CSS相關查閱文件:點選此處下載文件

CSS 技術介紹
CSS 是「層疊樣式表單」。是用於(增強)控制網頁樣式並允許將樣式資訊與網頁內容分離的一種標記性語言。
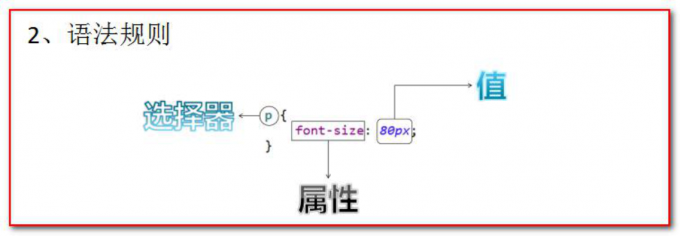
CSS 語法規則

選擇器:瀏覽器根據“選擇器”決定受 CSS 樣式影響的 HTML 元素(標籤)。
屬性 (property): 是你要改變的樣式名,並且每個屬性都有一個值。屬性和值被冒號分開,並由花括號包圍,這樣就組成了一個完整的樣式宣告(declaration),例如:
p {color: blue}
多個宣告:如果要定義不止一個宣告,則需要用分號將每個宣告分開。雖然最後一條宣告的最後可以不加分號(但儘量在每條宣告的末尾都加上分號)
例如:
p{
color:red;
font-size:30px;
}
注:一般每行只描述一個屬性
CSS 註釋:
/*註釋內容*/
CSS 和 HTML 的結合方式
第一種:
在標籤的 style 屬性上設定”key:value value;”,修改標籤樣式。
例:分別定義兩個 div、span 標籤,分別修改每個 div 標籤的樣式為:邊框 1 個畫素,實線,紅色。
<div style="border: 1px solid red;">div 標籤 1</div>
<div style="border: 1px solid red;">div 標籤 2</div>
<span style="border: 1px solid red;">span 標籤 1</span>
<span style="border: 1px solid red;">span 標籤 2</span>
效果:

--style 標籤專門用來定義 css 樣式程式碼
我們通過新增style屬性來給給原來的標籤新增樣式:
通過使用border來新增了邊框,然後1px代表1畫素,solid代表是實線,red代表是紅色
CSS的邊框樣式可以參考連結:CSS邊框樣式
問題:這種方式的缺點?
- 如果標籤多了。樣式多了。程式碼量非常龐大。
- 可讀性非常差。
- Css 程式碼沒什麼複用性可方言。
第二種
在 head 標籤中,使用 style 標籤來定義各種自己需要的 css 樣式。格式如下:
xxx {
Key : value value; }
例:分別定義兩個 div、span 標籤,分別修改每個 div 標籤的樣式為:邊框 1 個畫素,實線,紅色。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
border: 1px solid red; }
span{
border: 1px solid red; }
</style>
</head>
<body>
<div>div 標籤 1</div>
<div>div 標籤 2</div>
<span>span 標籤 1</span>
<span>span 標籤 2</span>
</body>
</html>
這次我們是在head標籤內就新增style標籤來實現我們想要的CSS樣式
我們提前設定好對哪些標籤新增CSS樣式,然後後面不用再新增style屬性就可以實現我們想要的CSS樣式
這種方式的缺點。
1.只能在同一頁面內複用程式碼,不能在多個頁面中複用 css 程式碼。
2.維護起來不方便,實際的專案中會有成千上萬的頁面,要到每個頁面中去修改。工作量太大了。
第三種
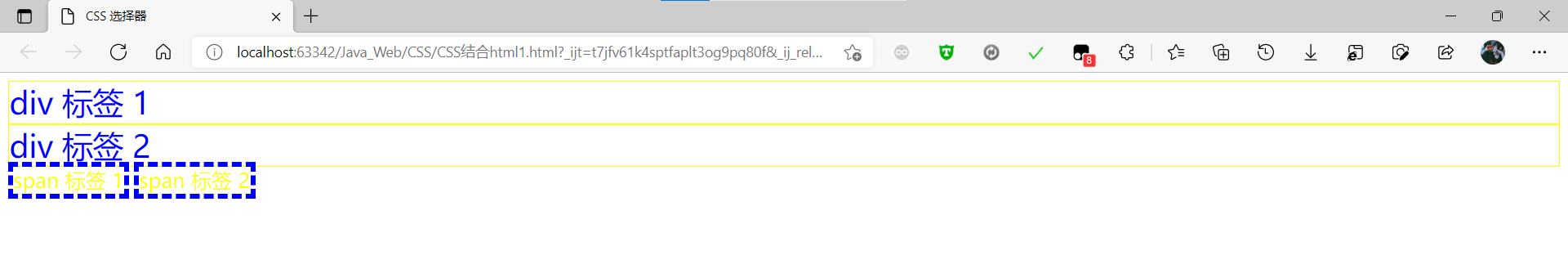
把 css 樣式寫成一個單獨的 css 檔案,再通過 link 標籤引入即可複用。
使用 html 的<link rel="stylesheet" type="text/css" href="./styles.css" />標籤 匯入 css 樣式檔案。
css 檔案內容(命名為1.css):
div{
border: 1px solid yellow; }
span{
border: 1px solid red; }
html檔案內容:
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link 標籤專門用來引入 css 樣式程式碼-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div 標籤 1</div>
<div>div 標籤 2</div>
<span>span 標籤 1</span>
<span>span 標籤 2</span>
</body>
</html>
CSS 選擇器
標籤名選擇器
標籤名選擇器的格式是:
標籤名{
屬性:值; }
標籤名選擇器,可以決定哪些標籤被動的使用這個樣式。
例:在所有 div 標籤上修改字型顏色為藍色,字型大小 30 個畫素。邊框為 1 畫素黃色實線。並且修改所有 span 標籤的字型顏色為黃色,字型大小 20 個畫素。邊框為 5 畫素藍色虛線。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 選擇器</title>
<style type="text/css"> div{
border: 1px solid yellow; color: blue;
font-size: 30px; }
span{
border: 5px dashed blue; color: yellow;
font-size: 20px; }
</style>
</head>
<body>
<div>div 標籤 1</div>
<div>div 標籤 2</div>
<span>span 標籤 1</span>
<span>span 標籤 2</span>
</body>
</html>
效果:

