得到:

你們挑選完可以對比一下看看能不能對上
下一篇我們繼續把剩餘的程式碼一步一步寫出,便於大家校對分析!!
先放個最終生成效果圖:

記得加我我們的學習群哦:`529528142`