JavaScript
JavaScript因為網際網路而生,緊隨著瀏覽器的出現而問世
1、JavaScript 的歷史
https://javascript.ruanyifeng.com/introduction/history.html
| js引數 | 描述 |
|---|---|
| throw | 宣告的作用是建立exception(異常或錯誤) |
this的四種用法
1.在一般函式方法中使用this指代全域性物件
2.作為物件方法呼叫,this指代上級物件
3.作為建構函式呼叫,this指代new出的物件
4.apply呼叫,apply方法作用是改變函式的呼叫物件,此方法的第一個引數為改變後呼叫這個函式的物件,this指代第一個引數
1.JS的引入方式
直接引入和檔案引用
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ll</title>
<!--JS引入方式-->
<!--直接編寫-->
<script>
console.log("hello")
</script>
<!--匯入檔案-->
<script src="js.js"></script>
</head>
<body>
</body>
</html>


2.ECMAscript基本語法
JS是一門弱型別的程式語言,屬於基於物件和基礎原型的指令碼語言。
宣告變數
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ll</title>
<script>
var x; //宣告一個變數
x = 10; //給變數賦值
console.log("x = "+x);
var y = 20; //宣告並賦值
console.log("y = "+y);
var name = "li" , age = 18; //宣告多個變數並賦值,並且可以是不同型別
console.log("name="+name,"age="+age);
school = "xiuxiu"; //宣告全域性變數
console.log("school="+school);
var z; //一個變數只宣告,未賦值,變數:undefined
console.log(z);
var q = 10; //申明一個變數
q = 40; //將上面變數重新賦值
console.log("q="+q);
var e = 88; //宣告賦值一個變數
var e = 68; //宣告賦值一個變數
console.log("e="+e);
</script>
</head>
<body>
</body>
</html>

1.宣告變數時,可以不用var 那麼它就是全域性變數
2.變數命名,首字元只能是字母,下劃線,$美元符,餘下的字元可以是下劃線,美元符號或者任何字母或者數字字元並區分大小寫。
註釋
// 單行註釋
/*
多行註釋
*/
語句分隔符
var a = 1 //分號和換行符作為語句分隔符
var b = 2;
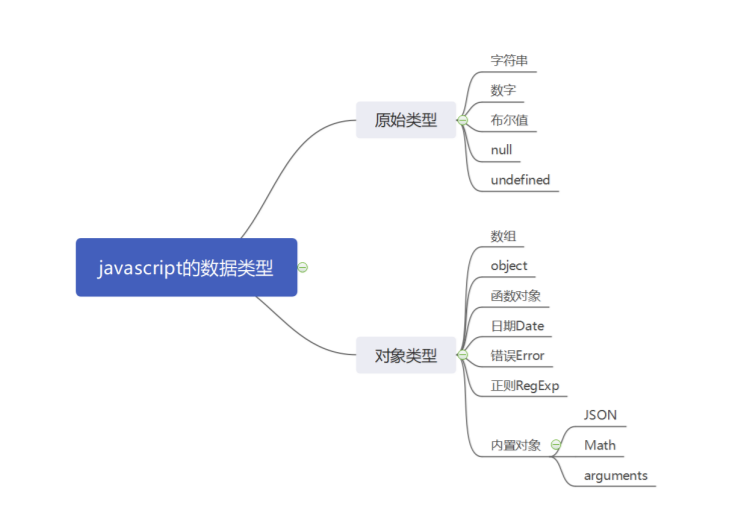
3.ECMAScript 基本資料型別

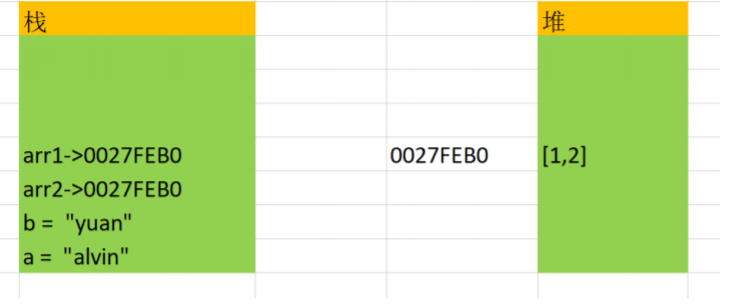
根據資料型別不同,有的變數存在棧中,有的儲存的堆中。
具體區別:
原始變數及他們的值存在棧中,當把一個原始變數傳遞給另一個原始變數時,是把一個棧房間的東西複製到另一個棧房間,且這兩個原始變數互不影響。
應用值是把引用變數的名稱儲存在棧中,但是把其實際物件對出在堆中,且存在一個指標由變數名指向儲存在堆中的實際物件,當把引用物件傳遞給另一個變數時,複製的其實是指向實際物件的指標,此時兩者指向的是同一個資料,若透過方法改變其中一個變數的值,則訪問另一個變數時,其值也會隨之加以改變;但若不是透過方法而是透過重新賦值 此時 相當於 重新開了一個房間 該值的原指標改變,則另一個值不會隨他的改變而改變。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ll</title>
<script>
//初始值型別
var a = "li";
var b =a;
a = "alvin";
console.log(a); //alvin
console.log(b); //li
//物件型別
var arr1=[1,2];
arr2 = arr1;
arr1.push(3);
console.log(arr1); //[1, 2, 3]
console.log(arr2); //[1, 2, 3]
arr1 = [4,5];
console.log(arr1); //[4, 5]
console.log(arr2); //[1, 2, 3]
</script>
</head>
<body>
</body>
</html>

基礎資料型別
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var num1 = 12;
var num2 = 3.14;
var b = true;
var s = "li";
var s2 = new String("li");
console.log(num1,typeof num1);
console.log(num2,typeof num2);
console.log(b,typeof b);
console.log(s,typeof s);
console.log(s2,typeof s2);
</script>
</head>
<body>
</body>
</html>

3.1 Math物件
| 引數 | 描述 |
|---|---|
| toFixed(x) | 保留小數位 |
Math引數
| 引數 | 描述 |
|---|---|
| abs(x) | 返回數值的絕對值 |
| ceil(x) | 向上取整 |
| floor(x) | 向下取整 |
| max(x,c,v,,n) | 取最大值 |
| min(x,c,v,,n) | 取最小值 |
| pow(x,y) | 求x的y次冪 |
| random() | 生成0-1隨機數 |
| round(x) | 取整,四捨五入 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//Number 物件的內建方法
//toFixed(x) 保留小數位
var num = 100.3;
var ret = num.toFixed(2);
console.log(num) ; //100.3
console.log(ret); //100.30
//Math物件的內建方法
//abs(x) 返回數值的絕對值
var num = -10;
console.log(Math.abs(num)); //10
//ceil(x) 向上取整
var num = 10.9;
console.log(Math.ceil(num)); //11
//floor(x) 向下取整
var num = 10.4;
console.log(Math.floor(num)); //10
//max(x,y,z,,,) 取最大值
console.log(Math.max(2,10,15));
//min(x,y,z,,,,) 取最小值
console.log(Math.min(2,10,5,1));
//pow(x,y) 求x的y次方
console.log(Math.pow(3,2)); //3**2 = 9
console.log(3**2); //9
//random() 生成0-1隨機數
console.log(Math.random()); //0.9195357407227698
