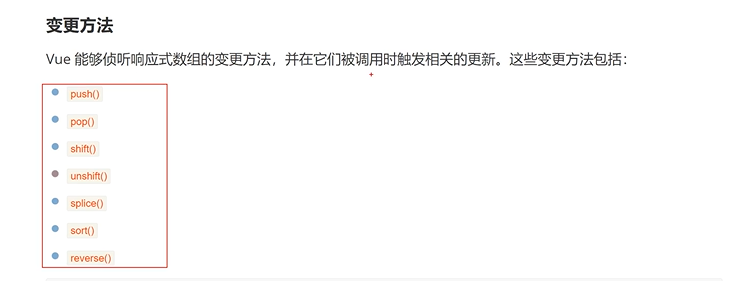
1.陣列變化偵測


<template>
<div>陣列變化偵聽</div>
<button v-on:click="addListHandler">新增資料</button>
<ul>
<li v-for="(item,index) in names" :key="index">{{ item }}</li>
</ul>
</template>
<script>
export default{
data(){
return{
names:["zhangsan","李四","王五"]
}
},
methods:{
clickDiv(){
console.log("點選Div")
},
addListHandler(){
//會引起ui自動更新
// this.names.push("趙六")
//不會引起ui自動更新
// this.names.concat("田七")
// console.log(this.names.concat("田七"))
this.names=this.names.concat("李師師")
}
}
}
</script>
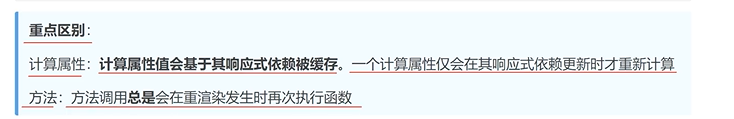
2.計算屬性
可以用來處理複雜邏輯

<template>
<div>計算屬性</div>
<h3>興趣</h3>
<p>{{ hobbyContent }}</p>
</template>
<script>
export default{
data(){
return{
test:{
name:"張三",
hobbies:["打球","聽音樂","跳舞"]
}
}
},
methods:{
clickDiv(){
console.log("點選Div")
},
addListHandler(){
//會引起ui自動更新
// this.names.push("趙六")
//不會引起ui自動更新
// this.names.concat("田七")
// console.log(this.names.concat("田七"))
this.names=this.names.concat("李師師")
}
},
computed:{
hobbyContent(){
return this.test.hobbies.length>0?'Yes':'No'
}
}
}
</script>
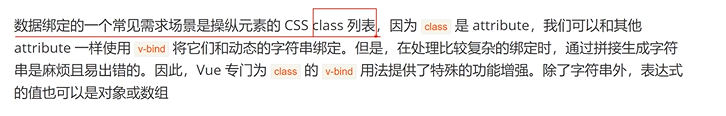
3.class繫結

<template>
<p :class="{'active':isActive,'text-danger':hasError}">class樣式繫結1</p>
<p :class="classObject">class樣式繫結2</p>
<p :class="[arrActive,arrHasError]">class樣式繫結3</p>
</template>
<script>
export default{
data(){
return{
isActive:true,
hasError:true,
classObject:{
'active':true,
'text-danger':true
},
arrActive:'active',
arrHasError:'text-danger'
}
}
}
</script>
<style scoped>
.active{
font-size: 30px;
}
.text-danger{
color: red;
}
</style>
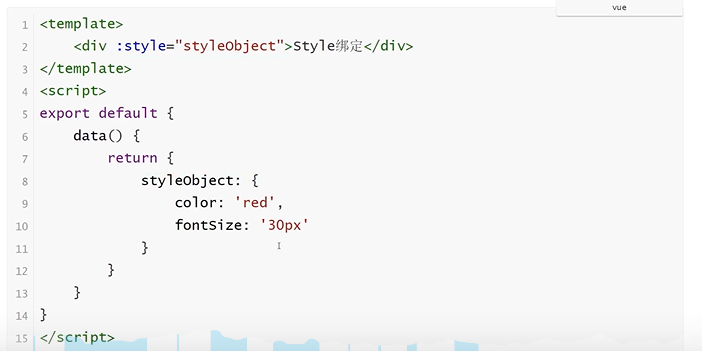
4.style繫結

5.偵聽器
偵聽頁面變化,只可以偵聽在data中宣告且使用模板語法引用的資料。
<template>
<h3>偵聽器</h3>
<p>{{ message }}</p>
<button @click="updateHandler">修改資料</button>
</template>
<script>
export default{
data(){
return{
message:"hello"
}
},
methods:{
updateHandler(){
this.message="world"
}
},
watch:{
message(newValue,oldValue){
//newValue:改變後的資料
//oldValue:改變前的資料
console.log(newValue,oldValue)
}
}
}
</script>
6.表單輸入繫結
使用v-model實現
<template>
<h3>表單輸入繫結</h3>
<form>
<input type="input" v-model.lazy="message"/>
<p>{{ message }}</p>
<input type="checkbox" id="checkbox" v-model="checked" />
<label for="checkbox">{{ checked }}</label>
</form>
</template>
<script>
export default{
data(){
return{
message:"",
checked:false
}
}
}
</script>