微信小程式學習筆記
一、微信小程式簡介
微信⼩程式,簡稱⼩程式,英⽂名 Mini Program ,是⼀種不需要下載安裝即可使⽤的應⽤,它實現
了應⽤“觸⼿可及”的夢想,⽤⼾掃⼀掃或搜⼀下即可開啟應⽤
1.1 為什麼是微信⼩程式 ?
- 微信有海量⽤⼾,⽽且粘性很⾼,在微信⾥開發產品更容易觸達⽤⼾;
- 推⼴app 或公眾號的成本太⾼。
- 開發適配成本低。
- 容易⼩規模試錯,然後快速迭代。
- 跨平臺。
1.2 微信⼩程式歷史
2016年1⽉11⽇,微信之⽗張⼩⻰時隔多年的公開亮相,解讀了微信的四⼤價值觀。張⼩⻰指出,
越來越多產品通過公眾號來做,因為這⾥開發、獲取⽤⼾和傳播成本更低。拆分出來的服務號並沒
有提供更好的服務,所以微信內部正在研究新的形態,叫「微信⼩程式」 需要注意的是,之前是叫
做 應⽤號
2016年9⽉21⽇,微信⼩程式正式開啟內測。在微信⽣態下,觸⼿可及、⽤完即⾛的微信⼩程式引
起⼴泛關注。騰訊雲正式上線微信⼩程式解決⽅案,提供⼩程式在雲端伺服器的技術⽅案。
2017年1⽉9⽇,微信推出的“⼩程式”正式上線。“⼩程式”是⼀種⽆需安裝,即可使⽤的⼿
機“應⽤”。不需要像往常⼀樣下載App,⽤⼾在微信中“⽤完即⾛”。
1.3 瘋狂的微信⼩程式
- 微信⽉活已經達到10.82億。其中55歲以上的⽤⼾也達到6300萬
- 資訊傳達數達到450億,較去年增⻓18%;視訊通話4.1億次,增⻓100%
- ⼩程式覆蓋超過200+⾏業,交易額增⻓超過6倍,服務1000億+⼈次,創造出了5000億+的商業價值
傳智播客-黑馬程式設計師
1.4 還有其他的⼩程式 不容忽視
- ⽀付寶⼩程式
- 百度⼩程式
- QQ⼩程式
- 今⽇頭條 + 抖⾳⼩程式
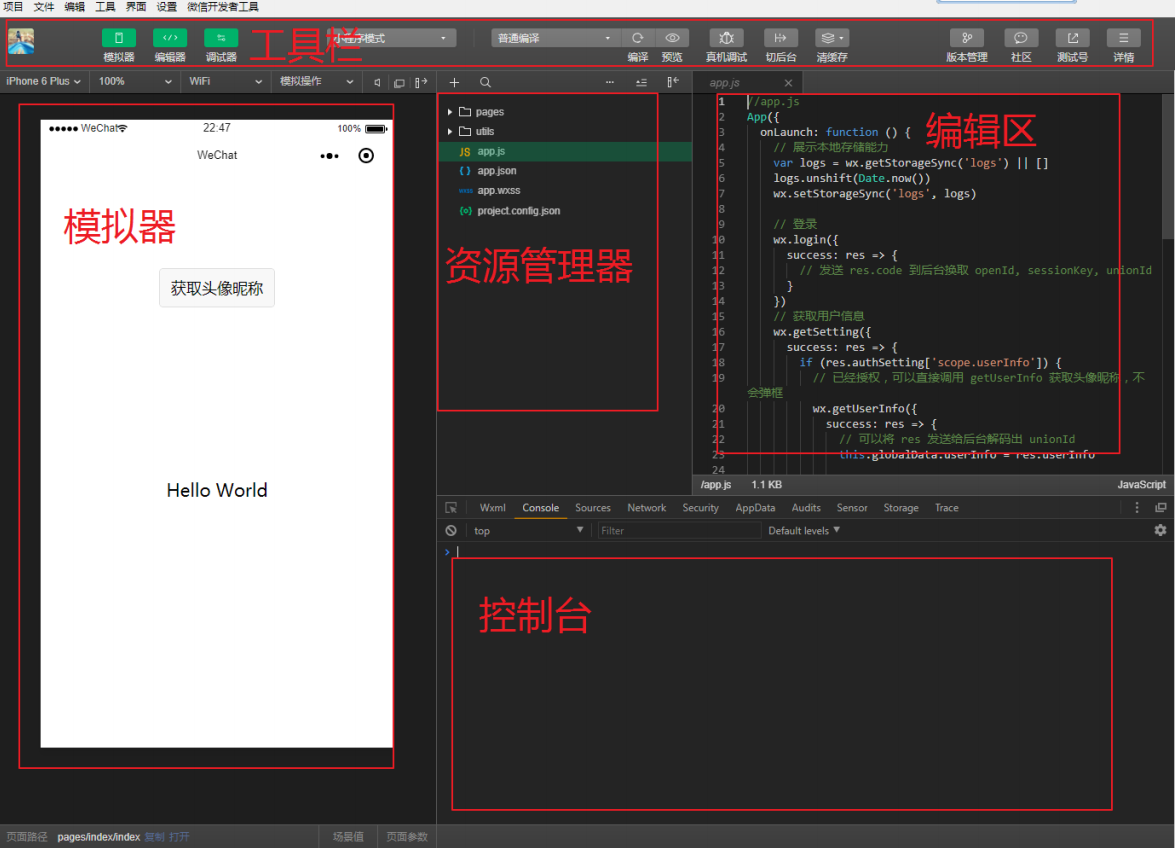
1.5 微信開發者⼯具介紹

1.6 ⼩程式結構⽬錄
⼩程式框架的⽬標是通過儘可能簡單、⾼效的⽅式讓開發者可以在微信中開發具有原⽣APP體驗的服務。
⼩程式框架提供了⾃⼰的檢視層描述語⾔ WXML 和 WXSS ,以及 JavaScript ,並在檢視層與邏輯層間提供了資料傳輸和事件系統,讓開發者能夠專注於資料與邏輯。
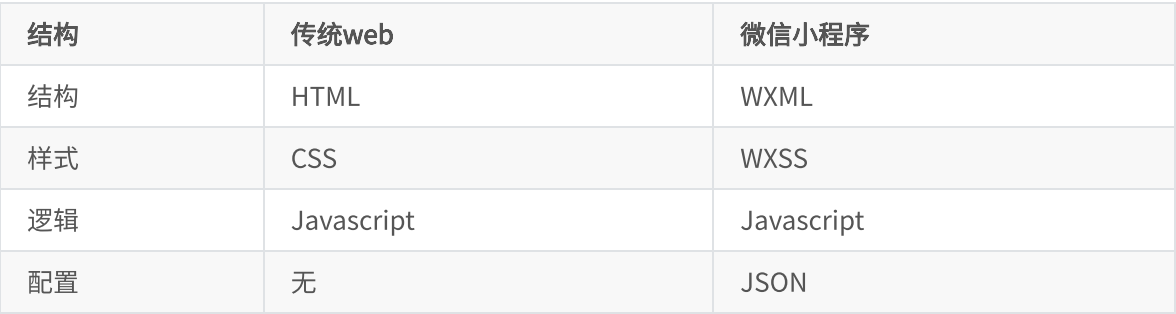
1.6.1 ⼩程式⽂件結構和傳統web對⽐

通過以上對⽐得出,傳統web 是三層結構。⽽微信⼩程式 是四層結構,多了⼀層 配置.json
1.6.2 基本的項⽬⽬錄

注意:配置檔案中不能出現註釋
1.7 全域性配置app.json
app.json 是當前⼩程式的全域性配置,包括了⼩程式的所有⻚⾯路徑、界⾯表現、⽹絡超時時間、底部 tab 等。普通快速啟動項⽬⾥邊的 app.json 配置
{
"pages":[
"pages/index/index",
"pages/img/img",
"pages/mine/mine",
"pages/search/search",
"pages/logs/logs",
"pages/demo01/demo01"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#66ccff",
"navigationBarTitleText": "我的應用",
"navigationBarTextStyle":"white",
"enablePullDownRefresh":true,
"backgroundColor":"#66ffcc"
},
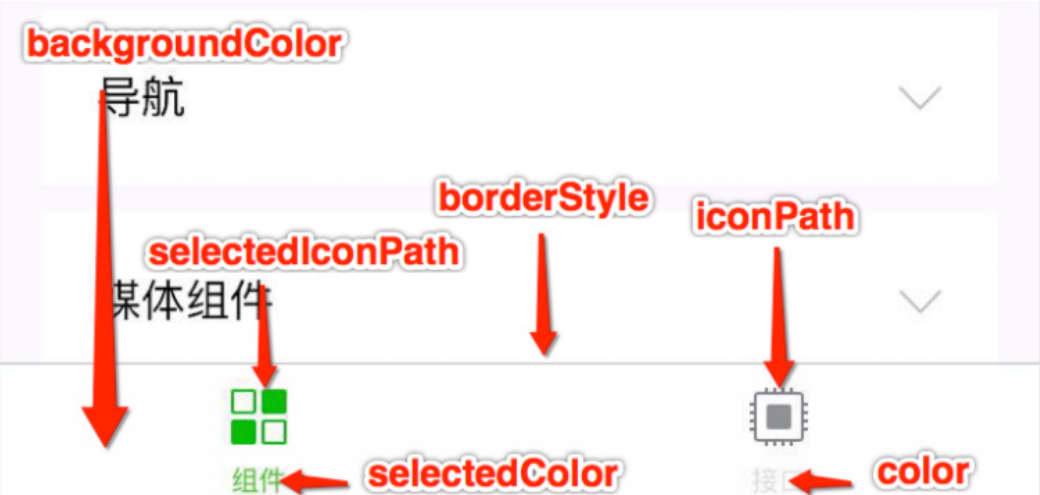
"tabBar": {
"list": [
{"pagePath": "pages/index/index",
"text": "首頁",
"iconPath": "icon/_home.png",
"selectedIconPath": "icon/home.png"
},
{"pagePath": "pages/img/img",
"text": "圖片",
"iconPath": "icon/_img.png",
"selectedIconPath": "icon/img.png"
},
{"pagePath": "pages/search/search",
"text": "搜尋",
"iconPath": "icon/_search.png",
"selectedIconPath": "icon/search.png"
},
{"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "icon/_my.png",
"selectedIconPath": "icon/my.png"
}
],
"color":"#66ccff",
"selectedColor": "#ffcc66",
"backgroundColor": "#666666"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
-
pages 欄位⸺⽤於描述當前⼩程式所有⻚⾯路徑,這是為了讓微信客⼾端知道當前你的⼩程式
⻚⾯定義在哪個⽬錄。 -
window 欄位⸺定義⼩程式所有⻚⾯的頂部背景顏⾊,⽂字顏⾊定義等。
-
tabBar 欄位 ——底部 tab 欄的表現

-
完整的配置資訊請參考[官網app.json配置]: https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
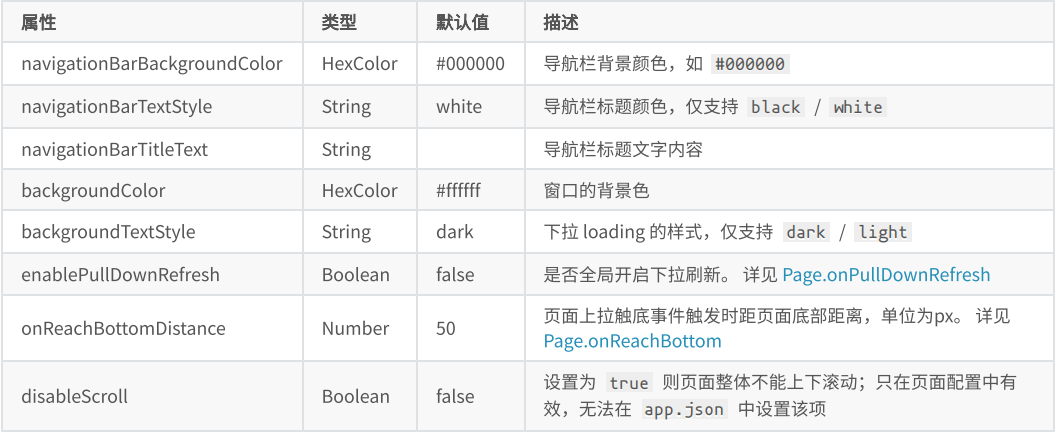
1.8 ⻚⾯配置page.js
這⾥的 page.json 其實⽤來表⽰⻚⾯⽬錄下的 page.json 這類和⼩程式⻚⾯相關的配置。
開發者可以獨⽴定義每個⻚⾯的⼀些屬性,如頂部顏⾊、是否允許下拉重新整理等等。
⻚⾯的配置只能設定 app.json 中部分 window 配置項的內容,⻚⾯中配置項會覆蓋 app.json的 window 中相同的配置項。

1.9 sitemap 配置
⼩程式根⽬錄下的 sitemap.json ⽂件⽤於配置⼩程式及其⻚⾯是否允許被微信索引。
二、模板語法
WXML(WeiXin Markup Language)是框架設計的⼀套標籤語⾔,結合基礎元件、事件系統,可以構建出⻚⾯的結構。
2.1 資料繫結
