這幾天外包 有個需求要用的 selectable 屬性 歸屬選擇 來實現從別的表選資料進行關聯選擇。
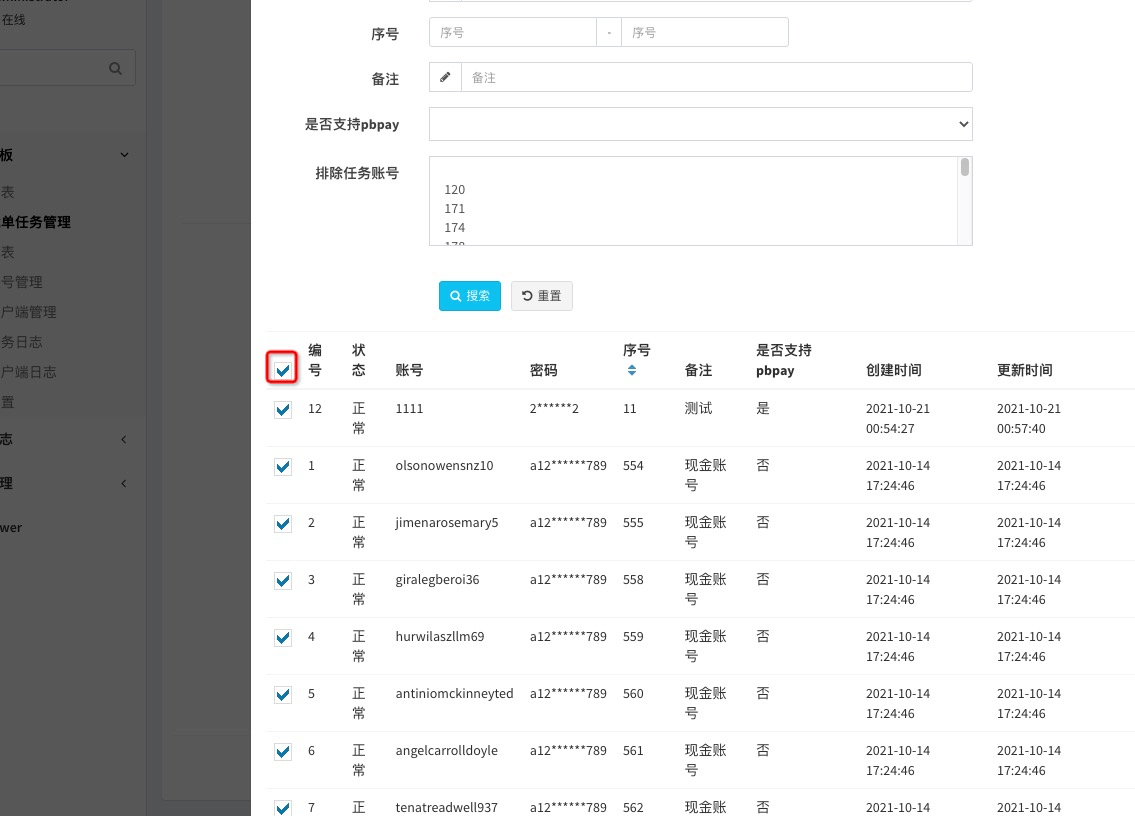
等我搞好後發現 不對啊 可以多選 為什麼沒有全選功能。
經過調查確實是個bug 。
learnku裡 作者也回覆說忙2.0去了 讓自己修復。
在我的努力下 我也修了一版,可能不完善就發出來 大家討論討論 希望對有這個需求的人有幫助。
列表顯示的地方修改了 繼承了 selectable 類 先把 核取方塊給他 顯示出來,部分禁用feature 的地方註釋取消。
?php
namespace App\Admin\Selectable;
use Encore\Admin\Facades\Admin;
use App\Models\akitaAccount;
use App\Models\akitaTask;
use App\Models\akitaTaskAccount;
use App\Utils\Utils;
use Encore\Admin\Table\Filter;
use Encore\Admin\Grid\Selectable;
use Illuminate\Support\Facades\DB;
use Encore\Admin\Grid\Selectable\Checkbox;
use Encore\Admin\Grid\Selectable\Radio;
class Account extends Selectable
{
public $model = akitaAccount::class;
/**
* @param bool $multiple
*
* @return string
*/
public function render()
{
$this->make();
if ($this->imageLayout) {
$this->setView('admin::grid.image', ['key' => $this->key]);
} else {
$this->appendRemoveBtn(true);
}
$this->disableFeatures()->paginate($this->perPage)->expandFilter();
$displayer = $this->multiple ? Checkbox::class : Radio::class;
$this->prependColumn('__modal_selector__', '<input type="checkbox" class="grid-select-all"><ins class="iCheck-helper"></ins>')->displayUsing($displayer, [$this->key]);
return $this->grid->render();
}
/**
* @return $this
*/
protected function disableFeatures()
{
return $this->disableExport()
->disableActions()
->disableBatchActions()
->disableCreateButton()
// ->disableColumnSelector()
->disablePerPageSelector();
}
public function make()
{
$this->model()->where('state', 1);
$this->model()->orderBy('created_at','desc');
$this->disablePagination();
$this->column('id', __('編號'));
$this->column('state', __('狀態'))->display(function($state){
if ($state == 0) {
return '下架';
}
if ($state == 1) {
return '正常';
}
if ($state == 2) {
return '刪除';
}
return '未知';
});
$this->column('decode_username', __('賬號'));
$this->column('decode_password', __('密碼'))->display(function($password){
if (strlen($password) > 6) {
return Utils::gr_asterisk($password);
}else{
return Utils::gr_asterisk($password,1,1,6);
}
});
$this->column('no', __('序號'))->sortable();
$this->column('remark', __('備註'));
$this->column('is_pb_pay', __('是否支援pbpay'))->display(function($is_pb_pay){
if ($is_pb_pay == 0) {
return '否';
}
if ($is_pb_pay == 1) {
return '是';
}
return '未知';
});
$this->column('created_at', __('建立時間'))->display(function($created_at){
return date('Y-m-d H:i:s', strtotime($created_at));
});
$this->column('updated_at', __('更新時間'))->display(function($updated_at){
return date('Y-m-d H:i:s', strtotime($updated_at));
});
// $this->disableExport();
// $this->disableCreation();
$this->filter(function($filter){
// 去掉預設的id過濾器
$filter->disableIdFilter();
// 在這裡新增欄位過濾器
$filter->like('username', '賬號');
// $filter->
$filter->between('no', '序號');
$filter->like('remark', '備註');
$filter->equal('is_pb_pay', '是否支援pbpay')->select(['0' => '否', '1'=>'是']);
$taskIds = akitaTask::where('state', '=', 1)->pluck('id', 'id');
// dd($taskIds);
$filter->where(function ($query) {
$usernames = akitaTaskAccount::whereIn('task_id', $this->input)->pluck('username');
if($usernames){
$query->whereNotIn('username', $usernames);
}
}, '排除任務賬號', '選取任務id')->multipleSelect($taskIds);
// $filter->where(function ($query) {
// $except_taskIds = explode($this->input, ',');
