【HarmonyOS學習筆記】DevEco studio預設生成Hello World的程式碼理解
文章目錄
1 概述
上一章通過Ability與AbilitySlice的講解大家對鴻蒙介面的基礎應該有了一定的瞭解,連結如下:
【HarmonyOS學習筆記】Ability與AbilitySlice講解
本次通過DevEco studio預設生成的專案程式碼講解HarmonyOS UI框架的基礎知識,在此之前先了解下基礎的UI框架
2 元件與佈局
應用的Ability在螢幕上會顯示一個使用者介面,此介面是被用來顯示所有使用者可以看到的和互動的內容。應用中所有使用者介面元素都是由Component與ComponentContainer物件組成。Component是在螢幕上繪製出一個物件,用來顯示或提供使用者互動的按鈕等,而ComponentContainer則是一個用來容納其他Component與ComponentContainer的容器。
2.1 什麼是元件與佈局?
使用者介面元素統稱為元件,元件根據一定的層次結構進行結合形成佈局。元件在未被新增到佈局中,既無法顯示也無法互動,因此一個使用者介面至少包含一個佈局。在UI框架中,一個具體的佈局的名稱應為XXXLayout,完整的使用者介面是一個佈局,使用者介面中的一部分依然可以是一個佈局。佈局是用來容納Component和ComponentContainer的物件。
2.2 Component
提供內容顯示,是介面中所有元件的基類,開發人員可以給Component設定事件處理回撥來建立一個可互動的元件。JAVA UI中提供了一些常用的基礎控制元件元素,例如:文字、圖片、按鈕等,元件一般繼承Component或者它的子類,如Text、Image、Button.
2.3 ComponentContainer
作為容器容納Component和ComponentContainer物件,並對他們進行佈局。JAVA UI中提供了一些標準佈局功能的容器,他們均繼承ComponentContainer,一般以Layout結尾,例如:DirectionalLayout、DependentLayout。
2.4 LayoutConfig
每種佈局都根據自身特點提供LayoutConfig供子LayoutConfig設定佈局屬性和引數,通過制定佈局屬性可以對子Component在佈局中的顯示效果進行約束。例如:“Width”、“Height”是最基本的佈局屬性,他們設定了控制元件的寬和高。
3 使用元件和佈局開發
HarmonyOS提供了 Ability 和 AbilitySlice 兩個基礎類。有介面的 Ability 繫結了系統Windows進行UI顯示,且具有生命週期。AbilitySlice 主要用於承載Ability的具體邏輯實現和介面UI,是應用顯示、執行和跳轉的最小單元。 AbilitySlice 通過setContent()為介面設定佈局。
設定介面入口,root為介面元件樹的根節點。
public void setUIContent(ComponentContainer componentContainer)
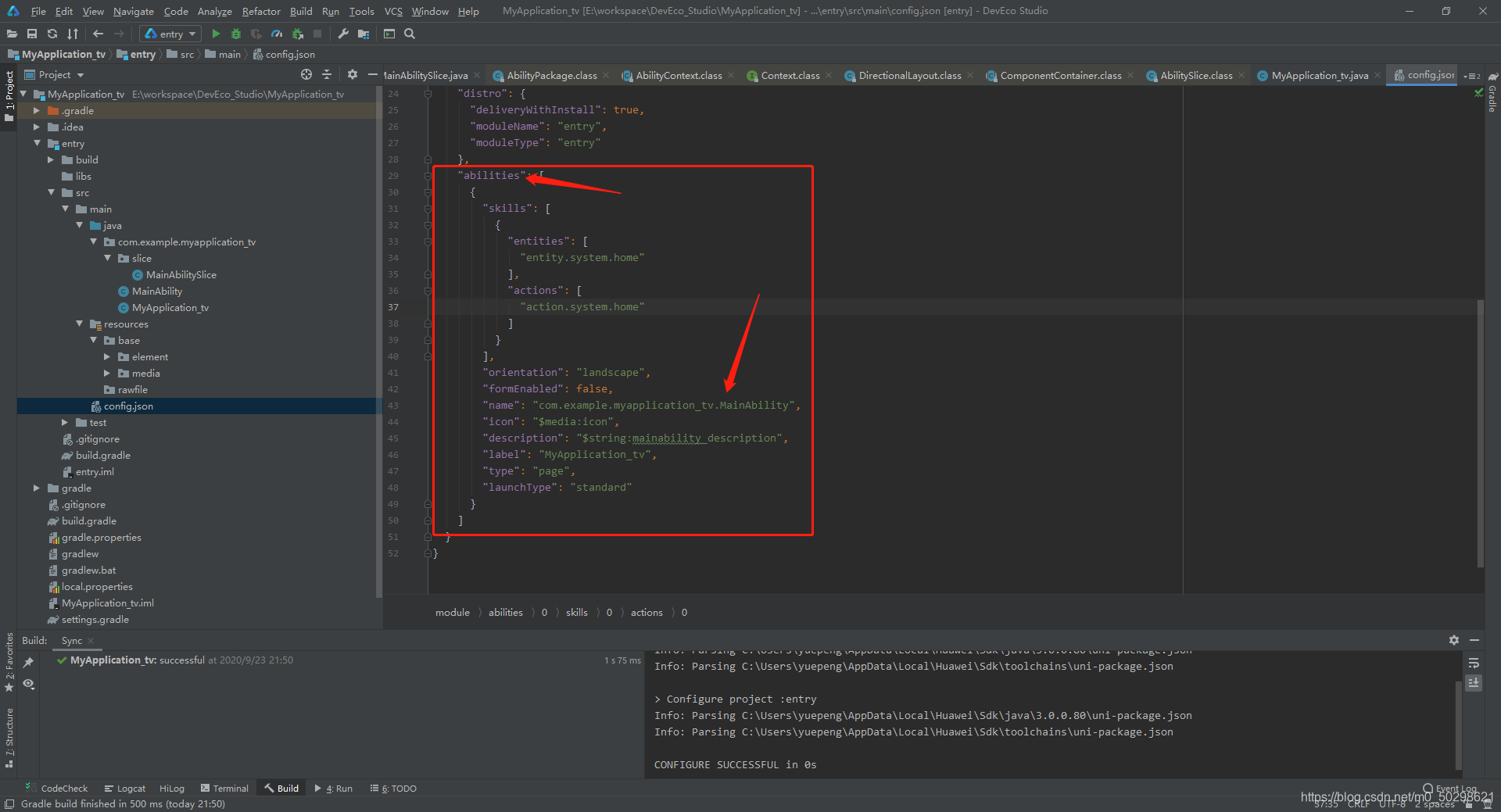
### 4 預設生成Hello World的程式碼理解 ## 4.1 入口Ability 通過上節文件可知,鴻蒙工程根據工程中config.json檔案中abilities的配置,來決定要啟動誰,如下圖:  首先執行:MainAbility
4.2 MainAbility

