
在國內,移動端的發展遠遠超過網頁,初創公司們想擴充品牌都會首選手機App。那麼你知道近期App設計風格的趨勢麼,想要做出不土、高逼格的App,以下的趨勢你是需要了解的。
無論是App的分屏,還是網頁瀏覽器或者智慧手錶的介面,設計都是消費者購買它們的最關鍵因素之一。從扁平化設計到谷歌的Meterial design,我分析了設計的流行趨勢,並將其與你分享——這些趨勢是什麼?為什麼這樣做使用者更喜歡?它們是怎麼樣被創造的呢?
讓我們一起看下扁平化設計和Material design是怎樣入場,併為我們帶來了怎樣的設計趨勢的。
更輕量的設計

是什麼
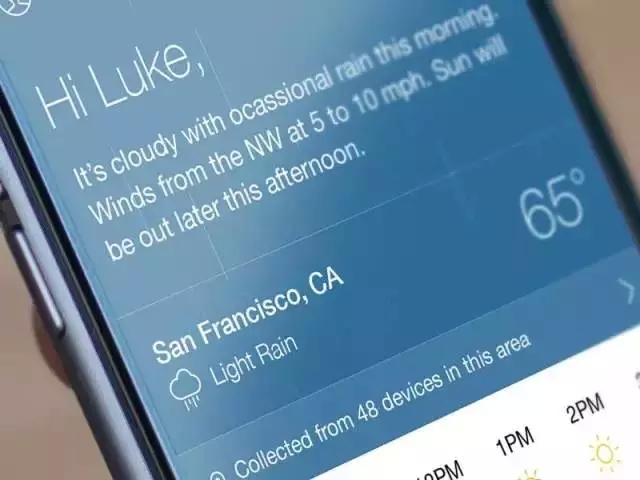
放棄了使用漸變或陰影等效果,現在App中更流行使用“扁平化設計”風格,給人一種“更輕”的體驗。這意味著設計師要善於利用負空間(指物體和物體的間隙)——來取代漸變、陰影等效果,以創造一個更加簡潔的介面,讓使用者的注意力可以集中在介面的核心資訊上,將對使用者無效的設計元素去掉。
為什麼
更輕的設計將多餘的設計元素去掉,這樣可以讓使用者的眼睛只注意對他們有意義的資訊上,這樣也降低了使用者在該介面的導航成本,同時也使品牌更具時尚感。
統一字型

是什麼
減少不同種類字型的使用更能體現排版美學。與其用不同的字型形式表現不同的特性——比如,斜體、加粗、半加粗,不同的字號更能將不同部分的內容加以區別。
為什麼
在整個App中只是用一款字型可以為品牌帶來一致性的感受,這種效果是跨平臺的,比如App,移動端網站、PC端網站。因此,最佳化移動端的設計細節是可以全方位提升使用者體驗的。同時,使用者更喜歡統一的字型帶來的簡潔化。
卡片和留白——不要再用線條了

是什麼
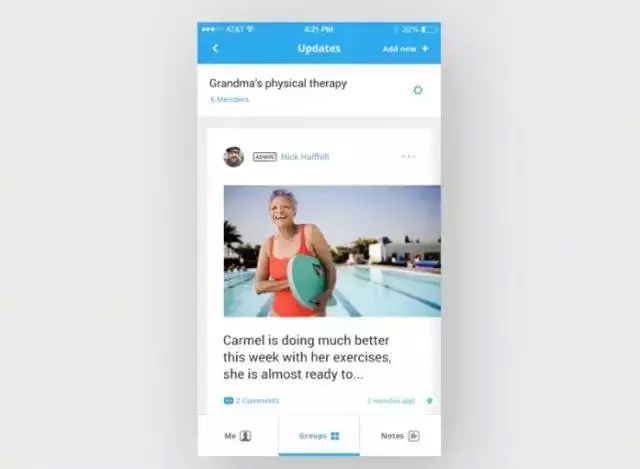
過去,我們使用線條來將不同的內容主題或分類明顯地劃分開,但是這些線條卻創造出一個笨拙的擁擠的介面。取而代之,我們可以將不同的內容放置於不同的卡片塊兒上,使用空白將不同內容塊劃分開,這樣我們就可以騰出空間,搭建一個乾淨的介面。
為什麼
分界線的棄用是為了帶來一個具有現代感的外觀,使使用者注意力集中在功能性上。比如,我們放大圖片和字型的大小,這樣一來,視覺體驗更加清晰,產品易用性也得到了提高。利用空間來取代分界線是一個順應使用者使用習慣的選擇。
聚焦資料