// }, '排除任務賬號', '')->placeholder('');
$filter->expand();
});
}
}呼叫的地方 重新初始化icheck 全選是找的component 元件裡的選擇段 js
$this->divider('賬號選擇');
$this->belongsToMany('account', Account::class, __('賬號'));
$this->data();
$changing_start_time_js = <<<SCRIPT
$(document).ajaxSuccess(function(event,xhr,options){
if(options.url.indexOf('_handle_selectable_') !== -1){
$('.grid-select-all').iCheck({checkboxClass:'icheckbox_minimal-blue'});
$('.grid-select-all').on('ifChanged', function () {
if (this.checked) {
$('.select').iCheck('check');
} else {
$('.select').iCheck('uncheck');
}
return false;
});
}
});
SCRIPT;
Admin::script($changing_start_time_js);主要是做了在請求selectable 請求後 初始化全選按鈕 及點選後的事件。
這裡 主要是想加段js 想在selectable 的類裡實現的 是了Admin::script 無效。只能寫在 表單顯示頁了。```php
?php
namespace App\Admin\Selectable;
use Encore\Admin\Facades\Admin;
use App\Models\akitaAccount;
use App\Models\akitaTask;
use App\Models\akitaTaskAccount;
use App\Utils\Utils;
use Encore\Admin\Table\Filter;
use Encore\Admin\Grid\Selectable;
use Illuminate\Support\Facades\DB;
use Encore\Admin\Grid\Selectable\Checkbox;
use Encore\Admin\Grid\Selectable\Radio;
class Account extends Selectable
{
public $model = akitaAccount::class;
/**
* @param bool $multiple
*
* @return string
*/
public function render()
{
$this->make();
if ($this->imageLayout) {
$this->setView('admin::grid.image', ['key' => $this->key]);
} else {
$this->appendRemoveBtn(true);
}
$this->disableFeatures()->paginate($this->perPage)->expandFilter();
$displayer = $this->multiple ? Checkbox::class : Radio::class;
$this->prependColumn('__modal_selector__', '<input type="checkbox" class="grid-select-all"><ins class="iCheck-helper"></ins>')->displayUsing($displayer, [$this->key]);
return $this->grid->render();
}
/**
* @return $this
*/
protected function disableFeatures()
{
return $this->disableExport()
->disableActions()
->disableBatchActions()
->disableCreateButton()
// ->disableColumnSelector()
->disablePerPageSelector();
}
public function make()
{
$this->model()->where('state', 1);
$this->model()->orderBy('created_at','desc');
$this->disablePagination();
$this->column('id', __('編號'));
$this->column('state', __('狀態'))->display(function($state){
if ($state == 0) {
return '下架';
}
if ($state == 1) {
return '正常';
}
if ($state == 2) {
return '刪除';
}
return '未知';
});
$this->column('decode_username', __('賬號'));
$this->column('decode_password', __('密碼'))->display(function($password){
if (strlen($password) > 6) {
return Utils::gr_asterisk($password);
}else{
return Utils::gr_asterisk($password,1,1,6);
}
});
$this->column('no', __('序號'))->sortable();
$this->column('remark', __('備註'));
$this->column('is_pb_pay', __('是否支援pbpay'))->display(function($is_pb_pay){
if ($is_pb_pay == 0) {
return '否';
}
if ($is_pb_pay == 1) {
return '是';
}
return '未知';
});
$this->column('created_at', __('建立時間'))->display(function($created_at){
return date('Y-m-d H:i:s', strtotime($created_at));
});
$this->column('updated_at', __('更新時間'))->display(function($updated_at){
return date('Y-m-d H:i:s', strtotime($updated_at));
});
// $this->disableExport();
// $this->disableCreation();
$this->filter(function($filter){
// 去掉預設的id過濾器
$filter->disableIdFilter();
// 在這裡新增欄位過濾器
$filter->like('username', '賬號');
// $filter->
$filter->between('no', '序號');
$filter->like('remark', '備註');