在這裡我們針對div標籤邊框設定的是
- 標籤的邊框為1畫素的黃色實線
- 標籤的字型設定的是藍色
- 標籤的字型的大小為30個畫素
對span標籤設定的是 - 標籤的邊框為5畫素的藍色虛線
- 標籤的字型為黃色
- 標籤的字型大小為20個畫素
id 選擇器
id 選擇器的格式是:
#id 屬性值{
屬性:值; }
id 選擇器,可以讓我們通過 id 屬性選擇性的去使用這個樣式。
例:分別定義兩個 div 標籤,
第一個 div 標籤定義 id 為 id001 ,然後根據 id 屬性定義 css 樣式修改字型顏色為藍色,字型大小 30 個畫素。邊框為 1 畫素黃色實線。
第二個 div 標籤定義 id 為 id002 ,然後根據 id 屬性定義 css 樣式 修改的字型顏色為紅色,字型大小 20 個畫素。邊框為 5 畫素藍色點線。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 選擇器</title>
<style type="text/css">
#id001 {
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted ; }
</style>
</head>
<body>
<div id="id002">div 標籤 1</div>
<div id="id001">div 標籤 2</div>
</body>
</html>
效果:

這次我們是對兩個div標籤進行設定
兩個都是div標籤
但是我們對兩個div設定了id,兩個id是不一樣的
就類似於給起了個名字 名字是不相同的
對id為id001的我們設定:
- 標籤的邊框為1畫素黃色實線
- 標籤的字型為藍色
- 標籤的字型大小為30畫素
對id為id002的我們設定: - 標籤的邊框為5畫素藍色虛線
- 標籤的字型為紅色
- 標籤的字型大小為20畫素
class 選擇器(類選擇器)
class 型別選擇器的格式是:
.class 屬性值
{
屬性:值;
}
class 型別選擇器,可以通過 class 屬性有效的選擇性地去使用這個樣式。
例:
- 修改 class 屬性值為 class01 的 span 或 div 標籤,字型顏色為藍色,字型大小 30 個畫素。邊框為 1 畫素黃色實線。
- 修改 class 屬性值為 class02 的 div 標籤,字型顏色為灰色,字型大小 26 個畫素。邊框為 1 畫素紅色實線。
<html>
<head>
<meta charset="UTF-8">
<title>class 型別選擇器</title>
<style type="text/css">
.class01{ color: blue;
font-size: 30px;
border: 1px solid yellow; }
.class02{ color: grey;
font-size: 26px; border: 1px solid red;
}
</style>
</head>
<body>
<div class="class02">div 標籤 class01</div>
<div class="class01">div 標籤</div>
<span class="class02">span 標籤 class01</span>
<span>span 標籤 2</span>
</body>
</html>
效果:

我們顯示定義了兩個class:class01和class02
class01:
- 標籤字型顏色為藍色
- 標籤字型大小為30個畫素
- 標籤的邊框為一個畫素的黃色實線
class02: - 標籤字型顏色為灰色
- 標籤字型大小為26個畫素
- 標籤的邊框為一個畫素的紅色實線
然後我們再標籤中使用class
我們在第一個和第三個標籤中使用class02在第二個標籤中使用class01第四個標籤不使用class
然後我們就利用class的選擇來實現了我們想要的效果
組合選擇器
組合選擇器的格式是:
選擇器 1,選擇器 2,選擇器 n{
屬性:值; }
組合選擇器可以讓多個選擇器共用同一個 css 樣式程式碼。
例:
我們現有如下標籤 :
<div class="class01">div 標籤 class01</div> <br />
<span id="id01">span 標籤</span> <br />
<div>div 標籤</div> <br />
<div>div 標籤 id01</div> <br />
修改 class="class01" 的div 標籤 和 id="id01" 所有的 span 標籤,字型顏色為藍色,字型大小 20 個畫素。邊框為 1 畫素黃色實線。
<html>
<head>
<meta charset="UTF-8">
<title>class 型別選擇器</title>
<style type="text/css">
.class01 , #id01{ color: blue; font-size: 20px;
border: 1px red solid; }
</style>
</head>
<body>
<!--
需求 1:修改 class="class01" 的 div 標籤 和 id="id01" 所有的 span 標籤,字型顏色為藍色,字型大小 20 個畫素。邊框為 1 畫素黃色實線。
-->
<div id="id01">div 標籤 class01</div> <br />
<span class="class01" >span 標籤</span> <br />
<div>div 標籤</div> <br />
<div>div 標籤 id01</div> <br />
</body>
</html>
效果:

在這裡我們是先定義了一個組合:class01,id01
這個組合共同使用我們定義的css樣式:
- 標籤的字型為藍色
- 標籤的字型大小為20個畫素
- 標籤的邊框為一個畫素的紅色實線
然後我們在下面的標籤中使用
第一個標籤設定id=id01
第二個標籤設定class=class01
剩餘標籤不設定
然後我們就得到了如圖所示的效果
這個組合選擇器就是把前面的class和id結合起來,使得我們能夠降低程式碼的冗餘,儘可能提高我們的效率