當你看到該文章時希望你已知曉什麼是跨域請求以及跨域請求的處理,本文不會贅述
本文後臺基於Springboot2.3進行搭建,Controller中不會寫任何業務邏輯僅用於配合前端除錯
Controller中使用的R.success為本人封裝的工具類,點選這裡可檢視程式碼
Axios的安裝和配置
在專案目錄下執行命令安裝axios
npm install -S axios
開啟src路徑下的main.js檔案,在檔案中引入axios依賴並掛載到vue全域性屬性中
// 引用axios依賴
import axios from 'axios'
// 掛在到vue中,這裡將axios掛載為request,在元件中就可以使用this.request來呼叫axios了
Vue.prototype.request = axios;
發起GET請求
發起GET請求呼叫的是axios中的get方法,點進去可以看到該方法接收了url和config兩個物件

發起簡單GET請求
@RestController
@RequestMapping("/user")
public class UserController {
@GetMapping("/list")
public R list() {
return R.success("使用者列表查詢成功!");
}
}
<template>
<div id="index">
<button @click="selectList">查詢使用者</button>
</div>
</template>
<script>
export default {
name: "index",
methods: {
selectList() {
// 簡單GET請求只需要傳入URL就可以實現
this.request.get("http://localhost:8000/user/list").then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
}
}
}
</script>
<style></style>

發起簡單GET請求並攜帶引數
@RestController
@RequestMapping("/user")
public class UserController {
@GetMapping("/get")
public R get(String id) {
return R.success("使用者獲取成功!");
}
}
selectOne() {
let config = {
params: {id: "1"}
}
// url後面跟上config物件,config物件中的params屬性對應的就是請求引數
this.request.get("http://localhost:8000/user/get", config).then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

發起POST請求
發起POST請求呼叫的是axios中的post方法,點進去可以看到該方法的引數列表有三個物件

發起簡單POST請求
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/save")
public R save() {
return R.success("使用者新增成功!");
}
}
save() {
// 傳送簡單POST請求與簡單GET請求雷同,只需要將get方法修改為post方法即可
this.request.post("http://localhost:8000/user/save").then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

發起POST請求並攜帶引數(一)
@RestController
@RequestMapping("/user")
public class UserController {
/**
* 一般發起POST請求都是將引數放在請求體中,然後在通過@RequestBody進行解析的
* 這裡我就不建立實體類了,直接使用Map集合來接收一下
*/
@PostMapping("/save")
public R save(@RequestBody Map<String, String> data) {
return R.success("使用者新增成功!")
.setAttribute("name", data.get("username"))
.setAttribute("pwd", data.get("password"));
}
}
save() {
let data = {
username: "Java小學生丶",
password: "123456789"
}
// 當看到引數列表的時候應該就能猜出來,直接將物件放在第二個引數上就可以
// 需要注意的是這麼攜帶引數的引數是放在請求體中的
this.request.post("http://localhost:8000/user/save", data).then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

發起POST請求並攜帶引數(二)
上面說直接使用data傳遞引數是放在請求體中的,需要後端使用@RequestBody才能取到,這裡將引數改為路徑引數進行提交
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/save")
public R save(String username, String password) {
return R.success("使用者新增成功!")
.setAttribute("name", username)
.setAttribute("pwd", password);
}
}
save() {
let config = {
params: {
username: "Java小學生丶",
password: "123456789"
}
}
// 這裡不使用data,改用config進行傳參,還是將物件封裝為params進行傳遞
this.request.post("http://localhost:8000/user/save", null, config).then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

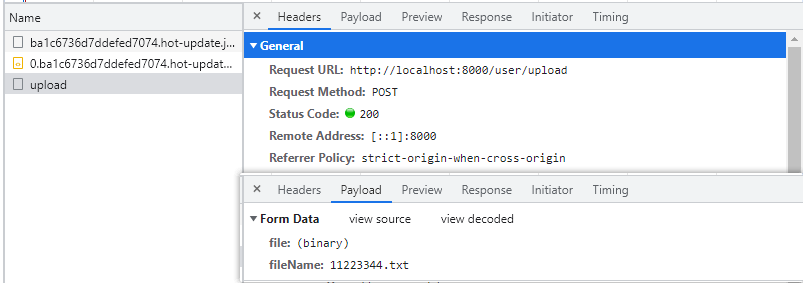
上傳檔案測試
除開GET、POST請求之外,還有PUT、DELETE等等型別的請求,這裡就不一一測試了,來了解一下上傳檔案
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/upload")
public R upload(MultipartFile file, String fileName) {
// file物件就是接收到的檔案,針對檔案的處理邏輯省略不寫...
return R.success("檔案上傳成功!")
.setAttribute("fileName", fileName);
}
<template>
<div id="index">
<!-- input:file 用於選擇檔案,選擇檔案後觸發change事件呼叫fileChange方法 -->
<input type="file" id="file" @change="fileChange" />
<!-- 執行上傳檔案的方法 -->
<button @click="upload">點選上傳</button>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
file: null
}
},
methods: {
fileChange(event) {
// 當選擇了某個檔案後會觸發該方法,將檔案物件存放到file中
this.file = event.target.files[0];
},
upload() {
// 建立一個FormData物件,將file放進去,也可以放一些其他引數
let data = new FormData();
data.append('file', this.file);
data.append('fileName', "11223344.txt");
// 建立config物件,設定請求頭型別為multipart/form-data
let config = {
headers: {'Content-Type': 'multipart/form-data'}
}
// 發起請求攜帶剛剛建立的物件
this.request.post('http://localhost:8000/user/upload', data, config).then(res => {
console.log("res", res);
})
}
}
}
</script>

Axios的config配置
通過觀察可以發現Axios的請求都會接收一個config物件,可以在node_modules/axios/index.d.ts檔案看到該配置的詳細資訊:

配置項有很多,我也是個新人好多沒接觸過,這裡就簡單使用幾個剩下的隨時用隨時查,推薦一個Axios中文網

baseURL
baseURL是個比較常用的屬性,可以針對每個請求設定根域名,我們在發起請求時只需要關注請求路徑即可
<script>
export default {
name: "index",
data() {
return {
config: {
baseURL: "http://localhost:8000"
}
}
},
methods: {
test() {
let data = {name: "Java小學生丶"};
this.request.post("/user/save", data, this.config).then(res => {
console.log("res", res);
});
},
}
}
</script>
timeout
timeout也屬於比較常用的配置項,用於配置請求的超時時間,單位是毫秒ms,設定為0代表不設定超時時間
<script>
export default {
name: "index",
data() {
return {
config: {
baseURL: "http://localhost:8000",
timeout: 5000
}
}
},
methods: {
test() {
let data = {name: "張涵哲"};
this.request.post("/user/save", data, this.config).then(res => {
console.log("res", res);
});
},
}
}
</script>

withCredentials
該屬性同樣比較常用,withCredentials的值為bool型別,用於設定是否允許攜帶Cookie,Axios請求預設是不允許攜帶Cookie的,可以通過Controller列印sessionID進行測試

<script>
export default {
name: "index",
data() {
return {
config: {
baseURL: "http://localhost:8000",
// 需要服務端進行配合
withCredentials: true,
timeout: 5000
}
}
},
methods: {
test() {
let data = {name: "Java小學生丶"};
this.request.post("/user/save", data, this.config).then(res => {
console.log("res", res);
});
},
}
}
</script>

Axios暫時就寫到這裡,瞭解這些日常開發基本不成問題了,用熟config後可以試著封裝一個工具類