簡介
CSS(Cascading Style Sheets)層疊樣式表,又叫級聯樣式表,簡稱樣式表
CSS檔案字尾名為.css
CSS用於HTML文件中元素樣式的定義
目的
使用css的唯一目的就是讓網頁具有美觀一致的頁面
語法
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條宣告(樣式)

選擇器通常是您需要改變樣式的 HTML 元素
每條宣告由一個屬性和一個值組成
屬性(property)是您希望設定的樣式屬性(style attribute)。每個屬性有一個值。屬性和值被冒號分開
<style>
h1{
color: blue;
font-size: 12px;
}
</style>
引入方式
- 內聯樣式
- 內部樣式
- 外部樣式(推薦)
內聯樣式(行內樣式)
要使用內聯樣式,你需要在相關的標籤內使用樣式(style)屬性。Style 屬性可以包含任何 CSS 屬性
溫馨提示
缺乏整體性和規劃性,不利於維護,維護成本高
<p style="background: orange; font-size: 24px;">CSS<p>
內部樣式
當單個文件需要特殊的樣式時,就應該使用內部樣式表。你可以使用 <style> 標籤在文件頭部定義內部樣式表
溫馨提示
單個頁面內的CSS程式碼具有統一性和規劃性,便於維護,但是在多個頁面之間容易混亂
<head>
<style>
h1 {
background: red;
}
</style>
</head>
外部樣式(推薦)
當樣式需要應用於很多頁面時,外部樣式表將是理想的選擇。在使用外部樣式表的情況下,你可以透過改變一個檔案來改變整個站點的外觀。每個頁面使用 <link> 標籤連結到樣式表。 <link> 標籤在(文件的)頭部
<link rel="stylesheet" type="text/css" href="xxx.css">
選擇器
CSS語法 規則由兩個主要的部分構成:選擇器,以及一條或多條宣告(樣式)
選擇器型別有:
- 全域性選擇器
- 元素選擇器
- 類選擇器
- ID選擇器
- 合併選擇器
全域性選擇器
可以與任何元素匹配,優先順序最低,一般做樣式初始化
*{
margin: 0;
padding: 0;
}
元素選擇器
HTML文件中的元素,p、b、div、a、img、body等。
標籤選擇器,選擇的是頁面上所有這種型別的標籤,所以經常描述“共性”,無法描述某一個元素的“個性”
p{
font-size:14px;
}
再比如說,我想讓“學完前端,繼續學Java”這句話中的“前端”兩個變為紅色字型,那麼我可以用<span>標籤把“前端”這兩個字圍起來,然後給<span>標籤加一個標籤選擇器
<p>學完了<span>前端</span>,繼續學Java</p>
span{
color: red;
}
溫馨提示
- 所有的標籤,都可以是選擇器。比如ul、li、label、dt、dl、input、div等
- 無論這個標籤藏的多深,一定能夠被選擇上
- 選擇的所有,而不是一個
類選擇器
規定用圓點 . 來定義,針對你想要的所有標籤使用
優點
靈活
<h2 class="oneclass">你好</h2>
/*定義類選擇器*/
.oneclass{
width:800px;
}
class屬性的特點
- 類選擇器可以被多種標籤使用
- 類名不能以數字開頭
- 同一個標籤可以使用多個類選擇器。用空格隔開
<h3 class="classone classtwo">我是一個h3啊</h3>
<h3 class="teshu" class="zhongyao">我是一個h3啊</h3> // 錯誤
ID選擇器
針對某一個特定的標籤來使用,只能使用一次。css中的ID選擇器以 # 來定義
<h2 id="mytitle">你好</h2>
#mytitle{
border:3px dashed green;
}
特別強調
- ID是唯一的
- ID不能以數字開頭
合併選擇器
語法:選擇器1,選擇器2,...{ }
作用:提取共同的樣式,減少重複程式碼
.header, .footer{
height:300px;
}
選擇器的優先順序
CSS中,權重用數字衡量
元素選擇器的權重為: 1
class選擇器的權重為: 10
id選擇器的權重為: 100
內聯樣式的權重為: 1000
優先順序從高到低: 行內樣式 > ID選擇器 > 類選擇器 > 元素選擇器
字型屬性
CSS字型屬性定義字型,顏色、大小,加粗,文字樣式
color
規定文字的顏色
div{ color:red;}
div{ color:#ff0000;}
div{ color:rgb(255,0,0);}
div{ color:rgba(255,0,0,.5);}
font-size
設定文字的大小
能否管理文字的大小,在網頁設計中是非常重要的。但是,你不能透過調整字型大小使段落看上去像標題,或者使標題看上去像段落。
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
溫馨提示
chrome瀏覽器接受最小字型是12px
font-weight
設定文字的粗細
| 值 | 描述 |
|---|---|
| bold | 定義粗體字元 |
| bolder | 定義更粗的字元 |
| lighter | 定義更細的字元 |
| 100~900 | 定義由細到粗 400等同預設,而700等同於bold |
H1 {font-weight:normal;}
div{font-weight:bold;}
p{font-weight:900;}
font-style
指定文字的字型樣式
| 值 | 描述 |
|---|---|
| normal | 預設值 |
| italic | 定義斜體字 |
font-family
font-family屬性指定一個元素的字型
溫馨提示
每個值用逗號分開
如果字型名稱包含空格,它必須加上引號
font-family:"Microsoft YaHei","Simsun","SimHei";
背景屬性
CSS背景屬性主要有以下幾個
| 屬性 | 描述 |
|---|---|
| background-color | 設定背景顏色 |
| background-image | 設定背景圖片 |
| background-position | 設定背景圖片顯示位置 |
| background-repeat | 設定背景圖片如何填充 |
| background-size | 設定背景圖片大小屬性 |
background-color屬性
該屬性設定背景顏色
<div class="box"></div>
.box{
width: 300px;
height: 300px;
background-color: palevioletred;