console.log(Math.random()*10); //生成0-10之間的數值 8.556297199661074
//round(x) 四捨五入
//生成0-10之間的隨機整數
console.log(Math.round(Math.random()*10)) //8
</script>
</head>
<body>
</body>
</html>
練習:獲取1-100的隨機整數,包含1-100
var num = Math.random(); //獲取隨機數
num = num * 100; //獲取0-100的隨機數
num = Math.round(num); //取整,四捨五入
console.log(num) //列印
3.2 Date物件
建立Date物件
// 方法1:不指定引數
var newd1 = new Date();
console.log(newd1); //Wed Apr 07 2021 19:11:25 GMT+0800 (中國標準時間)
console.log(newd1.toLocaleString()); //2021/4/7下午7:11:25
//方法2:引數為時間字串
var newd2 = new Date("2020.4.20 11:12:23");
console.log(newd2); //Mon Apr 20 2020 11:12:23 GMT+0800 (中國標準時間)
console.log(newd2.toLocaleString()); //2020/4/20上午11:12:23
console.log(newd2.getFullYear()) ; //2020
// 方法3:引數為毫秒數
var d3 = new Date(5000); //unix開始時間過了5000毫秒
console.log(d3.toLocaleString()); //1970/1/1上午8:00:05
console.log(d3.toUTCString()); //Thu, 01 Jan 1970 00:00:05 GMT
//方法4:引數為年月日小時分鐘秒毫秒
var d5 = new Date(2021,2,20,11,12,0,300);
console.log(d5.toLocaleString()); //2021/3/20上午11:12:00
時間顯示方式
toLocaleString() 中國時間顯示,毫秒並不直接顯示(中國標準時間)
toUTCString() Unix時間
getDate() 獲取日
getDay () 獲取星期
getMonth () 獲取月(0-11)
getFullYear () 獲取完整年份
getYear () 獲取年
getHours () 獲取小時
getMinutes () 獲取分鐘
getSeconds () 獲取秒
getMilliseconds () 獲取毫秒
getTime () 返回累計毫秒數(從1970/1/1午夜)
練習:以2021年03月2日 14:1:43 星期二 格式化輸出當前時間
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function getCurrentDate() {
//1.建立Date物件
var date = new Date(); //沒有填入任何引數那麼就是當前時間
// 2.獲取當前年份
var year = date.getFullYear();
//3.獲取當前月份,js中月份是從0-11
var month = date.getMonth()+1;
//4.獲得當前日
var day = date.getDate();
//5.獲取當前小時
var hour = date.getHours();
//6.獲得當前分鐘
var min = date.getMinutes();
//7.獲得當前秒
var sec = date.getSeconds();
//8.獲得當前星期
var week = date.getDay();
return year+"年"+changeNum(month)+"月"+day+"日"+hour+":"+min+":"+sec+" "+parseweek(week)
}
//解決:月份自動補齊兩位數字的方法
function changeNum(num){
if(num < 10){
return "0"+num;
}else{
return num;
}
}
//解決:將星期資料 0-6 轉換成 星期日到星期六
function parseweek(week){
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 4 5 6
return arr[week]
}
console.log(getCurrentDate())
</script>
</head>
<body>
</body>
</html>
結果:2021年04月7日20:17:33 星期三
3.3 JSON物件
stringify() 序列化
parse() 反序列化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var info = {"name":"li","age":18,"gender":"male"}; //json物件
console.log(info);
var info = {'name':'li','age':19,'gender':'male'}; //json物件
console.log(info);
var name = "yuan";
var info = {name:name,age:18,gender:"male"}; //json物件
console.log(info);
console.log(info["name"]); //yuan
console.log(info.name); //yuan
//stringify()序列化 和 parse()反序列化
var info = {'name':'li','age':19,'gender':'male'};
console.log(JSON.stringify(info)); //{"name":"li","age":19,"gender":"male"}
var s = '{"name":"li","age":19,"gender":"male"}' ;
console.log(JSON.parse(s)); //{name: "li", age: 19, gender: "male"}
for (var i in info){
console.log(i,info[i])
}
//name li
//age 19
//gender male
</script>
</head>
<body>
</body>
</html>
3.4 陣列物件
建立陣列
建立方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];
建立方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);
陣列方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//獲取指定下標的成員
var arr = ["yuan",123,true];
console.log(arr); //["yuan", 123, true]
// push() 給陣列後面追加成員
var arr1 = [1,2,3,4];
arr1.push(5);
console.log(arr1); //[1, 2, 3, 4, 5]
//pop() 刪除最後一個成員作為返回值
arr1.pop();
console.log(arr1) ; //[1, 2, 3, 4]
