短影片作為內容重要的承載方式,是吸引使用者的重點,短影片的內容與體驗直接關係到使用者是否願意長時停留。因此,體驗的最佳化就顯得尤為重要。上一篇我們分享了 iOS 短影片秒播最佳化,這篇我們來聊聊 Android 端的最佳化。
作者|少陽
審校|泰一

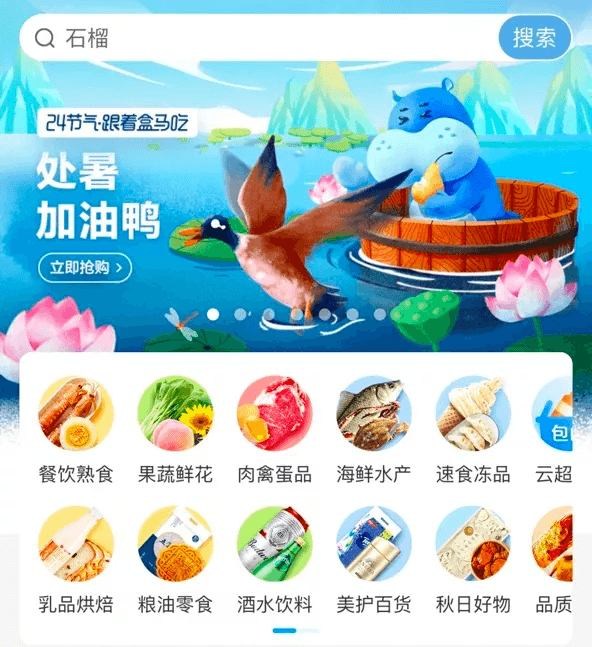
最佳化前的盒馬沉浸式短影片播放頁面,體感和流暢度上與主流短影片 App 有明顯差距。主要問題有播放封面閃屏、出流速度慢兩個問題。所以最佳化的目標是解決盒馬沉浸式短影片現有短板,與主流 App 的沉浸式短影片體驗對齊,如抖音、手淘等。具體指標有:
- 滿足硬性指標:播放成功率、首幀時長、秒開率。
- 滿足使用者體感流暢度。(為反應使用者觀看短影片過程中的真實體驗,盒馬新增秒播體感指標:從使用者劃到影片,到影片首幀播放的時間。)
最佳化效果對比
首先我們來看一下最佳化前後與其他 App 的效果對比:
v.youku.com/v_show/id_XNTgwMzAwNDQ...
環境
- 手機:Pixel 4
- OS:Android 10
- 播放器:淘寶播放器
問題分析
首頁閃屏
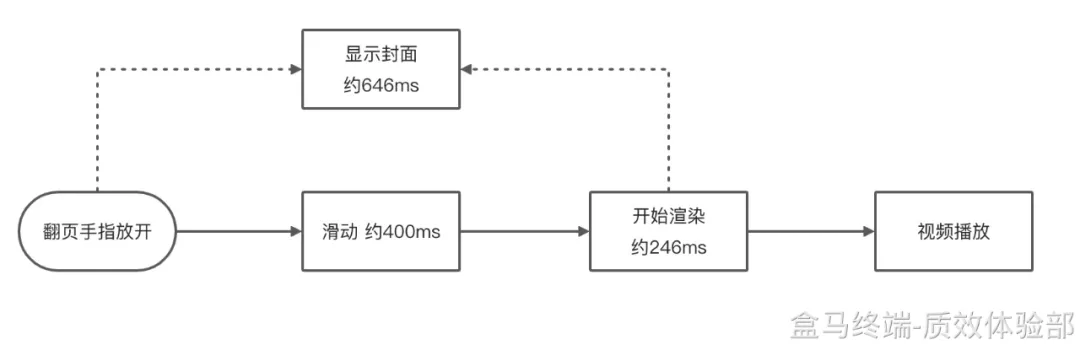
盒馬最初為了保證進入畫面時不是空白頁面而增加了封面圖顯示,在播放時隱藏。從體感指標可以看出,即便是最佳化前,體感播放時間很短,只有 200ms 左右(不包含滑動過程)。由於滑動過程中,到影片正式播放有約 600ms 左右時間顯示封面,隨後又迅速顯示播放畫面,此時使用者仍有強烈的螢幕閃爍和頓挫感,體驗極差。 - 解決思路:在滑動過程中就顯示影片首幀畫面,不再顯示封面,則播放時不再產生頓挫感。*這裡的最佳化需要結合出流慢問題一起最佳化。

