產品設計必備乾貨:產品開發流程[完整版]
產品開發流程涉及的人員從產品經理到設計師、前端、後端等等一系列人員,這篇文章主要關於產品開發的完整流程,希望對各個工作崗位上的人有借鑑意義。

1 引言
1.1目的
基於現在的開發流程中缺少的環節進行補足,使得開發流程更加的流暢和正規化,以便以後的查閱與歸檔使用。面對網際網路行業中激烈的競爭,讓我們的開發流程更完整、更有效率,產品才能脫穎而出。
1.2範圍
本文件適用於產品的研發,主要流程包括:產品需求、互動原型、視覺設計、資源輸出、前端開發、後臺開發、測試等環節。以後的產品開發流程也可以參考此文件的環節進行開發。
1.3 讀者物件
本文件的目標讀者物件包括:
- 需求工程師:主要根據文件來提供給相關人員需要的文案,給出相應文件。
- 互動設計師:根據文件設計原型圖,並檢視需要產出的資源有哪些,怎樣與產品、 開發人員合作。
- 視覺設計師:根據詳細設計文件作為視覺設計的步驟和資源產出的依據。
- 前端工程師:根據詳細設計文件中提供的資源編寫程式碼。
- 測試工程師:根據詳細設計文件來核實頁面內容與軟體實現效果是否一致。
2 需求整理
需求文件由產品經理負責編寫,應整理完需求輸出一份《產品需求文件》和《設計文件》。
2.1人員評估
2.1.1 參與人員
產品經理
2.1.2 時間節點
由產品負責人規範產品功能需求文件產出的時間節點。
2.1.3 預估工作量
由產品負責人規範產品功能需求文件產出的工作量。
2.2 確定產品功能
在拿到一個新的產品以前,產品經理應該把需求進行一次整理,看哪些是真需求?哪些是邊緣需求?哪些是偽需求?進而把功能點、產品賣點思路整理清晰,再有條件的情況下做一份《市場需求文件MRD》。
2.3 編寫需求文件PRD
編寫需求文件的時候給不同的人看,具體的內容由產品經理產出,產品需求文件主要給軟體開發、測試人員、外部人員檢視。
2.4 編寫設計文件
設計文件主要是用於設計人員在畫圖之前對整個產品的把握。設計文件由產品經理主寫,互動人員輔助。因為產品在寫文件時候的角度是在站在寫程式的方向寫的,設計人員要把互動原型所需要的東西提交於產品經理,輔助完成設計文件,PC端和移動端的設計文件要分開來編寫。
設計人員需要做:
把產品原型圖需要的內容提交給產品經理,並輔助產品經理完成編寫。
產品經理根據設計人員提供的要求需要提供以下內容:
- 功能類:功能流程圖 、產品的功能點、主要功能賣點。
- 模組的內容:文字文案、各功能描述、彈出框內容文案,各模組之間關係。
- 邏輯類:各模組業務邏輯、結構框架圖。
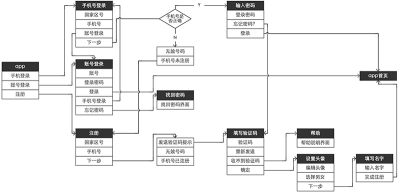
功能流程圖示例:
在有一些比較複雜的流程的時候,怕開發人員或是設計人員不是能理解的情況下,要把流程圖畫出來。但是一個完整的專案只用一個流程圖是不可能完成的,所以需要按照模組的流程逐個進行分類,分類以後按照功能的不同、簡易程度,分別畫出流程。