$filter->equal('is_pb_pay', '是否支援pbpay')->select(['0' => '否', '1'=>'是']);
$taskIds = akitaTask::where('state', '=', 1)->pluck('id', 'id');
// dd($taskIds);
$filter->where(function ($query) {
$usernames = akitaTaskAccount::whereIn('task_id', $this->input)->pluck('username');
if($usernames){
$query->whereNotIn('username', $usernames);
}
}, '排除任務賬號', '選取任務id')->multipleSelect($taskIds);
// $filter->where(function ($query) {
// $except_taskIds = explode($this->input, ',');
// }, '排除任務賬號', '')->placeholder('');
$filter->expand();
});
}}
?php
namespace App\Admin\Selectable;
use Encore\Admin\Facades\Admin;
use App\Models\akitaAccount;
use App\Models\akitaTask;
use App\Models\akitaTaskAccount;
use App\Utils\Utils;
use Encore\Admin\Table\Filter;
use Encore\Admin\Grid\Selectable;
use Illuminate\Support\Facades\DB;
use Encore\Admin\Grid\Selectable\Checkbox;
use Encore\Admin\Grid\Selectable\Radio;
class Account extends Selectable
{
public $model = akitaAccount::class;
/**
* @param bool $multiple
*
* @return string
*/
public function render()
{
$this->make();
if ($this->imageLayout) {
$this->setView('admin::grid.image', ['key' => $this->key]);
} else {
$this->appendRemoveBtn(true);
}
$this->disableFeatures()->paginate($this->perPage)->expandFilter();
$displayer = $this->multiple ? Checkbox::class : Radio::class;
$this->prependColumn('__modal_selector__', '<input type="checkbox" class="grid-select-all"><ins class="iCheck-helper"></ins>')->displayUsing($displayer, [$this->key]);
return $this->grid->render();
}
/**
* @return $this
*/
protected function disableFeatures()
{
return $this->disableExport()
->disableActions()
->disableBatchActions()
->disableCreateButton()
// ->disableColumnSelector()
->disablePerPageSelector();
}
public function make()
{
$this->model()->where('state', 1);
$this->model()->orderBy('created_at','desc');
$this->disablePagination();
$this->column('id', __('編號'));
$this->column('state', __('狀態'))->display(function($state){
if ($state == 0) {
return '下架';
}
if ($state == 1) {
return '正常';
}
if ($state == 2) {
return '刪除';
}
return '未知';
});
$this->column('decode_username', __('賬號'));
$this->column('decode_password', __('密碼'))->display(function($password){
if (strlen($password) > 6) {
return Utils::gr_asterisk($password);
}else{
return Utils::gr_asterisk($password,1,1,6);
}
});
$this->column('no', __('序號'))->sortable();
$this->column('remark', __('備註'));
$this->column('is_pb_pay', __('是否支援pbpay'))->display(function($is_pb_pay){
if ($is_pb_pay == 0) {
return '否';
}
if ($is_pb_pay == 1) {
return '是';
}
return '未知';
});
$this->column('created_at', __('建立時間'))->display(function($created_at){
return date('Y-m-d H:i:s', strtotime($created_at));
});
$this->column('updated_at', __('更新時間'))->display(function($updated_at){
return date('Y-m-d H:i:s', strtotime($updated_at));
});
// $this->disableExport();
// $this->disableCreation();
$this->filter(function($filter){
// 去掉預設的id過濾器
$filter->disableIdFilter();
// 在這裡新增欄位過濾器
$filter->like('username', '賬號');
// $filter->
$filter->between('no', '序號');
$filter->like('remark', '備註');
$filter->equal('is_pb_pay', '是否支援pbpay')->select(['0' => '否', '1'=>'是']);
$taskIds = akitaTask::where('state', '=', 1)->pluck('id', 'id');
// dd($taskIds);
$filter->where(function ($query) {
