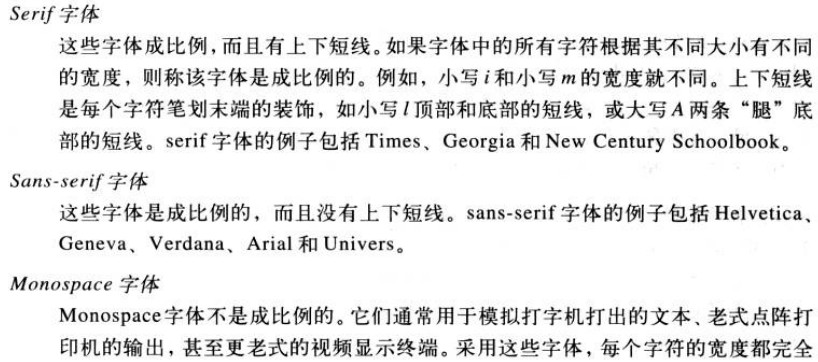
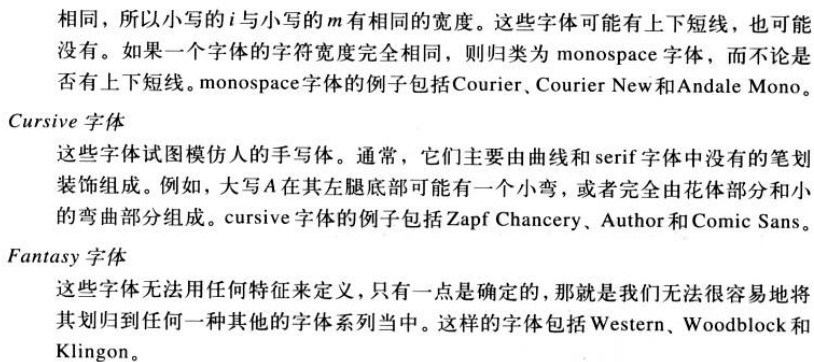
通用字型系列
CSS中定義了5種通用字型系列


舉例說明:指定通用字型系列
body { font-family:sans-serif;/*如果你希望文件使用一種sans-serif字型而並不關心是哪一種具體字型,這樣使用者代理會從ans-serif字型系列中選擇一個字型將其應用到body元素上*/ }
h1 { font-family: Georgia,serif; /*如果Georgia字型不可用,則使用另外一種serif字型*/ } h2 { font-family: Times,'Times New Roman',Georgia,serif;/*按先後順序來、最後指定一個通用字型名以保險起見*/ /*只有當一個字名中有一個或多個空格或者如果字型名包括#或$之類的符號,才需要在font-family宣告中加引號*/ }
font-weight字型加粗中是如何起作用的?
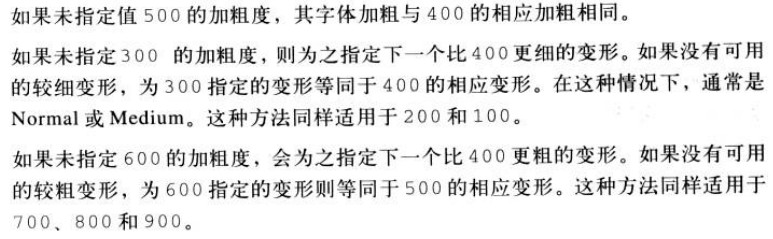
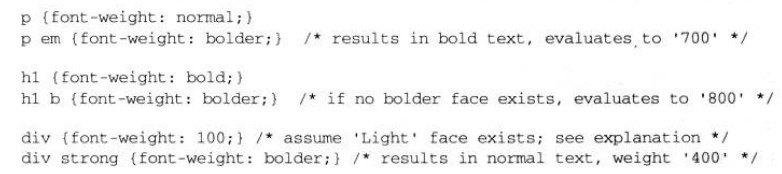
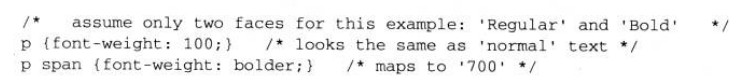
字型指定了9級加粗度,即100~900,其中400定義為等價於normal,700對應於bold,其它數不對應font-weight的任何其它值,不過它們可能對應於常用變形名。規則如下

舉例說明一下:


字型的風格和變形
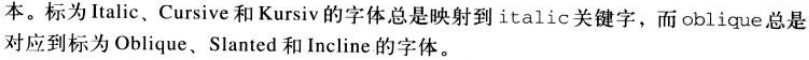
font-style的值可以為:italic、oblique、normal、inherit
normal:非斜體和傾斜的字型
oblique:正常豎直文字的一個傾斜版本
italic:斜體是一種單獨的字型風格,對每個字母的結構有一些小改動,來反映變化的外觀


css字型相關的零碎點點
p { font-variant:small-caps;/*小型大寫字母*/ font-stretch:wider;/*這個屬性用於讓一個字型的字元更胖或更瘦*/ font-size-adjust:0.58;/*讓字型保證可以辨識*/ }

font屬性

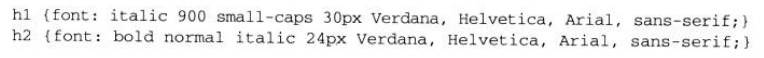
font的前三個值font-style、font-weight和font-variant,後兩個值為font-size和font-family,其中前三個值允許採用任意的順序或者說可以任意省略,後兩個值則必須font-size在前,font-family在後作為宣告中的最後兩個值,而且font宣告中必須要有這兩個值。
另外值得一提的是在font屬性中可以增加行高,如下所示


再來看一個例子:

上述的css事實上跟下面的css是等價的

因為被忽略的值都會重置為其預設值 ,因為也將導致其覆蓋inherit屬性,所以使用font縮寫屬性時還是應該小心一些才好。
使用系統字型
div { font: caption;/*標題的控制元件*/ font: icon;/*圖示加標籤*/ font: menu;/*選單*/ font: message-box;/*對話方塊*/ font: small-caps;/*小控制元件加標籤*/ font: status-bar;/*視窗狀態條*/ }