WXML
<!-- 1.text 相當於以前web中的 span標籤 行內元素 不會換行-->
<!-- 2.view 相當於以前web中的 div標籤 塊級元素 不會換行 -->
<!-- 3.view 相當於以前web中的核取方塊標籤 -->
<!-- <text>1</text>
<text>1</text>
<view>1</view>
<view>1</view> -->
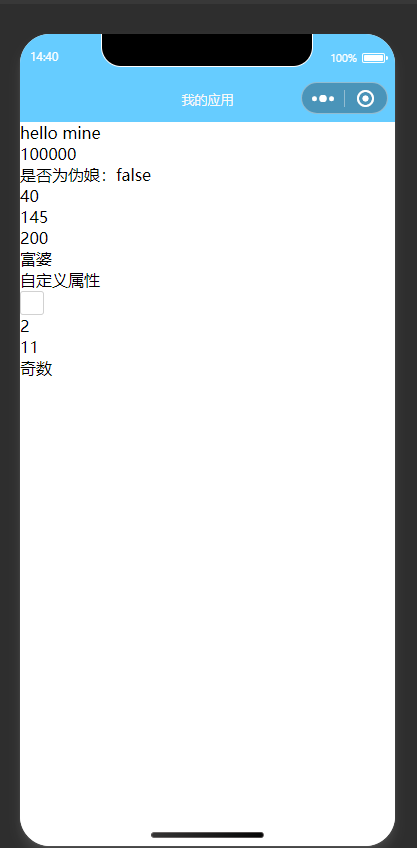
<!-- 1.字串 -->
<view>
{{msg}}
</view>
<!-- 2.數字標籤 -->
<view>
{{num}}
</view>
<!-- 3.bool型別 -->
<view>
是否為偽娘:{{isGirl}}
</view>
<!-- 4.object型別 -->
<view>{{person.age}}</view>
<view>{{person.height}}</view>
<view>{{person.weigh}}</view>
<view>{{person.name}}</view>
<!-- 5.在標籤的屬性中使用 -->
<view data-num="{{num}}">
自定義屬性
</view>
<!-- 6.bool型別充當屬性
1 字串和花括號之間一定不要存在空格否則會導致識別失敗
以下寫法就是錯誤的示範
<checkbox checked=" {{isChecked}}"></checkbox>
-->
<view>
<checkbox checked="{{isChecked}}">
</checkbox>
</view>
demo.js
// pages/demo02/demo02.js
Page({
/**
* 頁面的初始資料
*/
data: {
msg:"hello mine",
num:100000,
isGirl:false,
person:{
age:40,
height: 145,
weigh:200,
name:"富婆"
},
isChecked:false
}
})
2.2 列表渲染
運算=>表示式
- 可以在花括號中加入表示式 -- “語句”
- 表示式
指的是一些簡單運算數字運算字串拼接邏輯運算。。。
1. 數字的加減
2. 符串拼接
3. 三元表示式 - 語句
複雜的程式碼段- if else
- switch
- do while
- for
<!-- 7 運算=>表示式
1可以在花括號中加入表示式 -- “語句”
2表示式
指的是一些簡單運算數字運算字串拼接邏輯運算。 。
1數字的加減。
2字串拼接
3三元表示式
3語句
1複雜的程式碼段
1 if else
2 switch
3 do while 。
4 for
-->
<view>
{{1+1}}
</view>
<view>
{{"1"+"1"}}
</view>
<view>
{{ 11%2===0 ? "偶數":"奇數" }}
</view>

2.3 迴圈
列表迴圈
-
wx:for="{{陣列或者物件}}" wx:for-item="item" wx:for-index="index"
-
wx:key="唯一的值"用來提高列表渲染的效能 key必須唯一且穩定,提高效能的
- wx:key 繫結一個普通的字串的時候那麼這個字串名稱肯定是迴圈陣列中的物件的唯一屬性
- wx:key ="this"就表示你的陣列是一個普通的陣列this 表示是迴圈項
-
當出現陣列的巢狀迴圈的時候尤其要注意 以下繫結的名稱不要重名
wx:for-item="item" wx:for-index="index"
- 預設情況下我們不寫
wx:for-item="item" wx:for-index="index"
小程式也會把迴圈項的名稱和索引的名稱item和index
只有一層迴圈的話(wx:for-item="item" wx:for-index="index") 可以省略
物件迴圈
- wx:for="{{物件}}" wx:for- item="物件的值” WX : for- index= "物件的屬性"
- 迴圈物件的時候最好把item和index的名稱都修改一下
wx:for-index="value" wx:for-item="key"
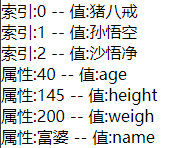
<view>
<view wx:for="{{list}}" wx:for-item="item" wx:for-index="index" wx:key="id">
索引:{{index}}
--
值:{{item.name}}
</view>
</view>
<view>
<view wx:for="{{person}}" wx:for-index="value" wx:for-item="key" wx:key="age">
屬性:{{key}}
--
值:{{value}}
</view>
</view>

2.4 Block標籤
block 並不是一個元件,它僅僅是一個包裝元素,不會在頁面中做任何渲染,只接受控制屬性。
- 佔位符的標籤
- 寫程式碼的時候可以看到這標籤存在
- 頁面渲染小程式會把它移除掉
<!--
10 block 並不是一個元件,它僅僅是一個包裝元素,不會在頁面中做任何渲染,只接受控制屬性。
1佔位符的標籤
2寫程式碼的時候可以看到這標籤存在
3頁面渲染小程式會把它移除掉
-->
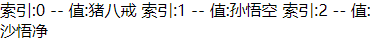
<view>
<block wx:for="{{list}}" wx:for-item="item" wx:for-index="index" wx:key="id">
索引:{{index}}
--
值:{{item.name}}
</block>
</view>

2.5 條件渲染
-
wx:if={{ture/false}}
wx:if
wx:elif
wx:else
-
hidden
- 在標籤上直接加入屬性hidden
- hidden=" {{true}}"
-
什麼場景下用哪個
- 當標籤不是頻繁的切換顯示優先使用wx:if 直接把標籤從頁面結構給移除掉
- 當標籤頻繁的切換顯示的時候優先使用hidden 通過新增樣式的方式來切換顯示 hidden屬性不要和樣式display一起使用