$usernames = akitaTaskAccount::whereIn('task_id', $this->input)->pluck('username');
if($usernames){
$query->whereNotIn('username', $usernames);
}
}, '排除任務賬號', '選取任務id')->multipleSelect($taskIds);
// $filter->where(function ($query) {
// $except_taskIds = explode($this->input, ',');
// }, '排除任務賬號', '')->placeholder('');
$filter->expand();
});
}
}
``````php
?php
namespace App\Admin\Selectable;
use Encore\Admin\Facades\Admin;
use App\Models\akitaAccount;
use App\Models\akitaTask;
use App\Models\akitaTaskAccount;
use App\Utils\Utils;
use Encore\Admin\Table\Filter;
use Encore\Admin\Grid\Selectable;
use Illuminate\Support\Facades\DB;
use Encore\Admin\Grid\Selectable\Checkbox;
use Encore\Admin\Grid\Selectable\Radio;
class Account extends Selectable
{
public $model = akitaAccount::class;
/**
* @param bool $multiple
*
* @return string
*/
public function render()
{
$this->make();
if ($this->imageLayout) {
$this->setView('admin::grid.image', ['key' => $this->key]);
} else {
$this->appendRemoveBtn(true);
}
$this->disableFeatures()->paginate($this->perPage)->expandFilter();
$displayer = $this->multiple ? Checkbox::class : Radio::class;
$this->prependColumn('__modal_selector__', '<input type="checkbox" class="grid-select-all"><ins class="iCheck-helper"></ins>')->displayUsing($displayer, [$this->key]);
return $this->grid->render();
}
/**
* @return $this
*/
protected function disableFeatures()
{
return $this->disableExport()
->disableActions()
->disableBatchActions()
->disableCreateButton()
// ->disableColumnSelector()
->disablePerPageSelector();
}
public function make()
{
$this->model()->where('state', 1);
$this->model()->orderBy('created_at','desc');
$this->disablePagination();
$this->column('id', __('編號'));
$this->column('state', __('狀態'))->display(function($state){
if ($state == 0) {
return '下架';
}
if ($state == 1) {
return '正常';
}
if ($state == 2) {
return '刪除';
}
return '未知';
});
$this->column('decode_username', __('賬號'));
$this->column('decode_password', __('密碼'))->display(function($password){
if (strlen($password) > 6) {
return Utils::gr_asterisk($password);
}else{
return Utils::gr_asterisk($password,1,1,6);
}
});
$this->column('no', __('序號'))->sortable();
$this->column('remark', __('備註'));
$this->column('is_pb_pay', __('是否支援pbpay'))->display(function($is_pb_pay){
if ($is_pb_pay == 0) {
return '否';
}
if ($is_pb_pay == 1) {
return '是';
}
return '未知';
});
$this->column('created_at', __('建立時間'))->display(function($created_at){
return date('Y-m-d H:i:s', strtotime($created_at));
});
$this->column('updated_at', __('更新時間'))->display(function($updated_at){
return date('Y-m-d H:i:s', strtotime($updated_at));
});
// $this->disableExport();
// $this->disableCreation();
$this->filter(function($filter){
// 去掉預設的id過濾器
$filter->disableIdFilter();
// 在這裡新增欄位過濾器
$filter->like('username', '賬號');
// $filter->
$filter->between('no', '序號');
$filter->like('remark', '備註');
$filter->equal('is_pb_pay', '是否支援pbpay')->select(['0' => '否', '1'=>'是']);
$taskIds = akitaTask::where('state', '=', 1)->pluck('id', 'id');
// dd($taskIds);
$filter->where(function ($query) {
$usernames = akitaTaskAccount::whereIn('task_id', $this->input)->pluck('username');
if($usernames){
$query->whereNotIn('username', $usernames);
}
}, '排除任務賬號', '選取任務id')->multipleSelect($taskIds);