// unshift() 將value的值插入到陣列的開始
var arr2 = [1,2,3,4];
arr2.unshift(5);
console.log(arr2); //[5, 1, 2, 3, 4]
//shift 將陣列的第一個元素刪除
arr2.shift();
console.log(arr2); //[1, 2, 3, 4]
//reverse() 反轉排序
var arr = [1,2,3,4,5];
arr.reverse();
console.log(arr);
//slice() 切片,開區間
var arr3 = ["a","b","c"];
console.log(arr3.slice(2));
console.log(arr3.slice(1,3));
//sort() 排序,是字串排序,不是數值的排序
var arr31 = [2,3,1,7,2,8];
console.log(arr31.sort());
//數值降序 排序
var arr4 = [3,5,7,6,0,9,11,32 ];
arr4.sort(function (a,b) {
return b-a;
});
console.log(arr4); //[32, 11, 9, 7, 6, 5, 3, 0]
//數值升序 排序
arr4.sort(function (a,b) {
return a-b
});
console.log(arr4); //[0, 3, 5, 6, 7, 9, 11, 32]
//splice(操作位置的小標) 新增/刪除指定的成員 “萬能函式”
var arr5 = [1,2,3,4,5];
arr5.splice(1,2); //刪除兩個塵緣
console.log(arr5); //[1, 4, 5]
var arr5 = [1,2,3,4,5];
arr5.splice(1,2,10); //替換
console.log(arr5); //[1, 10, 4, 5]
var arr5 = [1,2,3,4,5];
arr5.splice(1,2,4444,55555,6666); //刪除新增
console.log(arr5) ; //[1, 4444, 55555, 6666, 4, 5]
// cancat() 把2個或者多個陣列合並
var arr6 = [1,2,3];
var arr7 = [4,5,6];
var ret = arr6.concat(arr7);
console.log(ret); //[1, 2, 3, 4, 5, 6]
//split() 和join() 方法
var arr8 = ["廣州","深圳","南山"];
var str = arr8.join("-");
console.log(str); //廣州-深圳-南山
var arr9 = "廣州-深圳-南山";
console.log(arr9.split("-")) //["廣州", "深圳", "南山"]
//find() 高階函式,返回符合條件的第一個成員
var arr = [4,5,6,7];
var func = (num) =>{
if(num%2===0){
return num;
}
};
var ret = arr.find(func);
console.log(ret); //4
//filter() 對陣列的每一個成員進行過濾,返回符合條件的結果
var arr = [4,5,6,7];
function func(num) {
if(num%2===0){
return num;
}
}
var ret = arr.filter(func); //所有的函式名都可以作為引數傳遞到另一個函式中被執行
console.log(ret); //[4, 6]
//map() 對陣列的每一個成員進行處理,返回處理後的每一個成員
var arr = [4,5,6,7];
var ret = arr.map((num)=>{
return num**3;
});
console.log(ret) // [64, 125, 216, 343]
// (14) 其它方法
// includes 查詢指定資料是否在陣列中存在!
// indexOf() 查詢指定資料在陣列中第一次出現的位置
// isArray() 判斷變數的值是否是陣列
</script>
</head>
<body>
</body>
</html>
3.5 for迴圈
//迴圈三要素
for (1.宣告迴圈的開始;2.條件;4.迴圈的計數){
//3.迴圈條件為true時,會執行這裡的程式碼
}
for (迴圈的成員下標 in 被迴圈的資料){
//當被迴圈的資料一直沒有執行到最後下標,都會不斷執行這裡的程式碼
}
退出迴圈
continue //退出當次迴圈
break //退出當前整個迴圈
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
for(var i=0;i<10;i++){
console.log(":",i)
}
var arr = [111,222,333];
for (var i in arr){
console.log(i,":",arr[i])
}
for (var q=0;q<arr.length;q++){
console.log(q,":",arr[q])
}
</script>
</head>
<body>
</body>
</html>

計算1+2+3+...+100的和
計算20的階乘值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var ret = 0;
for (var i=0;i<=100;i++){
ret = ret + i
}
console.log(ret) //5050
var ret = 1;
for (var i=20;i>0;i--){
ret = ret * i;
}
console.log(ret) //2432902008176640000
</script>
</head>
<body>
</body>
</html>
3.6 while迴圈
格式
while (迴圈的條件){
//迴圈條件為true是,會執行這裡的程式碼
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var count = 0;
while (count < 10){
console.log(count);
count++
}
var counts = 10;
while (counts>0){
console.log(counts);
counts--
}
</script>
</head>
<body>
</body>
</html>

3.7 switch語句
格式
switch(條件){
case 結果1:
滿足條件執行的結果是結果1時,執行這裡的程式碼..
break;
case 結果2:
滿足條件執行的結果是結果2時,執行這裡的程式碼..
break;
.....
default:
條件和上述所有結果都不相等時,則執行這裡的程式碼
}
switch比else if結構更加簡潔清晰,使教程可讀性更強,效率更高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var choice = "1";
switch (choice) {
case "1":console.log("111111");break;
case "2":console.log("222222");break;
case "3":console.log("333333");break;
default:console.log("無效選擇!")