3 互動原型
互動原型是在設計文件評審通過後,安排頁面上每個功能的具體位置,互動方式和跳轉方式,由產品經理輸出全部互動原型圖、原型圖解釋文案,如沒有產品經理由設計部門完成。
3.1 人員評估
3.1.1 參與人員
由產品經理完成,如沒有產品經理可由設計部門完成。
3.1.2 時間節點
在設計文件評審沒有問題的前提下,開始互動設計,然後根據時間具體安排
3.1.3 預估工作量
按照不同平臺和具體完成的時間來評估工作量。
3.2 製作互動原型圖
目標觀看人員:測試人員、視覺設計人員、前端設計人員等。
互動原型圖具體要求:
- 不要加入視覺設計的元素。著眼於大局,不要糾結細枝末節。
- 工具不限,產品經理最好用axure完成動態,如沒有,需設計人員用AI或ps完成。
-
按照頁面流程中所考慮的互動過程,體現在原型上面。出錯,提示等互動細節也應有體現。
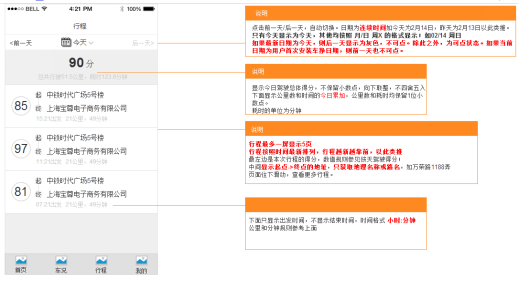
3.3 原型圖解釋文案
在畫互動圖的開始就要記錄下來。
解釋文字具體要求:
每個頁面之間的聯絡,承接關係。
頁面當中的細節跳轉,按鈕的不同狀態,彈框的提示文字,日曆的跨年跨越顯示效果,小數點是否保留(若保留,保留到後幾位數字)等。
或是在不同情況下按鈕的使用情況。

4視覺設計
在互動評審通過後,負責把控UI整體風格和所有視覺效果的設計,主要輸出:VI選擇的方案、所有視覺效果圖、資源包等。
4.1人員評估
4.1.1 參與人員
UI設計人員
4.1.2 時間節點
在互動原圖評審通過後,按照專案複雜程度在來具體安排時間節點
4.1.3 預估工作量
按照不專案複雜程度和具體完成的時間來評估工作量。
4.2 視覺識別系統
在一個專案開始之前,這是任務是必須要做的,除了延續性的專案,以後給每一個專案都要做這個視覺識別,不是設計師腦中的印象而是要落實到文件與圖片展示。
由UI設計人員做3套以上UI設計方案,方案包括:顏色、logo、整體風格、icon等效果圖,然後開會評審確認其中一套風格,評估確認後方可進行接下來整體的介面設計,這樣避免了一個人接受專案以後交接給別人視覺上會有偏差的問題。另一個是解決了專案後期的問題,比如以後宣傳單、手冊設計或是名片設計,都是一種風格一種顏色。
4.2.1 顏色的設定
顏色的設定要有理有據,開會的時候會有很多人會問你為什麼要用這個顏色,這個顏色代表什麼,這些最好在做設計的時候就要想好。
舉個例子:
當我們拿到一個專案的時候互動是已經完成一小部分了,我們可以拿著這一小部分進行設計定位,這時候我們需要了解的是:這是一個什麼型別產品?這個產品的目標人群是哪些?這個產品的年齡段是哪些?這個產品的生命週期是多久?
4.2.2 LOGO的設定
一般情況下我們公司不需要做logo,但是如果有需要的話就要按照logo的製作流程進行設計。
主要內容有:logo的設計思路,logo的顏色、logo的應用場景等。
4.2.3 整體風格的設定
整理風格設計是需要做顏色、板式、icon等系列的設計。在整體風格確定前不需要做其頁面的視覺設計。
4.2.4 icon的設定
俗話說細節決定成敗,icon在設計中就佔有細節這個位置。
每一個icon的設計要跟整體頁面的風格保持一致,這樣才能保證所有頁面設計完成以後風格是保持統一的。

