- 使用hexo進行寫作,一直困擾於圖片問題,不想用圖床,今天嘗試圖片字首使用http://username.github.io解決了使用本地圖片的問題。
- 寫作的過程難免需要多臺機器同時期寫作,於是在github新建了一個專案專門用來存管hexo寫作的工作空間,解決來多機器寫作問題。
1. Hexo 寫作圖片問題解決
開啟配置檔案 _config.yml 的資原始檔夾屬性:
post_asset_folder: true
複製程式碼這樣在source資料夾下新建目錄可以當做資原始檔夾,裡面的檔案會被髮布在可供外部訪問的部落格系統中,於是我們在source下新建資料夾如下:

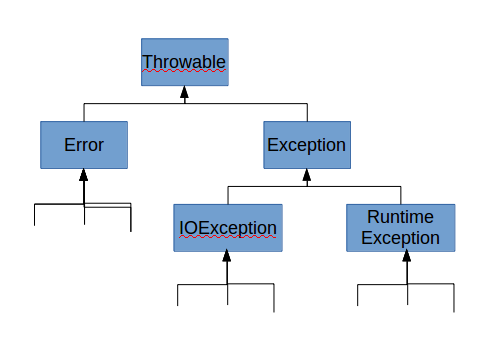
## 3.異常有哪些種類? ##

複製程式碼這樣就可以展示在我的部落格中:

2.多臺機器寫作
- 在github新建專案blog,然後clone到本地.
- 在blog資料夾下新建資料夾lighklife作為hexo 寫作的工作空間.
- cd到工作空間lighklife下, 使用
hexo init初始化工作空間。 - 回到blog資料夾下,
git add -f --all, 讓提交推送到github,這樣就完成了第一次初始化。 - 注意使用
git status檢視是否把所有的檔案已經add,若沒有,請單獨強制add. 如此每次寫作完畢只需要在blog目錄下使用git 提交推送到遠端,然後在另一臺機器繼續寫作前使用git來拉取最新檔案,就可以繼續寫作。