使用Android Studio建立第一個Hello World應用程式
前面的部落格跟大家介紹了:
(一)、 Android Studio開發環境搭建準備
下面我們將使用Android Studio建立第第一個簡單的Hello World應用程式。
1、開啟Android Studio,載入畫面如下圖所示:

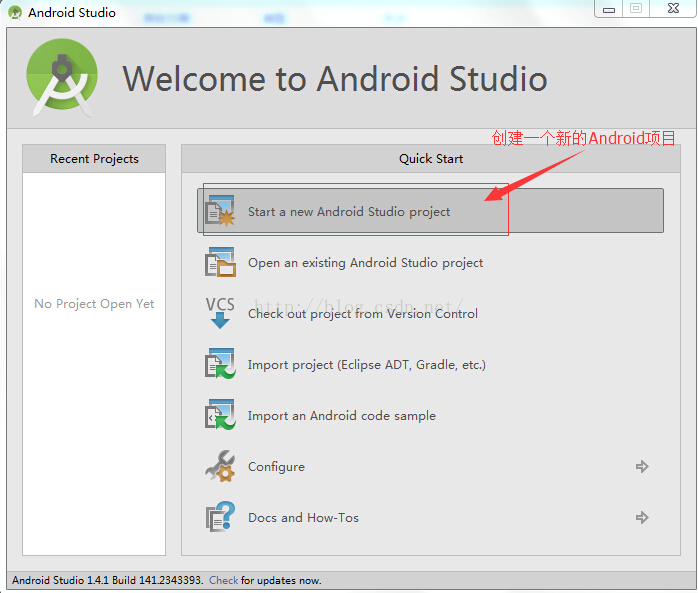
2、選擇”Start a new Android Studio project“,如下圖所示:

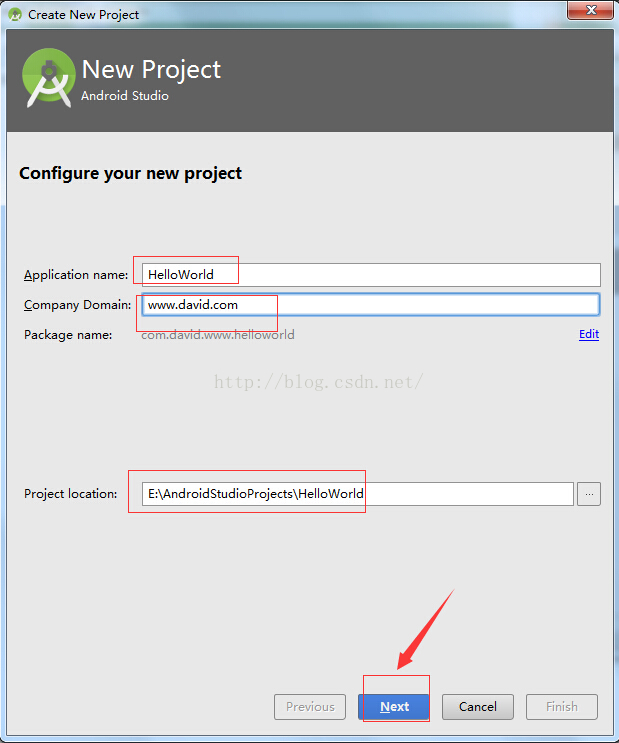
3、輸入應用程式名、選擇專案路徑,然後點選“Next”,如下圖所示:

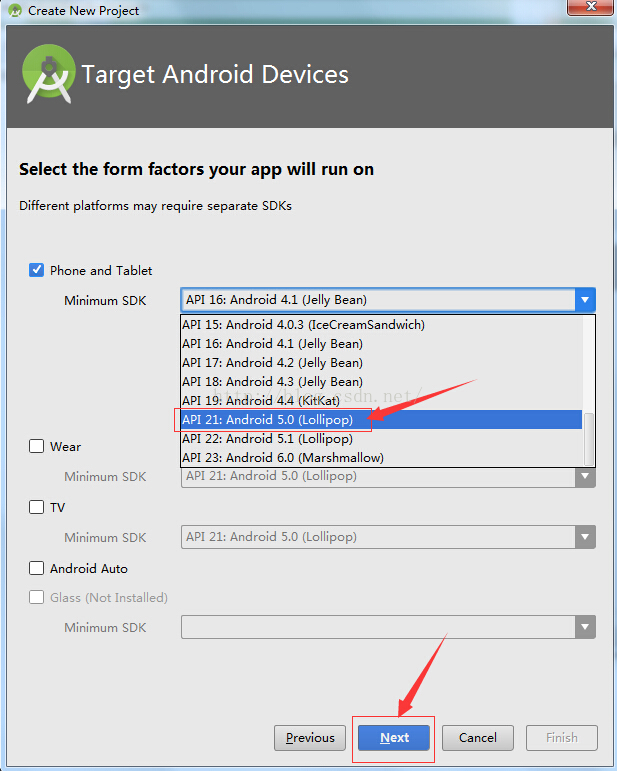
4、選擇最小版本的SDK,然後點選“Next”,如下圖所示:

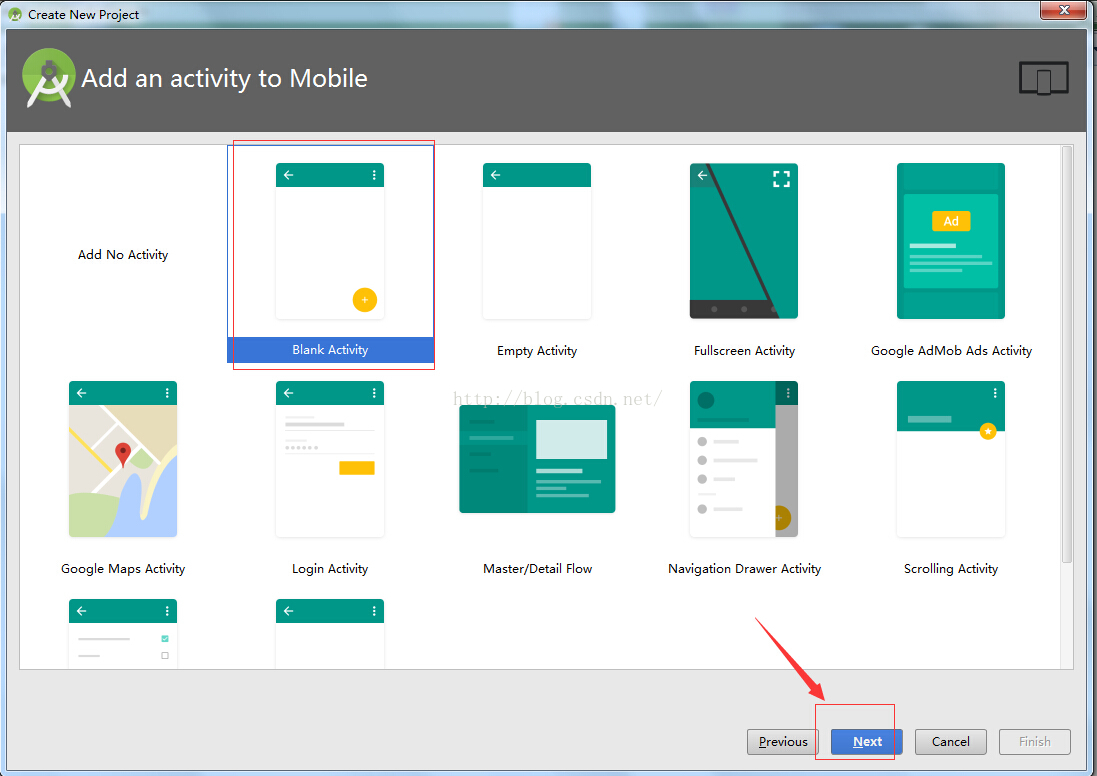
5、選擇“Blank Activity”,然後選擇“Next”,如下圖所示:

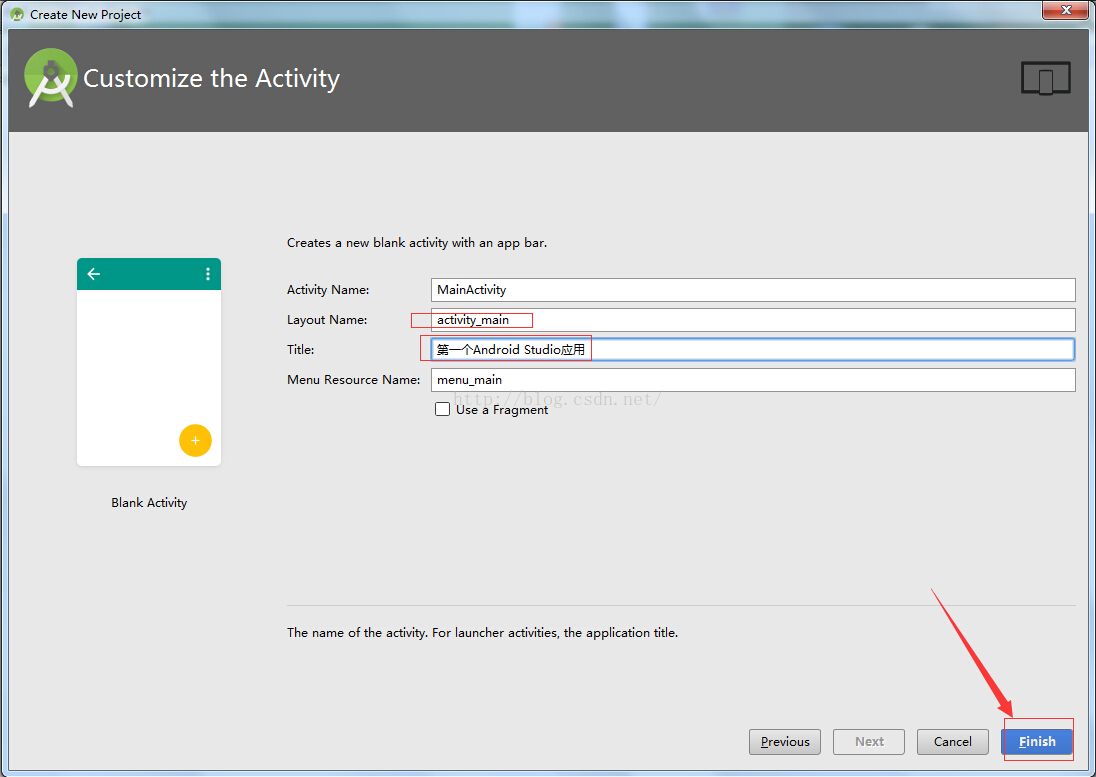
6、輸入Activity名稱、佈局名稱、標題等資訊後,點選“Finish”,如下圖所示:

7、建立過程中載入相應元件,如下圖所示:

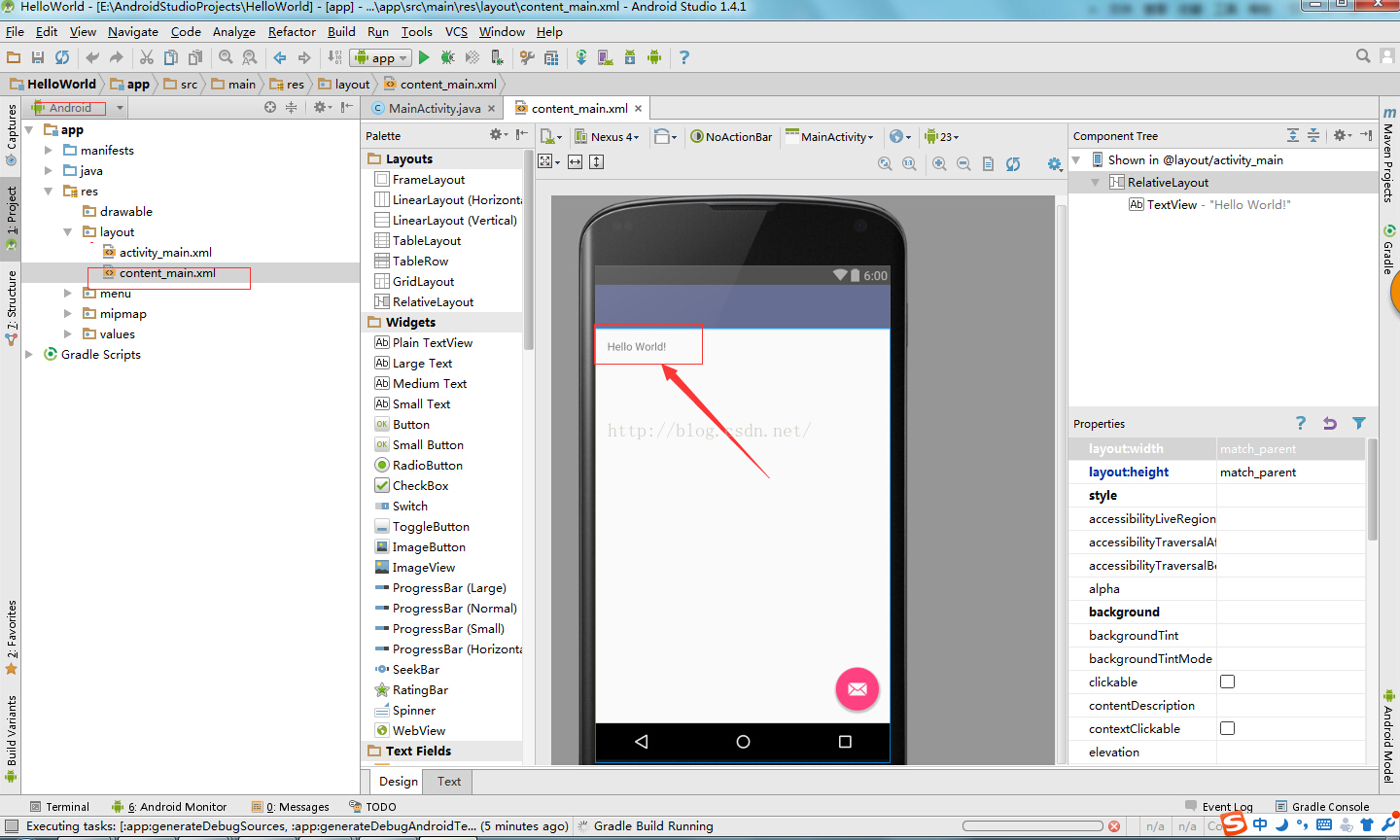
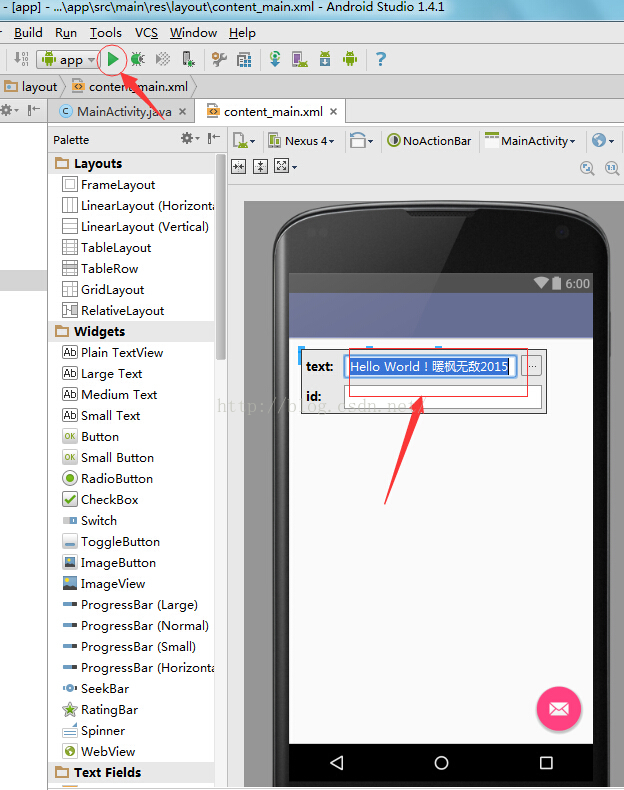
8、Android Studio系統視窗如下圖所示:

9、雙擊模擬器中的文字,可以對文字進行修改,當然也可以直接修改佈局檔案XML來實現,然後點選“執行”圖示,如下圖所示:

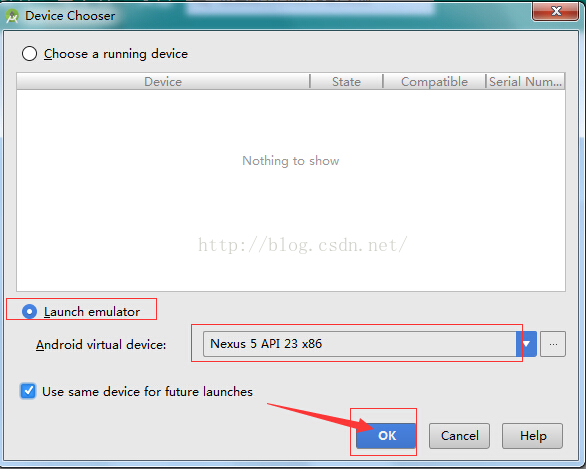
10、彈出Device Chooser對話方塊,選擇預設模擬器裝置,點選“OK”,如下圖所示:

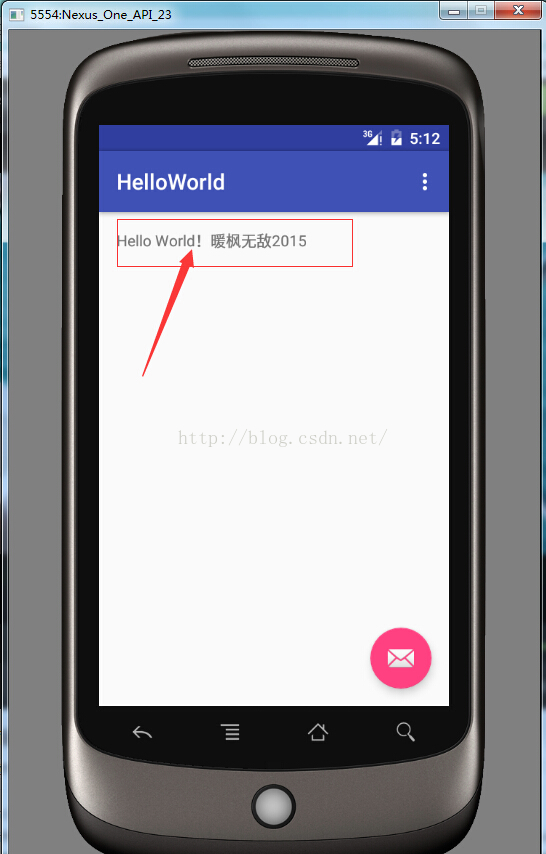
11、模擬器執行起來比較慢,需要耐心等待一段時間,模擬器載入成功的時間根據你機器的配置不同而不同,當然在開發的時候建議你直接使用真機進行除錯,最終在模擬器上執行的效果如下圖所示:

===========================================================================
如果覺得對您有幫助,微信掃一掃支援一下:
相關文章
- 第一個程式Hello world
- 第一個ncurses程式: hello world !!!
- 第一個PHP程式——Hello WorldPHP
- react 第一個元件 “hello world!”React元件
- 使用Xcode實現第一個C語言程式——Hello worldXCodeC語言
- Linux下第一個程式設計,hello world!Linux程式設計
- 二 ASP.NET MVC 第一個程式 hello worldASP.NETMVC
- 第一個shell程式設計,輸出hello world!程式設計
- 【Qt開發】01-第一個Qt程式Hello World!QT
- Java實現第一個程式碼,輸出 hello worldJava
- HarmonyOS應用開發——Hello World
- 使用Golang語言編寫Hello World Web應用GolangWeb
- §1.2 Android專案結構及“Hello World”應用解析Android
- android studio新建hello world時出現Rendering ProblemsAndroid
- 用php編寫我的第一段程式碼:hello worldPHP
- Android RxJava使用介紹(一) Hello WorldAndroidRxJava
- ABAP程式Hello World
- “Hello,Jetpack”:構建您的第一個Jetpack應用程式Jetpack
- React入門系列 – 2 編寫第一個Hello world的React程式React
- React入門系列 - 2 編寫第一個Hello world的React程式React
- Android hello world例項Android
- Andorid Studio NDK開發-Hello World
- Andorid Studio NDK 開發 - Hello World
- Andorid Studio NDK開發:Hello World
- 用19種程式語言寫Hello World
- Docker第一彈:下載執行hello-world程式Docker
- Rust使用Tauri開發GUI程式——Hello WorldRustGUI
- 我的第一個Android應用程式Android
- Praat 學習日誌2--第一個指令碼程式,輸出“hello world!”指令碼
- Jbpm3.2 開發一個Hello World程式
- hello world"你知多少------300種程式語言中的"hello world"程式匯
- Flask教程第一章:Hello,World!Flask
- Hello, World
- Hello World!
- Hello World
- 3dMax建模筆記(一):介紹3dMax和建立第一個模型Hello world3D筆記模型
- 深入分析 Hello World 程式
- [譯] Hello Apollo: 建立一個使用 GraphQL 的 Android AppAndroidAPP
