easyui的datagrid的設定背景色之後,行預設的選中的背景色改變事件無效
easyui的datagrid的背景色利用rowStyler屬性:
例子:
fitColumns:true,
fit: true,
rowStyler:function(index,row){
if (row.auditorStatus == 1 ){
return `background-color:#00FFFF;`;
}else
if (row.auditorStatus == 3){
return `background-color:#7FFF00;`;
}else if(row.auditorStatus == 5 ){
return `background-color:#FF7F50;`;
}
}接下來說下datagrid的大致結構,分為固定表格部分和資料表格部分(classy樣式為:.datagrid-view1),固定表格部分一般放置的是checkbox,資料表格部分一般放置的是正常的資料列(classy樣式為:.datagrid-view2).
獲取datagrid核取方塊所在部分:
$(“#datagrid-row-r1-1-“+rowIndex).css(“background-color”,”#FF0000″).css(“color”,”black”);//背景藍色
相當於:$(“#_list”).parent().find(“.datagrid-view1 .datagrid-body tr”)
獲取datagrid資料框所在部分:
$(“#datagrid-row-r1-2-“+rowIndex).css(“background-color”,”#FF0000″).css(“color”,”black”);//背景藍色
相當於:$(“#_list”).parent().find(“.datagrid-view2 .datagrid-body tr”)
新增表格資料的行單擊事件:
$(“#_list”).parent().find(“.datagrid-view2 .datagrid-body tr”).on(“click”,function (){});
載入表格的時候根據條件,來設定表格記錄的背景色:
僅列出部分程式碼:
jfit: true,
rowStyler:function(index,row){
if (row.auditorStatus == 1 ){
return `background-color:#00FFFF;`;
}else if (row.auditorStatus == 3){
return `background-color:#7FFF00;`;
}else if(row.auditorStatus == 5 ){
return `background-color:#FF7F50;`;
}
}然後在datagrid的onSelect事件中這麼寫:
jvar selectRowIndex = undefined;//儲存被選中的行的索引
var selectRowIndexColor = {};//用來儲存行的背景色(因為表格中可能有多個背景色)
/*-----因為datagrid的onUncheck事件無效,但是onUnselectAll事件有效.所以這裡選擇選擇一個全域性變數,
當行被選中的時候就儲存被選中行的索引,當選中行被取消選擇,此時進入onUnselectAll方法,然後改變selectRowIndex這個行
的背景色------*/
//當行被選中的時候主動改變背景色和字型顏色
onSelect:function(rowIndex, rowData){
selectRowIndex = rowIndex;
//獲取被選中行的背景色(等下取消選擇的時候需要還原為這個背景色,所以這裡先記錄下來)
var color = $("#datagrid-row-r1-1-"+rowIndex).css("background-color");
if(color != `rgb(255, 228, 141)`){"#FFE48D"就是`rgb(255, 228, 141)`顏色,即datagrid預設選中行的背景色
//如果設定了自定義背景色,才需要改變(如果沒有設定自定義背景色,datagrid會使用預設的選中行的背景色)
selectRowIndexColor[selectRowIndex] = color;
$("#datagrid-row-r1-1-"+rowIndex).css("background-color","#FFE48D").css("color","black");//選中改變顏色
$("#datagrid-row-r1-2-"+rowIndex).css("background-color","#FFE48D").css("color","black");//選中改變顏色
}
},
//當行被取消選擇的時候主動的改變背景色和字型顏色
onUnselectAll:function(rows){
var color = selectRowIndexColor[selectRowIndex];
if(color){
//如果設定了自定義背景色,才需要恢復原來的自定義背景色
$("#datagrid-row-r1-1-"+selectRowIndex).css("background-color",color).css("color","black");//取消選中恢復顏色
$("#datagrid-row-r1-2-"+selectRowIndex).css("background-color",color).css("color","black");//取消選擇恢復顏色
}
selectRowIndex = undefined;
},```
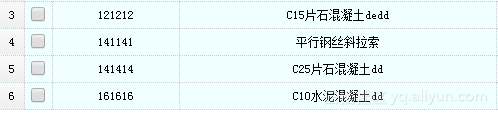
效果圖:
所有行的背景色:

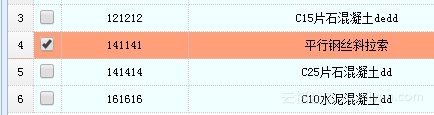
被選中的行被改變顏色:

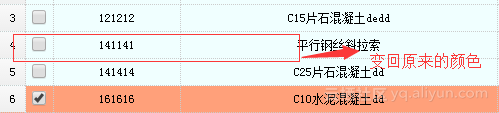
被選中的行被取消選擇的時候變回原來的顏色:

相關文章
- iOS:改變UITableViewCell的選中背景色iOSUIView
- jQuery設定奇偶行背景色程式碼jQuery
- Win10主題更改後無法變更背景色怎麼回事 win7註冊更改後無法改變背景色如何處理Win10Win7
- 好看的背景色
- ECharts 根據不同的X軸區域,設定不同區域的背景色Echarts
- 設定select下拉選單的預設選中項
- 如何實現text起始位置設定背景色
- iview 酸爽debug: subMenu預設選中無效的解決方法View
- easyui datagrid 禁止選中行UI
- vue中設定height:100%無效的問題Vue
- uni-app正確設定頁面背景色APP
- [提問交流]給row或者col設定背景色的類名稱是什麼
- vue中select的使用以及select設定預設選中Vue
- 改變瀏覽器預設選中文字的樣式瀏覽器
- win10系統firefox背景色怎麼更改_win10系統firefox背景色如何設定Win10Firefox
- 影片直播系統原始碼,uniapp 中設定全域性頁面背景色原始碼APP
- Vue中修改Element UI元件庫中的選擇器背景色不生效的解決方法VueUI元件
- SAP UI5 按鈕的型別和背景色設定例子UI型別
- 背景色漸變生成網址
- 如何修改SAP ABAP webdynpro的背景色Web
- and-design-vue設定dropdownClassName無效的問題Vue
- Markdown(入門)——文字設定 ->(字型、字號、顏色和背景色)
- input元素預設選中設定
- CSS去除移動端點選時元素產生的背景色CSS
- 直播系統原始碼,uni-app 設定狀態列背景色原始碼APP
- 設定radio單選按鈕預設選中
- win10 office背景怎麼設定成綠色_win10 office背景色如何變綠Win10
- Golang技巧之預設值設定的高階玩法Golang
- 如何解決html設定height:100%無效的問題?HTML
- 【log4】window用於設定小程式的狀態列、導航條、標題、視窗背景色。
- 《逆轉裁判1》關卡設計:你的選擇是無效的
- (轉)MyEclipse安裝後一定要做的事-如改變預設編碼Eclipse
- [雪峰磁針石部落格]pythonGUI作業:tkinter控制元件改變背景色PythonNGUI控制元件
- echarts的漸變色的設定Echarts
- Job 類中 $timeout 設定無效 ? - 已關閉
- 點選導航欄切換背景色效果
- 在Docker中,如何更改Docker的預設儲存設定?Docker
- 用PHP處理png圖片白色背景色改為透明色的例項程式碼PHP