本文是 重溫基礎 系列文章的第五篇。
今日感受:家的意義。
系列目錄:
本章節複習的是JS中的表示式和運算子,用好這些可以大大提高開發效率。
**由於思否的markdown編輯器中,用表格編輯的時候,若含有”||“或者”|“會出錯,所以我這裡有幾張用截圖咯。
一些基礎:JavaScript中運算子有一元、二元和三元(條件)運算子,常見寫法:
// 運算元 + 運算子 + 運算元
1 + 2 ;
// 運算子 + 運算元
x ++;
// 運算元 + 運算子
++ x;本文將介紹一下幾類運算子:
- 賦值運算子(Assignment operators)
- 比較運算子(Comparison operators)
- 算數運算子(Arithmetic operators)
- 位運算子(Bitwise operators)
- 邏輯運算子(Logical operators)
- 字串運算子(String operators)
- 條件(三元)運算子(Conditional operator)
- 逗號運算子(Comma operator)
- 一元運算子(Unary operators)
- 關係運算子(Relational operator)
1.賦值運算子
最簡單的賦值運算子是 = ,它將右邊運算元的值賦值給左邊的運算元,如 a = b。
另外常見的複合賦值運算子有如下:
|名稱|簡寫的操作符|含義|
|—|—|—|
|賦值| x = y| x = y|
|加法賦值| x += y | x = x + y|
|減法賦值| x -= y | x = x - y|
|乘法賦值| x *= y | x = x * y|
|除法賦值| x /= y | x = x / y|
|求餘賦值| x %= y | x = x % y|
|求冪賦值| x **= y| x = x ** y|
|左移位賦值| x <<= y| x = x << y|
|右移位賦值| x >>= y| x = x >> y|
|無符號右移位賦值| x >>>= y| x = x >>> y|
|按位與賦值| x &= y| x = x & y|
|按位異或賦值| x ^= y| x = x ^ y|
|按位或賦值| x |= y| x = x | y|
另外在ES6中,新增一類解構賦值:
let a = [`aa`, `bb`, `cc`];
// 不使用解構賦值
let a1 = a[0];
let a2 = a[1];
// 使用解構賦值
let [a1, a2] = a;2.比較運算子
通過比較兩個比較物件來返回一個是否為真的布林值,當兩個比較的物件不是相同型別,JavaScript會嘗試將兩個比較物件轉換成相同型別進行比較:
let a = 10;
let b = `12`;
a > b; // false常用的比較運算子有:
|名稱|描述|返回true的示例|
|—|—|—|
|等於 == | 操作符兩邊資料相等 | 3 == `3` |
|不等於 !== | 操作符兩邊資料不相等 | 3 != `4` |
|全等 === | 操作符兩邊資料相等且型別相同 | 3 === 3 |
|不全等 !== | 操作符兩邊資料不相等或型別不相同 | 3 !== `3` |
|大於 > | 判斷操作符左邊大於右邊 | 3 > 2 |
|大於等於 >= | 判斷操作符左邊大於或等於右邊 | 3 >= 2 |
|小於 < | 判斷操作符左邊小於右邊 | 3 < 4 |
|小於等於 <= | 判斷操作符左邊小於或等於右邊 | 3 <= 4 |
注意: =>不是運算子,而是ES6中新增的箭頭函式的標記符號。
3.算數運算子
除了標準的加減乘除這些基本運算子,JavaScript還提供一些新的算數運算子:
| 名稱 | 描述 | 示例 |
|---|---|---|
求餘 %
|
返回相除之後的餘數 |
11 % 5 返回 1 |
自增 ++
|
++N返回加一以後的值,N++返回原數值然後加一 |
++3返回4,3++返回3 |
自減 --
|
--N返回減一以後的值,N--返回原數值然後減一 |
--3返回2,3--返回3 |
一元負值符 -
|
返回運算元的負數,若不是Number則試圖轉換為Number再取負值 |
-`-2` 返回2;-2返回2
|
一元正值符 +
|
若運算元不是Number型別則試圖轉換為Number
|
+`-2` 返回-2;+`2`返回2
|
指數運算子 **
|
計算底數a的指數n次方 |
2 ** 3 返回 8 |
4.位運算子
位運算子是在數字底層(即表示數字的 32 個數位)進行操作的。
複習數字32位數的表示
示例解釋:
1的二進位制表示為 0 0 0 0 0 0 1
3的二進位制表示為 0 0 0 0 0 1 1
- 1.按位與
&
1 & 3 ; // 1
1 | 3 ; // 3
1 ^ 3 ; // 2
~1 ; // -2
1>>1 ; // 0使用案例
- 1.16進位制顏色值轉RGB:
function hexToRGB(hex){
let h = hex.replace(`#`,`0x`),
r = h >> 16,
g = h >> 8 & 0xff,
b = h & 0xff;
return `rgb(${r},${g},${b})`
}
hexToRGB(`#eeddff`); // "rgb(238,221,255)"- 2.RGB轉16進位制:
function RGBToHex(rgb){
let r = rgb.split(/[^d]+/),
c = r[1]<<16 | r[2]<<8 | r[3];
return `#${c.toString(16)}`;
}
RGBToHex(`rgb(238,221,255)`); // "#eeddff"5.邏輯運算子
