盒模型:所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和佈局時使用。 CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:外邊距(margin)、邊框(border)、內邊距(padding)、實際內容(content)四個屬性。 盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
如:
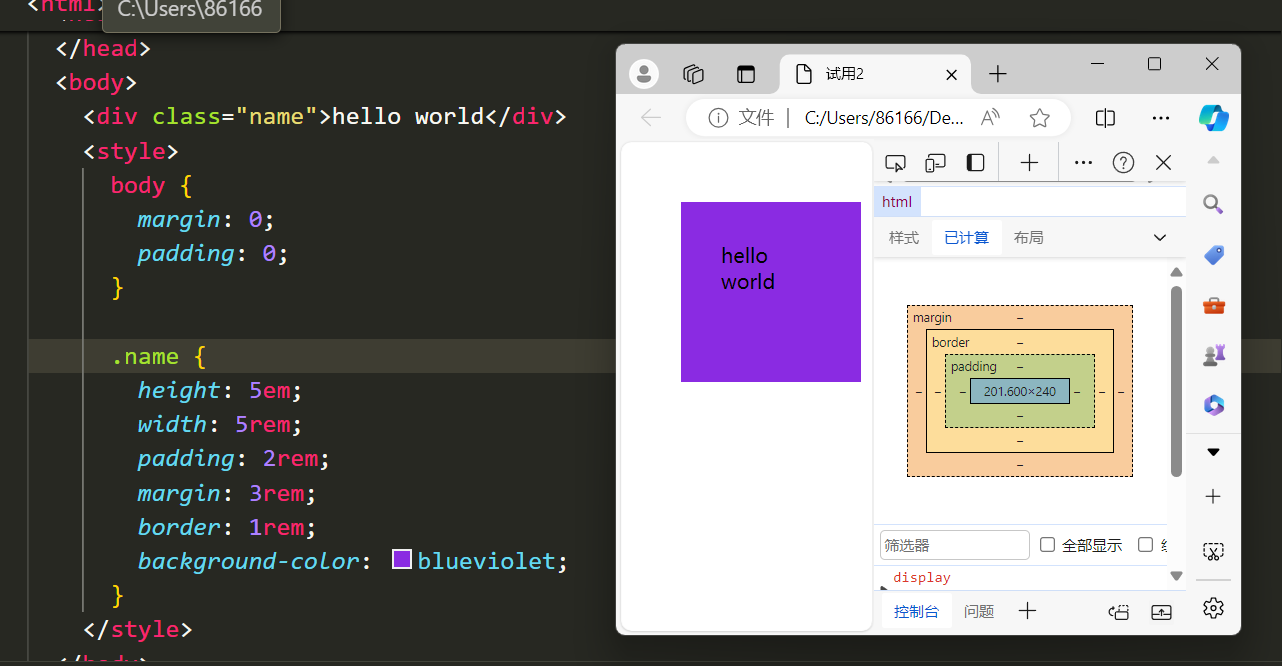
不知道為何在清除了body裡的樣式後,自己寫的外部樣式不起作用?
學習4
相關文章
- javaweb學習4JavaWeb
- 4/19學習程序
- 4/11學習程序
- 4/2學習程序
- 4/29學習程序
- 4/25學習程序
- 《springboot學習篇4》Spring Boot
- java學習程序4Java
- 機器學習-4機器學習
- shell學習總結-4
- rabbitmq學習與分享(4)MQ
- SpringJunit4ClassRunner學習Spring
- 深入學習 Redis(4):哨兵Redis
- 深入學習Redis(4):哨兵Redis
- swift學習筆記《4》Swift筆記
- python學習手冊(4)Python
- python學習筆記4Python筆記
- CTF學習( 4):Misc(大白)
- Java學習筆記4Java筆記
- vue學習筆記4Vue筆記
- 4款深度學習框架深度學習框架
- FreeRTOS學習隨記-4
- 深度學習之PyTorch實戰(4)——遷移學習深度學習PyTorch遷移學習
- 強化學習-學習筆記4 | Actor-Critic強化學習筆記
- 4.《python自省指南》學習Python
- docker學習4:Docker 映象使用Docker
- PHP學習4——物件導向PHP物件
- VisionPro學習筆記(4)——PatInspect筆記
- 瑞數4代逆向學習
- C#學習日記4C#
- Angular學習(4)自定義指令Angular
- webpack4配置學習(一)Web
- Webpack4學習筆記Web筆記
- 機器學習作業4機器學習
- UE4藍圖學習
- p4 學習筆記筆記
- 【卷積神經網路學習】(4)機器學習卷積神經網路機器學習
- 架構演化學習思考(4) --- IOC的學習認識架構