選擇器的特殊性
特殊性值表述為4個部分,如0,0,0,0。具體特殊性如下所示:

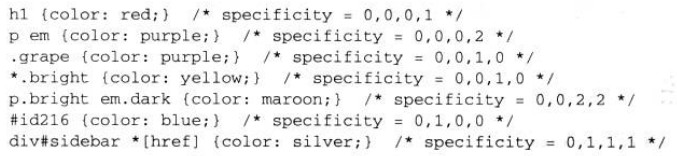
舉例說明一下:

萬用字元選擇器的特殊性
萬用字元選擇器其特殊性為0,0,0,0


!important重要性
大家都知道內聯樣式的特殊性最高,如果在一個樣式宣告最後也就是分號結束之前插入!important來標誌它的重要性,它將會最終應用到元素上的樣式,當然它遵循後面宣告的衝突樣式會覆蓋前面的。如下程式碼中h5標籤最終的顏色為blue
<style type="text/css"> h5 { color:green !important; } h5 { color:blue !important; } </style> <body> <h5 style="color:red;">43254382543</h5> </body>
樣式的繼承
樣式的繼承是需要注意兩點:
1、有些屬性是不能繼承
2、繼承的值根本沒有特殊性,甚至連0特殊性也沒有
大家仔細看如下例子,發現em標籤最終應用的是繼承的屬性color:gray,這也正好說明了0特殊性比無特殊性要強。這也說明了不加區別的使用萬用字元選擇器可能存在的問題之一。
<head> <style type="text/css"> * { color: gray;/*萬用字元選擇器適用於所有元素,而且有0特殊性 其顏色宣告指定的值gray要優先繼承值*/ } h1#page-title { color: black; } </style> </head> <body> <h1 id="page-title">Meerkat <em>Central</em> </h1> <p> Welcome to the best place on the web for meerkat information! </p> </body>
層疊
層疊規則如下:

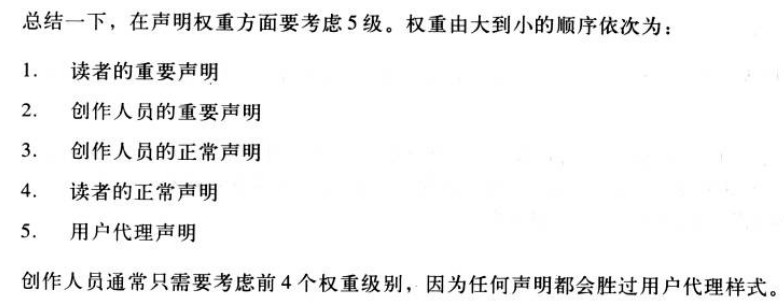
權重規則

解釋一下LVHA順序
上面已經講過應用樣式的順序1、比較權重2、比較特殊性3、比較順序
如果我們宣告a的相關偽類的順序如下所示:

那麼正在“點選”的未訪問的連結可以與其中的3個規則匹配:link,:hove,:active 所以在這三個規則當中最後一個宣告的:active將勝出。
其實:link和:visited沒有順序之分且:hover和:active也沒有順序之分
只要:link和:visited這一組合在:hover和:active這一組合前面就不會出現錯亂。