記錄Laravel學習之旅。 ——2021年7月3日
個人背景
計算機軟體工程專業畢業生,用 PHP、MySQL 開發過網站,歷時半年,沒有運用任何框架,但因為無法忍受自己的開發文件雜亂無章,決定開始學習這個被大多數人稱之為“優雅”的框架——Laravel。
教程選擇
對比過的教程:
- Youtube 因為之前PHP也是跟著一位博主學習的,所以也跟著學習了Laravel系列
- Laracasts 這是Laravel的官方視訊教程
- 還有就是B站了,也有很多優秀的博主
- 本社群的教程是唯一一個我接觸過的純文件文字教程,因為個人更偏向於看視訊教程,所以沒有第一時間選擇這個教程,但靜下心來對比一下本教程主要有以下幾點好處(隨時補充):
Git工作流
專案經歷(跟隨本教程學習完成後會有Git的開源專案經歷)
多課程多角度
學習筆記方式
個人認為學習的最好方式就是問答,這也是為什麼我自己會有很多的問題。
本筆記也會以簡述、提問和回答的方式進行。(歡迎各位大佬對問題進行回答或者改進。)
問題的回答並不會在當天,而是隨著學習的深入再去回答之前的問題。
學習環境
Windows10家庭版
Laravel 8.x
2021/7/3
簡述
第一、二章:環境搭建,第一個應用 Hello world ,Git庫建立更新以及運用Heroku部署網站。
- 配置完成後每次執行專案都需要執行以下命令進入虛擬機器:
cd ~/Homestead vagrant up vagrant ssh - 專案建立成功!?


- 專案託管成功!?

Git使用:
儲存到暫存區:
$ git add -A輸入描述資訊並提交到本地的 Git:
$ git commit -m "Say something"將程式碼推送到 GitHub:
$ git push
搭建環境時遇到的問題
首先強烈建議使用百度雲中的所有軟體,因為其中有定製或者版本匹配問題。
下載和匯入 Homestead Box時報錯
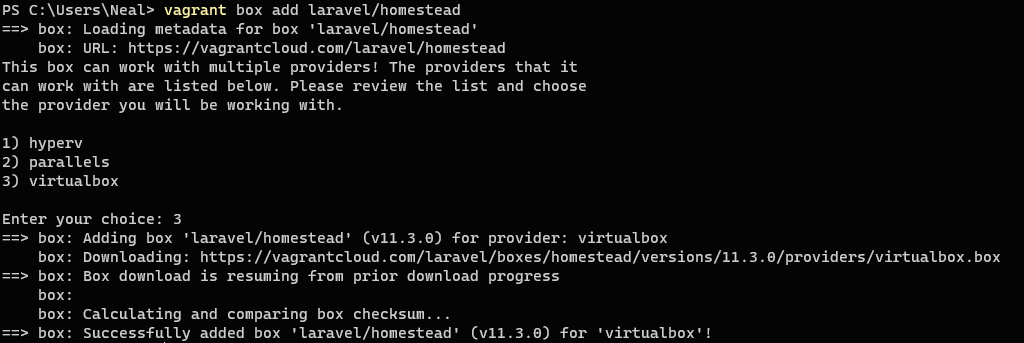
執行 vagrant box add metadata.json 後報錯,截圖如下:
直接使用了 vagrant box add laravel/homestead 命令
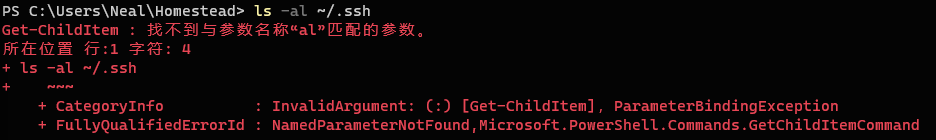
但是隨著教程的進行發現還是需要用到定製版的環境,所有又重新裝了一遍,發現問題在於沒有使用百度網盤裡的軟體版本,所以之後的學習所有軟體全部使用百度網盤裡的版本。檢查主機上是否生成過SSH key報錯

