之前提到動態載入就兩個解決方案——手動分析和selenium。接下來的文章我們會來深入探討它們,本文將首先,重點介紹前者——手動分析
手動分析是一個比較有難度,比較麻煩的解決方案,但優點也很明顯:速度快,又能培養我們爬蟲的分析能力(重要)。如果連結有規律可循,建議能手動分析就手動分析,不能再上selenium(培養能力挺重要的不是麼?而且快的爬蟲誰不想要呢?)
動態的標誌
相信大家都有過這樣的經歷——進入一個網頁,滑鼠到處點,滑輪上下滾,各種框框各種資訊都蹦出來了,但是網頁連結沒變過,網頁也沒重新重新整理過
比如:逛網頁版的網易雲音樂的評論時,無論評論翻到第幾頁,網址也不會改變;逛知乎時,滑鼠不停往下滾,只要下面還有回答,就會不斷的載入出來,同樣網址也不會改變;segmentfault的問答區也是
類似這樣能不轉跳不重新整理就能載入新資訊的網頁,就是用了動態載入。背後有許多不為人知的“交易”進行著,動態爬取的任務就是“攔截”它們11揭開它們的真面目。詳細請往下面看
分析什麼
首先記住——所有資訊在理論上都可以透過請求(連結)獲得
然後記住——有些請求需要提交引數,檢查headers什麼的來防爬
附加一點——大多數動態載入的資訊,通常都是json資料
有了這些指引提示我們就能描繪出大概的分析思路
- 首先我們要找到json資料請求連結,透過F12捉包獲得,這種包屬於xhr或js裡
- 然後我們透過分析多個json資料的請求連結的引數,規律,推出所有連結的結構
- 如果json資料是一個post包,我們還要分析要post的引數的內容,規律(加密的另談)
- 分析伺服器是否檢查請求的headers,如是,需要哪些額外headers(指user-agent外)
完成以上四步通常就能獲得目標json資料,剩下的就是分析json資料本身,把目標提取出來,方法上一篇文章講過。
引導例項
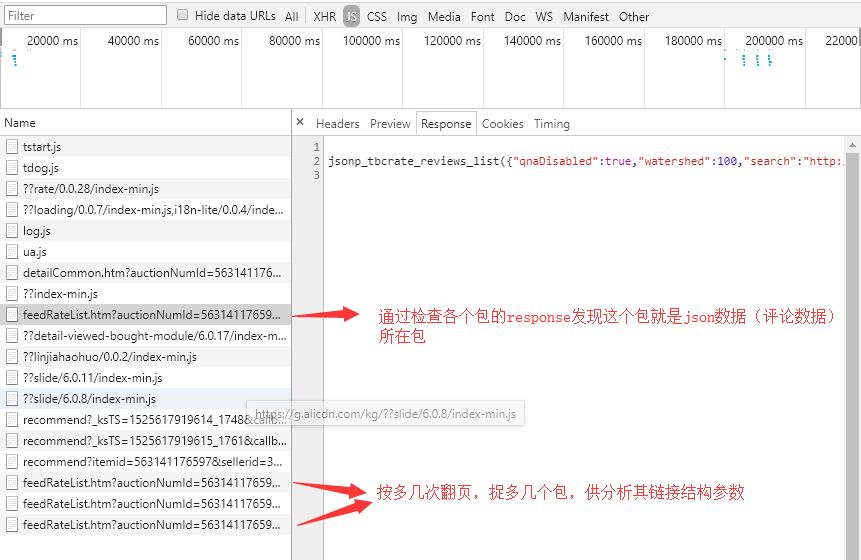
繼續以某寶為例吧,隨便搜一個商品進去,或者點我這個示例商品連結。開啟F12,換到Network捉js的包,點到評論那裡,很快就彈出很多個包,逐個檢視其response,很快就確定了目標包,然後評論換頁,捉多幾個供連結分析用。
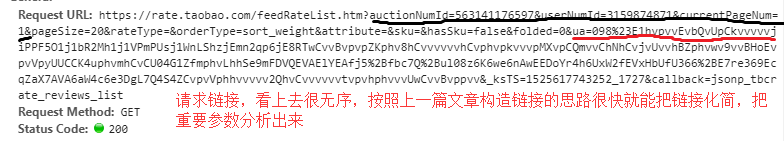
這是一個包的請求連結
透過對比剛才捉到的多個包的連結,和多次試驗性傳送請求,我們可以分析出連結結構——ua(包括ua)之後引數是不影響請求結果的,currentPageNum是評論頁數,auctionNumId是商品id,userNumId可以不要,這樣就足以構造所有json資料的請求連結,至於一些決定排序的引數這裡就不再多分析,交給讀者。
多次試驗後發現這個請求連結不需要提交資料,headers加個user-agent就可以返回資料
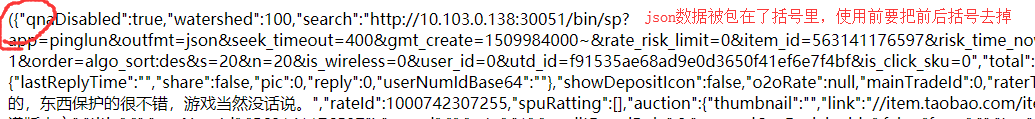
但是taobao返回的json資料有坑,注意一下
然後提取json資料,這樣動態問題就解決了,可以完整的寫出爬蟲。jd評價的爬取和淘寶類似,詳見github。
知難而退,變法再上
但連結亂到毫無規律可言,或者post引數加密到連媽都認不出來(而你也懶得或沒能力去分析其加密方法),再或者你上面四步走完折騰了一整天也的得不到資訊時,是時候該放手了,機器是死的,人是活的,沒必要和伺服器玩持久戰,加密防爬什麼都不是我們寫的,破解不出來也是沒辦法的嘛
既然手動分析不行那隻能請selenium大佬上場了,這貨能模擬瀏覽器,能解決大部分動態網站。在爬蟲界有著“霸王硬上弓”的稱號,管它情不情願,dalao來了動態載入也只有屈服的份了。這個dalao之後會介紹
下一篇將是一個完整的動態爬取例項,順便接觸一下帶post引數的請求。