什麼是Application Cache
HTML5引入了應用程式快取技術,意味著web應用可進行快取,並在沒有網路的情況下使用,通過建立cache manifest檔案,可以輕鬆的建立離線應用。
Application Cache帶來的三個優勢是:
① 離線瀏覽
② 提升頁面載入速度
③ 降低伺服器壓力
而且主要瀏覽器皆以支援Application Cache,就算不支援也不會對程式造成什麼影響
離線儲存技術
HTML5提出了兩大離線儲存技術:localstorage與Application Cache,兩者各有應用場景;傳統還有離線儲存技術為Cookie。
經過實踐我們認為localstorage應該儲存一些非關鍵性ajax資料,做錦上添花的事情;
Application Cache用於儲存靜態資源,仍然是幹錦上添花的事情;
而cookie只能儲存一小段文字(4096位元組);所以不能儲存大資料,這是cookie與上述快取技術的差異之一,而因為HTTP是無狀態的,伺服器為了區分請求是否來源於同一個伺服器,需要一個標識字串,而這個任務就是cookie完成的,這一段文字每次都會在伺服器與瀏覽器之間傳遞,以驗證使用者的許可權。
所以Application Cache的應用場景不一樣,所以使用也不一致。
Application Cache簡介
Application Cache的使用要做兩方面的工作:
① 伺服器端需要維護一個manifest清單
② 瀏覽器上只需要一個簡單的設定即可
<html manifest="demo.appcache">
以例子做說明:
CACHE MANIFEST CACHE: # 需要快取的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要快取的 4.jpg FALLBACK: # 訪問快取失敗後,備用訪問的資源,第一個是訪問源,第二個是替換檔案*.html /offline.html 2.jpg/3.jpg
首先我這裡報了一個錯:
Application Cache Error event: Manifest fetch failed (404)
這個錯誤的原因是:manifest 檔案需要配置正確的 MIME-type,即 "text/cache-manifest"。必須在 web 伺服器上進行配置,不同的伺服器不一樣

\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
這樣一來便可以離線應用了,這個時候就算斷網了,那些檔案依舊能訪問

這裡有一點值得注意,比如這裡不帶/index.html他會將“applicationcache/”快取,其實這個就是index.html
manifest 檔案可分為三個部分:
CACHE MANIFEST - 在此標題下列出的檔案將在首次下載後進行快取
NETWORK - 在此標題下列出的檔案需要與伺服器的連線,且不會被快取
FALLBACK - 在此標題下列出的檔案規定當頁面無法訪問時的回退頁面(比如 404 頁面)