問答
- 為什麼一定要用Homestead環境
部落格:為什麼必須使用 Homestead 來開發 Laravel 應用?
成果
blooming-brook-28840.herokuapp.com...
————————————End for today——————————–
2021/7/4
簡述
第三、四章,構建頁面,優化頁面。
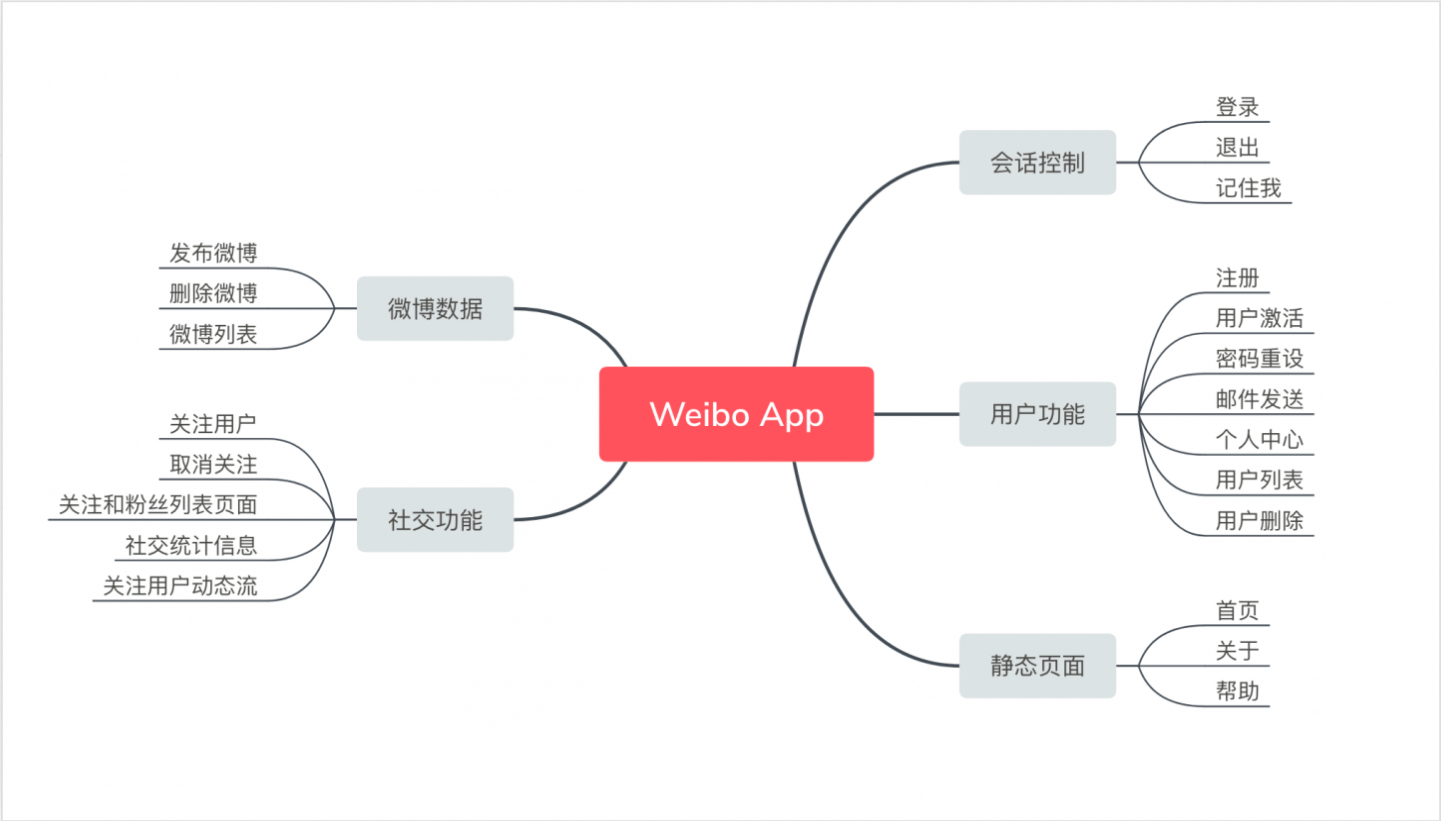
專案功能思維導圖:

在為新專案“Weibo”配置.env檔案時,APP_KEY 和 MAIL_HOST=mailhog 和教程的配置不一樣,前者或許不需要改,後者暫時沒改用的我的預設配置,如果後期有關於 Mail 的需求再改。
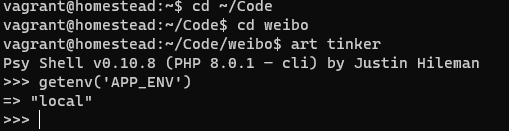
在獲取 .env 檔案值時要注意是在虛擬機器環境下的 weibo 目錄中執行。

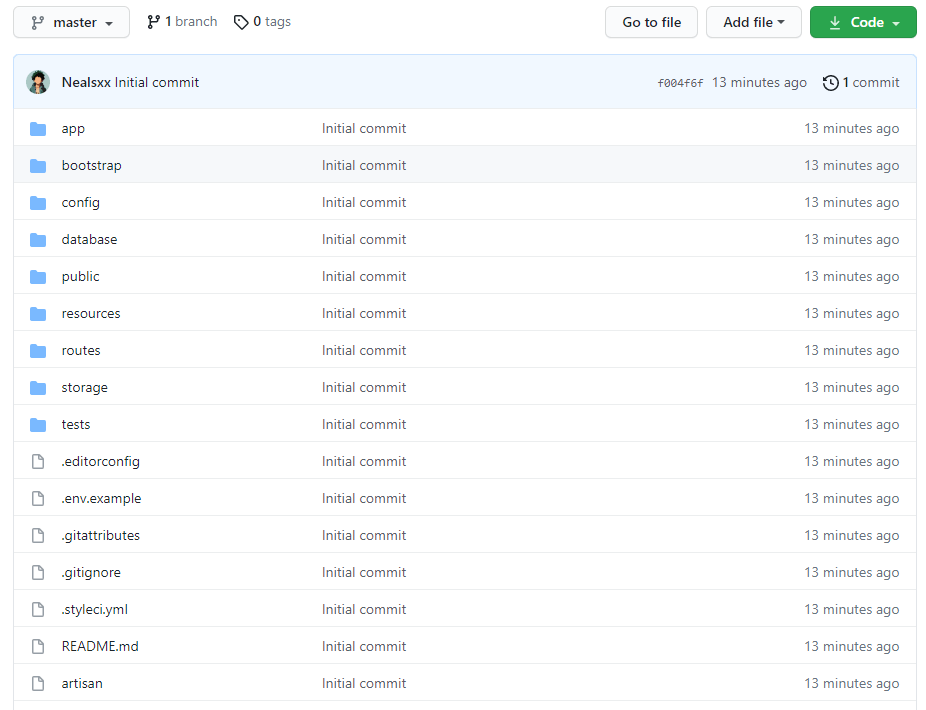
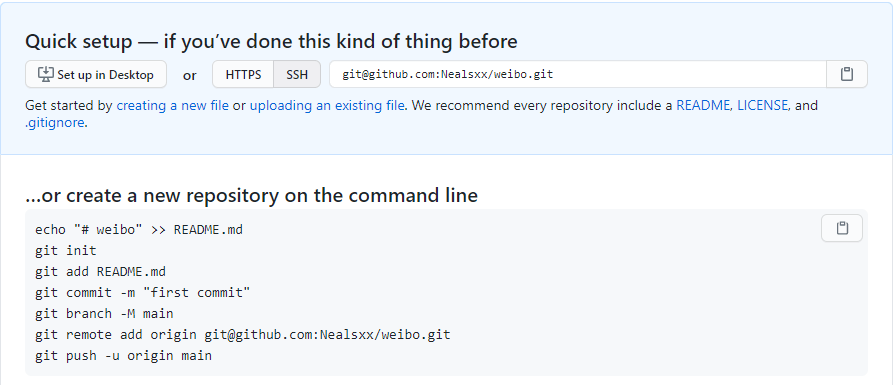
Git 專案建立後可以直接複製頁面上的命令將專案託管。
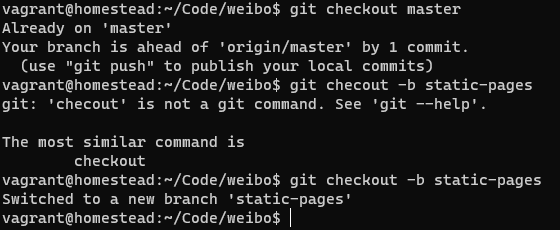
注意最後一行命令與教程不同 教程用的分支是 master 。
在執行命令的時候,一定要檢視命令是否執行成功,如果未成功要重新執行,就像下面這個截圖,我因為拼寫錯誤並未將分支成功建立,所以要再執行一遍命令。

