ES6常用語法
ECMAScript 6簡介
ECMAScript 6.0(以下簡稱ES6)是JavaScript語言的下一代標準,已經在2015年6月正式釋出了。它的目標,是使得JavaScript語言可以用來編寫複雜的大型應用程式,成為企業級開發語言。
ES6 let和var宣告變數的區別
- let有作用域,var沒有
{
let a = 12;
var b = 15;
}
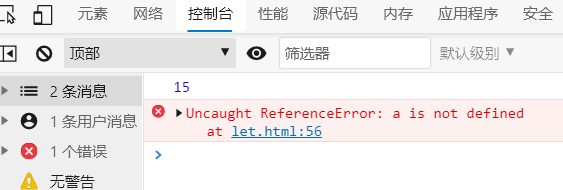
console.log(b);
console.log(a);
控制檯的結果是 var宣告的變數b正常輸出 15,第二行出現let.html:56 Uncaught ReferenceError: a is not defined

2. var可以宣告重名的變數但是let不行
var num = 10;
var num = 11;
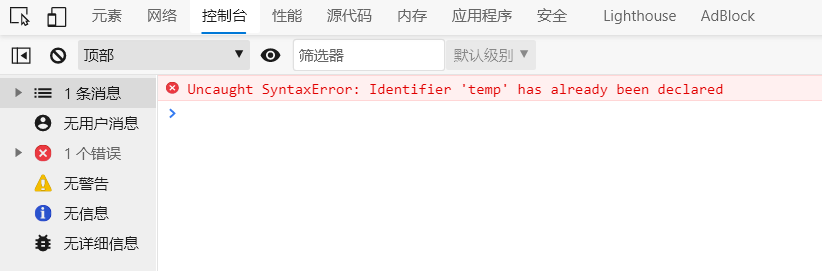
let temp = 12;
let temp = 12; // Identifier 'temp' has already been declared
console.log(num);

3. var可以對變數做型別提升,但是let不能
// var 可以對變數做型別提升,但是let不行
console.log(x); // undefined
var x = 222;
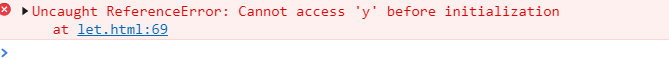
console.log(y);
let y = 333; //Uncaught ReferenceError: Cannot access 'y' before initialization

4. const修飾的變數一旦初始化完成就無法修改。
//const修飾的變數一旦初始化,不能被修改
const datao = 'coder';
datao = 'loser' // Uncaught TypeError: Assignment to constant variable.
console.log(datao);
ES6解構表示式
// 陣列解構表示式
const arr = ["a","b","c"];
const [a,b,c] = arr;
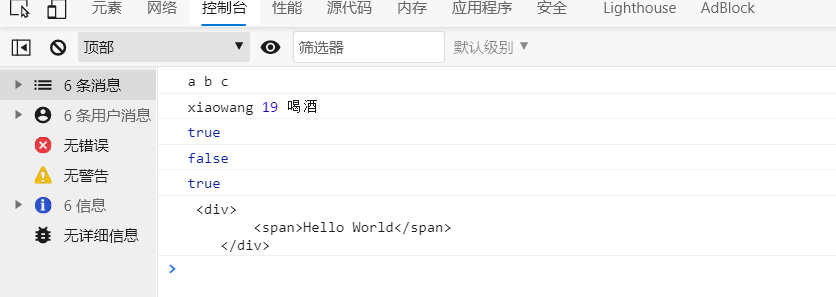
console.log(a,b,c);
// 物件解構表示式
let person = {
name:"xiaowang",
age:19,
hobby:"喝酒"
}
const {name:username,age,hobby} = person;
console.log(username,age,hobby);
// 字串函式
let str = "Hello Vue.js"
console.log(str.startsWith("Hello"));//true
console.log(str.endsWith("."));//false
console.log(str.includes("js"))//true
// 字串模板
let s = ` <div>
<span>Hello World</span>
</div>`
console.log(s);
// 字串表示式
function fun(){
return "這是一個函式";
}
let said = `我是${username},今年${age}歲,我想說:${fun}`;

關於函式的優化
1、可變引數
//可變引數,Java,Python 中都有
function changeparam(...values){
console.log(values.length);// 輸出引數個數
}
changeparam(1,2,3,4,5);// 控制檯輸出 5
changeparam(1,2,3,4,5,6,7,8,9);// 控制檯輸出9
2、函式預設值
function add(a,b){
b = b|| 1; //如果b沒有值就預設是1
return a+b;
}
// 現在可以寫成
function add2(a,b=1){
return a+b;
}
3、箭頭函式
// 箭頭函式,類似於java 的函數語言程式設計
var print = obj=>{console.log(obj)}
print("你好世界!") //你好世界!
4、箭頭函式+解構
let person = {
name:"xiaowang",
age:19,
habbit:"喝酒"
}
// 箭頭函式+解構
var hello = ({name})=>console.log("hello,"+name);
// 呼叫函式
hello(person); // hello,xiaowang
物件的一些方法
ES6給Object擴充了許多新的方法。
-
key(obj) :獲取物件的所有key形成的陣列
-
value(obj): 獲取物件的所有value形成的陣列
-
entries(obj):獲取物件的所有key,value組成的二維陣列,格式:
[[k1,v1],[k2,v2]...] -
assign(dest,…src):將多個src物件的值拷貝到dest中,第一層是深拷貝,第二層是淺拷貝
來吧,看程式碼
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'python', 'css']
}
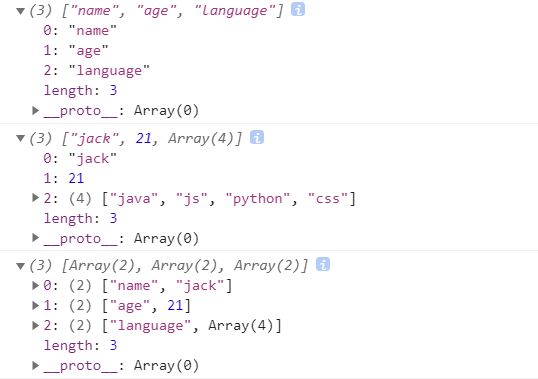
console.log(Object.keys(person));//[name,age,language]
console.log(Object.values(person));//['jack',21,Array(3)]
console.log(Object.entries(person));

