HTML
原則
1.規範 。保證您的程式碼規範,保證結構表現行為相互分離。
2.簡潔。保證程式碼的最簡化,避免多餘的空格、空行,保持程式碼的語義化,儘量使用具有語義的元素,避免使用樣式屬性和行為屬性。任何時候都要用盡量簡單、儘量少的元素解決問題。
3.實用。遵循標準,但是不能以犧牲實用性為代價。
4.忠誠。選擇一套規範,然後始終遵循。不管程式碼由多少人蔘與,都應該看起來像一個人寫的一樣
語法
1.小寫. html標籤、屬性全部小寫。
2.巢狀. 所有元素必須正確巢狀。
3.閉合. 雙標籤必須閉合,單標籤(自關閉標籤)不閉合 如
。
4.雙引號. 雙引號屬性值,不要使用單引號。
註釋
1.詳盡註釋。解釋程式碼解決問題、解決思路等。
2.模組註釋。建議不使用模組結束註釋。
文件
1.文件型別使用html5標準文件型別,文件型別宣告之前,不允許出現任何非空字元。不允許新增強制改變文件模式。
2.html元素上指定lang屬性。顯示頁面語言,有助於語言合成工具來確定怎樣發音,以及翻譯工具決定使用的規則,等等。
3.指定明確的字元編碼。讓瀏覽器輕鬆、快速的確定適合網頁內容的渲染方式。
屬性
1.雙引號屬性值,不要使用單引號。
2.省略type屬性。使用style、link、script,不用指定type屬性,因為 text/css 和 text/javascript 分別是他們的預設值。
3.省略Boolean屬性值。Boolean屬性不用新增取值,disabled,checked,selected等。
4.省略url類屬性資源協議頭。
5.屬性順序。html屬性應該按照特定的順序出現以保證易讀性。class->id,name->data-->src,for,type,href->title,alt->aria-,role。
6.多媒體元素新增替代屬性。影像增加alt屬性,音視訊增加替代文字。
元素
1.避免冗餘標籤。
2.避免JS生成標籤。
3.段落文字應該用p,避免使用br。
4.列表項放ul,ol,dl,不要使用一系列的div或p。
5.input使用for屬性繫結label。
6.使label標籤包裹radio或checkbox和他們的文字,不用再使用for屬性。
8.form button應制定type型別,使用type=”submit”、type=”reset”或type=”button”。
參考: http://www.php100.com/html/it…
CSS
全域性:global.css
全域性樣式為全站公用,為頁面樣式基礎,頁面中必須包含。
結構:layout.css
頁面結構型別複雜,並且公用型別較多時使用。多用在首頁級頁面和產品類頁面中。
私有:style.css
獨立頁面所使用的樣式檔案,頁面中必須包含。
模組 module.css
產品類頁面應用,將可複用類模組進行剝離後,可與其它樣式配合使用。
主題 themes.css
實現換膚功能時應用。
補丁 mend.css 基於以上樣式進行的私有化修補。
CSS命名規範
頭:header
內容:content/containe
尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體佈局寬度:wrapper
左右中:left right center
登入條:loginbar
標誌:logo
廣告:banner
頁面主體:main
熱點:hot
新聞:news
下載:download
子導航:subnav
選單:menu
子選單:submenu
搜尋:search
友情連結:friendlink
頁尾:footer
版權:copyright
滾動:scroll
內容:content
標籤頁:tab
文章列表:list
提示資訊:msg
小技巧:tips
欄目標題:title
加入:joinus
指南:guild
服務:service
註冊:regsiter
狀態:status
投票:vote
合作伙伴:partner
1.命名統一採用小寫
注意事項::
一律小寫;
儘量用英文;
不加中槓和下劃線;
儘量不縮寫,除非一看就明白的單詞.
class的命名:
(1)顏色:使用顏色的名稱或者16進位制程式碼,如
(2)字型大小,直接使用”font+字型大小”作為名稱,如
(3)對齊樣式,使用對齊目標的英文名稱,如
(4)標題欄樣式,使用”類別+功能”的方式命名,如
XHTML檔案中id的命名
(1)頁面結構
容器: container
頁頭:header
內容:content/container
頁面主體:main
頁尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體佈局寬度:wrapper
左右中:left right center
(2)導航
導航:nav
主導航:mainbav
子導航:subnav
頂導航:topnav
邊導航:sidebar
左導航:leftsidebar
右導航:rightsidebar
選單:menu
子選單:submenu
標題: title
摘要: summary
(3)功能
標誌:logo
廣告:banner
登陸:login
登入條:loginbar
註冊:regsiter
搜尋:search
功能區:shop
標題:title
加入:joinus
狀態:status
按鈕:btn
滾動:scroll
標籤頁:tab
文章列表:list
提示資訊:msg
當前的: current
小技巧:tips
圖示: icon
註釋:note
指南:guild
服務:service
熱點:hot
新聞:news
下載:download
投票:vote
合作伙伴:partner
友情連結:link
版權:copyright
Javascript
使用駝峰標記法
首字母是小寫的,接下來的字母都以大寫字元開頭。例如:
不要使用 switch
switch 在所有的程式語言中都是個非常錯誤的難以控制的語句,建議用 if else 來替換它。
操作符(+,-,*,/,%)前後請加空格
例如
縮排
使用兩個空格來代替tab
字串
統一使用單引號(‘),不使用雙引號(“)。這在建立 HTML 字串非常有好處:
三元條件判斷(if 的快捷方法)
用三元操作符分配或返回語句。在比較簡單的情況下使用,避免在複雜的情況下使用。沒人願意用 10 行三元操作符把自己的腦子繞暈。
不推薦
推薦
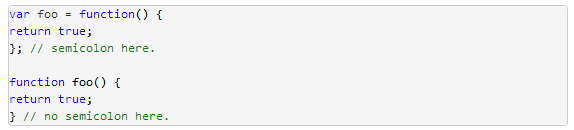
澄清:分號與函式
分號需要用在表示式的結尾,而並非函式宣告的結尾。區分它們最好的例子是:
每一次的記錄,都是向前邁進的一步
本文作者:donggggg
本文為雲棲社群原創內容,未經允許不得轉載。