Created 2019-4-6 21:57:17 by huqi
Updated 2019-4-7 22:54:55 by huqi
↑開局一張圖,故事全靠編↑
CML是啥?變色龍又是啥?
自從有小程式以來,小程式的第三方框架便孕育而生,從原始時代的只基於微信小程式多如今多端統一開發框架,可以說前端技術從2018年到2019年又發生了天翻地覆的變化。感覺現在和圈內人吹水,不蹦出幾個諸如megalo、Taro、uni-app之類的新詞都感覺沒法混,哈哈。今天逛掘金的時候,偶然間開啟了@Chameleon社群 釋出的我們用5分鐘寫了一個跨多端專案,Chameleon剛剛開源的時候就有關注過,不過一直沒有入手,看到開頭這個影片教程就有了嘗試的衝動(相比某個開源的商業化專案出的教程還需支付一定費用已經很良心了),三天節假日也已經過去兩天了,是該在Copy&Paste一下,不然連這個CP的技能冷卻時間會變得更長。
一句話介紹CML:cml(Chameleon 變色龍) 作為真正讓一套程式碼執行多端的框架,提供標準的MVVM模式,統一開發各類終端。
為什麼要入手Chameleon?我覺得Chameleon的思想覺得我們學習,畢竟多端統一對前端來說是個大趨勢。
五分鐘真的能入門嗎?
答案不肯定的,當然也不是否定的,要根據使用者的實際場景實際情況,假如我連前端開發環境都木有,別說入門,就算是裝個Cli環境甚至Node環境可能都要花費好幾分鐘;假如我掌握了一定技巧且有良好的環境,Copy&Paste也輕而易舉的事。廢話不多說,前提是您至少要用node環境。
- 安裝node環境
詳見@i5ting 的文章:狼叔:如何正確的學習Node.js -
全域性安裝Chameleon構建工具
npm i -g chameleon-tool我已安裝node@10.14.1、chameleon-tool@0.0.16(展示沒看到更新命令,最新0.1.1,並且暫不支援yarn、cnpm等安裝方式)
-
建立專案(可選引數:project、page、component),輸入專案名會自動建立專案檔案並安裝依賴
cml init說實話,如果npm不給力,別說5分鐘,可能15分鐘過去了估計還卡在npm installing...
那就先看看目錄結構├── chameleon.config.js // 專案的配置檔案 ├── dist // 打包產出目錄(build之後顯示) ├── alipay // 支付寶小程式程式碼(build之後顯示) ├── baidu // 百度小程式程式碼(build之後顯示) ├── wx // 微信小程式程式碼(build之後顯示) ├── mock // 模擬資料目錄(目前內建api和template資料夾) ├── node_modules // npm包依賴 ├── package.json // 包檔案 ├── npm-shrinkwrap.json // 鎖定依賴版本 └── src // 專案原始碼 ├── app // app啟動入口(包含app.cml) ├── assets // 靜態資料夾(包含預設images) ├── components // 元件資料夾(包含預設元件) ├── pages // 頁面資料夾(包含預設頁面) ├── router.config.json // 路由配置 └── store // 全域性狀態管理(類似Vuex).cml檔案vscode預設是不支援的,不過已經有擴充可以下載
如果npm依賴安裝不成功,可以手動安裝;或者切換成taobao源
-
透過執行help命令檢視chameleon的幫助提示
cml -h Usage: chameleon [command] [options] Options: -V, --version 輸出版本號 -h, --help 輸出使用資訊 Commands: init [options] 初始化變色龍(chameleon)專案的模板 dev [options] 啟動開發模式 build [options] 啟動構建模式 server [options] 開發環境伺服器的工具 web [options] Web專案的工具 weex [options] Weex專案的工具 wx [options] 微信小程式專案的工具 baidu [options] 百度小程式專案的工具 alipay [options] 支付寶小程式專案的工具 -
執行dev命令啟動dev環境,同時瀏覽器會開啟彩蛋
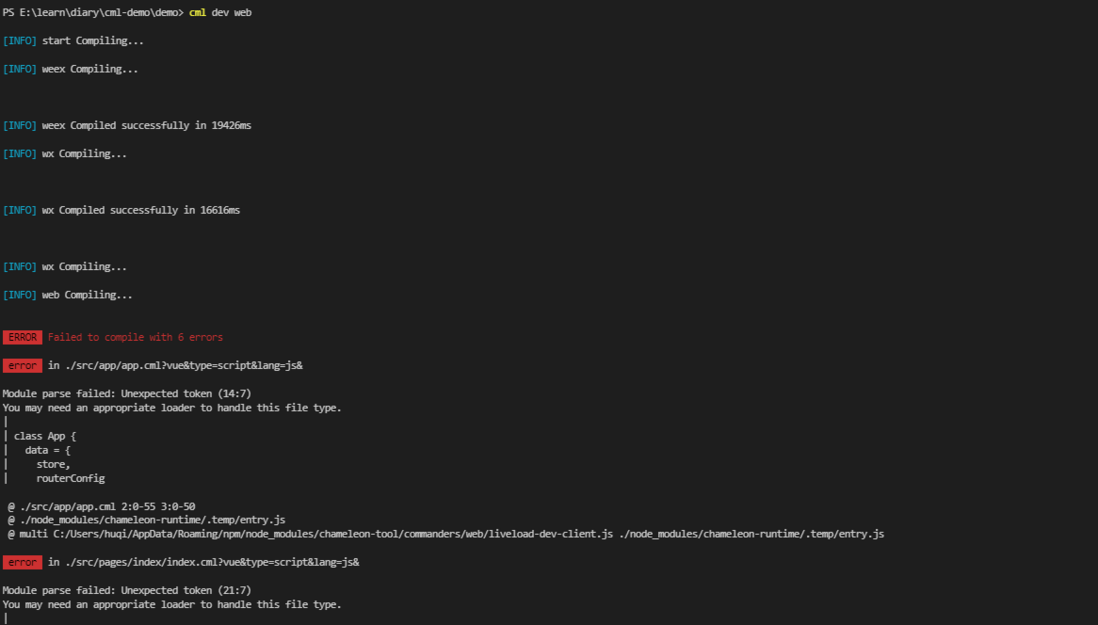
cml dev web - 當然,也許不一定一帆風順,遇到問題先本地排查,實在解決不了再去chameleon官方倉庫翻翻issue,或者直接提出issue。
- 既然是Copy&paste,那就直接把@jalonjs 大佬建立的cml-first-demo直接複製過來,一邊看文件一邊敲程式碼,盡走上從入門到放棄的康莊大道!