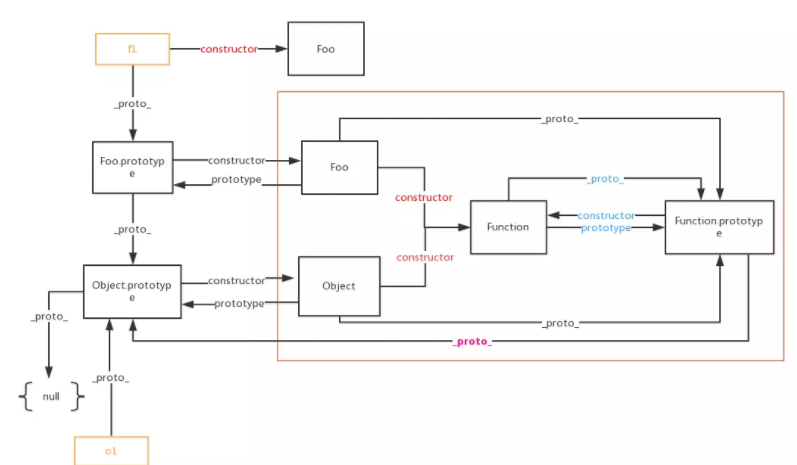
JavaScript的原型(prototype、__proto__、constructor)
建構函式:function Foo() {};
例項物件: let f1 = new Foo;
let o1 = new Foo;
(全文的proto指兩個下劃線中間proto)
- 一般函式都有
prototype屬性,除了window.Math和Function.prototype.bind()(該屬性指向原型)等 - 一般物件都有
proto屬性,除了Object.create(null)等,該屬性指向了建立該物件的建構函式的原型。其實這個屬性指向了[[prototype],但是[[prototype]]是內部屬性,我們並不能訪問到,所有采用proto來訪問。總之,物件可以通過proto來訪問不屬於該物件的屬性,proto將物件連線起來組成了原型鏈。
概念:
- 建構函式:用來初始化新建立的物件的函式是建構函式。上例中,
Foo()函式是建構函式。 - 例項物件:通過建構函式的
new操作建立的物件是例項物件。(可以用一個建構函式,構造多個例項物件)
function Foo(){};
var f1 = new Foo;
var f2 = new Foo;
console.log(f1 === f2);//false3.原型物件及prototype:建構函式有一個prototype屬性,指向對應例項物件的原型物件。通過同一個建構函式例項化的多個物件具有相同的原型物件。這個屬性可以用來實現繼承。
function Foo(){};
Foo.prototype.a = 1;
var f1 = new Foo;
var f2 = new Foo;
console.log(Foo.prototype.a);//1
console.log(f1.a);//1
console.log(f2.a);//14.constructor:原型物件有一個constructor屬性,指向該原型物件對應的建構函式。由於例項物件可以繼承原型物件的屬性,所以例項物件也擁有constructor屬性,同樣指向原型物件對應的建構函式。
console.log(Foo.prototype.constructor === Foo);//true
console.log(f1.constructor === Foo);//true5.ptoto:例項物件有一個proto屬性,指向該例項物件對應的原型物件。
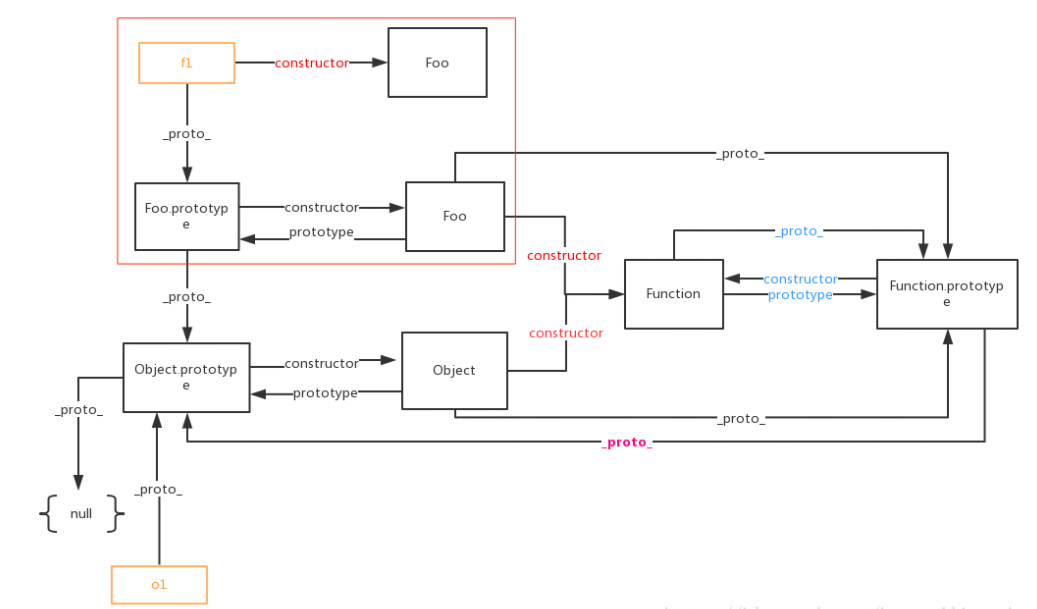
console.log(f1.__proto__ === Foo.prototype);//true第一部分:Foo
1、例項物件f1是通過建構函式Foo()的new操作建立的。建構函式Foo()的原型物件是Foo.prototype;例項物件f1通過proto屬性也指向原型物件Foo.prototype。