// $filter->where(function ($query) {
// $except_taskIds = explode($this->input, ',');
// }, '排除任務賬號', '')->placeholder('');
$filter->expand();
});
}
}
``````php
?php
namespace App\Admin\Selectable;
use Encore\Admin\Facades\Admin;
use App\Models\akitaAccount;
use App\Models\akitaTask;
use App\Models\akitaTaskAccount;
use App\Utils\Utils;
use Encore\Admin\Table\Filter;
use Encore\Admin\Grid\Selectable;
use Illuminate\Support\Facades\DB;
use Encore\Admin\Grid\Selectable\Checkbox;
use Encore\Admin\Grid\Selectable\Radio;
class Account extends Selectable
{
public $model = akitaAccount::class;
/**
* @param bool $multiple
*
* @return string
*/
public function render()
{
$this->make();
if ($this->imageLayout) {
$this->setView('admin::grid.image', ['key' => $this->key]);
} else {
$this->appendRemoveBtn(true);
}
$this->disableFeatures()->paginate($this->perPage)->expandFilter();
$displayer = $this->multiple ? Checkbox::class : Radio::class;
$this->prependColumn('__modal_selector__', '<input type="checkbox" class="grid-select-all"><ins class="iCheck-helper"></ins>')->displayUsing($displayer, [$this->key]);
return $this->grid->render();
}
/**
* @return $this
*/
protected function disableFeatures()
{
return $this->disableExport()
->disableActions()
->disableBatchActions()
->disableCreateButton()
// ->disableColumnSelector()
->disablePerPageSelector();
}
public function make()
{
$this->model()->where('state', 1);
$this->model()->orderBy('created_at','desc');
$this->disablePagination();
$this->column('id', __('編號'));
$this->column('state', __('狀態'))->display(function($state){
if ($state == 0) {
return '下架';
}
if ($state == 1) {
return '正常';
}
if ($state == 2) {
return '刪除';
}
return '未知';
});
$this->column('decode_username', __('賬號'));
$this->column('decode_password', __('密碼'))->display(function($password){
if (strlen($password) > 6) {
return Utils::gr_asterisk($password);
}else{
return Utils::gr_asterisk($password,1,1,6);
}
});
$this->column('no', __('序號'))->sortable();
$this->column('remark', __('備註'));
$this->column('is_pb_pay', __('是否支援pbpay'))->display(function($is_pb_pay){
if ($is_pb_pay == 0) {
return '否';
}
if ($is_pb_pay == 1) {
return '是';
}
return '未知';
});
$this->column('created_at', __('建立時間'))->display(function($created_at){
return date('Y-m-d H:i:s', strtotime($created_at));
});
$this->column('updated_at', __('更新時間'))->display(function($updated_at){
return date('Y-m-d H:i:s', strtotime($updated_at));
});
// $this->disableExport();
// $this->disableCreation();
$this->filter(function($filter){
// 去掉預設的id過濾器
$filter->disableIdFilter();
// 在這裡新增欄位過濾器
$filter->like('username', '賬號');
// $filter->
$filter->between('no', '序號');
$filter->like('remark', '備註');
$filter->equal('is_pb_pay', '是否支援pbpay')->select(['0' => '否', '1'=>'是']);
$taskIds = akitaTask::where('state', '=', 1)->pluck('id', 'id');
// dd($taskIds);
$filter->where(function ($query) {
$usernames = akitaTaskAccount::whereIn('task_id', $this->input)->pluck('username');
if($usernames){
$query->whereNotIn('username', $usernames);
}
}, '排除任務賬號', '選取任務id')->multipleSelect($taskIds);
// $filter->where(function ($query) {
// $except_taskIds = explode($this->input, ',');
// }, '排除任務賬號', '')->placeholder('');
$filter->expand();
});
}
}
```

本作品採用《CC 協議》,轉載必須註明作者和本文連結