是什麼
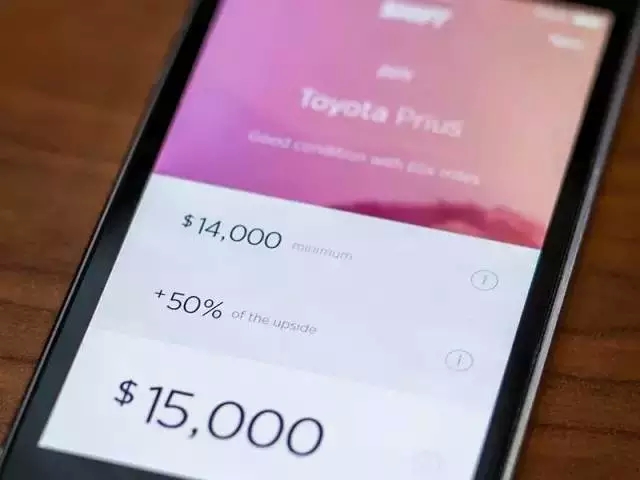
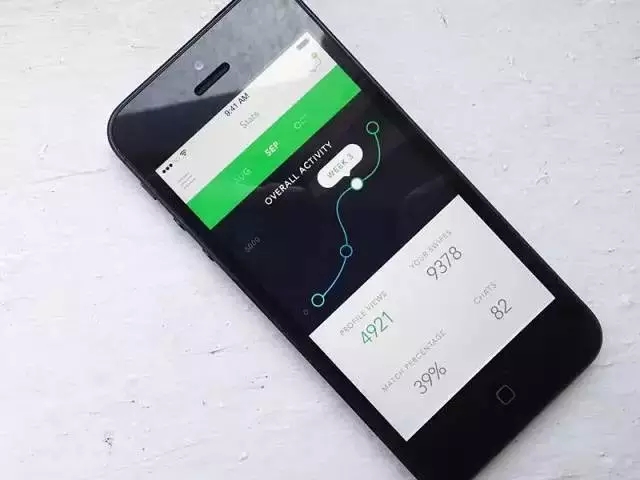
因為使用者傾向於使用更加簡潔的介面,所以利用大字號和醒目的顏色來顯示具體的資料可以使使用者的注意力更加集中。可以透過高亮資料來吸引不同的目標客戶。
為什麼
利用更大的字號或者一種流行色,來吸引使用者的注意力到一個螢幕的一個特定區域——這完全不會給使用者帶來強迫感。所以,使用者可以更快地接收到有效資訊,導航和閱讀資訊的體驗也會更好。
微互動

是什麼
微互動在使用場景中是一個很小的使用者體驗的改變。這些場景包括完成一個交易,收藏喜歡的物件或者彈出一個訊息。這些互動都是很細節的,但是產品的差異性就在於給合適的使用者使用合適的效果。
為什麼
這些微互動像是訊號一樣驅動這使用者去完成一項任務——比如除錯設定——建立一個新的內容彈出視窗。有微互動的那些App可以給使用者帶來更簡潔、更有趣、更有參與感的感覺。
用更少的顏色

是什麼
在2013年扁平化設計推出後,在主題中使用更少的顏色變成了一個流行趨勢,這樣可以使設計變得清晰和簡潔。所以,設計師和使用者都更喜歡顏色更少的設計,以求一個更乾淨的外觀。
為什麼
顏色的運用在表達情緒、引導使用者注意力、品牌深化上都有著重要作用。採用更少的顏色能更容易突出品牌特性。另外,使用者也喜歡這樣美觀的介面,關鍵元素可以被輕易突出,導航體驗也更好。