都說2013年將是響應式設計爆發的一年。一淘設計團隊在去年一淘首頁改版時初步嘗試了響應式,最近在一淘“玩客”專案中有了更加深入地應用,第一次在複雜產品中實現了全站響應式。中間積累了一些經驗也踩了不少坑,於是就有了這個響應式設計三部曲,此係列文章包含理念篇、知識篇和流程篇。
響應式網頁不像傳統網頁只需考慮一種狀態,不是交付一套設計稿就完事兒了,它給設計、前端和開發團隊之間的協作模式帶來新的挑戰。在一個複雜產品全面響應式的專案裡,互動每個階段該產出什麼?互動與視覺如何協作?前端何時介入?哪些事情讓後端開發來做更合理?經歷“玩客”第一版後,我們得到了一些答案。
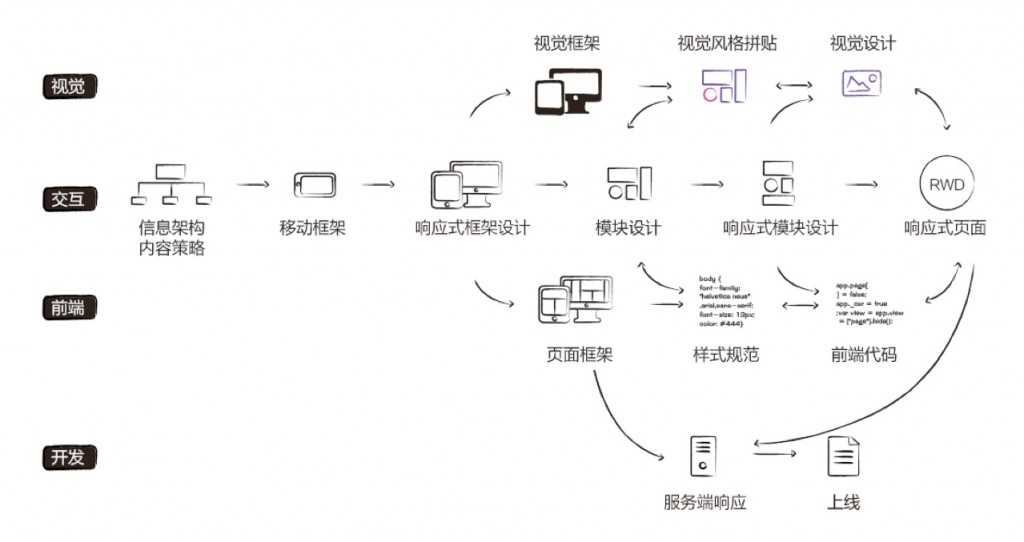
響應式設計之所以叫響應式“設計”而不叫響應式“技術”,是因為它是一項設計先行的工作。需要設計先明確好響應方式再實現出來,不能出一套設計稿後等著前端看情況把它變成響應式網頁。所以整個流程最初從互動階段開始,分成6個主要步驟,視覺、前端、開發等角色根據情況儘早介入。

Step1:資訊架構,確定內容策略。
根據產品定位和使用者分析,互動設計師確定站點資訊架構。(資訊架構呈現方式有很多種,這不是本文重點,不詳述)。
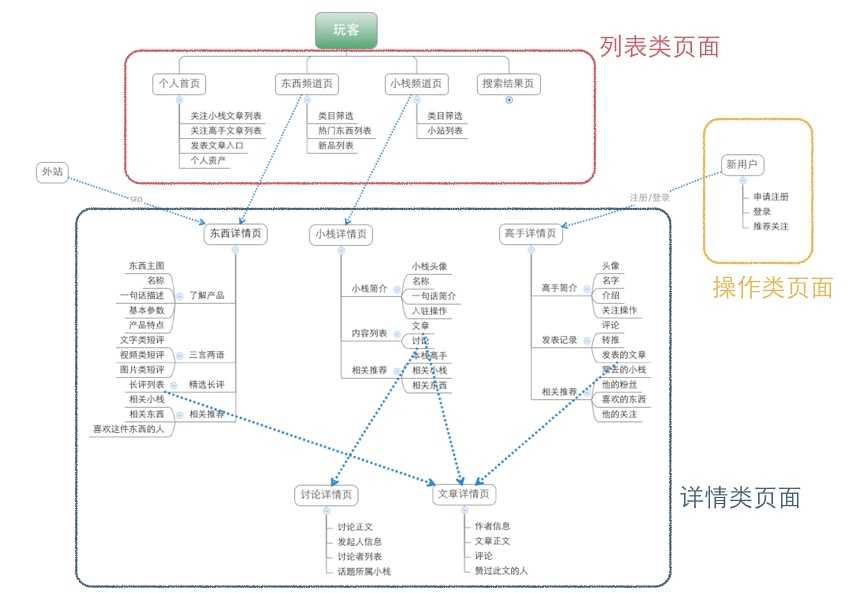
這時候可以明確這個產品有多少頁面,每個頁面包含多少內容,內容優先順序是什麼。很多產品包含N多頁面,每個頁面一一考慮響應式設計容易造成混亂且成本巨大。所以下一步重要工作是分析頁面型別把頁面歸類。以玩客為例,可以把10多個頁面分成三類:列表類頁面、詳情類頁面、操作類頁面。
Step2:移動框架
先說下為什麼第二步要先設計移動框架。移動優先是移動網際網路浪潮下應運而生的理念,由Luke Wroblewski最早提出。移動優先並不是指移動更重要,響應式設計理念裡裝置是同等重要的。它是指優先設計手機端的體驗,有三個原因:
- 手機讓設計專注,強迫你想清楚什麼資訊是最重要的。因為手機螢幕小,每屏呈現的內容少;觸屏手機使用手指操作而非滑鼠這樣的精密裝置來操作,對操作有更高要求;手機使用場景更加豐富,很多場景使用者是缺乏耐心的,比如當你排隊看電影正在找手機上的電子票,馬上排到你了翻半天卻遲遲找不到那張票這是多麼令人崩潰的事情。
- 手機許多特性讓設計更強大。手機上的語音輸入、地理位置定位、豐富的手勢操作、越來越多感測器,手機互動比PC擁有更多可能性。從手機開始設計,讓你更早地思考如何發揮這些特性。
- 手機正在迅猛增長。手機即將超越PC,成為最主流的上網方式,這個趨勢是不可逆的。