<!-- 11 條件渲染
1 wx:if={{ture/false}}
1 if,else,if else
wx:if
wx:elif
wx:else
2 hidden
1 在標籤上直接加入屬性hidden
2 hidden=" {{true}}"
3 什麼場景下用哪個
1 當標籤不是頻繁的切換顯示優先使用wx:if
直接把標籤從頁面結構給移除掉
2 當標籤頻繁的切換顯示的時候優先使用hidden
通過新增樣式的方式來切換顯示
hidden屬性不要和樣式display 一起使用
-->
<view>
<view>條件渲染</view>
<view wx:if="{{true}}">顯示</view>
<view wx:if="{{false}}">隱藏</view>
<view wx:if="{{false}}">1</view>
<view wx:elif="{{false}}">2</view>
<view wx:elif="{{true}}">3</view>
<view>----------------</view>
<view hidden="false">hidden</view>
</view>

2.6 事件繫結
-
需要給input標籤繫結input事件
繫結關鍵字bindinput
-
如何獲取輸入框的值
通過事件源物件來獲取
e.detail.value
-
不能直接把輸入框的值賦值到data當中
1 this.data. num=e.detail.value
2 this . num=e.detail.value
-
正確的寫法
this.setData({
num:e.detail.value
})
-
加入點選事件
- bindtap
- 無法在小程式當中的 事件中 直接傳參
- 通過自定義屬性的方式來傳遞引數
- 事件源中獲取 自定義引數
Page({
data: {
num:0
},
// 輸入框input事件的執行邏輯
handleInput(e){
// console.log(e.detail.value);
this.setData({
num:e.detail.value
})
},
// 加減 按鈕事件
handleTap(e){
// console.log(e);
// 1.獲取自定義屬性 operation
const operation = e.currentTarget.dataset.operation;
this.setData({
num:this.data.num + operation
})
}
})
<!--
1 需要給input標籤繫結input事件
繫結關鍵字bindinput
2 如何獲取輸入框的值
通過事件源物件來獲取
e.detail.value
3 不能直接把輸入框的值賦值到data當中
1 this.data. num=e.detail.value
2 this . num=e.detail.value
正確的寫法
this.setData({
num:e.detail.value
4 加入點選事件
1 bindtap
2 無法在小程式當中的 事件中 直接傳參
3 通過自定義屬性的方式來傳遞引數
4 事件源中獲取 自定義引數
})
-->
<input type="text" bindinput="handleInput">
<button bindtap="handleTap" data-operation="{{1}}">+</button>
<button bindtap="handleTap" data-operation="{{-1}}">-</button>
<view->
{{num}}
</view->
2.7 常見元件
view 標籤
代替 原來的 div 標籤
text ⽂本標籤
- ⽂本標籤
- 只能巢狀text
- ⻓按⽂字可以複製(只有該標籤有這個功能)
- 可以對空格 回⻋ 進⾏編碼
<!-- 1. 長按文字複製 selectable="{{true}}" 2. 對文字內容進行解碼 decode="{{true}}"--><text selectable="{{true}}" decode="{{true}}"> page 123 < </text>
Image 圖片標籤
-
src
指定要載入的圖片的路徑
圖片存在預設的寬度和高度320 * 240
-
mode決定圖片內容如何和圖片標籤寬高做適配
1 scaleTqFi1l 預設值不保持縱橫比縮放圖片,使圖片的寬高完全拉伸至填滿image 元素
2 aspectFit 保持寬高比確保圖片的長邊顯示出來頁面輪播圖 常用
3 aspectFill 保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來 少用
4 widthFix 以前web的圖片的寬度指定了之後高度會自己按比例來調整 常用
5 bottom。 。類似以前的backgroud-position
-
小程式中的圖片直接支援懶載入 lazy-load
lazy-load會自己判斷當圖片出現在視口上 下三屏的高度之內的時候自 己開始載入圖片
<!-- image 圖片標籤 1. src 指定要載入的圖片的路徑 圖片存在預設的寬度和高度320 * 240 2. mode決定圖片內容如何和圖片標籤寬高做適配 1 scaleTqFi1l 預設值不保持縱橫比縮放圖片,使圖片的寬高完全拉伸至填滿image 元素 2 aspectFit 保持寬高比確保圖片的長邊顯示出來頁面輪播圖 常用 3 aspectFill 保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來 少用 4 widthFix 以前web的圖片的寬度指定了之後高度會自己按比例來調整 常用 5 bottom。 。類似以前的backgroud-position 3. 小程式中的圖片直接支援懶載入 lazy-load lazy-load會自己判斷當圖片出現在視口上 下三屏的高度之內的時候自 己開始載入圖片--><img mode="aspectFit" lazy-load="{{true}}" src="http://blogimg-dust.oss-cn-beijing.aliyuncs.com/img/222.jpg">
Swiper 輪播圖
