渲染方式
ssr: 服務端渲染
返回的html有內容:

再看下返回的element:

客戶端渲染
配置下,更改為客戶端渲染

看下返回的內容:

再看下返回的element:

請求資料
useFetch
初始化資料時:
有些頁面,初始化的資料是從介面查出來的。我們就需要用到useFetch()了
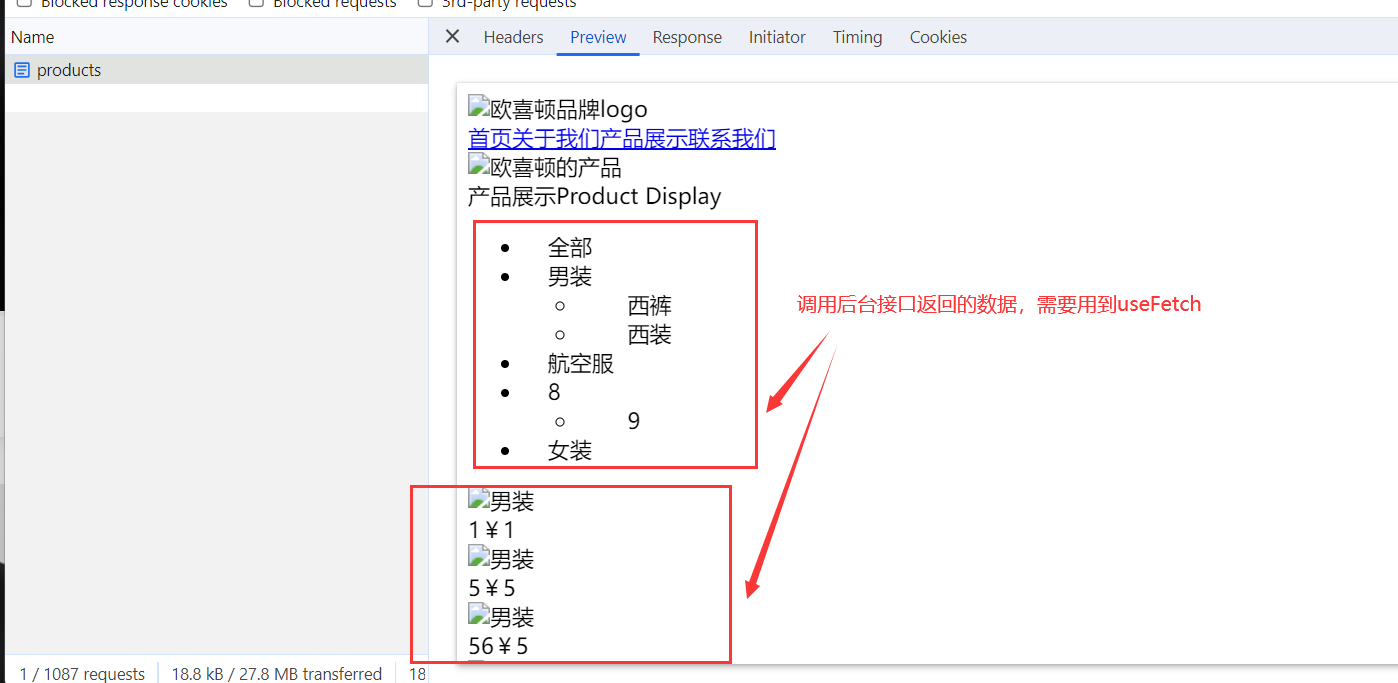
看下產品頁:

產品頁初始化的時候需要兩個介面組裝資料:
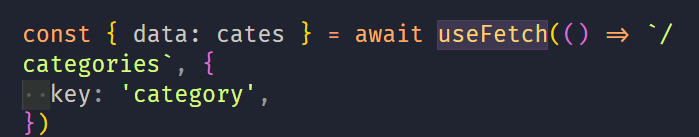
- 分類介面
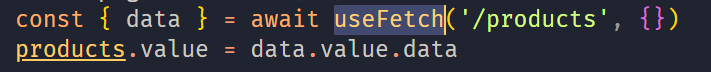
- 產品列表介面
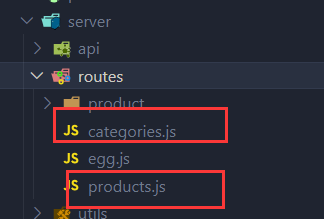
所以在server底下我寫了兩個js:

在product.vue頁面使用很簡單:


這樣產品頁的html中就有了分類和產品列表返回內容
重複使用資料時:
比如分類資料
- 對於後臺管理頁來說:
使用的是useLazyFetch,這樣返回html頁面中是不會包含分類的資料,在導航之前就會請求資料,不會阻塞導航

- 官網頁
還是使用的useFetch,會阻塞導航,拼裝上資料之後返回完整的html頁面
- 在產品新增頁使用到了分類
- 在產品列表頁按分類查詢也用到了分類資料
- 哪些地方使用了?
分類資料可以使用useFetch請求,這樣請求的分類列表會存放到useNuxtData中,不需要每個使用分類資料的地方都查詢下資料庫
但是在改變分類時,需要呼叫下重新整理介面,快取時間我再看看。。。。。

$fetch
其他地方我好像都使用了$fetch
客戶端呼叫介面跨域配置:
注: 跨域是瀏覽器產生的,介面放在server中是不會有跨域問題的
nitro: {
devProxy: {
'/proxy': {
target: process.env.DOMIN_NAME,
changeOrigin: true,
rewrite: (path: string) => path.replace(new RegExp('/proxy'), '') //這個就算不寫替換,好像也自動去掉了,把這句話註釋,也沒有問題
},
'/file': {
target: 'http://prexcgzjy.yzxsaas.com/file/', changeOrigin: true,
}
}
},
元件
用到了element和swiper,element預設字型變為中文
elementPlus: {
importStyle: 'scss',
defaultLocale: 'zh-cn'
},
執行生產包
一定要加--dotenv這個引數哦,要不然讀取不到引數
#!/bin/bash
nohup node ./output/server/index.mjs --dotenv .env &