從移動開始做設計對習慣了PC環境的設計師可能是一種挑戰,思考方式工作習慣都被迫做出改變。但這種改變必須去適應,因為使用者習慣在改變。
回正題,上一步已經把頁面歸類並確定每個頁面內容優先順序,現在接著分析每種型別頁面的導航、主體內容等框架結構,最終得出一份框架結構表。從玩客框架結構看出,全域性導航是所有頁面公共的,區域性導航只有列表類頁面才有,詳情類頁面都有一個“頁面主人”資訊,而關聯導航不是每個頁面都有。
接著開始設計手機端“超細長頁面”的框架(因為手機上一般是單列布局,所以頁面又細又長)。這一步開始把資訊結構設計成最粗放的框架,可以在白板或紙面上完成。要實現的關鍵目標是:把這個頁面最需要呈現給使用者的內容放在最重要的位置,要符合手機上的閱讀和操作習慣,儘量利用手機裝置的特性。
Step3:響應式框架
根據手機端的框架擴充出平板和PC端框架。這是複雜產品實現響應式設計的關鍵步驟,它是讓眾多頁面有條理地響應起來的基礎。第一件事情是確定響應式模式,即從手機到平板到PC,導航怎麼變化,頁面佈局用哪種響應方式,根據內容優先順序如何調整模組順序,等等。玩客在PC端以三欄佈局為主,左邊欄作為區域性導航或者主人資訊區,中間欄始終是頁面主體資訊,當頁面需要關聯導航時統一放在右邊欄。
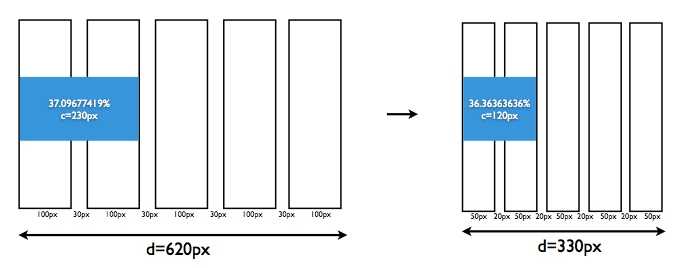
到現在這個階段所有頁面的響應式開始有規則可循,下一步工作就是繼續細化規則,把框架精確到具體尺寸。具體說來就是制定流體柵格系統。流體柵格系統是基於百分比的柵格佈局工具,具體的制定方法會在另外一個篇章【知識篇】中詳細介紹。
響應式是一種設計理念與前端技術緊密結合的新興形態,鼓勵儘早進行跨職能溝通協作。互動確定響應式框架和柵格系統後,其他角色就可以同步開展工作了。前端開始介入完成柵格和框架搭建,產出頁面基礎框架。視覺同步開始探索和定義視覺風格探索,制定視覺框架,產出風格關鍵詞、產品配色方案。整個過程需要幾個角色不斷討論確定。
Step4:模組設計
按照移動優先的原則應該先進行移動端的模組細節設計,不過我們選擇了從PC端開始設計細節。因為PC端開發能夠充分暴露業務複雜度,專案團隊的設計、開發、測試在PC環境下擁有成熟的工具和流程,從PC開始讓開發過程更順暢。所以個人認為移動優先是確定內容策略時應該遵循的理念,細節設計和開發過程是否要移動優先,取決於產品定位和專案團隊情況。
響應式框架確定了頁面結構和響應模式,模組設計這個過程開始完善所有資訊排版和互動形式,這是互動設計師最熟練也是最耗時的工作。這個過程與傳統流程沒太大區別,只是心裡要不斷提醒自己,這個模組不是隻為這個裝置設計,它在其它裝置下會出問題嗎?