-
輪播圖外層容器swiper
-
每一個輪播項swiper- item
-
swiper標籤 存在預設樣式
1 width 100%
2 height 150pximage存在預設寬度和高度320 * 240
3 swiper高度無法實現由內容撐開 -
先找出來原圖的寬度和高度等比例給swiper 定寬度和高度
原圖的寬度和高度
swiper寬度/ swiper高度 = 原圖的寬度/原圖的高度
swiper高度 = swiper寬度*原圖的高度/原圖的寬度 -
autoplay 自動輪播
-
interval 修改輪播時間
-
circular 銜接輪播
-
indicator-dots 顯示指示器分頁器 索引器
-
indicator-color指示器的未選擇的顏色
-
indicator-active-color 選中的時候的指示器的顏色
<!-- 1. 輪播圖外層容器swiper 2. 每一個輪播項swiper- item 3. swiper標籤 存在預設樣式 1 width 100% 2 height 150pximage存在預設寬度和高度320 * 240 3 swiper高度無法實現由內容撐開 4. 先找出來原圖的寬度和高度等比例給swiper 定寬度和高度 原圖的寬度和高度 swiper寬度/ swiper高度 = 原圖的寬度/原圖的高度 swiper高度 = swiper寬度*原圖的高度/原圖的寬度 5. autoplay 自動輪播 6. interval 修改輪播時間 7. circular 銜接輪播 8. indicator-dots 顯示指示器分頁器 索引器 9. indicator-color指示器的未選擇的顏色 10. indicator-active-color 選中的時候的指示器的顏色--><swiper autoplay="{{true}}" interval="1000" circular="{{true}}" indicator-dots="{{true}}" indicator-active-color="#00ff94" indicator-color="#94ff00"> <swiper-item class="" item-id=""> <img mode="widthFix" src="https://img.alicdn.com/imgextra/i3/6000000003731/O1CN016VwHel1dQqPXjgJIt_!!6000000003731-0-octopus.jpg"> </swiper-item> <swiper-item class="" item-id=""> <img mode="widthFix" src="https://img.alicdn.com/imgextra/i1/6000000003348/O1CN01sdQRAo1abQiWtZpKz_!!6000000003348-0-octopus.jpg"> </swiper-item> <swiper-item class="" item-id=""> <img mode="widthFix" src="https://gtms01.alicdn.com/tps/i1/TB1r4h8JXXXXXXoXXXXvKyzTVXX-520-280.jpg"> </swiper-item></swiper>
navigator 導航標籤
-
塊級元素預設會換行可以直接加寬度和高度
-
url要跳轉的頁面路徑絕對路徑 相對路徑
self預設值自己小程式的頁面
miniProgram其他的小程式的頁面 -
open-type 跳轉的方式
1 navigate 預設值 保留當前頁面,跳轉到應用內的某個頁面,但是不能跳到tabbar頁面
2 redirect 關閉當前頁面,跳轉到應用內的某個頁面,但是不允許跳轉到tabbar頁面。
3 switchTab 跳轉到tabBar 頁面,並關閉其他所有非tabBar頁面
4 reLaunch關閉所有頁面, 開啟到應用內的某個頁面
<!-- 導航標籤 navigator 0. 塊級元素預設會換行可以直接加寬度和高度 1. url要跳轉的頁面路徑絕對路徑 相對路徑 self預設值自己小程式的頁面 miniProgram其他的小程式的頁面 3. open-type 跳轉的方式 1 navigate 預設值 保留當前頁面,跳轉到應用內的某個頁面,但是不能跳到tabbar頁面 2 redirect 關閉當前頁面,跳轉到應用內的某個頁面,但是不允許跳轉到tabbar頁面。 3 switchTab 跳轉到tabBar 頁面,並關閉其他所有非tabBar頁面 4 reLaunch關閉所有頁面, 開啟到應用內的某個頁面--><navigator url="/pages/demo07/demo07">輪播圖頁面</navigator><navigator url="/pages/index/index">直接跳到tabbar頁面</navigator><navigator open-type="redirect" url="/pages/demo07/demo07">輪播圖頁面 redirect</navigator><navigator open-type="switchTab" url="/pages/index/index">直接跳到tabbar頁面 switchTab</navigator><navigator open-type="reLaunch" url="/pages/index/index">直接跳到tabbar頁面 reLaunch</navigator>
rich-text 富文字標籤
rich-text 富文字標籤
nodes屬性來實現
1 接收標籤字串
2 接收物件陣列
<!-- rich-text 富文字標籤 nodes屬性來實現 1 接收標籤字串 2 接收物件陣列--><rich-text class="" nodes="{{html}}"></rich-text>