出流速度慢(播放體感慢)
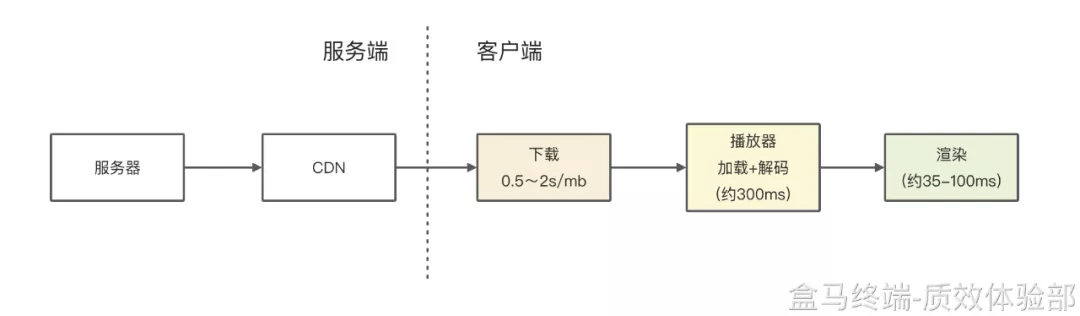
- 服務端*:服務端造成的出流速度慢,一般是檔案大,網路鏈路差造成。可用 H.265 和 CDN 加速最佳化
- 客戶端*:客戶端播放需要經歷下載 -> 載入 + 解碼 -> 渲染三個步驟,並且三個步驟為線性執行。所以在視窗播放畫面前必然需要經過 1s 左右的準備工作。這裡可以考慮提前執行下載 -> 載入 + 解碼。

最佳化方案選型
在最佳化前期,我們考慮了三種最佳化方案。
方案一:雙播放器 + 預下載
優點:佔記憶體小,思路簡單。
缺點:最佳化力度有限,無法同時兼顧上滑和下滑。
方案二:自定義三播放器管理 + 預下載
優點:同時兼顧上下翻頁,體驗接近抖音。
缺點:播放器管理與回收實現複雜,容易錯亂;佔用記憶體高。
方案三:三播放器(基於 RecyclerView 的快取機制實現)+ 預下載
優點:同時兼顧上下翻頁,體驗接近抖音,快取機制由 RecyclerView 託管。
缺點:佔用記憶體高,頻繁建立和銷燬播放器。
最終因為價效比因素,選擇了第三個方案。
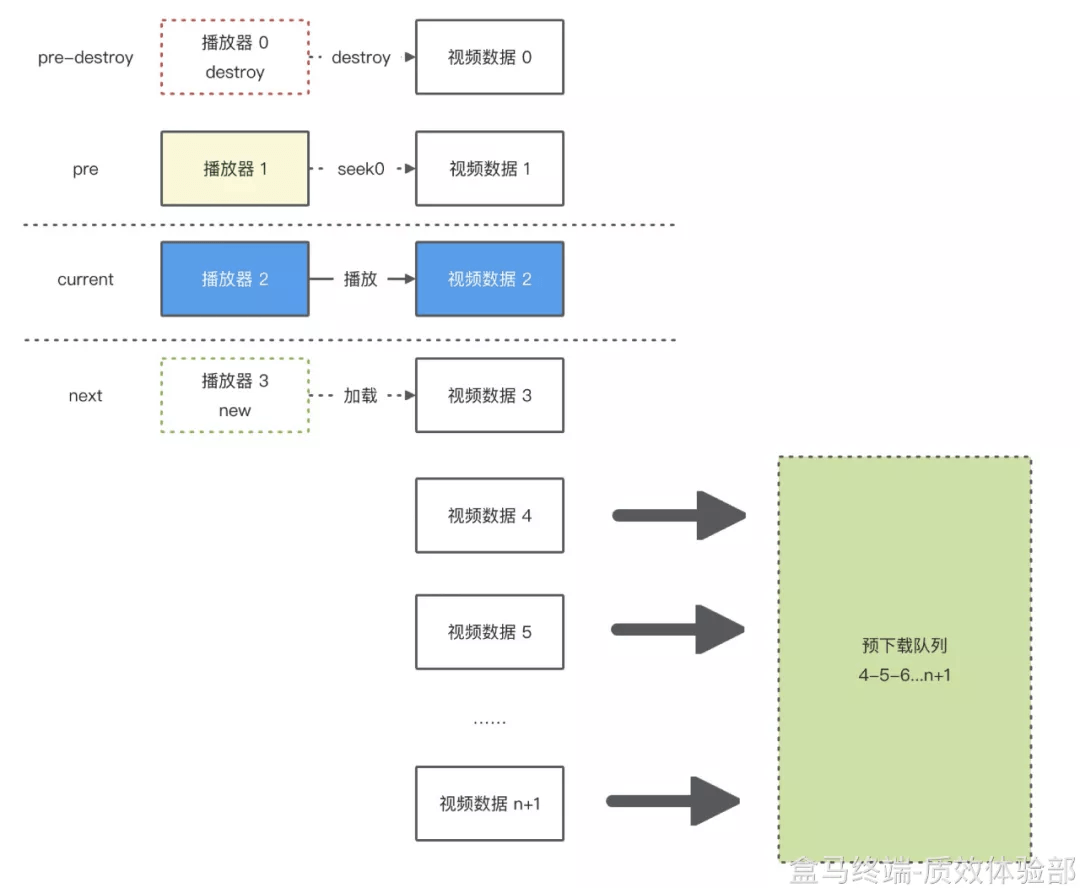
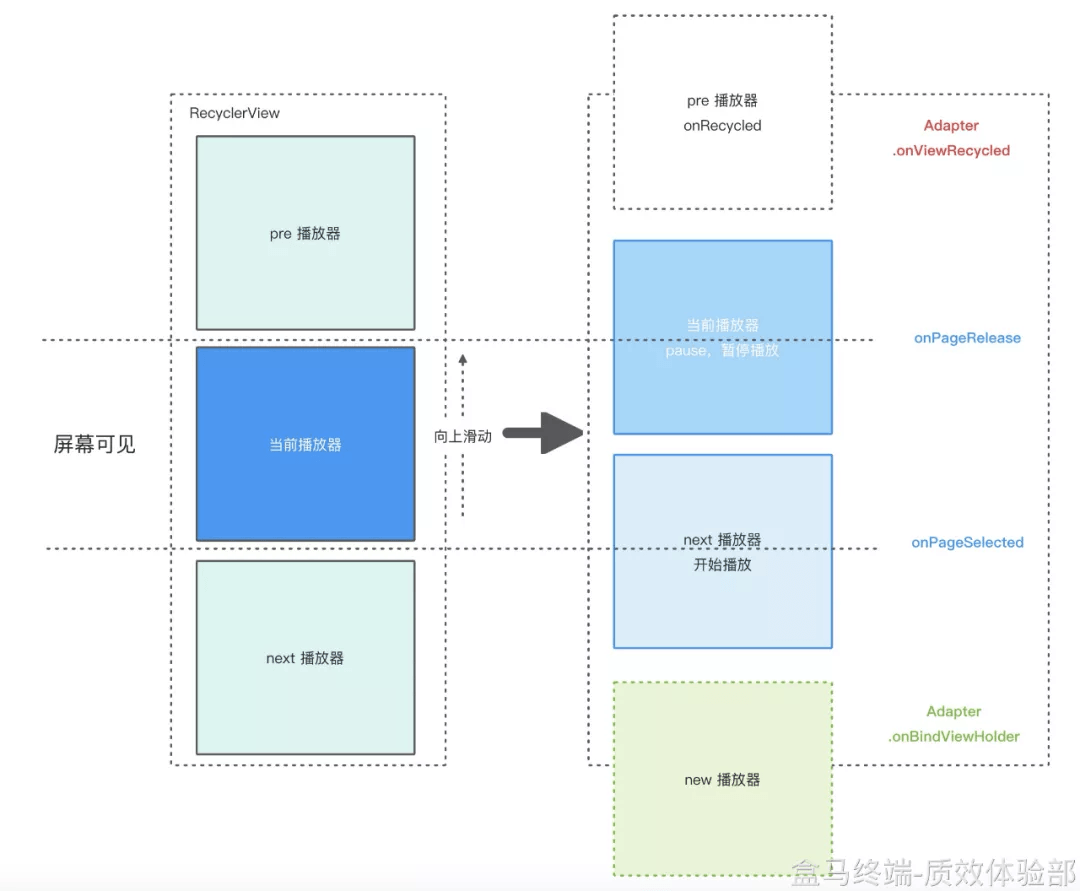
方案三原理:翻頁前
- current 播放器開始播放影片 1。