}
</script>
</head>
<body>
</body>
</html>
#111111
3.8 if語句
結構
第一種:
if (條件){
//條件為true時,執行的程式碼
}
第二種:
if (條件){
//條件為true時,執行的程式碼
}else{
//條件為false時,執行的程式碼
}
第三種:
if(條件1){
// 條件1為true時,執行的程式碼
}else if(條件2){
// 條件2為true時,執行的程式碼
}....
}else{
// 上述條件都不成立的時候,執行的程式碼
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var is_login = false;
if (is_login){
console.log("hi li")
}else{
console.log("請登入")
}
var login = true;
if (login){
console.log("hi li")
}else{
console.log("請登入")
}
var socre = 98;
if (socre >90){
console.log("成績優秀")
}else if(socre > 80){
console.log("成績良好")
}else if(socre > 70){
console.log("成績一般")
}else if (socre < 60){
console.log("垃圾渣渣")
}
</script>
</head>
<body>
</body>
</html>
3.9 運算子
運算子
//算術運算子
+ 數值相加
- 數值相減
* 數值相乘
/ 數值相除
% 數值求餘
** 數值求冪
a++ 數值後自增1 a=a+1
++a 數值前自增1 a=a+1
b-- 數值後自減1 b=b-1
--b 數值前自減1 b=b-1
//賦值運算子
=
+=
-=
*=
/=
%=
**=
//比較運算子,比較的結果要麼是true, 要麼是false
> 大於
< 小於
>= 大於或者等於
<= 小於或者等於
!= 不等於[計算數值]
== 等於[計算]
!== 不全等[不僅判斷數值,還會判斷型別是否一致]
=== 全等[不僅判斷數值,還會判斷型別是否一致]
//邏輯運算子
&& 並且 and 兩邊的運算結果為true,最終結果才是true
|| 或者 or 兩邊的運算結果為false,最終結果才是false
! 非 not 運算子的結果如果是true,則最終結果是false ,反之亦然.
//邏輯運算子進階用法:
1. 實現短路
var a = false || 2 >>> a = 2
var a = true && "hehe" >>> a = "hehe"
2. 快速布林化[把資料快速轉換成布林型別]
var a = 100
!!a >>> true
//條件運算子[三目運算子]
條件?true:false
例如:
var age = 12;
var ret = age>=18?"成年":"未成年";
console.log(ret);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//++
var x = 10;
var ret = ++x; //先計算在賦值
console.log(ret); //11
console.log(x); //11
var y = 20;
var ret2 = y++; //先賦值再計算
console.log(ret2); //20
console.log(y) //21
//全等於
console.log(2=="2"); //true 會進行暗轉換
console.log(2==="2"); //false
//and & 並且
// or | 或者
//not ! 不等於
console.log(2>3 & 2===2); //0
console.log(2>3 | 2===2); //1
console.log(2>3 | !2===2); //0
//and && 並且
// or || 或者
//not ! 不等於
console.log(2>3 && 2===2); //false
console.log(2>3 || 2===2); //true
console.log(2>3 || !2===2); //false
//條件運算子[三目運算子]
var age = 121;
var re = age >= 18 ?"成年":"未成年";
console.log(re) //成年
</script>
</head>
<body>
</body>
</html>
3.10 空值
undefined型別
undefined型別只有一個值,即undefined
1.當宣告的變數末初始化時,該變數的預設值是undefined。
2.當函式無明確返回值時,返回的也是undefined
Null型別
另外一種只有一個值的型別是Null,他只有一個專用值null,即它的字面量。值undefined實際上是從值null派生來的,因此ECMAscript把它們定義為相等的。
儘管這兩個值相等,但它們的含義不同。undefined是宣告瞭變數但未對其初始化時賦予該變數的值,null則用於表示尚未存在的物件。如果函式或方法要返回的是物件,那麼找不到該物件時,返回的通常是null。
3.11 型別轉換
js中,型別轉換有2種:一種就是強制轉換,一種就是自動轉換。
因為js是一門弱型別的指令碼語言,所以變數會在運算子的執行要求,有時候根據運算子的要求,進行自動轉換的。
| 屬性 | 描述 |
|---|---|
| parseInt() | 把資料轉換為整數 |
| parseFloat() | 把資料轉換成小數 |
| Number() | 把資料轉換成數值 |
| .toString() | 轉換資料為字串 |
| String() | 轉換資料成布林值 |
| Boolean() | 轉換資料成布林型別 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//parseInt() 把資料型別轉換為整數
var box1 = "一共100件"; //轉換會失敗
var box = "100件"; //轉換會成功
var ret1 = parseInt(box1);
var ret2 = parseInt(box);
console.log(ret1); //NaN
console.log(ret2) ; //100
//parseFloat() 把資料型別轉換為小數
var t = "3.14";
console.log(parseFloat(t)); //3.14
//Number 把資料轉換成數值
//使用Number轉換的資料裡面必須是純數字!否則都會轉換失敗
var num = "3.1.4"; //會轉換失敗
var num1 = "3.1415"; //會轉換成功
console.log(Number(num)); //NaN
console.log(Number(num1)); //3.1415
//轉換資料為字串
//變數.toString()
//String(資料)
var str = 3.14;
var ret = str.toString();
console.log(ret); //3.14
ret = String(str);
console.log(ret) //3.14
//Boolean() 轉換資料成布林型別
var box1 = "";
console.log(Boolean(box1)); //false
var box2 = -1;
console.log( Boolean(box2) ); //true
var box3 = 0;
console.log(Boolean(box3)); //false
var box4 = "false";
console.log(Boolean(box4)); //true
var box5 = [];
console.log(Boolean(box5)); //true
var box6 = {};
console.log(Boolean(box6)); //true
var box7 = "0";
console.log(Boolean(box7)); //true
var box8 = null;
console.log(Boolean(box8)); //false
var box9 = undefined;
console.log(Boolean(box9)) ; //false
</script>
</head>
<body>
</body>
</html>