console.log(f1.__proto === Foo.prototype);//true2、例項物件f1本身並沒有constructor屬性,但它可以繼承原型物件Foo.prototype的constructor屬性
console.log(Foo.prototype.constructor === Foo);//true
console.log(f1.constructor === Foo);//true
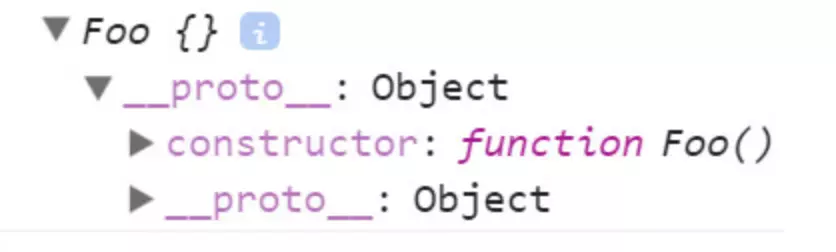
console.log(f1.hasOwnProperty(`constructor`));//false例項物件f1的控制檯效果
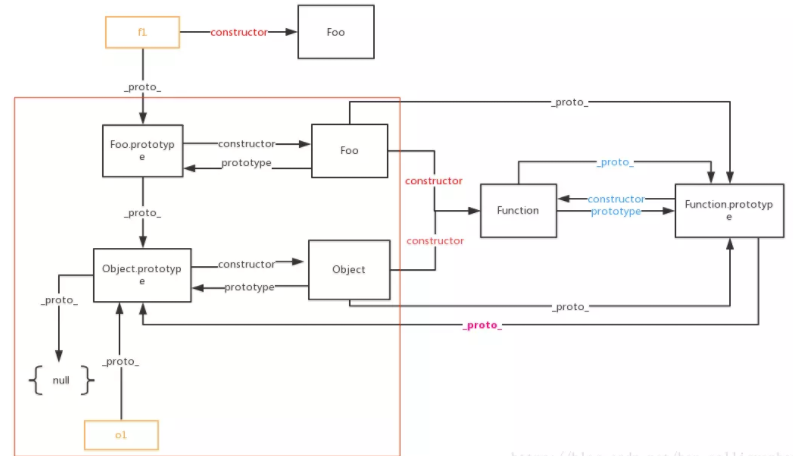
第二部分:Object
1、Foo.prototype是f1的原型物件,同時它也是例項物件。實際上,任何物件都可以看做是通過Object()建構函式的new操作例項化的物件 所以,Foo.prototype作為例項物件,它的建構函式是Object(),原型物件是Object.prototype。相應地,建構函式Object()的prototype屬性指向原型物件Object.prototype;例項物件Foo.prototype的proto屬性同樣指向原型物件Object.prototype。
console.log(Foo.prototype.__proto__ === Object.prototype);//true2、例項物件Foo.prototype本身具有constructor屬性,所以它會覆蓋繼承自原型物件Object.prototype的constructor屬性。
console.log(Foo.prototype.constructor === Foo);//true
console.log(Object.prototype.constructor === Object);//true
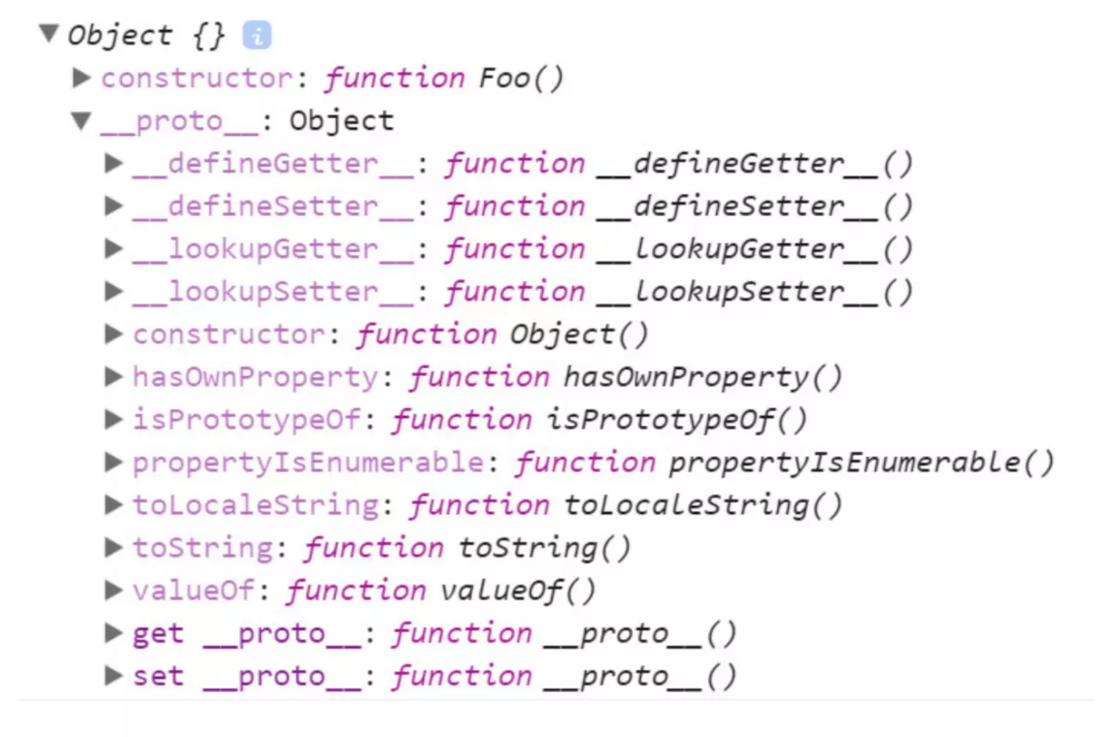
console.log(Foo.prototype.hasOwnProperty(`constructor`));//true下圖是例項物件Foo.prototype的控制檯效果
3、Object.prototype作為例項物件的話,其原型物件是null。
console.log(Object.prototype.__proto__ === null);//true第三部分:Function
1、前面已經介紹過,函式也是物件,只不過是具有特殊功能的物件而已。任何函式都可以看做是通過Function()建構函式的new操作例項化的結果。如果把函式Foo當成例項物件的話,其建構函式是Function(),其原型物件是Function.prototype;類似地,函式Object的建構函式也是Function(),其原型物件是Function.prototype。
