SeleniumLibrary的使用
在開始這部分課程之前,我們需要一個附件網頁用來演示以下操作:
請下載以下附件,儲存到到電腦某個位置:
檔案上傳
如果我們按照使用者的操作來上傳檔案,步驟會非常繁瑣,而且作業系統的資料夾操作需要另一個庫AutoItLibrary的支援,來對作業系統視窗定位和操作,非常麻煩。
這裡我們有一個更好的選擇,分析上傳檔案按鍵的html程式碼,它實質上是一個<input>元素。
那麼我們可以直接對它input text,輸入的文字就是檔案的路徑。
需要注意的是:在Python或Java中的路徑表示式中,windows的
\要被替換為\\或者/。
因為Java或Python中,\是轉義字元,單\毫無意義
alert警告框操作
我們在訪問網站的時候,有時會突然彈出一個小視窗,上面寫著一段提示資訊文字。如果你不點選“確定”,就不能對網頁做任何操作,這個小視窗就是使用alert實現的。
這個alert的彈出由前端的JS語句決定,但是彈出框本身卻不是網頁程式碼的一部分,而是由瀏覽器彈出,所以我們無法對這個彈出框進行定位和直接Click操作。
SeleniumLibrary這裡可以使用Handle Alert關鍵字來處理
Handle Alert
作用:處理alert彈出框
引數:兩個可選引數action和timeout,action預設為ACCEPT,timeout預設為None
ACCEPT:接受alert警告,相當於點選OK或確定
DISMISS:取消alert警告,相當於點選Cancel或取消
LEAVE:離開alert警告,保持alert為開啟
timeout設定等待alert彈出的時間,如果不單獨設定,會使用全域性的timeout設定
此關鍵字是seleniumLibrary3.0新出現的,取代以前的Choose XXX On Next Confirmation
Alert彈出框有三種分別是alert(只有確定鍵),confirm(有確定和取消兩個按鍵),prompt(除開兩個按鍵還有一個輸入框)
下拉選單操作
下拉選單在網頁中是<select>元素
下拉選單未展開的時候,選單中的選項無法click,我們操作下拉選單有兩種方式:
一種是模擬使用者的操作,先click下拉選單,再click展開的選單選項
另一種就是使用seleniumLibrary提供的關鍵字來操作下拉選單:
Select From List By Index
-- index:<option>選項的index索引值,注意第一項從0開始
Select From List By Label
-- lable:<option>選項中對應文字值
Select From List By Value
-- value:<option>選項中對應value屬性值
注意:如果是單選下拉選單,多於一項有相同值時,最後一項將被選中
如果是多選下拉選單,多於一項有相同值時,多項將被選中,但是可能之前選中的選項不會被清除
單選框RadioBox和核取方塊CheckBox操作
單選框RadioBox的操作比較簡單,直接按照使用者邏輯,要選哪項直接click就可以了
核取方塊CheckBox的操作稍微麻煩一點,麻煩不在點選動作本身,而是核取方塊是可以取消點選的。
第一次點選是選中,第二次點選是取消,所以在點選之前最好確定被點選的選項是否已經被選中。