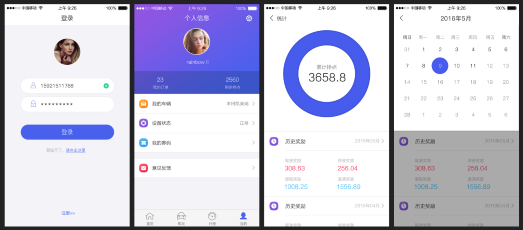
4.3 視覺頁面設計
4.3.1 主要頁面的評審
主要頁面的評審對於設計開展後面的工作十分重要,設計師需要在評審的時候講述自己的設計思路,包括顏色的設計理由,風格的設計理由等,講述清楚,要讓參與人員瞭解到你在做設計的時候思考的內容,而不單單是製作圖。
4.3.2 整體頁面的設計
具體要求如下:
- 在基於視覺風格已確定的情況下,按照互動原型圖逐個頁面進行設計。
- 在設計中對於細節的把握要準確。
- 在視覺設計中我們要考慮到不同平臺的特性,根據不同平臺進行設計,切勿混淆各平臺的控制元件。
- 在某些需要適配的移動端上面,或是H5的設計中,要考慮到尺寸的問題。
- 在設計中一些容易忽視的頁面也要做出來,比如:斷網頁面、連不上wifi頁面、404頁面、正在載入 等展示效果。

4.4 資源輸出
我們在設計評審通過後,接下來會進行一項比較重要環節,跟前端開發合作實現效果。
這個時候我們需要輸出5個檔案資源,具體資源包分別是:
視覺效果圖的尺寸標註、所有尺寸的切圖資源包、解釋文案、效果圖原始檔、全部視覺效果圖。
4.4.4 編寫總結規範
在一款產品結束後,設計人員需要做一份設計總結,就是對現在這一版本進行視覺規範,這也是對設計師工作的一個總結。
在對下一版的開發也是很有幫助的,大大增加了開發者的效率。
5優化體驗點的編寫
這個是在專案已經成功上線後,第二版還沒開始前,我們要對現有的一個版本的體驗點進行優化。
這部分內容,開發人員和使用者研究人員一起參與。
- 具體內容有:
- 對現有產品的一些功能需要優化的點的記錄,有哪些不足之處。
- 基於使用者的反饋,哪些功能是可以省略的,哪些是要強調的。
- 有哪些更好的想法可以用在下一個版本中的。
結束End 謝謝觀看!
相關文章
- 數棧產品分享:乾貨解讀資料中臺產品「模組化」設計思路
- 產品設計(1)——產品設計原則
- [譯] 如果介面產品設計師設計實體產品
- 資料產品:CDP(客戶資料平臺)必備的產品能力
- Stages—產品開發流程管理解決方案
- 悄悄告訴Facebook產品的開發流程
- 乾貨 | 這些產品主圖設計的色彩原理,你會用嗎?
- 黑馬PM- B端產品- SaaS產品設計
- 產品的功能設計
- 唯科模塑:以健康產品自主研發設計生產實現產品創新
- Facebook產品設計人談什麼是產品思維?
- 不能讓程式設計師打架的產品不是好產品程式設計師
- Scrum Mastery:產品開發中如何優化產品價值?ScrumAST優化
- 2022年產品經理必備的五項技能
- 原型設計中的產品原型原型
- ICE計劃提供比特幣期貨產品比特幣
- 解鎖高效創新:IPD策略如何重塑產品開發流程
- 基於DFSS設計開發新能源汽車電子產品
- 智慧對話機器人如何設計產品主流程框架?機器人框架
- 為什麼你的“開發速度”和“產品效能”,都比不過競品?丨開發者必讀
- 公司產品上雲流程規範
- 產品型公司的“偽產品”?
- 產品設計中的精益之道
- OKR如何應用到產品設計? - RedditOKR
- axure rp 9產品原型設計工具原型
- 履約產品:產品體系&履約監控產品搭建
- 「轉」產品助理、產品經理、產品負責人、產品總監有什麼區別?
- B站大資料開發治理平臺的產品設計心得大資料
- 寫給0-3歲產品經理的第2封信:《產品經理的基本功——產品設計能力》
- 如何優化產品開發過程?優化
- 以樸素的方式開發產品
- Spartacus 產品明細頁面的 API 設計API
- 《設計模式》之總結篇(產品線)設計模式
- 產品設計背後的心理學思考
- Speos — 光學產品設計模擬工具
- 程式設計師做產品需要知道程式設計師
- 可量化計算產品市場匹配度的產品框架 - andrewmugoya框架Go
- 乾貨滿滿!解密阿里雲RPA (機器人流程自動化)的產品架構和商業化發展解密阿里機器人架構
- UAVStack開源系列產品