- pre,next 播放器分別載入影片資料 0 和 2。
- 同時影片資料 3-7 加入預下載佇列。

方案三原理:翻頁後
- 被 RecyclerView 回收的 holder 銷燬播放器。
- RecyclerView onBind 中的 holder 建立新的 next 播放器。
- current 播放器開始播放影片 2。
- pre 播放器 seek 0 並暫停, next 播放器建立並載入影片 3 檔案。
- 同時預下載清除未消費的佇列,影片資料 4-8 加入預下載佇列開始下載(此處已有快取的影片不會被重複下載)。

具體最佳化方案
多播放器改造
為了解決體感上的頓挫和出流慢的問題,採用多播放器結合 RecyclerView 方案進行改造,步驟如下:
- 設定快取數量:利用 RecyclerView 特性,配置 setItemViewCacheSize,確保記憶體中存在 3 個 holder(快取的 1 個 holder,預建立 1 個 holder, 當前 holder)。
mRecyclerView.setItemViewCacheSize(1); // 設定快取數量 - 重寫 Adapter 的 onBindViewHolder, 用於建立播放器,並預載入解碼影片內容,播放器控制解析到首幀時暫停。此時 onSurfaceCreated 尚未回撥,畫面未渲染至螢幕。
- 監聽 onPageRelase 控制即將移除螢幕的播放器暫停,並 seekTo (0),方便滑回螢幕時立即播放。