Page({ data: { // 1.標籤字串 最常用的 // html:'<div class="sc-bZQynM famEdQ"><a class="sc-gzVnrw bhThaH" href="https://www.tmall.com/wow/z/heybox/heyboxrax/heybox?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_31920%22%7D&spm=a2141.1.iconsv5.1&scm=1007.home_icon.tmallxp.d&wh_biz=tm&disableNav=YES"><img class="sc-htoDjs gRQzSI" src="https://gw.alicdn.com/tfs/TB1OIxTcLc3T1VjSZLeXXbZsVXa-183-144.png?getAvatar=1"><p class="sc-dnqmqq blJSr">天貓新品</p></a><a class="sc-gzVnrw krOjeo" href="https://huodong.m.taobao.com/act/snipcode.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_31920%22%7D&spm=a2141.1.iconsv5.6&scm=1007.home_icon.chongzzx.d&_wml_code=Vfw8V4IdfflvFcsPv2fKDCLgFlhCoOQ406ZO9WKS70zNVh2FhuClrYZQHV%2BUj8rweMrPJgOrvqON3zeUHJMIALqc03AQZnf3hmtKmJM2g5PuR9UuzwivVDM%2Bil4nBDGBPXlfSqZZA3CdATGQpVOeZMO8SbyJvaZdoC89%2B2Gg8FZsD4wqDUKs7VcgTjZxbgdE&subSource=stcz_1"><img class="sc-htoDjs gRQzSI" src="https://gw.alicdn.com/tfs/TB1llI3f4n1gK0jSZKPXXXvUXXa-183-144.png?getAvatar=1"><p class="sc-dnqmqq blJSr">充值中心</p></a></div>' // 2.物件陣列 html:[ { // 1 div標籤 name屬性來命名 name:"div", // 2 標籤上有哪一些屬性 attrs:{ // 標籤上的屬性 class style class:"my-div", style:"color:red;" }, // 3 子節點 children要接收的資料型別和nodes第二種渲染方式的資料型別致 children:[ { name:"p", attrs:{}, children:[ { // 放文字 type:"text", text:"hello world" } ] } ] } ] }})
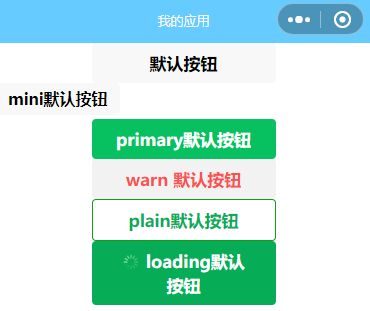
button 按鈕標籤
-
外觀的屬性
size控制按鈕的大小
1 default 預設大小
2 mini 小尺寸 -
type用來控制按鈕的顏色
1 default 灰色2 primary 綠色
3 warn紅色
-
plain
按鈕是否鏤空,背景色透明 -
loading
前面加一個loading圖示
<!-- button標籤 1. 外觀的屬性 size控制按鈕的大小 1 default 預設大小 2 mini 小尺寸 2. type用來控制按鈕的顏色 1 default 灰色 2 primary 綠色 3 warn紅色 3. plain 按鈕是否鏤空,背景色透明 4.loading 前面加一個loading圖示--><button>預設按鈕</button><button size="mini">mini預設按鈕</button><button type="primary">primary預設按鈕</button><button type="warn">warn 預設按鈕</button><button type="primary" plain="{{true}}">plain預設按鈕</button><button type="primary" loading="{{true}}">loading預設按鈕</button>

button 開發能力
open-type:
-
contact 直接開啟客服對話功能需要在微信小程式的後臺配置
-
share 轉發當前的小程式到微信朋友中 不能把小程式分享到朋友圈
-
getPhoneNumber 獲取當前使用者的手機號碼資訊結合一個事件來使用不是 企業的小程式賬號沒有許可權來獲取使用者的手機號碼
1 繫結一個事件bindgetphonenumber
2 在事件的回撥函式中 通過引數來獲取資訊
3 獲取到的資訊已經加密過了需要使用者自己待見小程式的後臺伺服器,在後臺伺服器中進行解析手機號碼,返回到小程式中就可以看到資訊了 -
getUserInfo 獲取當前使用者的個人資訊
1 使用方法類似獲取使用者的手機號碼
2 可以直接獲取不存在加密的欄位 -
launchApp 在小程式當中直接開啟app
1 需要現在app中通過app的某個連結開啟小程式
2 在小程式中再通過這個功能重新開啟app
3 找到京東的app和京東的小程式 -
openSetting 開啟小程式內建的授權頁面
授權頁面中只會出現使用者曾經點選過的許可權
-
feedback 開啟小程式內建的意見反饋頁面
<!--
button開發能力
open-type:
1. contact直接開啟客服對話功能需要在微信小程式的後臺配置
2. share轉發當前的小程式到微信朋友中 不能把小程式分享到朋友圈
3. getPhoneNumber 獲取當前使用者的手機號碼資訊結合一個事件來使用不是 企業的小程式賬號沒有許可權來獲取使用者的手機號碼
1 繫結一個事件bindgetphonenumber
2 在事件的回撥函式中 通過引數來獲取資訊
3 獲取到的資訊已經加密過了需要使用者自己待見小程式的後臺伺服器,在後臺伺服器中進行解析手機號碼,返回到小程式中就可以看到資訊了
4. getUserInfo 獲取當前使用者的個人資訊
1使用方法類似獲取使用者的手機號碼
2可以直接獲取不存在加密的欄位
5. launchApp 在小程式當中直接開啟app
1需要現在app中通過app的某個連結開啟小程式
2在小程式中再通過這個功能重新開啟app
3找到京東的app和京東的小程式
6. openSetting 開啟小程式內建的授權頁面
