Dcat 的文件中有關於表單動作的說明。透過parameters可以返回自定義的資料。但是這個資料屬於你怎麼定義的,就怎麼返回給後臺。
如果想獲取動態的資料(比如表單中的資料)則可以透過自定義actionScript來實現:
protected function actionScript()
{
return <<<JS
function (data, target, action) {
//透過修改action.options.data即可新增要傳的資料
action.options.data.host = $("input[name='host']").val()
// return false; 在這裡return false可以終止執行後面的操作
}
JS;
}這段程式碼可以在文件裡找到,在這裡說明一下 function接受的三個引數中 data 就是 action.options.data,但是直接修改 data 的內容是無效的,需要修改 action.options.data 才能行。
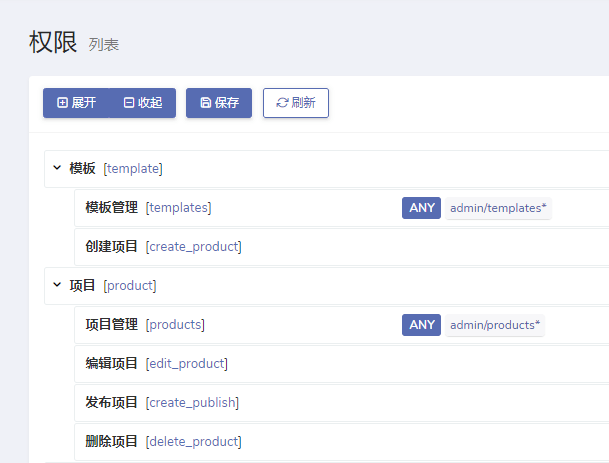
以下圖許可權為例
其中要注意的是
- 只有葉子節點的許可權可作為許可權使用,有葉子節點的許可權只能作為分組看待,不能做許可權使用
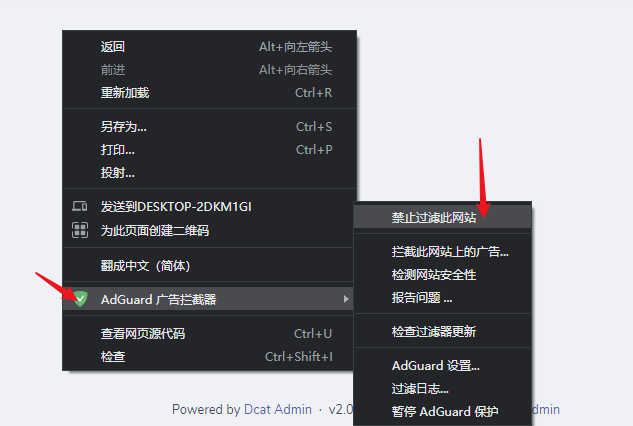
看一下廣告攔截器的設定,關閉廣告過濾
本作品採用《CC 協議》,轉載必須註明作者和本文連結