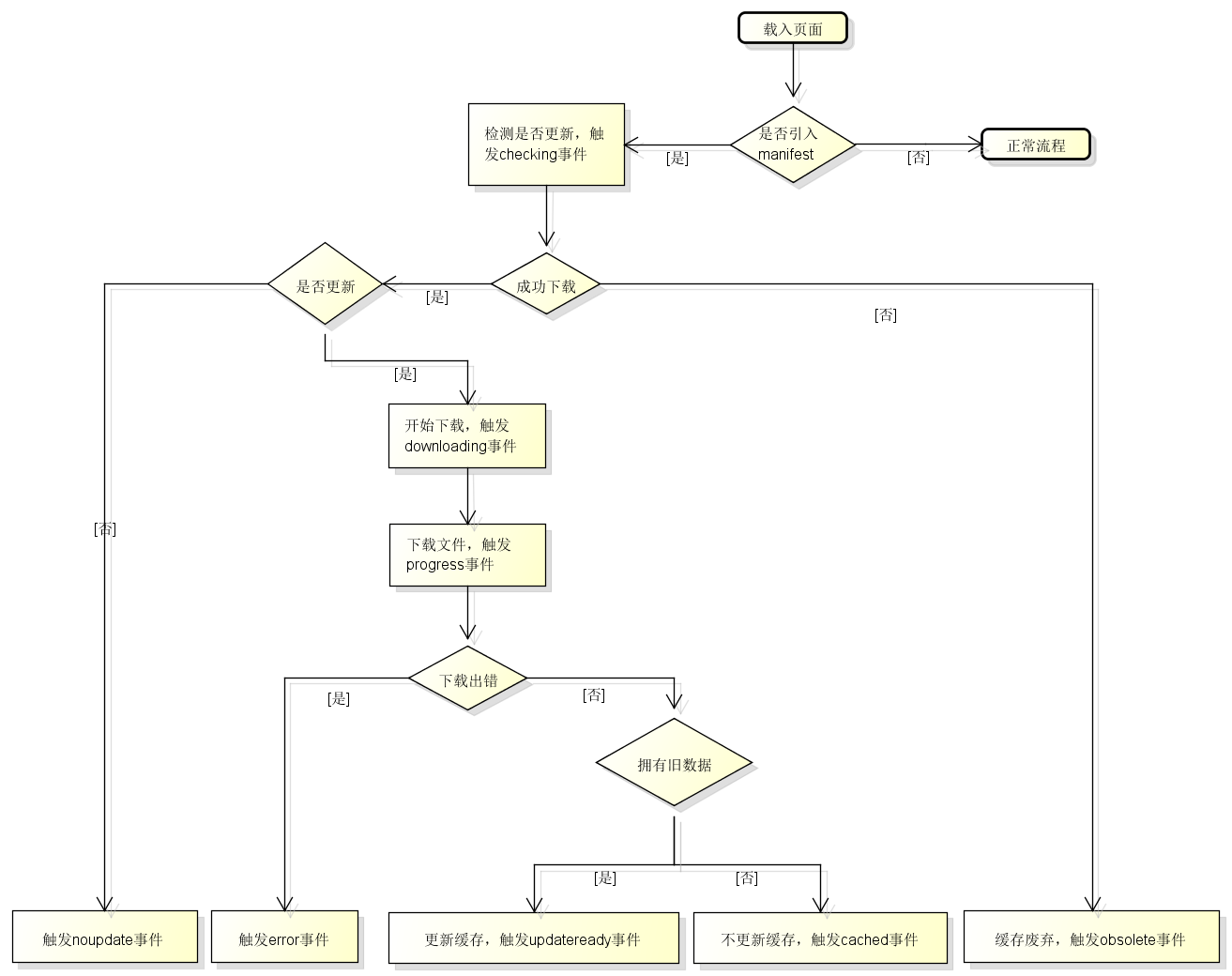
如圖所示,HTML5定義了幾個事件點,但是我們一般不會主動使用js去操作什麼,大多數情況下,我們完全依賴瀏覽器的處理即可。
尺寸限制
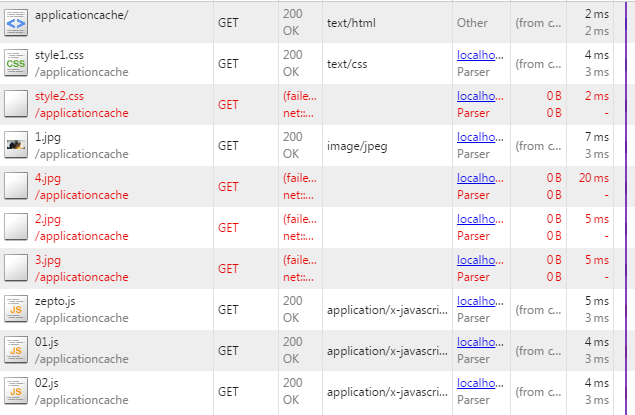
Application Cache的尺寸限制統一在5M,我這裡做一個測試:

如所示,兩個css檔案依舊超過了5M這個時候
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
如所示,style2已經不能快取了,這個會造成什麼問題呢?
比如我A頻道維護了自己的Application Cache,B頻道也維護了自己的,這個時候A頻道如果使用達到了一個峰值,會導致B頻道所有的快取失效,所以:
建議Application Cache,儲存公共資源,不要儲存業務資源
一些問題
由更新機制來說,首次更新manifest時,因為頁面載入已經開始甚至已經完成,快取更新尚未完成,瀏覽器仍然會使用過期的資源;瀏覽器是當Application Cache有更新時,該次不會使用新資源,第二次才會使用。這個時候update事件中執行window.reload事件。
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});
由上例可以知道,快取的不只是顯示定義的檔案,比如上例中的applicationcache/時便會預設儲存index.html為對映的資料,並且包含demo.appcache檔案,很多時候會遇到一次檔案更新線上老是不更新,這個時候隨便在manifest配置檔案中做一點修改即可更新。
比如我們將這裡程式碼做一個改變:
<html manifest="demo.appcache"> => <html manifest="demo1.appcache">
這個時候如果不做demo.appcache的更新的話,快取將不會更新,原因是index.html被快取了,檢測的仍然是原manifest清單
各個頁面統一管理自己的manifest清單,意思是a頁面配置了common.js,b頁面也配置了common.js,意思是a頁面更新後,b頁面的manifest不更改的話,b頁面依舊讀取的是老版本的檔案,這個有一定道理卻也有一定浪費,需要公共頁面做處理。
總結
從可用性與易用性來說,Application Cache是值得使用的,但是最好是做靜態資源的快取,真正要實現離線應用還得花更多的功夫呢!
參考:http://www.w3school.com.cn/html5/html_5_app_cache.asp
文中有何錯誤、不足請指出。