console.log(Foo.__proto__ === Function.prototype);//true
console.log(Object.__proto__ === Function.prototype);//true2、原型物件Function.prototype的constructor屬性指向建構函式Function();例項物件Object和Foo本身沒有constructor屬性,需要繼承原型物件Function.prototype的constructor屬性。
console.log(Function.prototype.constructor === Function);//true
console.log(Foo.constructor === Function);//true
console.log(Foo.hasOwnProperty(`constructor`));//false
console.log(Object.constructor === Function);//true
console.log(Object.hasOwnProperty(`constructor`));//false3、所有的函式都可以看成是建構函式Function()的new操作的例項化物件。那麼,Function可以看成是呼叫其自身的new操作的例項化的結果。所以,如果Function作為例項物件,其建構函式是Function,其原型物件是Function.prototype。
console.log(Function.__proto__ === Function.prototype);//true
console.log(Function.prototype.constructor === Function);//true
console.log(Function.prototype === Function.prototype);//true4、如果Function.prototype作為例項物件的話,其原型物件是什麼呢?和前面一樣,所有的物件都可以看成是Object()建構函式的new操作的例項化結果。所以,Function.prototype的原型物件是Object.prototype,其原型函式是Object()。
console.log(Function.prototype.__proto__ === Object.prototype);//true總結:
1、函式(Function也是函式)是new Function的結果,所以函式可以作為例項物件,其建構函式是Function(),原型物件是Function.prototype;
2、物件(函式也是物件)是new Object的結果,所以物件可以作為例項物件,其建構函式是Object(),原型物件是Object.prototype;
3、Object.prototype的原型物件是ull。