- 監聽 onPageSelected 控制即將進入螢幕的播放器開始播放。注意:由於在 onBindViewHolder 期間已解碼完成,這裡只需要進入螢幕 1px,就會立即觸發 Surface 的繪製(只會執行一次),即進入視窗的內容會顯示影片的首幀畫面。
- 重寫 Adapter 的 onViewRecycled, 由於當前 holder 即將移出螢幕,移出方向上螢幕外的 holder 將被回收。此時回收並銷燬播放器。

多播放器 + RecyclerView 原理圖
三播放器讓沉浸式短影片的體驗大幅提高,主要解決了以下問題:
- 上下滑動過程中,進入螢幕的畫面為影片的第一幀畫面,並且不會有視覺上的頓挫。
- 正式播放前預建立播放器,並載入和解碼,節省了播放影片之前的準備工作。(ps:這裡還包括了下載的過程)。
- 由於提前載入和解碼,進入螢幕時,觸發 Surface 瞬間渲染,視覺上無感知,因此播放影片前不再需要封面圖,避免了封面圖和首幀不一致導致的閃屏問題。
預下載最佳化
前面講到了多播放器實現翻頁秒播能力,在體驗上有了非常大的改善,但由於預建立的播放器在載入時,同時需要下載影片檔案,導致這裡的下一個播放器準備好影片的時間會增加到 1s 左右。如果使用者在播放器載入解碼完成前滑至該影片,則會出現明顯的黑屏,帶來非常差的體驗。
由於預載入的時間過長,且無法預知使用者是否會快速滑動。這裡需要提前進行下載和快速滑動檢測。
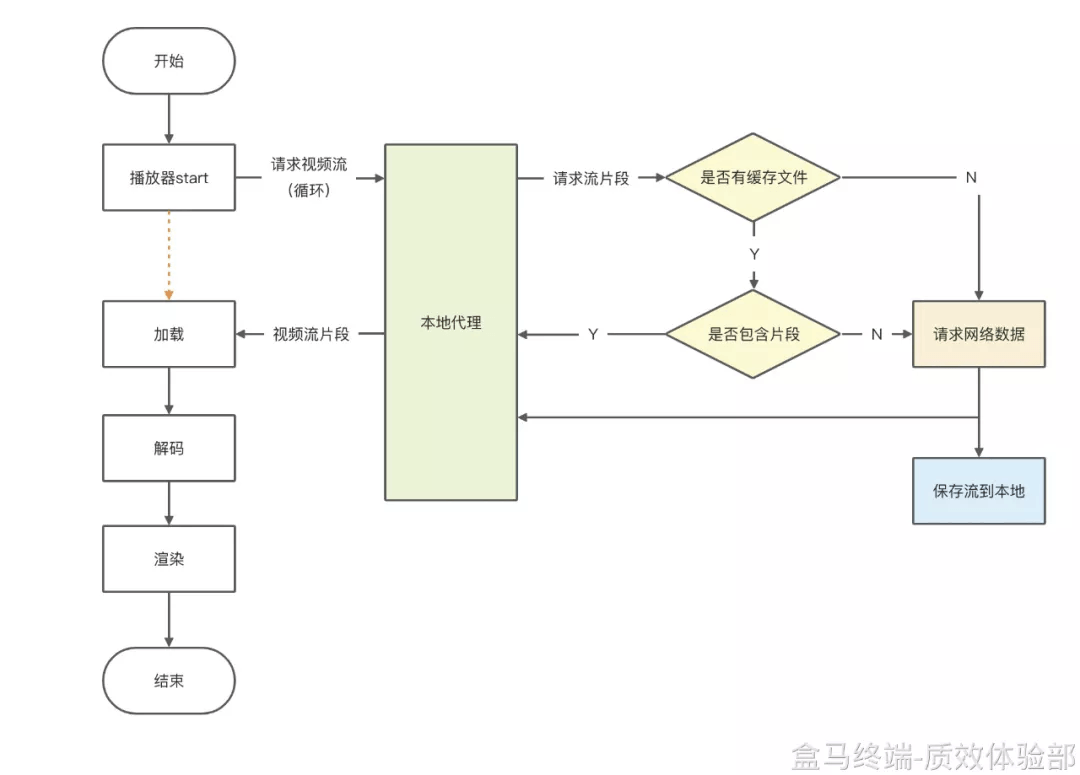
關於預下載,我們首先要知道播放器內部播放過程。這裡的本地代理是影片快取機制實現的,具體參照下一章節。
播放器內部流程
預下載策略