授權頁面中只會出現使用者曾經點選過的許可權
7. feedback開啟小程式內建的意見反饋頁面
-->
<button open-type="contact">contact</button>
<button open-type="share">share</button>
<button open-type="getPhoneNumber" bindgetphonenumber="getphonenumber">getPhoneNumber</button>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">getUserInfo</button>
<button open-type="launchApp">launchApp</button>
<button open-type="openSetting">openSetting</button>
<button open-type="feedback">feedback</button>
Icon 字型圖示
1 type 圖示的型別
success |success_ no_ circle |info |warn | waiting | cancel | download | search| clear
2 size大小
3 color圖示的顏色
<!-- 小程式中的字型圖示 1 type 圖示的型別 success |success_ no_ circle |info |warn | waiting | cancel | download | search| clear 2 size大小 3 color圖示的顏色--><icon class="" type="cancel" size="50" color="#66ccff"></icon>
radio 單選框
-
radio標籤必須要和父元素radio- group來使用
-
value選中的單選框的值
<!-- radio單選框 1 radio標籤必須要和父元素radio- group來使用 2 value選中的單選框的值 --><radio-group bindchange="handleChange"> <radio color="red" value="male">男</radio> <radio color="red" value="famale">女</radio></radio-group><view>你選中的是{{gender}}</view>
Page({ data: { gender:"" }, handleChange(e){ // console.log(e); // 1. 獲取單選框的值 let gender = e.detail.value; // 2. 把值賦給data中的資料 this.setData({ // gender:gender gender }) }})
checkbox 核取方塊
<view> <checkbox-group bindchange="handleItemChange"> <checkbox value="{{item.value}}" wx:for="{{list}}" wx:key="id">{{item.name}}</checkbox> </checkbox-group> <view>選中的水果:{{checkedList}}</view></view>
Page({ data: { list: [{ id: 0, name: "蘋果", value: "apple" }, { id: 1, name: "葡萄", value: "grape" }, { id: 2, name: "香蕉", value: "bananer" }, ] }, // 核取方塊的選中事件 handleItemChange(e) { // console.log(e); // 1. 獲取被核取方塊的值 const checkedList = e.detail.value; // 2. 進行賦值 this.setData({ checkedList }) }
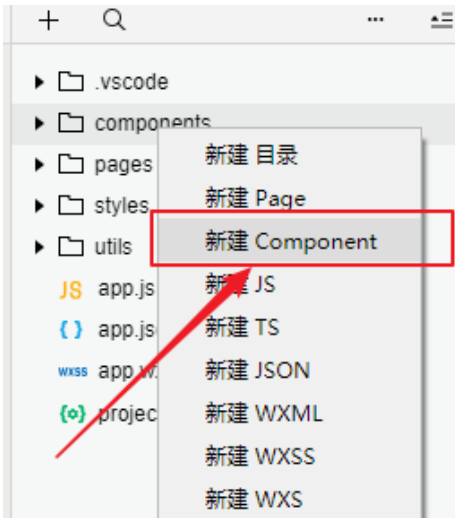
自定義元件
類似vue或者react中的自定義元件
建立⾃定義元件

宣告引⼊⾃定義元件
{ "usingComponents": { "Tabs":"../../components/Tabs/Tabs" }}
使用元件
<tabs></tabs>
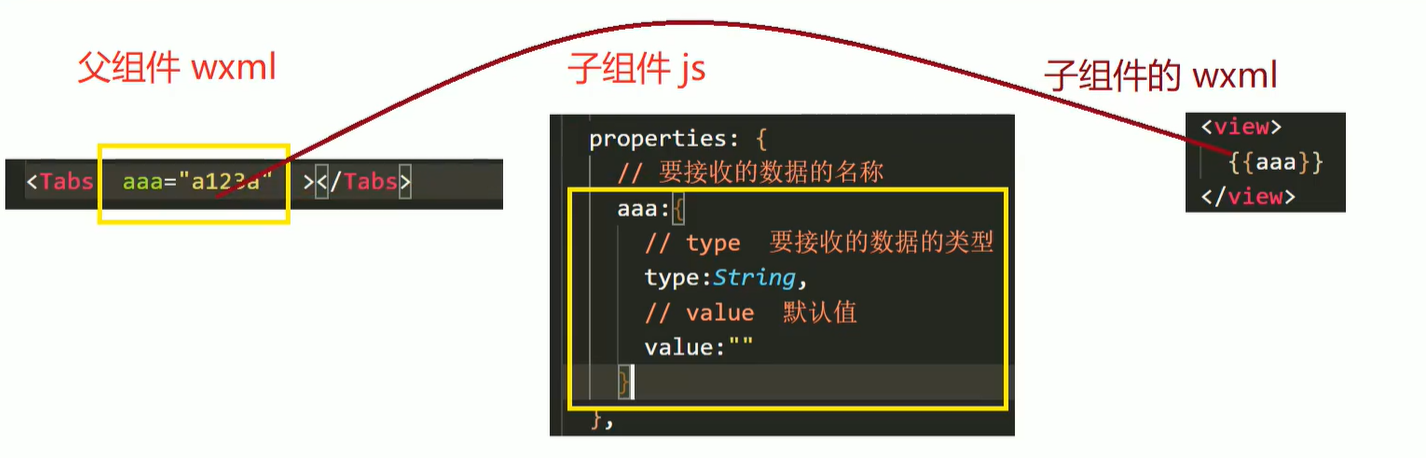
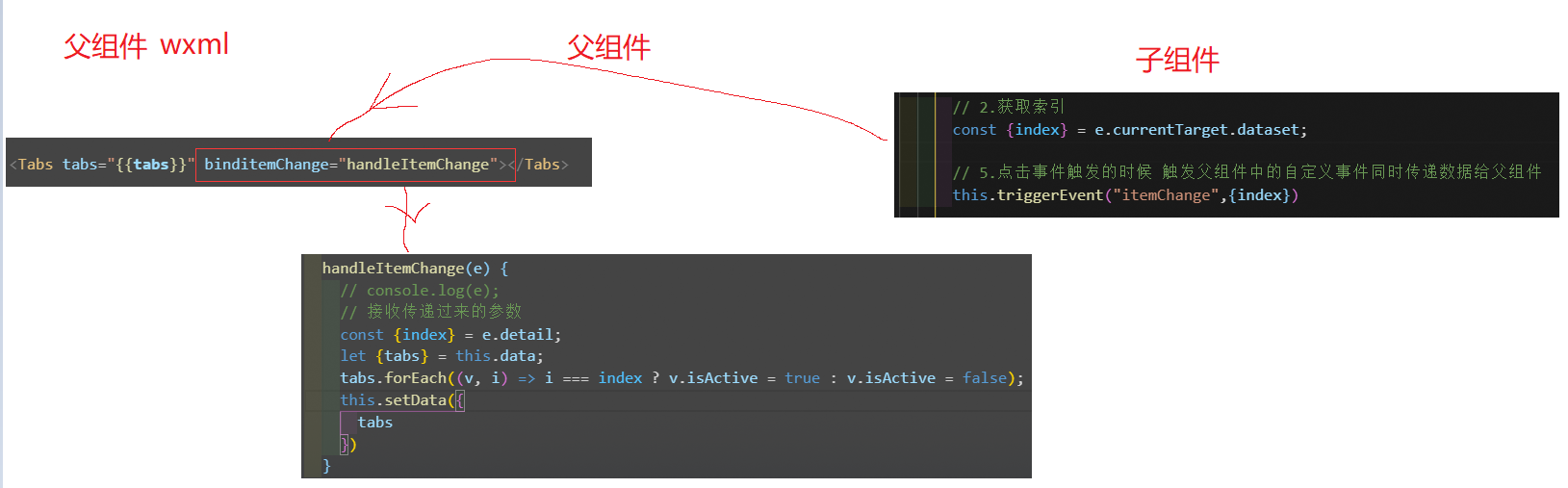
父子元件傳值
父元件 wxml
<!-- 1父元件(頁面)向子元件傳遞資料通過標籤屬性的 1在子元件上進行接收 2把這個資料當成是data中的資料直接用即可 2子向父傳遞資料通過事件的方式傳遞 1在子元件的標籤上加入一個自定義事件--><tabs tabs="{{tabs}}" binditemchange="handleItemChange"></tabs>
父元件 js
Page({ data: { tabs: [{ id: 0, name: "首頁", isActive: true }, { id: 1, name: "原創", isActive: false }, { id: 2, name: "分類", isActive: false }, { id: 3, name: "關於", isActive: false }, ] }, handleItemChange(e) { // console.log(e); // 接收傳遞過來的引數 const {index} = e.detail; let {tabs} = this.data; tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false); this.setData({ tabs }) }})
子元件 wxml
