頁面層級

# 1. main.ts 引入 App.檔案
import { createApp } from 'vue'
import './style.css'
import App from './簡答元件的使用/App.vue'
createApp(App).mount('#app')
#2. 定義 Footer.vue
<script setup lang="ts">
</script>
<template>
<div>這是底部元件</div>
</template>
<style scoped>
</style>
#3. 定義Header.vue
<script setup lang="ts">
</script>
<template>
<div>這是頭部</div>
</template>
<style scoped>
</style>
# 4. 定義Content裡的兩個子元件
---------------------------------------------------------
ContentList.vue
<script setup lang="ts">
</script>
<template>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</template>
<style scoped>
</style>
-----------------------------------------------------
ContentTitle.vue
<script setup lang="ts">
let title = '簡答元件的使用'
</script>
<template>
<h1>{{title}}</h1>
</template>
<style scoped>
</style>
# 5. 定義Content.vue
<script >
import ContentList from './components/ContentList.vue'
import ContentTitle from './components/ContentTitle.vue'
export default {
components: {
ContentList,
ContentTitle
}
}
</script>
<template>
<div>
// 呼叫內容的子元件
<content-title></content-title>
<content-list></content-list>
</div>
</template>
<style scoped>
</style>
# 6. App.vue 呼叫組裝
// 呼叫 頭,內容,底部 元件
<script >
// 引入自定的元件
import ContentList from './components/ContentList.vue'
import ContentTitle from './components/ContentTitle.vue'
export default {
components: {
ContentList,
ContentTitle
}
}
</script>
<template>
<div>
<content-title></content-title>
<content-list></content-list>
</div>
</template>
<style scoped>
</style>
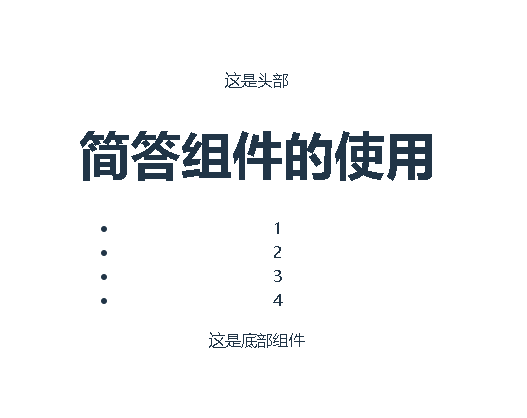
# 7. 執行
npm run dev
# 8.訪問