分支的意義:

優化頁面的知識點
Bootstrap 是一個 Web 前端框架。
Bootstrap 是以 NPM 擴充套件包的形式整合到 Laravel 專案中的,NPM 是 Node.js(一個基於 Google V8 引擎的 JavaScript 執行環境)的包管理和分發工具。
我們可以使用 NPM 對這些擴充套件包進行安裝,但由於 NPM 的安裝速度,安全性和穩定性等都飽受開發者的詬病。因此在教程中改用 Facebook 在 2016 年的 10 月份開源的 Yarn 來作為 NPM 的替代品。
遇到的錯誤
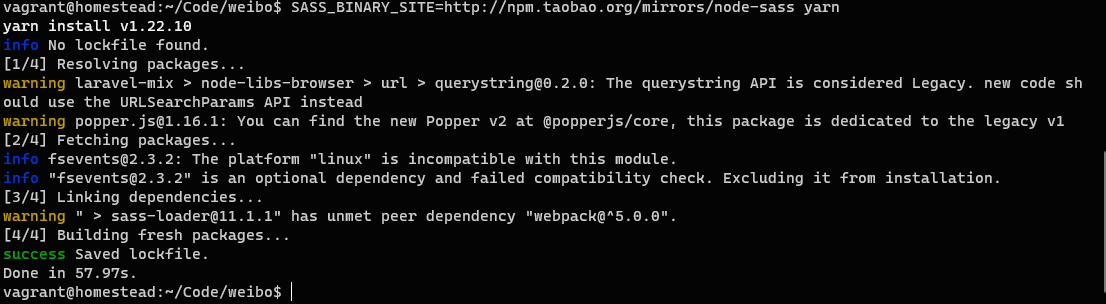
在使用 Yarn 對擴充套件包進行安裝時,會執行以下命令
SASS_BINARY_SITE=http://npm.taobao.org/mirrors/node-sass yarn在執行這個命令的時候, 我們會遇到ERROR。
這是因為這個操作需要管理員許可權,所以無法完成操作。
解決辦法:
@wyjlovec 感謝大佬提供的解決方法,以下解決方法引自 @wyjlovec
解決 mix: not found,
先清除之前的修改:
$ git checkout master $ git branch -d filling-layout-style $ git checkout -b filling-layout-style關閉 homestead
> vagrant halt關閉 Windows Terminal
以管理員許可權啟動 Terminal
在有管理員許可權的終端啟動 homestead:
vagrant up vagrant ssh按教程步驟重頭開始執行操作就可以了 記得切換分支。

