1,ichartjs(國產)
ichartjs是一款優秀的國產開源外掛,作者是王鶴,英文名taylor,畢業於南昌大學軟體工程專業。
ichartjs 是一款基於HTML5的圖形庫。使用純javascript語言, 利用HTML5的canvas標籤繪製各式圖形。 ichartjs致力於為您的應用提供簡單、直觀、可互動的體驗級圖表元件。是WEB/APP圖表展示方面的解決方案 。如果你正在開發HTML5的應用,
ichartjs正好適合您。 ichartjs目前支援餅圖、環形圖、折線圖、面積圖、柱形圖、條形圖。ichartjs是基於Apache License 2.0協議的開源專案。

2,echarts(國產)
Echarts是百度前端團隊做的基於html5-canvas的開源圖表繪製元件。
幾個特性如下:
拖拽重計算:拖拽重計算特性(專利)帶來了資料統計圖表從未有過的使用者體驗,允許使用者對統計資料進行有效的提取、整合,甚至在多個圖表間交換資料,賦予了使用者對資料進行挖掘、整合的能力。
大規模資料模式:如何展現成千上百萬的資料?貌似除了用專業的統計工具(如MATLAB)外別無選擇?不,在擁有眾多互動特性下ECharts依然可以做到直角系圖表(折、柱、散點、K線)20萬資料秒級出圖。
值域漫遊:基於座標的圖表(如地圖、散點圖)通過色彩變化表現數值的大小能直觀形象的展示資料分佈。但如何聚焦到我所關心的數值上?ECharts擁有值域漫遊的功能,讓你可以輕鬆進行數值篩選。

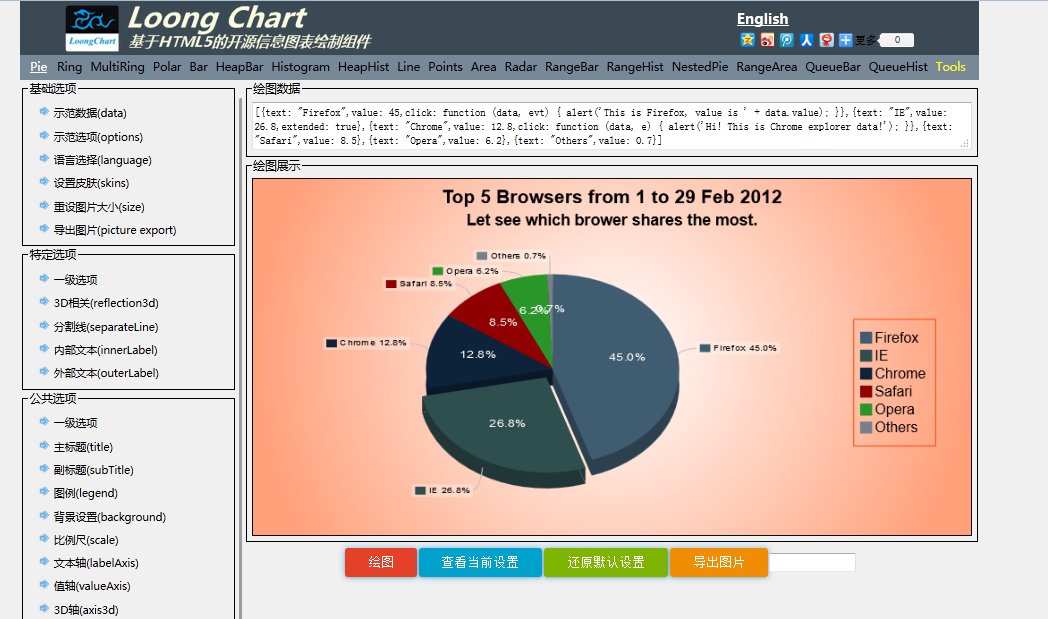
3,Loongchart(國產)
LoongChart是一款基於HTML5-Canvas的開源資訊圖表繪製元件,難能可貴的是該外掛能夠相容IE7、IE8,但動畫效果較差,靜態顯示效果基本滿足要求。
有以下特點:
- 純html5及Javascript,跨平臺,原生支援現代瀏覽器,相容IE7、IE8,不依賴任何框架;
- 支援多種常用繪圖型別;
- 支援組合圖;
- 支援核心程式碼內的語言設定(用於錯誤提示);
- 支援動畫(可關閉);
- 支援皮膚設定以及自定義定製皮膚功能;
- 部分圖形支援3D圖
- 支援自定義繪圖;
- 記錄最終繪製的圖形中的各元素位置、大小等資訊,以供查詢;
- 支援直接匯出圖片(非全部均瀏覽器支援);