<view class="tabs"> <view class="tabs_title"> <!-- <view class="title_item active" >首頁</view> <view class="title_item">原創</view> <view class="title_item">分類</view> <view class="title_item">關於</view> --> <view wx:for="{{tabs}}" wx:key="id" class="title_item {{item.isActive?'active':''}}" bindtap="handleItemTap" data-index="{{index}}"> {{item.name}} </view> </view> <view class="tabs_content">內容</view></view>
子元件 js
Component({ /** * 裡面存放的是要從父元件中接收的資料 */ properties: { // 要接受資料的名稱 // aaa:{ // type 要接收資料的型別 // type:String, // value 預設值 // value:"" // } tabs:{ type:Array, value:[] } }, /** * 元件的初始資料 */ data: { }, /* 1頁面.js檔案中存放事件回撥函式的時候存放在data同層級下!!! 2元件.js檔案中存放事件回撥函式的時候必須要存在在methods中! ! ! */ methods: { handleItemTap(e) { /* 1繫結點選事件 需要在methods中繫結 2獲取被點選的索引 3獲取原陣列 4對陣列迴圈 1給每一個迴圈性選中屬性改為false 2給當前的索引的項新增啟用選中效果就可以了! ! ! 5點選事件觸發的時候 觸發父元件中的自定義事件同時傳遞資料給父元件 this.triggerEvent("父元件自定義事件的名稱",要傳遞的引數) */ // 2.獲取索引 const {index} = e.currentTarget.dataset; // 5.點選事件觸發的時候 觸發父元件中的自定義事件同時傳遞資料給父元件 this.triggerEvent("itemChange",{index}) //解構對複雜型別進行結構的時候複製了一份變數的引用而已 // 最嚴謹的做法重新拷貝一份陣列,再對這個陣列的備份進行處理, // let tabs = JSON.parse(JSON.stringify(this.data.tabs)) // 不要直接修改this.data.資料 // let {tabs} = this.data; // [].forEach遍歷陣列遍歷陣列的時候修改了v,也會導致源陣列被修改 // tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false); // this.setData({ // tabs // }) } }})
- 微信小程式父元件往子元件傳值通過標籤屬性的
tabs="{{tabs}}" - 微信小程式子元件往父元件傳值通過觸發父元件中的自定義事件
this.triggerEvent("itemChange",{index})


slot 插槽
slot標籤其實就是一個佔位符插槽
等到父元件呼叫子元件的時候再傳遞標籤過來最終這些被傳遞的標籤就會替換slot插槽的位置
父元件 wxml
<tabs tabs="{{tabs}}" binditemchange="handleItemChange"><block wx:if="{{tabs[0].isActive}}">0</block><block wx:elif="{{tabs[1].isActive}}">1</block><block wx:elif="{{tabs[2].isActive}}">2</block><block wx:else="">3</block></tabs>
子元件 wxml
<view class="tabs_content"> <!-- slot標籤其實就是一個佔位符插槽 等到父元件呼叫子元件的時候再傳遞標籤過來最終這些被傳遞的標籤 就會替換slot插槽的位置 --> <slot></slot> </view>
三、樣式
3.1 rpx

-
小程式中不需要主動來引入樣式檔案
-
需要把頁面中某些元素的單位由px改成rpx
1設計稿750x
750 px = 750 rpx
1px=1rpx
2把螢幕寬度改成375px 375 px = 750 rpx
1px=2rpx
1rpx = 0.5px
-
存在一個設計禍寬度414或者禾知page
1設計稿page 存在一個元素 寬度100px
2拿以上的需求去實現不同寬度的頁面適配
page px = 750 rpx
1px=750rpx/page
100 px = 750 rpx * 100 / page
假設page = 375px
-
利用一個屬性calc屬性 css和wxss都支援一個屬性
1 750和rpx中間不要留空格
2 運算子的兩邊也不要留空格
/* 1. 小程式中不需要主動來引入樣式檔案
2. 需要把頁面中某些元素的單位由px改成rpx
1設計稿750x
750 px = 750 rpx
1px=1rpx
2把螢幕寬度改成375px
375 px = 750 rpx
1px=2rpx
1rpx = 0.5px
3. 存在一個設計禍寬度414或者禾知page
1設計稿page 存在一個元素 寬度100px
2拿以上的需求去實現不同寬度的頁面適配
page px = 750 rpx
1px=750rpx/page
100 px = 750 rpx * 100 / page
假設page = 375px
4. 利用一個屬性calc屬性 css和wxss都支援一個屬性
1 750和rpx中間不要留空格
2 運算子的兩邊也不要留空格
*/
view{
/* width: 200rpx; */
height: 200rpx;
background: aqua;
/* px與rpx轉換 */
width:calc(750rpx*100/375);
}
3.2 樣式匯入
-
引入的程式碼是通過@import來引入
-
路徑只能寫相對路徑
/*
1. 引入的程式碼是通過@import來引入
2. 路徑只能寫相對路徑
*/
@import"../../style/common.wxss";
3.3 選擇器
特別需要注意的是 ⼩程式 不⽀持萬用字元 * 因此以下程式碼⽆效!