對於轉換數值,如果轉換失敗的話,則結果為NaN,是not a Number,但是NaN的型別值也是number型別。
自動轉換(暗轉換)
//所謂的暗轉換,其實弱型別中的變數會根據當前程式碼的需要,進行型別的自動隱式轉換。
<script>
//true轉換成數值是1,false轉換成數值是0
console.log(1+true); //2
console.log(1+"100"); //1100
//程式中+的含義有2種,
第一:兩邊數值相加;
第二:兩邊字串拼接,但是在js中運算子的優先順序中,字串拼接的優先順序要高於數值的加減乘除,所以解析器優先使用了+作為字串的拼接符號了,因為程式需要+號兩邊都是字串才能完成運算操作,因此1變成了字串
"1" + "100"
console.log(1-"200"); //-199
//因為-號中表示的就是左邊的數值減去右邊的數值,因此程式就會要求"200"是數值,因此內部偷偷的轉換了一下。
</script>
3.12 布林值
1.Boolean型別僅有兩個值:true和false,也代表1和0,實際運算中true=1,false=0
2.布林值也可以看作no/off、yes和no、1/0對應true和false
3.Boolean值主要用於JavaScript的控制語句。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
console.log(true); //true
console.log(false); //false
console.log(typeof true); //boolean
console.log(1 >2); //false
console.log(true == 1); //true
console.log(true === 1); //false
console.log(true+1); //2
console.log(false+1) //1
</script>
</head>
<body>
</body>
</html>
3.13 字串型別
字串建立(兩鍾方式)
變數 = "字串"
字串物件名稱 = new String(字串)
var str1="hello world";
var str1= new String("hello word");
| 引數 | 描述 |
|---|---|
| length | 統計字串長度 |
| toUpperCase() | 字母大寫轉換 |
| toLowerCase() | 字母小寫轉換 |
| indexOf() | 獲取指定字串在字串中第一次出現的索引位置 |
| match() | 正則匹配 |
| replace() | 正則轉換 |
| search() | 正則查詢,如果查詢不到,則返回-1 |
| slice() | 切片,當前方法支援使用負數代表倒數下標 |
| split() | 正則分割,經常用於把字串轉換成陣列 |
| substr() | 擷取 |
| trim() | 移除字串首尾空白 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var s = "hello World!";
//檢視字串長度
console.log(s.length); //12
//將所有字母變大寫
console.log(s.toUpperCase()); //HELLO WORLD!
//將所有字母變小寫
console.log(s.toLowerCase()); //hello world!
//索引操作
console.log(s[2]); //列印索引2的內容 l
console.log(s.indexOf("llo")); //列印以llo開頭的索引位置 2
//正則匹配
var str = "我的電話是:13353575423,你的電話是:17657532666";
var ret = str.match(/\d{11}/g); //全文匹配,連續出現11次的數字,以列表形式顯示
console.log(ret); //["13353575423", "17657532666"]
//正則替換 replace()
var str2 = "我的電話是:14325667666";
//正則的捕捉模式 $1..$3 表示的正則中第一個和第二個和第三個小括號捕捉的內容
var ret2 = str2.replace(/(\d{3})(\d{4})(\d{4})/,"$1****$3");
console.log(ret2); //我的電話是:143****7666
//正則查詢,返回索引,如果查詢不到,則返回-1 search
var str3 = "hello2";
var ret3 = str3.search(/\d/);
var ret3c = str3.search(/\d{2}/);
console.log(ret3); //5
console.log(ret3c); //-1
//切片,開區間,不包含結束下標的內容 slice()
//slice(開始下標) 從開始位置切到最後
//slice(開始下標,結束下標) 從開始下標切到指定位置之前
var str4 = "helloworld";
var ret4 = str4.slice(3.6);
console.log(ret4); //loworld
var ret5 = str4.slice(5);
console.log(ret5); //world
var ret6 = str4.slice(2,-1);
console.log(ret6); //lloworl
var ret7 = str4.slice(-4,-1);
console.log(ret7); //orl
var ret8 = str4.slice(-1,-4); //取不到值,不能倒著取值
console.log("==",ret8); //==
//split 正則分割,經常用於把字串轉換成陣列,
var str = "廣東-深圳-南山";
var ret = str.split("-"); //以-分割
console.log(ret) // ["廣東", "深圳", "南山"]
//substr 擷取,從哪個索引開始,取後面幾個值
var str = "hello world";
var ret = str.substr(1,3);
console.log(ret); // ell
//trim 移除字串首尾空白
var password = " ge llo ";
var ret = password.trim();
console.log(ret) //ge llo
console.log(password.length) //10
console.log(ret.length) //6
</script>
</head>
<body>
</body>
</html>
4. function物件
函式在程式中代表的就是一段具有功能性的程式碼,可以讓我們的程式程式設計更加具有結構性和提升程式的複用性,也能讓程式碼變得更加靈活強大。
宣告函式
//1.函式的定義方式
//函式宣告
function 函式(引數) {
//函式體;
return 返回值;
}
//函式呼叫
函式()
功能說明:
可以使用變數、常量或者表示式作為函式呼叫的引數
函式由關鍵字function定義
函式名的定義規則與識別符號一致,大小寫是敏感的
返回值必須使用return
//2.函式的定義方式
用function 類直接建立函式的語法:
var 函式名 = new Function("引數1","引數n","function_body");
函式呼叫
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
不同於python,js程式碼在執行時,會分為兩大部分--檢查裝載 和 執行階段
- 檢查裝載階段:會先檢測程式碼的語法錯誤,進行變數、函式的宣告
- 執行階段:變數的賦值、函式的呼叫等,都屬於執行階段
函式引數
1.引數基本使用
//位置引數
function add(x,y) {
console.log(x,y)
}
add(2,3); //2 3
add(2,3,4); //2 3
add(2); //2 undefined
//預設引數
function stu_info(name,gender="male"){
console.log("姓名:"+name+" 性別:"+gender)
}
stu_info("li"); //姓名:li 性別:male
stu_info("li","female"); //姓名:li 性別:female
2.函式中的arguments物件
//1.