這裡,我們為了節約請求網路資料的過程,在播放之前提前下載影片的首幀片段,採用如下策略:
- 檔案大小:下載 1MB 影片檔案的方式進行提前首幀下載。(ps:經測試 1MB 已包含了首幀,且檔案相對較小)。
- 提前量:提前 5 個下載量(pageSize 為 10 的情況)。
- 併發情況:下載採用同步佇列下載(避免非同步下載導致頻寬佔用,正常播放的影片卡頓)。
- 快滑最佳化:快滑清除下載佇列,避免快滑過程中頻繁觸發下載。
- 下載時機:loadMore 時將前 5 個推入佇列;onPageSelected 時,跳過下一個開始起算 5 個影片推入佇列(下一個影片由預載入的播放器自動下載,這裡重複下載會導致影片破圖)。
快滑定義
當使用者快速翻頁時(onPageSelected 呼叫之前又滑了一下),onPageSelected 不會觸發,onPageRelease 會觸發多次。在 onPageRelease 中判斷 release position 與 current postion 的差值如果 > 1 則表示使用者至少快速翻頁 1 次,此時定義為快滑狀態,應當停止預下載和播放器預載入。
當 onPageSelected 回撥時,說明使用者沒有繼續翻頁,此時取消快滑狀態。開始執行預下載和恢復播放器預載入。
預下載流程圖快取最佳化
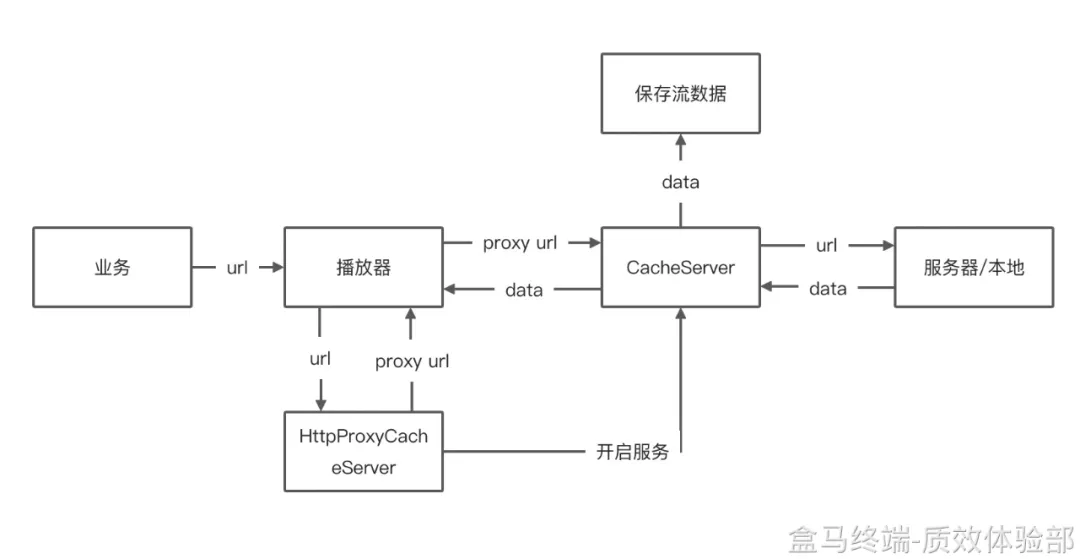
目前盒馬使用的播放器為淘寶內部播放器。 播放器本身不存在檔案快取和預下載功能。在播放器重新建立後,即便是同一個影片也不會有檔案快取,需要重新下載。這裡引入一個開源快取框架 “com.danikula:videocache”。方案原理