物件的拷貝
const target = { a: 1 };
const source1 = { b: 2 };
const source2 = { c: 3 };
// 物件的拷貝,將source1和2拷貝到target
Object.assign(target, source1, source2);
console.log(target);
//{a: 1, b: 2, c: 3}
物件賦值的簡寫
const age = 23;
const name = "戰三";
const person1 = { age: age, name: name };
//當物件屬性名和另一個屬性名一樣時可以簡寫為
const person2 = { age, name };
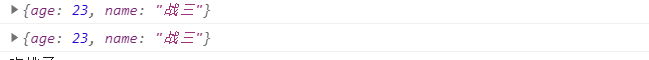
console.log(person1)
console.log(person2)//輸出結果一樣

物件中函式的簡寫
//物件的函式簡寫
let student = {
age: 19,
name: "李四",
//箭頭函式不能使用this,需要使用當前物件名獲取屬性值
eat1: food => console.log(this.name + '吃' + food),
eat2(food) {
console.log(this.name + '吃' + food); //這個可以正常執行
}
}
student.eat1('桃子');// 吃桃子,name屬性沒有獲取到,將this替換成當前物件student可以獲取name屬性值
student.eat2('蘋果');// 李四吃蘋果
在物件中的箭頭函式this不生效需要通過當前**物件名.屬性**獲取物件的屬性值
物件的擴充運算子
//物件擴充運算子
//1,拷貝物件(深拷貝)
let p1 = { age:18, name:"ppp" };
let p2 = { ...p1 };
console.log(p2);//{age: 18, name: "ppp"}
//2.合併物件
let age1 = { age: 15 };
let name1 = { name: "xiaowang" };
let = someone = { ...age1, ...name1 }
console.log(someone);//{age: 15, name: "xiaowang"}
這裡需要注意的是:寫物件屬性的格式是json格式;屬性名:屬性值,千萬不要寫成=,否則會出Invalid shorthand property initializer
陣列map,reduce
問題1:給定一個陣列arr將陣列中的所有元素都擴大為原來的2倍並返回。
map():接受一個函式,將原陣列中的所有元素用這個函式處理後放到新陣列中返回。
arr =[1,4,6,12,3,-9]
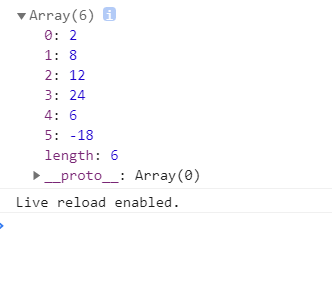
arr = arr.map((item)=>2*item)
console.log(arr);

reduce(callback,[initValue]):reduce為陣列中的每個元素(除未初始化,刪除的元素)執行一次回撥函式callback(),initvalue是初始化的值。callback()函式中第一個引數是previousValue代表上次呼叫回撥函式後的結果;第二個引數是currentValue,代表當前元素;第三個引數是index,也就是陣列的索引;第四個引數是arr,代表陣列。
例如:使用reduce函式計算陣列中元素的和。
arr =[1,4,6,12,3,-9]
// reduce
let result = arr.reduce((prev,current,index,arr)=>{
console.log("上次得出的結果是:"+prev);
console.log("當前值是:"+current);
console.log("索引:"+index);
return prev+current;
})
console.log(result)

以上有不足的地方歡迎各位指出,本人菜鳥一個!
相關文章
- ES6常用語法(下)
- ES6常用語法總結
- javascript,ES6最常用語法JavaScript
- vue.js常用屬性 es6的常用語法Vue.js
- 關於ES6、ES7的常用語法整理
- es6語法
- saltstack常用語法
- markdown 常用語法
- 常用MySQL語法MySql
- Perl常用語法
- markdown常用語法
- ES6新語法上
- es6語法總結
- ES6語法——Promise物件Promise物件
- ES6語法(三) 物件物件
- 複習 - es6語法
- ES6 語法小摘
- es6語法詳解
- ES6語法(二) 函式函式
- 學習ES6新語法
- ES6語法——let和const
- Javascript——ES6( ECMAScript 6.0)語法JavaScript
- ES6的相關語法
- python 常用的語法Python
- vue 常用語法糖Vue
- Golang常用語法糖Golang
- ES6的模組化語法
- ES6 語法學習總結
- ES6 模組語法——export 命令Export
- ES6 模組語法——import 命令Import
- Markdown 常用簡明語法
- 【Linq】常用語法彙總
- markdown 16大常用 語法
- MongoDB 常用查詢語法MongoDB
- 常用CSS縮寫語法CSS
- MySql 常用語法彙總MySql
- 強力學習 ES6 新語法
- 重學ES6基礎語法(六)