function addr(a,b) {
console.log(a+b); //21
console.log(arguments.length); //2
console.log(arguments); //[10, 11]
}
addr(10,11);
//2.
function abb() {
var ret = 0;
for (var num in arguments){
ret+=arguments[num]
}
console.log(ret)
}
abb(11,22,33);
//3.
function add() {
console.log(arguments); //[1, 2, 5, 7, 10]
var ret = 0;
for (var i=0;i<arguments.length;i++){
// console.log(i);
ret += arguments[i];
}
console.log(ret) //25
}
add(1,2,5,7,10);
//4.
function f(a,b,c) {
if(arguments.length != 3){
throw new Error("function f called with"+arguments.length+"arguments,but it 3")
}
else {
alert("success!")
}
}
f(1,2,3)
5.匿名函式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//匿名函式
var f = function () {
console.log("li")
};
function foo(func) {
func()
};
foo(f); //li
//匿名函式-直接呼叫
(function () {
console.log("lilili")
})(); //lilili
(function (x,y) {
console.log(x+y)
})(2,4); //6
</script>
</head>
<body>
</body>
</html>
6.函式作用域
作用域是JavaScript最重要的概念之一,
任何程式設計語言都有作用域的概念,簡單的說,作用域就是變數與函式的可訪問範圍,即作用域控制著變數與函式的可見性和宣告週期。在JavaScript中,變數的作用域有全域性作用域和區域性作用域兩種。
區域性變數,是在函式內部宣告,它的生命週期在當前函式被呼叫的時候,當函式呼叫完畢後,則記憶體中自動銷燬當前變數。
全域性變數,是在函式外部宣告,它的生命週期在當前檔案中被宣告以後就儲存在記憶體中,直到當前檔案執行完畢以後,才會被記憶體銷燬掉。
var
//全域性變數,再次賦值
var name = "li"; //宣告一個全域性變數,並賦值
name = "張珊"; //對已經存在的變數重新賦值
console.log(name); //張珊
//全域性變數,重新定義全域性變數
var gender = "male";
var gender = "female"; //原記憶體釋放與新記憶體開闢,指標指向新開闢的記憶體
console.log(gender); //female
作用域案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//全域性變數
for(var i=0;i<10;i++){
console.log("ok")
}
console.log(i); //列印10個OK
//全域性變數和區域性變數
var num = 10; //在函式外部宣告的變數, 全域性變數
function func() {
// num = 20; // 函式內部直接使用變數,則預設呼叫了全域性的變數,
var num = 20; // 函式內部使用var 或者 let宣告的變數則是區域性變數
// 函式內部直接使用變數,則預設呼叫了全域性的變數,
// 使用變數的時候,直譯器會在當前花括號範圍值搜尋是否有關鍵字var 或者let 宣告瞭變數,如果沒有,則一層一層往外查詢最近的宣告
// 如果最終查詢不到,則直接報錯! 變數名 is not define!
