選擇器
選擇器的規則結構包括:選擇器和宣告塊,每個宣告塊是一個屬性鍵值對(記住每個宣告塊最好加分號結尾)
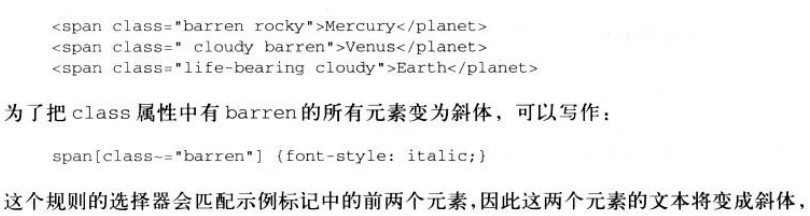
p.warning { font-weight:bold; /*其class屬性包含詞warning的所有段落*/ /*記住解釋一般是從左到右讀*/ } .warning.urgent { background:red; /*class同時包含warning和urgent的所有元素 其中warning和urgent class沒有順序之分*/ /*選擇器當中是沒有空格的,如果有空格就成了子元素選擇器了*/ } img[alt] { font-weight:bold; /*所有帶有alt屬性的影象*/ } a[href="http://www.w3.org"][title="W3C Home"] { font-size:20px; /*href值為http://www.w3.org和title值為W3C Home的a連結-------屬性值完全匹配才行*/ } span[class~="barren"] { font-style:initial; /*根據屬性值中出現的一個用空格分隔的詞來完成選擇--部分選擇值 記住是以空格分隔的一個詞*/ }

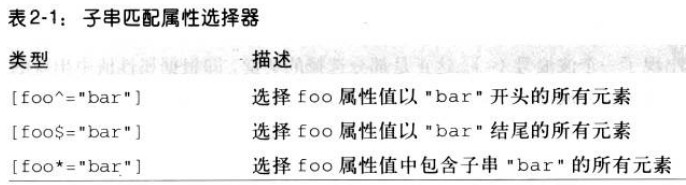
子串匹配屬性選擇器

特定屬性選擇型別

連結偽類

你可能知道:link和:visited偽類選擇器在功能上與body屬性的link和vlink是等價的。
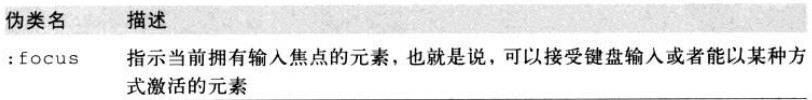
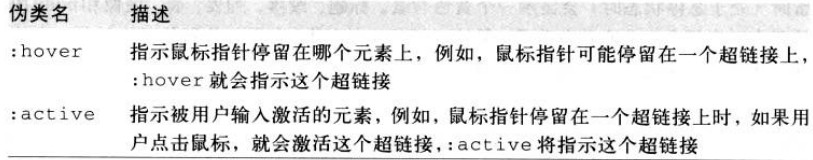
動態偽類


可能用錯的first-child
/*這也就是為什麼從右向左翻譯解釋的原因*/ p:first-child { font-weight:bold; /*作為某元素的第一個子元素的所有p元素設定為粗體*/ } li:first-child { text-transform:uppercase; /*作為某元素的第一個子元素的所有li元素變為大寫*/ }
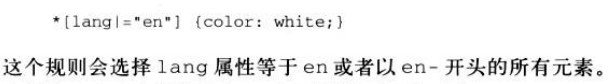
語言選擇器
*:lang(fr) { font-style:italic; }
偽元素選擇器
p:first-letter { color:red;/*讓段落的第一個字母變成紅色*/ } p:first-line { color:purple;/*讓段落的第一行變成紫色*/ } h3:before { content:"[["; color:silver;/*在每個h3元素前加一對銀色的中括號*/ } h3:after { content:" The end.";/*在h3元素後固定插入...*/ }