3.4 Less
原⽣⼩程式不⽀持 less ,其他基於⼩程式的框架⼤體都⽀持,如 wepy , mpvue , taro 等。
但是僅僅因為⼀個less功能,⽽去引⼊⼀個框架,肯定是不可取的。因此可以⽤vscode裝easy less外掛 來實現
// 1.定義less變數@color:yellow;view{ color: @color;}// 巢狀view{ .vie{ text{ font-size: 10px; } }}// 匯入less@import "../../style/reset.less";text{ color: @theme;}
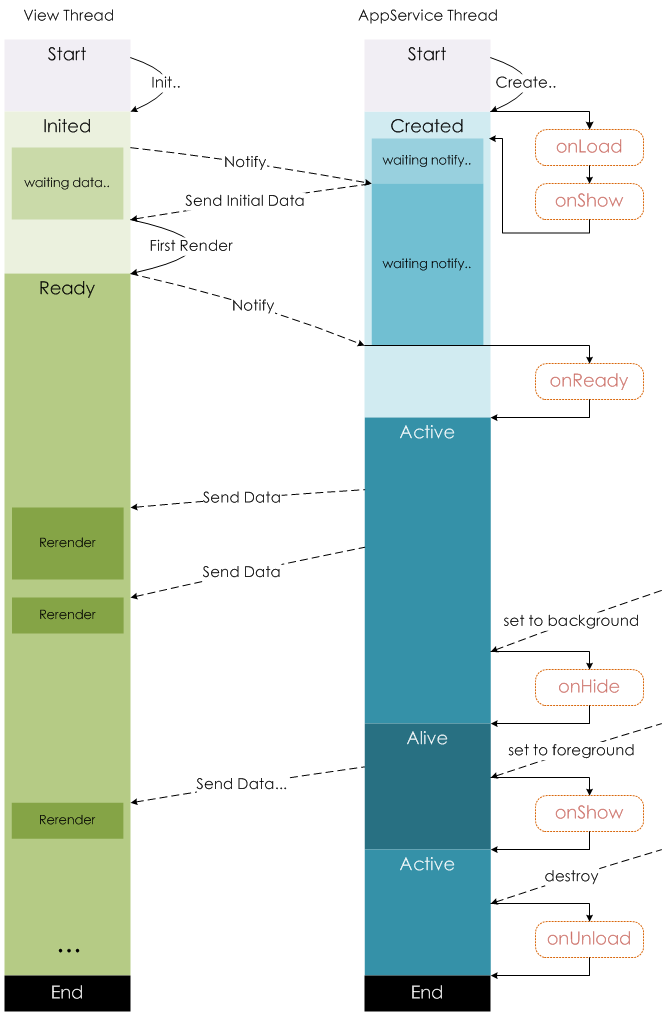
四、小程式生命週期
應⽤⽣命週期
| onLaunch | 監聽⼩程式初始化。 |
|---|---|
| onShow function | 監聽⼩程式啟動或切前臺 |
| onHide function | 監聽⼩程式切後臺 |
| onError function | 錯誤監聽函式 |
| onPageNotFound function | ⻚⾯不存在監聽函式 |
// app.jsApp({ // 生命週期 // 1 應用第一次啟動就會觸發的事件 onLaunch() { // 在應用第一次啟動的時候獲取使用者的個人資訊 console.log("onLaunch"); // js的方式來跳轉不能觸發onPageNotFound // wx.navigateTo({ // url: '11/22/33', // }); }, // 2 應用被使用者看到 onShow() { // 對應用的資料或者頁面效果重置 console.log("onShow"); }, // 3 應用被隱藏 onHide() { // 對應用的資料或者頁面效果重置 console.log("Hide"); }, // 4 應用的程式碼發生了報錯的時候就會觸發 onError() { // 在應用發生程式碼報錯的時候,收集使用者的錯誤資訊,通過非同步請求將錯誤的資訊傳送後臺去 console.log("error"); }, // 5 頁面找不到就會觸發 onPageNotFound() { // 如果頁面不存在了通過js的方 式來重新跳轉頁面重新跳到第二個首頁 // 不能跳到tabbar頁面 導航元件類似 wx.navigateTo({ url: "pages/demo09/demo09" }); console.log("PageNotFound"); }})
⻚⾯⽣命週期
| data Object ⻚⾯的初始資料 | |
|---|---|
| onLoad | ⽣命週期回撥—監聽⻚⾯載入 |
| onShow | ⽣命週期回撥—監聽⻚⾯顯⽰ |
| onReady | ⽣命週期回撥—監聽⻚⾯初次渲染完成 |
| onHide | ⽣命週期回撥—監聽⻚⾯隱藏 |
| onUnload | ⽣命週期回撥—監聽⻚⾯解除安裝 |
| onPullDownRefresh | 監聽⽤⼾下拉動作 |
| onReachBottom | ⻚⾯上拉觸底事件的處理函式 |
| onShareAppMessage | ⽤⼾點選右上⻆轉發 |
| onPageScroll | ⻚⾯滾動觸發事件的處理函式 |
| onResize | ⻚⾯尺⼨改變時觸發,詳⻅ 響應顯⽰區域變化 |
| onTabItemTap | 當前是 tab ⻚時,點選 tab 時觸發 |
// pages/demo14/demo14.jsPage({ /** * 頁面的初始資料 */ data: { }, /** * 生命週期函式--監聽頁面載入 */ onLoad: function (options) { // onLoad傳送非同步請求來初始化頁面資料 console.log("onLoad"); }, /** * 生命週期函式--監聽頁面初次渲染完成 */ onReady: function () { console.log("onReady"); }, /** * 生命週期函式--監聽頁面顯示 */ onShow: function () { console.log("onShow"); }, /** * 生命週期函式--監聽頁面隱藏 */ onHide: function () { console.log("onHide"); }, /** * 生命週期函式--監聽頁面解除安裝 也是可以通過點選超連結來演示 */ onUnload: function () { console.log("onUnload"); }, /** * 頁面相關事件處理函式--監聽使用者下拉動作 */ onPullDownRefresh: function () { // 頁面的資料或者效果重新重新整理 console.log("onPullDownRefresh"); }, /** * 頁面上拉觸底事件的處理函式 */ onReachBottom: function () { // 上拉載入下一頁資料 console.log("onReachBottom"); }, /** * 使用者點選右上角分享 */ onShareAppMessage: function () { console.log("onShareAppMessage"); }, /* *頁面滾動 就可以觸發 */ onPageScroll(){ console.log("onPageScroll"); }, /** * 頁面的尺寸發生改變的時候觸發 * 小程式發生了橫屏豎屏切換的時候觸發 */ onResize(){ console.log("onResize"); }, /** * 1必須要求當前頁面也是tabbar頁面 * 2點選的自己的tab item的時候才觸發 */ onTabItemTap(){ console.log("onTabItemTap"); }})