播放器播放的地址代理給本地的快取服務,快取服務負責轉發資料流的同時進行檔案儲存如:
影片地址為:https://****.mp4。
本地代理地址為:http://127.0.0.1:8888(假設埠號分配為 8888)。
代理後的地址為: 本地代理地址 + 影片地址(URL 編碼)。
即:http://127.0.0.1:8888/https%3A%2F%2F****.mp4
後續最佳化展望
關於多媒體的最佳化工作還有很多可以做。除了沉浸式秒播的場景外,我們還可以:
- 對播放器的一般性場景進行秒播最佳化,如首頁列表的卡片影片。目前首頁平均首幀畫面需要 550ms,較長的有 1000s 以上,有明顯的頓挫感。在沉浸式的方案基礎上,我們可以提供一般性的預下載能力,從而減少播放器的下載渲染時長。
- 續播和記憶體最佳化。續播是另一個提升體驗的方面,使用者能夠非常直觀的感受連貫與否。
- 頁面單播放器託管。大多場景下,一個頁面只有一個播放器在播放,這就可以透過管理唯一的播放器實現頁面播放器複用,從而最佳化記憶體和體驗。
下一期我們將繼續分享盒馬 iOS / Android 端短影片續播的體驗最佳化實踐。
「影片雲技術」你最值得關注的音影片技術公眾號,每週推送來自阿里雲一線的實踐技術文章,在這裡與音影片領域一流工程師交流切磋。公眾號後臺回覆【技術】可加入阿里雲影片雲產品技術交流群,和業內大咖一起探討音影片技術,獲取更多行業最新資訊。
本作品採用《CC 協議》,轉載必須註明作者和本文連結