MainAbility繼承 Ability ,並重寫了 Ability 中的onStart方法(一個 Ability 的生命週期開始就是執行的onStart方法,後續會有文件補充)。
onStart方法首先呼叫父類的onStart方法,然後呼叫setMainRoute,這個入參的意思我還沒有搞明白,有明白的大佬麻煩回答下,但是知道效果就是拉起了MainAbilitySlice。
4.3 MainAbilitySlice

從這裡可以看出一些前面所講述的知識:
DirectionalLayout 繼承 ComponentContainer ,它是一個元件容器。

Text 繼承 Component ,它是一個元件。

將元件新增到元件容器中呼叫 addComponent 方法。
myLayout.addComponent(text);
相關文章
- 鴻蒙 HAIWEI DevEco Studio 安裝配置,執行Hello World!鴻蒙AIdev
- HarmonyOS應用開發——Hello World
- React 學習之 Hello WorldReact
- docker學習3:Docker Hello WorldDocker
- Cangjie—倉頡程式設計-Hello,World程式設計
- Go Web 程式設計之 Hello WorldGoWeb程式設計
- Android Studio學習筆記Android筆記
- 玩轉 DevEco Studio 5 程式碼重構功能dev
- DevEco Studio:檢視ArkUI預覽效果devUI
- Python學習筆記—程式碼Python筆記
- Linux下第一個程式設計,hello world!Linux程式設計
- 【學習筆記】初次學習斜率最佳化的程式碼及筆記筆記
- 深入分析 Hello World 程式
- 第一個程式Hello world
- shell指令碼程式設計學習筆記-運算子指令碼程式設計筆記
- shell指令碼程式設計學習筆記——變數指令碼程式設計筆記變數
- Hello, World
- Hello,World
- Hello World
- Hello World!
- Hello World !
- 《javascript高階程式設計》學習筆記 | 7.3.生成器JavaScript程式設計筆記
- WebGL 的 Hello WorldWeb
- react的”Hello World !“React
- Linux學習/TCP程式設計學習筆記LinuxTCP程式設計筆記
- 生成函式 學習筆記函式筆記
- XML學習筆記(一):關於字元編碼的理解XML筆記字元
- 第一個ncurses程式: hello world !!!
- Koa2第一篇: 圖解Hello World學習原始碼圖解原始碼
- 《Grpc+Protobuf學習筆記》一、protobuf安裝生成程式碼外掛RPC筆記
- 《Grpc+Protobuf學習筆記》二、protobuf安裝生成程式碼外掛RPC筆記
- batch normalization學習理解筆記BATORM筆記
- SQLServer學習筆記 - 主鍵的理解SQLServer筆記
- Unity學習-程式碼中動態生成預製體Unity
- 網路程式設計學習筆記程式設計筆記
- Go - Hello WorldGo
- Deep "Hello world!"
- Hello Python worldPython