Xenlism WildFire: Linux 桌面的極簡風格圖示主題

有那麼一段時間我沒更換主題了,可能最近的一段時間沒有一款主題能讓我眼前一亮了。我考慮過更換 Ubuntu 上最好的圖示主題,但是它們和 Numix 和 Moka 差不多,而且我覺得 Numix 也不錯。
但是前幾天我試了試 Xenslim WildFire,我必須承認,它看起來太棒了。極簡風格是設計界當前的流行趨勢,而 Xenlism 完美的表現了這種風格。平滑而美觀,Xenlism 顯然受到了諾基亞的 Meego 和蘋果圖示的影響。
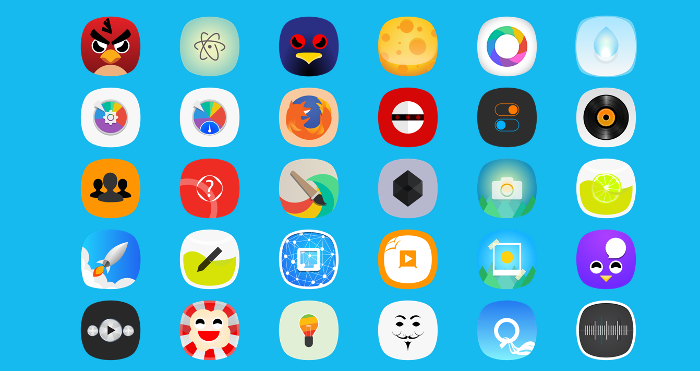
讓我們來看一下它的幾個不同應用的圖示:

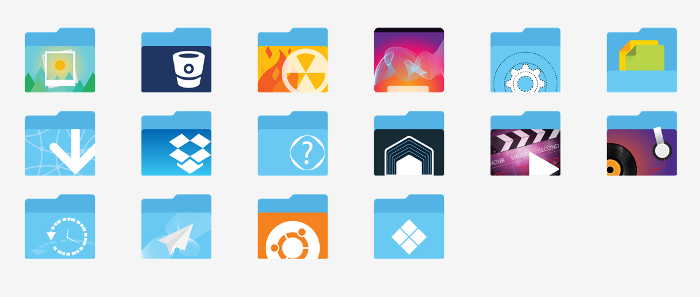
資料夾圖示看起來像這樣:

主題開發者 Nattapong Pullkhow 說,這個圖示主題最適合 GNOME,但是在 Unity 和 KDE,Mate 上也表現良好。
安裝 Xenlism Wildfire
Xenlism Theme 大約有 230 MB, 對於一個主題來說確實很大,但是考慮到它所支援的龐大的軟體數量,這個大小,確實也不是那麼令人吃驚。
在 Ubuntu/Debian 上安裝 Xenlism
在 Ubuntu 系列中安裝之前,用以下的命令新增 GPG 秘鑰:
sudo apt-key adv --keyserver keys.gnupg.net --recv-keys 90127F5B
新增完成之後,輸入如下的命令進行安裝:
echo "deb http://downloads.sourceforge.net/project/xenlism-wildfire/repo deb/" | sudo tee -a /etc/apt/sources.list
sudo apt-get update
sudo apt-get install xenlism-wildfire-icon-theme
除了主題之外,你也可以選擇是否下載配套的桌面背景圖:
sudo apt-get install xenlism-artwork-wallpapers
在 Arch 上安裝 Xenlism
你需要編輯 Pacman 軟體倉庫。在終端中使用如下命令:
sudo nano /etc/pacman.conf
新增如下的程式碼塊,在配置檔案中:
[xenlism-arch]
SigLevel = Never
Server = http://downloads.sourceforge.net/project/xenlism-wildfire/repo/arch
更新系統並且安裝:
sudo pacman -Syyu
sudo pacman -S xenlism-wildfire
使用 Xenlism 主題
在 Ubuntu Unity, 可以使用 Unity Tweak Tool 來改變主題。 在 GNOME 中,使用 Gnome Tweak Tool 改變主題。 我確信你會接下來的步驟,如果你不會,請來信通知我,我會繼續完善這篇文章。
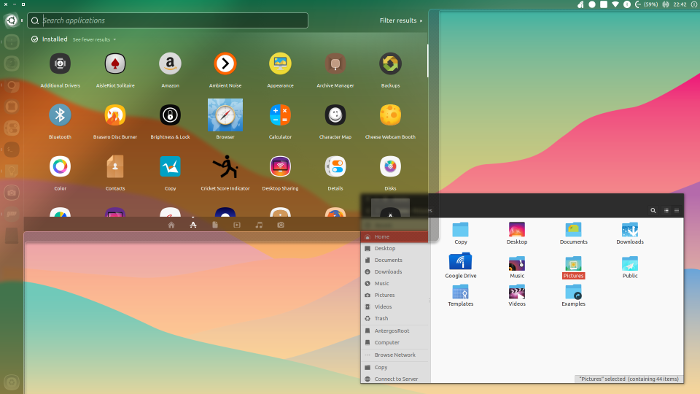
這就是 Xenlism 在 Ubuntu 15.04 Unity 中的截圖。同時也使用了 Xenlism 桌面背景。