4,Chart.js
小巧而輕便的的圖表外掛,缺點是支援的圖形型別較少,資料互動功能也非常有限,但作者以後可能會逐漸完善。

5,Jqplot
一個相當古老而“堅挺”的圖表外掛,支援現代瀏覽器和IE7,IE8(和LoongChart一樣,拋棄IE6了)。

6,gRaphaël
支援現代瀏覽器,以及IE6.0+,相容性相當不錯。

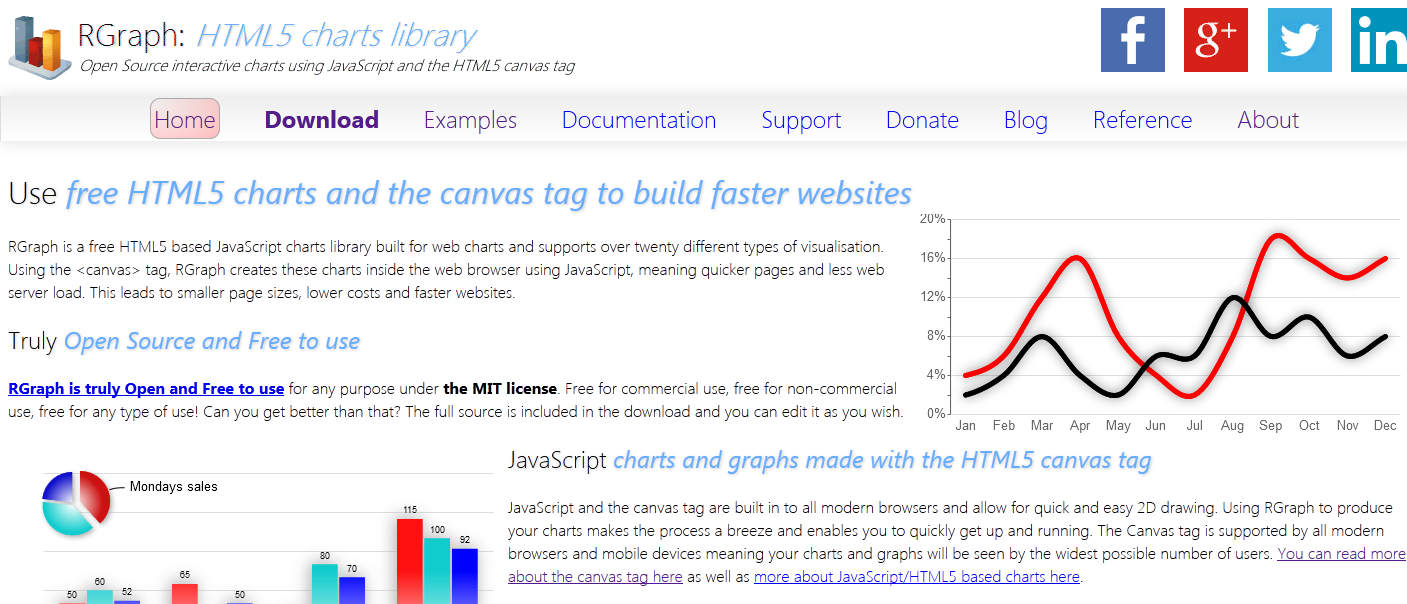
7,RGraph
支援現代瀏覽器, 相容IE7、IE8。

8,CanvasXpress
支援相當多型別的圖表,API也相當齊全。

9,AwesomeChartJS
支援的圖形型別相對來說不是很多。

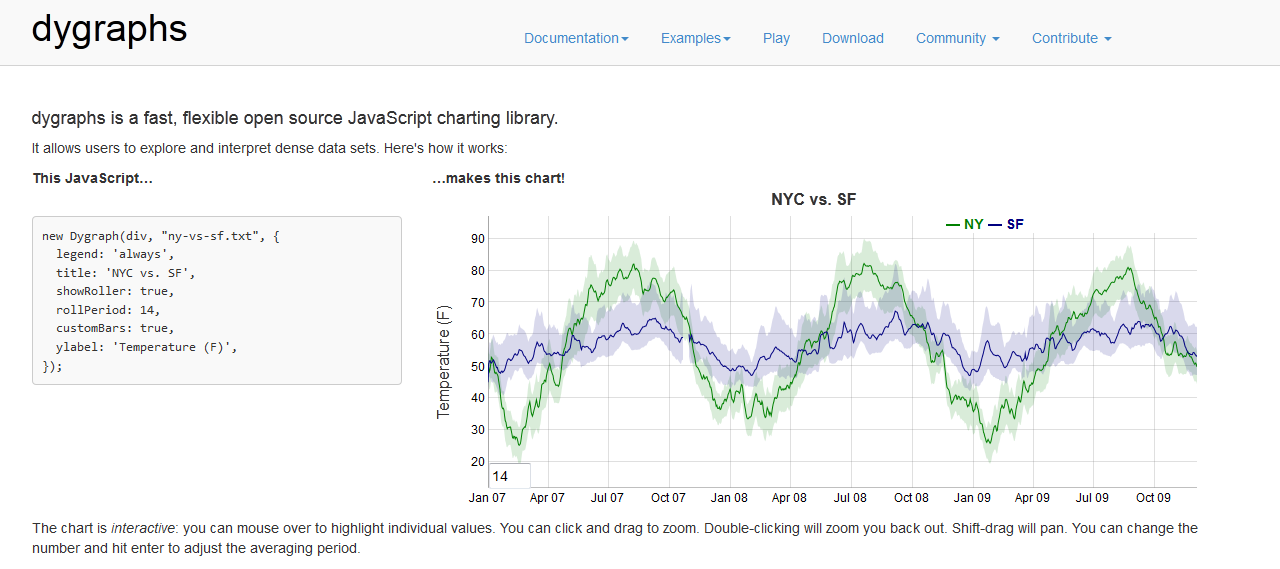
10,Dygraphs
dygraphs is a fast, flexible open source JavaScript charting library.
Features:
Handles huge data sets: dygraphs plots millions of points without getting bogged down.
Interactive out of the box: zoom, pan and mouseover are on by default.
Strong support for error bars / confidence intervals.
Highly customizable: using options and custom callbacks, you can make dygraphs do almost anything.
dygraphs is highly compatible: it works in all major browsers (including IE8). You can even pinch to zoom on mobile/tablet devices!
There's an active community developing and supporting dygraphs.

來自:部落格園
相關閱讀
評論(0)