互動確定頁面模組細節後可以抽取出產品用到的控制元件、元件和公共模組,現在視覺和前端開始做一件有別於傳統流程的事情。視覺根據前期定義的風格設計控元件和公共模組的視覺效果,把它們拼成一個模擬的頁面,我們稱之為風格拼貼稿。前端再把風格拼貼稿裡的控元件和公共模組實現出來,統一維護一套元件規範程式碼。
傳統的做法往往是頁面視覺定稿後設計師開始整理視覺規範標註給前端。風格拼貼稿是將這個工作儘可能提前,並變成一個設計協作利器。它的好處是:
1、一個頁面的視覺效果實際上是由一堆控元件和公共模組組成,用真實的控元件和公共模組拼貼的模擬頁面已經可以呈現出產品的視覺風格。把一個產品10多個頁面的視覺稿全部完成定稿是非常費時費力的事情,產出一份風格拼貼稿則輕鬆得多。所以它是一個高效的設計工具。
2、複雜產品總是涉及多個設計師和前端並行工作,儘早地把控元件和公共模組抽取出來統一管理,是保證視覺風格一致性的有效方法。避免不同設計師同時設計同一個控元件或公共模組,減少重複開發造成的浪費。也大大降低後期更新和維護頁面的成本,比如當需要修改“關注”按鈕時只需改一個就能全站生效。
Step5:響應式模組設計
PC端頁面模組細節和風格拼貼稿完成後,剩下工作是擴充出平板和手機端的完整設計稿,前端產出全部響應式頁面程式碼。進行響應式模組設計時最需要關注的仍然是讓操作符合裝置習慣,充分利用裝置特性。
至此,一個全站響應式產品的頁面就陸續出來了。很多人認為響應式設計維護成本高的理由是一個頁面要同時設計多套設計稿。玩客這次經驗告訴我們,確定一套設計稿和柵格系統後再擴充出其它裝置下的設計方案,工作量遠比想象中的低。
Step6:測試&討論&優化,提交開發
離大功告成還差最後一步,在真實裝置下測試頁面效果,專案團隊討論並持續優化。
在提交開發之前需要儘早明確服務端響應(RESS)的策略。服務端與客戶端結合是目前解決響應式頁面效能問題的最合理方案。哪些大圖片在移動裝置下只需輸出小尺寸圖片?哪些內容在什麼裝置下是不需要開發輸出的?哪些可以減少輸出的資料數量?與開發團隊協作的響應式可以有效控制頁面檔案大小,避免頁面成為移動裝置上燒使用者流量的罪魁禍首。
測試通過後提交頁面進入開發環節。我們從可用性和可訪問性兩方面總結了一份響應式頁面測試checklist,測試要點包括但不限於以下內容。歡迎補充。
結語
以上流程是我們團隊做完一個全站響應式專案後集體總結得出,不管你是對響應式感興趣、正在做響應式,還是即將開始做響應式,希望對你有所幫助。