console.log("區域性num",num); //區域性num 20
}
func();
console.log("全域性num: ",num); //全域性num: 10
</head>
<body>
</body>
</html>
面試題
var num3 = 10;
function fun3(){
console.log(num3); //undefined
var num3 = 20;
//在載入階段,程式為num3開闢了作用域空間,但是沒有存放任何值為undefined,//
//在執行階段,程式碼從上往下執行,在執行到console.log()時,//
//在區域性作用域中找到了num3,將區域性作用域中的undefined列印了出來,
//再將num3=20 賦值的。
}
fun3();
console.log(num3); //10
作用域鏈
在JavaScript中,函式也是物件,實際上,JavaScript裡一切都是物件。函式物件和其他物件一樣,擁有可以透過程式碼訪問的屬性和一系列僅供Javascript引擎訪問的內部屬性,其中一個內部屬性是[[scope]],由ECMA-262標準第三版定義,該內部屬性包含了函式被建立的作用域中物件的集合,這個集合被稱為函式的作用域鏈,他決定了哪些資料能被函式訪問,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function bar(age) {
console.log(age);
console.log(sex);
var age = 99;
var sex="male";
console.log(age);
function age(){ //function沒有被呼叫
alert(123);
} ;
console.log(age);
return 100;
}
bar(5)
</script>
</head>
<body>
</body>
</html>

一 詞法分析過程(涉及引數,區域性變數宣告,函式宣告表示式):
1-1 、分析引數,有一個引數,形成一個 AO.age=undefine;
1-2 、接收引數 AO.age=5;
1-3 、分析變數宣告,有一個 var age, 發現AO 上面有一個 AO.age ,則不做任何處理
1-4 、分析變數宣告,有一個 var sex,形成一個AO.sex=undefine;
1-5 、分析函式宣告,有一個 function age(){} 宣告, 則把原有的 age 覆蓋成AO.age=function(){};
二 執行過程:
2-1 、執行第一個 console.log(age) 時,當前的 AO.age 是一個函式,所以輸出的一個函式
2-2 、這句 var age=99; 是對不 AO.age 的屬性賦值, AO.age=99,所以在第二個輸出的age是 99;
2-3 、同理第三個輸出的是 99, 因為中間沒有改變 age 值的語句了。
注意:執行階段:
function age(){
alert(123)
} ;
不進行任何操作,將執行語句複製給age這部操作是在詞法分析時,即執行前完成的。
7.BOM物件
BOM:broswer object model,即瀏覽器提供我們開發者在JavaScript用於操作瀏覽器的物件。
7.1 本地儲存物件
使用儲存物件的過程中,物件資料會根據域名埠進行儲存的,所以js不能獲取當前頁面以外其他域名埠儲存到本地的資料。
也就是說,我們儲存物件獲取資料只能是自己當前埠或者域名下曾經設定過的資料,一旦埠或者域名改變,則無法獲取原來的資料
localStorage 本地永久儲存
localStorage.setItem("變數名","變數值"); 儲存一個資料到儲存物件
localStorage.變數名 = 變數值 儲存一個資料到儲存物件
localStorage.getItem("變數名") 獲取儲存物件中儲存的指定變數對應的資料
localStorage.變數名 獲取儲存物件中儲存的指定變數對應的資料
localStorage.removeItem("變數名") 從儲存物件中刪除一個指定變數對應的資料
localStorage.clear() 從儲存物件中刪除所有資料
sessionStorage 本地會話儲存
sessionStorage.setItem("變數名","變數值"); 儲存一個資料到儲存物件
sessionStorage.變數名 = 變數值 儲存一個資料到儲存物件
sessionStorage.getItem("變數名") 獲取儲存物件中儲存的指定變數對應的資料
sessionStorage.變數名 獲取儲存物件中儲存的指定變數對應的資料
sessionStorage.removeItem("變數名") 從儲存物件中刪除一個指定變數對應的資料
sessionStorage.clear() 從儲存物件中刪除所有資料
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">設定一個資料</button>
<button onclick="func2()">檢視一個資料</button>
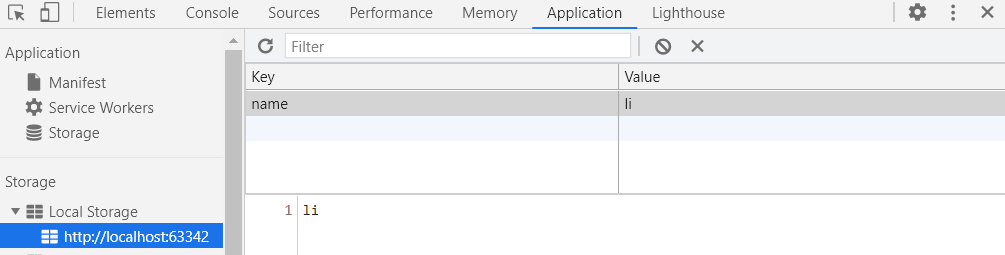
<script>
function func1(){
localStorage.setItem("name","li")
}
function func2(){
var ret = localStorage.getItem("name")
console.log(ret);
}
</script>
</body>
</html>
設定一個資料,儲存在瀏覽器

使用命令獲取一個資料

localStorage和sessionstorage的區別:
1.localstorage和sessionstorage一樣都是用來儲存客戶端臨時資訊的物件
2.他們均只能儲存字串型別的物件(雖然規範中可以儲存其他原生型別的物件,但是目前為止沒有瀏覽器對其進行實現)
3.localstorge生命週期是永久,這意味著除非使用者顯示在瀏覽器提供的UI上清除localstorge資訊,否則這些資訊將永遠存在。
4.sessionstorge宣告週期為當前視窗或標籤頁,一旦視窗或者標籤頁被永久關閉了,那麼所有透過sessionstorge儲存的資料也就被清空了
5.不同瀏覽器無法共享localstorge或sessionstorage中的資訊。相同瀏覽器的不同頁面間可以相互共享相同的localstorage(頁面屬於相同域名和埠),但是不同頁面或標籤之間無法共享sessionstorage的資訊。這裡需要注意的是,頁面及標籤頁僅指頂級視窗,如果一個標籤頁包含多個iframe標籤且他們屬於同源頁面,那麼他們之間是可以共享sessionstorage的。
7.2 Location(位址列)物件
| 引數 | 描述 |
|---|---|
| protocol | 協議 |