這看來真棒,不是嗎?如果你試用了,並且喜歡它,你可以感謝它的開發者:
Xenlism 是一個用於 Linux 的、令人興奮的極簡風格的圖示主題,感謝 @xenatt 做出這麼漂亮的主題。
我希望你喜歡它。同時也希望你分享你對這個主題的看法,或者你喜歡的主題。Xenlism 真的很棒,可能會替換掉你最喜歡的主題。
via: http://itsfoss.com/xenlism-wildfire-theme/
作者:Abhishek 譯者:MikeCoder 校對:wxy
本文由 LCTT 原創編譯,Linux中國 榮譽推出
相關文章
- Flutter主題風格Flutter
- win10主題黑白圖示怎麼辦_win10桌面主題圖示變黑白修復方法Win10
- Pinbox 一款極簡主義風格的網路收藏夾
- 極簡風格電商網站案例網站
- 幾何圖形構成的向量化極簡風格美術
- 定製不同風格的App主題APP
- AconMac版快速製作bigsur風格圖示Mac
- win10桌面改成mac風格教程_win10桌面怎麼改成mac風格Win10Mac
- 極簡 Node.js 入門 - 3.1 File System API 風格Node.jsAPI
- 純文字極簡風格平面海報,PSD分層模板!
- Typora:一款極簡風格Markdown寫作軟體
- 廢土藝術風格丨主題UI探索UI
- win10無法拖動圖示怎麼辦_win10桌面的圖示不能拖動怎麼辦Win10
- 5款極簡極美WordPress主題,親測可用附送原始碼原始碼
- 玩遍部落格網站,我整理了 Hexo 及其流行的風格主題網站Hexo
- SAP CRM產品主資料頁面的縮圖顯示設計原理
- 簡述Linux中ps命令和輸出風格引數Linux
- 顏值當道,畫風為王——桌遊美術風格漫談
- PUBG Mobile主題UI設計:廢土藝術風格探索UI
- Win10桌面圖示顯示緩慢怎麼辦_win10桌面圖示載入慢如何修復Win10
- win10桌面不顯示圖示如何解決_win10桌面圖示不見了的解決教程Win10
- C 語言程式碼風格之 Linux 核心程式碼風格Linux
- 極簡單欄部落格系統
- 廢土藝術風格 2丨遊戲主題概念設計遊戲
- win10桌面圖示字型大小怎麼調_win10桌面圖示字型大小如何設定Win10
- win10桌面圖示排列顯示異常怎麼辦_win10桌面圖示顯示不正常的解決方法Win10
- windows10桌面圖示距離很大怎麼調_win10桌面圖示大小的設定方法WindowsWin10
- win10桌面圖示間隔怎麼調整_win10桌面圖示間隔如何設定Win10
- win10桌面圖示取消箭頭方法_win10桌面快捷方式圖示箭頭如何取消Win10
- win10桌面圖示亂序怎麼辦_win10桌面圖示排列混亂如何解決Win10
- 10桌面圖示不能隨意拖動怎麼辦 win10桌面圖示不能拖動的方法Win10
- 霞光府學府院140平簡約風格裝修效果圖
- 部落格園主題&美化
- 部落格園主題美化
- 修改部落格園主題
- win10桌面圖示亂了怎麼解決_win10桌面圖示散亂的解決方法Win10
- win10系統調整成xp風格怎麼操作 win10主題調如何換成xp風格Win10
- 建立 SysV 風格的 linux daemon 程式Linux