模擬按鍵Press Key
在網頁操作中有時會遇到需要翻頁,或者傳送鍵盤按鍵,這時就需要用到關鍵字:
Press Key
作用:對定位元素模擬使用者按鍵
引數:兩個必選引數locator定位符和key按鍵
key:按鍵可以是一個字母、或者\開始的按鍵的ASCII碼值
如果是對整個網頁模擬按鍵,建議使用根元素xpath:/html
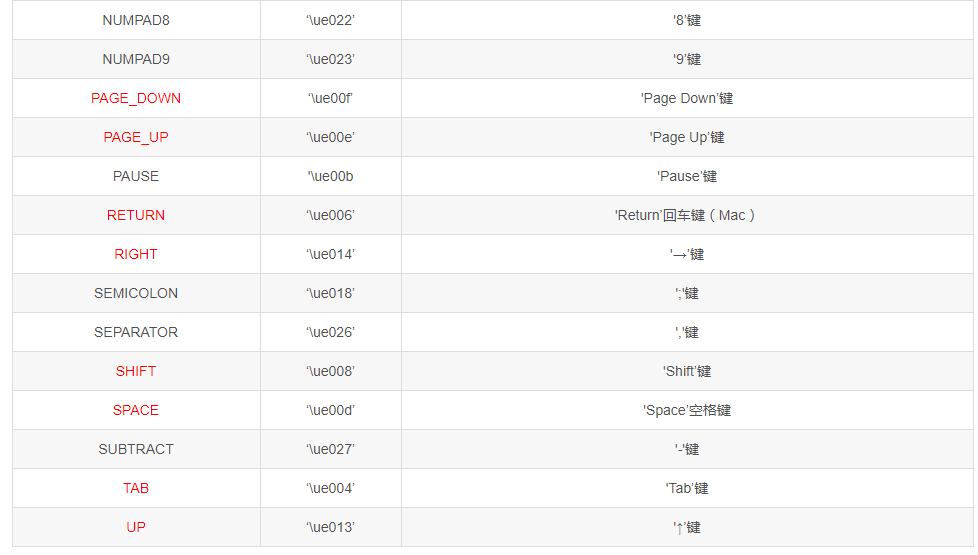
\ue0f是python中pageDown下翻頁按鍵碼值的unicode編碼,其它按鍵的編碼參考下圖:

網頁內嵌網頁frame/iframe切換
frame和iframe都是網頁的內嵌網頁,當我們遇到某些元素位於frame或者iframe時,如果不對操作的當前頁面進行切換,講無法操作這些元素。
例如這個網站: https://www.layui.com/admin/std/dist/views/
在這個頁面中,如果我們要操作右側的元素,必須先將內嵌的iframe切換為當前頁面,否則無法點選。
這裡我們需要用到一個關鍵字:
Select Frame
作用:切換定位符定位的頁面為當前頁面
引數:一個必選引數,frame的定位符
但是,如果這時我們又要操作左側皮膚的元素,會發現又不能操作了,這是因為我們的操作當前頁面是右側頁面,這時我們需要把當前頁面切換回主頁面
Unselect Frame
作用:切換主頁面為當前頁面
無引數
注意切換網頁要分析網頁結構,使用select frame只能往當前網頁的下級頁面切換,所以往上或者往平級的頁面切換必須先unselect frame
瀏覽器視窗切換
當我們點選連結彈出一個新的瀏覽器視窗時,我們在新的瀏覽器視窗操作需要手動切換瀏覽器視窗。
Select Window
作用:切換瀏覽器視窗到定位符匹配的視窗
引數:一個引數locator預設為MAIN
返回值:前一個視窗的handle
如果定位的視窗被找到,所有隨後的操作將基於這個新定位的視窗,直到這個關鍵字再次被呼叫。
如果定位的視窗找不到,這個關鍵字失敗,前一個視窗的handle已被返回,可以用來返回前一個視窗。
視窗的定位策略:
- 預設情況下,視窗定位符匹配視窗的handle,name,title,URL,匹配會按照這個順序匹配第一個符合的視窗。
- 視窗定位符可以具體使用顯式的定位策略,使用格式: strategy:value (推薦) or strategy=value支援的策略有:name,title和URL。
- 定位符為NEW,最後一個開啟的視窗被切換。如果與當前視窗相同將會報錯。
- 定位符為MAIN,主視窗被選中。
- 定位符為CURRENT,沒什麼作用,只是返回當前視窗的的handle。
- 定位符不是一個字串時,必須是一個被排除的視窗handle list。這個list應該是之前使用Get Window Handles獲取的。
這裡使用http://news.baidu.com/,點選第一個到第四個新聞連結,來做一個切換視窗的演示。
strategy:value引數只在seleniumLibrary3.0或之後版本支援 之前版本支援的別名:None,Null和空字串用來切換主視窗,和別名selft切換當前視窗,在3.0版本都過時了
在3.0之前版本匹配視窗的name,title和URL曾是大小寫敏感的