| port | 埠 |
| hostname | 域名 |
| host | 域名:埠 |
| pathname | 路徑 |
| search | 查詢字串 |
| hash | 錨點 |
| href | 完整的地址資訊 |
| href | 重新賦值,頁面跳轉 |
| assign | 頁面跳轉 |
| reload | 重新整理頁面 |
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>title</title>
<meta charset="UTF-8">
</head>
<body>
<button onclick="func1()">檢視location物件</button>
<button onclick="func2()">跳轉到百度</button>
<button onclick="func3()">F5重新整理</button>
<script>
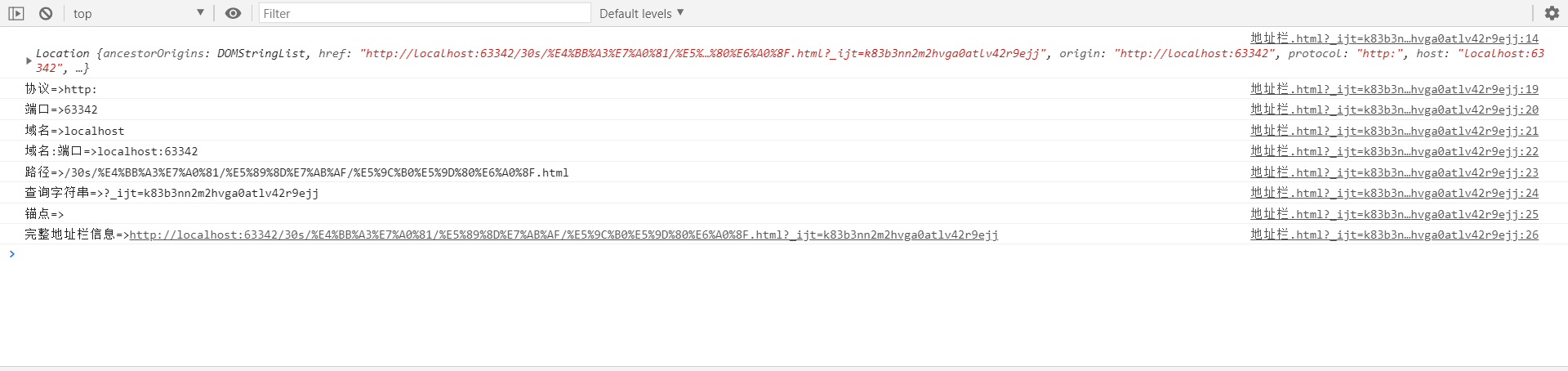
function func1(){
console.log(location)
//位址列物件控制和操作位址列
//所謂的地址就是當前頁面所在的地址
//地址結構:
// 協議://域名:埠/路徑/檔名?查詢字串#錨點
console.log(`協議=>${location.protocol}`)
console.log(`埠=>${location.port}`)
console.log(`域名=>${location.hostname}`)
console.log(`域名:埠=>${location.host}`)
console.log(`路徑=>${location.pathname}`)
console.log(`查詢字串=>${location.search}`)
console.log(`錨點=>${location.hash}`)
console.log(`完整位址列資訊=>${location.href}`)
}
function func2(){
// location.href="http://www.baidu.com" //頁面跳轉
location.assign("http://www.baidu.com")
}
function func3(){
location.reload() //重新整理頁面
}
</script>
</body>
</html>

7.3 Windows物件
1.視窗方法
//BOM browser object model 瀏覽器物件模型
//js中最大的一個物件,整個瀏覽器視窗出現的所有東西都是window物件的內容
console.log(window)
//alert() 彈出一個警告框
window.alert("hi,我丟了")
alert("hi,ovo") //簡寫方法
//confirm 彈出一個確認框,點選確認,返回true,點選取消,返回false
var b = window.confirm("是否繼續")
console.log(b)
//prompt() 彈出一個訊息輸入框,當點選確認以後,則返回可以接受到使用者在輸入框填寫的內容,如果點選取消,則返回null
//var c = window.prompt("請輸入一個數字","預設值")
var c = window.prompt("請輸入一個數字")
console.log(c)
//開啟視窗和關閉視窗
window.open("http://www.baidu.com") //開一個新的視窗
window.open("http://www.baidu.com","_blank","width=800px,height=500px,left=200px,top=200px") //彈出一個新的視窗,並設定窗寬高
//關閉當前瀏覽器視窗
window.close()
2.定時方法
setInterval()方法會不斷地呼叫函式,直到clearInterval()被呼叫或視窗關閉。由setinterval()返回的ID值可用作clearInterval()方法的引數,而setTimeout是在指定的毫秒數後呼叫code一次。
格式
// 設定迴圈定時器
var ID = window.setInterval(code,millisec) // 每millisec毫秒執行一次code
// 取消迴圈定時器
window.clearInterval(ID);
// 設定單次定時器
var ID = window.setTimeout(code,millisec) // millisec毫秒後執行code一次
// 取消單次定時器
window.clearTimeout(ID);
其中,code為要呼叫的函式或要執行的程式碼串。millisec週期性執行或呼叫code之間的時間間隔,以毫秒計。
案例
//迴圈定時:每隔幾秒執行函式一次
//直接寫函式
var ID = window.setInterval(function(){
console.log("hi")
},2000) //毫秒
clearInterval(ID) //取消迴圈定時器
//呼叫函式
function foo(){
console.log("ok")
}
var ID1 = setInterval(foo,2000)
clearInterval(ID1) //取消迴圈定時器
//計時定時:幾秒鐘後執行函式一次
var ID2 = setTimeout(foo,2000)
clearTimeout(ID2) //取消計時定時器
定時器案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function show(){
//構建時間字串
var now = new Date().toLocaleString();
console.log(now)
//將時間字串賦值給input標籤的value屬性(DOM操作)
var ele = document.getElementById("i1")
console.log(ele) //標籤物件
ele.value = now //複製value值
}
var ID
function start(){
if (ID === undefined){
show()
//開啟定時器
ID = setInterval(show,1000);
}
}
function end(){
clearInterval(ID);
ID = undefined
}
</script>
</head>
<body>
<input type="text" id="i1" value="00:00:00">
<input type="button" value="開始" onclick="start()">
<input type="button" value="結束" onclick="end()">
</body>
</html>