常用來處理布林值,但是當處理非布林值的時候,往往返回非布林值:
注意: 能被轉成false的值有null,0,NaN,空字串""和undefined。
幾個示例:
let a1 = true && true; // true
let a2 = true && false; // false
let a3 = false && true; // false
let a4 = false && false; // false
let a5 = false && "leo"; // false
let a6 = true && "leo"; // "leo"
let a7 = "leo" && "robin";// "robin"
let b1 = true || true; // true
let b2 = true || false; // true
let b3 = false || true; // true
let b4 = false || false; // false
let b5 = false || "leo"; // "leo"
let b6 = true || "leo"; // true
let b7 = "leo" || "robin";// "leo"
let c1 = !true; // false
let c2 = !false; // true
let c3 = !"leo"; // false常常還使用短路求值:
false && anything ; // 被短路求值為false
true || anything ; // 被短路求值為true6.字串運算子
在拼接字串中,由 + 來連線兩個字串:
let a = `leo ` + `cute~`; // `leo cute~`
let b = `ha`;
a += b; // "leo cute~ha"7.條件(三元)運算子
可以使用三個運算元的運算子,運算結果為根據給定條件在兩個值中取一個:
// 當條件為真 則取 值1 ,否則取 值2
// 條件 ? 值1 : 值2
let a = 10;
let b = a > 5 ? `yes` : `no`; // `yes`8.逗號運算子
對兩個運算元求值並且返回最終運算元的值,通常用於for迴圈中,在每次迴圈時對多個變數進行更新:
let a1 = [1,2,3,9,6,6];
for(let i = 0,j = 5; i<=j; i++, j--){
console.log(`i:${i},j:${j},i值:${a1[i]},j值:${a1[j]}`)
}
// i:0,j:5,i值:1,j值:6
// i:1,j:4,i值:2,j值:6
// i:2,j:3,i值:3,j值:99.一元運算子
一元操作符僅對應一個運算元。
delete
刪除一個物件或一個物件的屬性或者一個陣列中某一個鍵值,返回一個布林值,刪除成功返回true,否則返回false:
let a = {name : `leo`,age : `15`};
delete a.name; // true
a; // {age: "15"}
let b = [1,3,5];
delete b[0]; // true
b; // [empty, 3, 5]
b[0]; // undefinedtypeof
返回一個引數的型別的字串值,引數可以輸字串,變數,關鍵詞或者物件:
typeof new Function(); // "function"
typeof "leo" ; // "string"
typeof 11 ; // "number"
typeof undefined ; // "undefined"
typeof true ; // "boolean"
typeof null ; // "object"引數也可以是表示式,typeof會根據其返回結果返回所包含的型別:
typeof (1+1) ; // "number"
typeof (1+1==2 ? `yes` : `no`) ; // "string"void
表示一個運算沒有返回值,常常用在建立一個超連結文字,但是點選的時候沒有任何效果:
<a href="javascript:void(0)">點選</a>
<a href="javascript:void(document.form.submit())">點選</a>10.關係運算子
比較兩個運算元:
in
判斷指定屬性是否在指定物件中,若是則返回true:
// 物件
let a = {name:`leo`,age:`15`};
`name` in a; // true
// 陣列
let b = [`leo`, `pingan`, `robin`];
0 in b; // true
`length` in b;// trueinstanceof
判斷一個物件是否是指定型別,若是則返回true:
let d = new Date();
d instanceof Date; // true11.運算子優先順序
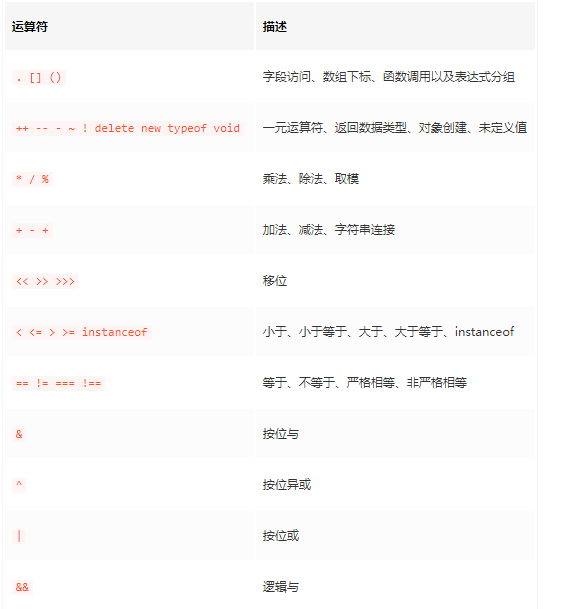
當我們需要調整表示式計算順序,就需要用到運算子的優先順序,通過括號來實現排序,常見優先順序從高到低:
參考資料
本部分內容到這結束
| Author | 王平安 |
|---|---|
| pingan8787@qq.com | |
| 博 客 | www.pingan8787.com |
| 微 信 | pingan8787 |
| 每日文章推薦 | https://github.com/pingan8787… |
| JS小冊 | js.pingan8787.com |
歡迎關注微信公眾號【前端自習課】每天早晨,與您一起學習一篇優秀的前端技術博文 .