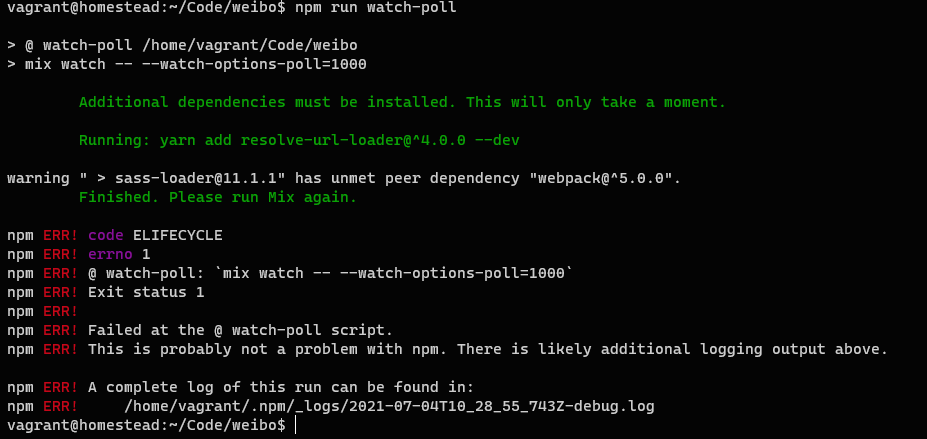
但我們在執行 npm run watch-poll 時又會遇到錯誤。

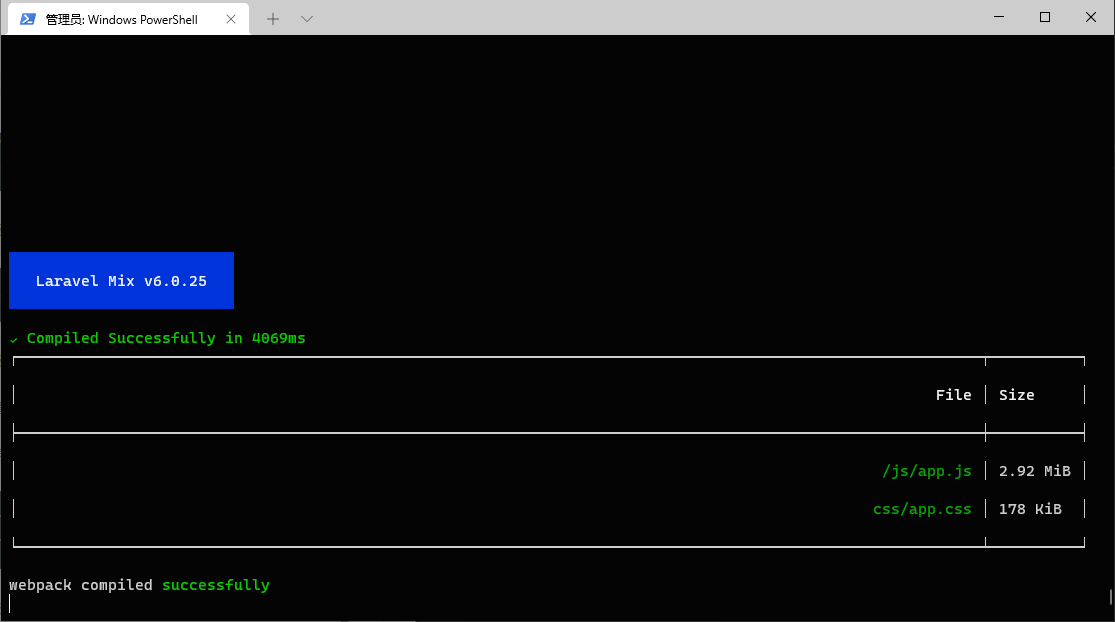
錯誤提示時 scripts 的問題。進入 package.json 檔案儲存一下,就可以正常執行了,而且是最新版本.

這是一個一直執行著的程式,要把它放在後臺,如果要進行新的命令列操作就開啟一個新的 Terminal 即可。
Ctrl + C 可以中止程式。
問答
在新的 Homestead.yaml 檔案中 keys:的值與第一個 Laravel 應用比較少了一行

為什麼一定要使用命令列進行檔案的操作如建立,刪除等?我不可以直接去資料夾點選操作嗎?
這個可能是包括我在內的許多新手的最大疑惑,因為在實際生活中我們都習慣了進行頁面化操作,當然這樣操作也沒有什麼問題,但是隨著專案的進行或者程式設計的精進你就會理解這句話–“命令列是程式設計師強大的工具”。
舉個例子
大家都知道 Laravel 的框架模式是MVC—— Model、View、Controller,模型、頁面、和控制器。所以我們在建立一個網站頁面的時候通常需要建立三個檔案甚至還有資料庫的遷移檔案“ Migration ”。
好的,現在試想一下你要建立一個新的頁面或者模型,如果用頁面化操作你要進入三個不同的資料夾中,分別建立三個不同名稱,不同格式的檔案。
但如果運用命令列:
php artisan make:model Name -mc
只需要一行就可以同時建立檔案在對應的資料夾
少年,人生苦短,習慣使用命令列吧!$ php artisan help路由到底是個什麼東西?
成果


本作品採用《CC 協議》,轉載必須註明作者和本文連結