提示:最新版wangEditor請參見:wangEditor.github.io 或者 https://github.com/wangfupeng1988/wangEditor
1. 前言
(下載原始碼、使用說明、demo,請參見:https://github.com/wangfupeng1988/wangEditor)
前段時間做過一個基於bootstrap的富文字編輯器——wangEditor,併發布到github上(https://github.com/wangfupeng1988/wangEditor),在部落格園寫了篇文章(http://www.cnblogs.com/wangfupeng1988/p/4088229.html)也受到了不少關注。
之所以有這次重構,是因為以下原因。
- 第一,bootstrap。做一個小小的web富文字編輯器,就依賴於bootstrap,未免有點小題大做。當時依賴於bootstrap是為了省去我繪製按鈕、下拉框和彈出框的時間,有些偷懶。因此,本次重構棄用bootstrap。
- 第二,瀏覽器限制。因為本身用了bootstrap,就只考慮了相容bootstrap的瀏覽器,IE低版本瀏覽器就沒有考慮,這是一個弊端。因此,本次重構,相容所有瀏覽器。
- 第三,有細心的朋友看了我的程式碼,對我提出了一些建議(雖然言辭上有些不大善意),他說“程式碼不夠優雅”,其實我的理解就是擴充套件性差。因此,本次重構,充分考慮了擴充套件性。可允許使用者自定義選單。

不過,重構後的wangEditor依然很輕量化,一個十幾KB的js檔案,一個3KB的css檔案,搞定!使用起來也非常簡單。一行程式碼搞定:
//其實返回的 $editor 就是一個jquery物件,可以進行任何jquery的操作,例如 $editor.html() , $editor.text() var $editor = $('#txtDiv').wangEditor();
2. 棄用bootstrap,自己開發樣式和效果
棄用bootstrap後,不得不自己開發樣式和效果。
第一,選單的樣式和排版其實非常簡單,大家看到效果之後應該都明白。我這裡依然採用給了fontawesome作為icon字型庫,不明白的可以看看《請用fontAwesome代替網頁icon小圖示》。

第二,自己製作了一個tooltip的效果,即滑鼠放在按鈕上之後,彈出小框提示title,如圖:

第三,屬於下拉框型別的按鈕,右側會顯示一個向下的箭頭,如 。點選之後,會彈出下拉框,blur(失去焦點)之後,下拉框隱藏。
。點選之後,會彈出下拉框,blur(失去焦點)之後,下拉框隱藏。

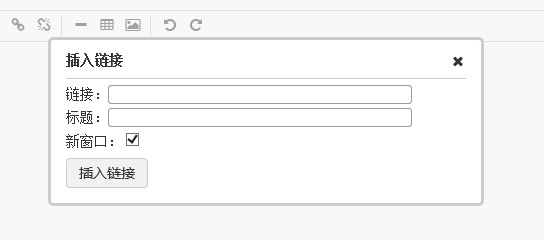
第四,自己製作了彈出框效果,彈出框顯示後,下方有遮罩層隱藏頁面所有內容,不允許點選。

3. 相容IE低版本瀏覽器
首先,非常感謝fontAwesome相容了IE低版本瀏覽器,否則我就得再自己去繪製icon圖示,那可就麻煩大了。
樣式上和效果上相容IE低版本應該沒什麼問題,大不了支援html5的可以顯示圓角,IE低版本不顯示圓角,這個影響不大,也不影響使用。

最主要的相容在於,IE低版本實現“選擇”和“範圍”的技術,與W3C不一致,它有自己的一套邏輯。不瞭解這塊的朋友,可以想想IE在事件處理上,無論是繫結事件還是event引數的處理,都和W3C不一樣,很是討厭!
為了實現相容,就必須要全面考慮兩者對“選擇”和“範圍”的不同實現方法,做瀏覽器相容性測試,然後根據不同的情況,編寫不同的程式碼。舉個例子:
var supportRange = typeof document.createRange === 'function'; if(supportRange){ //w3c selection = document.getSelection(); selection.removeAllRanges(); selection.addRange(currentRange); }else{ //IE8- range = document.selection.createRange(); range.setEndPoint('EndToEnd', currentRange); if(currentRange.text.length === 0){ range.collapse(false); }else{ range.setEndPoint('StartToStart', currentRange); } range.select(); }
看這段程式碼,你就能大體明白,兩者的實現方式根本就不一樣。
4. 考慮系統擴充套件性
我前半年看了不少設計模式的東西,也做過一個設計模式的教程《從設計到模式》,也研究過jquer的原始碼,對系統的“擴充套件性”還是有一定的瞭解的。重構之前的wangEditor,因為重點放在了實現富文字的功能上,而忽略了擴充套件性的問題。這一次重構,我徹底的考慮了一下。
其實對於富文字編輯器來說,最基本的擴充套件性應該考慮以下幾點:
- W3C和IE低版本的相容性;
- 選單如何擴充套件,如何自定義排序、分組、顯示/隱藏;
- 命令(如加粗、字型顏色等)如何擴充套件,如何去彌補瀏覽器不完善的地方;
- 基本配置(字型、顏色、字號)如何擴充套件;
- ……
以上這些擴充套件性的問題,在本次重構中都考慮到了,並做了相應的實現。擴充套件性好的系統,會幫助開發人員以更清晰的思路升級、配置等。
5. 下一步……
下一步我想做幾個例子,例如上傳圖片、插入高亮顯示的code,來說明如何去使用wangEditor。
再下一步,我會把wangEditor的原始碼簡單介紹一遍,介紹如何實現一個富文字框。
-------------------------------------------------------------------------------------------------------------
歡迎關注我的微博。
也歡迎關注我的教程:
《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0原始碼解讀視訊》《json2.js原始碼解讀視訊》
-------------------------------------------------------------------------------------------------------------