}
background-image屬性
設定元素的背景影像
元素的背景是元素的總大小,包括填充和邊界(不包括外邊距)。預設情況下background-image屬性放置在元素的左上角,如果影像不夠大的話會在垂直和水平方向平鋪影像,如果影像大小超過元素大小從影像的左上角顯示元素大小的那部分
<div class="box"></div>
.box{
width: 600px;
height: 600px;
background-image: url("images/img1.jpg");
}
background-repeat屬性
該屬性設定如何平鋪背景影像
| 值 | 說明 |
|---|---|
| repeat | 預設值 |
| repeat-x | 只向水平方向平鋪 |
| repeat-y | 只向垂直方向平鋪 |
| no-repeat | 不平鋪 |
.box{
width: 600px;
height: 600px;
background-color: #fcc;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
}
background-size屬性
該屬性設定背景影像的大小
| 值 | 說明 |
|---|---|
| length | 設定背景圖片的寬度和高度,第一個值寬度,第二個值高度,如果只是設定一個,第二個值auto |
| percentage | 計算相對位置區域的百分比,第一個值寬度,第二個值高度,如果只是設定一個,第二個值auto |
| cover | 保持圖片縱橫比並將圖片縮放成完全覆蓋背景區域的最小大小 |
| contain | 保持圖片縱橫比並將影像縮放成適合背景定位區域的最大大小 |
.box{
width: 600px;
height: 600px;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
}
background-position屬性
該屬性設定背景影像的起始位置,其預設值是:0% 0%
| 值 | 說明 |
|---|---|
| left top | 左上角 |
| left center | 左 中 |
| left bottom | 左 下 |
| right top | 右上角 |
| right center | 右 中 |
| right bottom | 右 下 |
| center top | 中 上 |
| center center | 中 中 |
| center bottom | 中 下 |
| x% y% | 第一個值是水平位置,第二個值是垂直位置,左上角是0% 0%,右下角是100% 100% 。如果只指定了一個值,其他值預設是50%。預設是0% 0% |
| xpos ypos | 單位是畫素 |
.box{
width: 600px;
height: 600px;
background-color: #fcc;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
background-position: center;
}
文字屬性
text-align
指定元素文字的水平對齊方式
| 值 | 描述 |
|---|---|
| left | 文字居左排列,預設值 |
| right | 把文字排列到右邊 |
| center | 把文字排列到中間 |
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
text-decoration
text-decoration 屬性規定新增到文字的修飾,下劃線、上劃線、刪除線等
| 值 | 描述 |
|---|---|
| underline | 定義下劃線 |
| overline | 定義上劃線 |
| line-through | 定義刪除線 |
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
text-transform
text-transform 屬性控制文字的大小寫
| 值 | 描述 |
|---|---|
| captialize | 定義每個單詞開頭大寫 |
| uppercase | 定義全部大寫字母 |
| lowercase | 定義全部小寫字母 |
h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}
text-indent
text-indent 屬性規定文字塊中首行文字的縮排
p{
text-indent:50px;
}
溫馨提示
負值是允許的。如果值是負數,將第一行左縮排
表格屬性
使用 CSS 可以使 HTML 表格更美觀
表格邊框
指定CSS表格邊框,使用border屬性
table, td {
border: 1px solid black;
}
摺疊邊框
border-collapse 屬性設定表格的邊框是否被摺疊成一個單一的邊框或隔開
table { border-collapse:collapse; }
table,td { border: 1px solid black; }
表格寬度和高度
width和height屬性定義表格的寬度和高度
table { width:100%; }
td { height:50px; }
表格文字對齊
表格中的文字對齊和垂直對齊屬性
text-align屬性設定水平對齊方式,向左,右,或中心
td { text-align:right; }
垂直對齊屬性設定垂直對齊
td { height:50px; vertical-align:bottom; }
表格填充
如果在表的內容中控制空格之間的邊框,應使用td和th元素的填充屬性
td { padding:15px; }
表格顏色
下面的例子指定邊框的顏色,和th元素的文字和背景顏色
table, td, th { border:1px solid green; }
td { background-color:green; color:white; }
關係選擇器
關係選擇器分類
- 後代選擇器
- 子代選擇器
- 相鄰兄弟選擇器
- 通用兄弟選擇器
後代選擇器
定義
選擇所有被E元素包含的F元素,中間用空格隔開
語法
E F{}
<ul>
<li>寶馬</li>
<li>賓士</li>
</ul>
<ol>
<li>奧迪</li>
</ol>
ul li{
color:green;
}
子代選擇器
定義
選擇所有作為E元素的直接子元素F,對更深一層的元素不起作用,用>表示
語法
E>F{}
<div>
<a href="#">子元素1</a>
<p> <a href="#">孫元素</a> </p>
<a href="#">子元素2</a>
</div>
div>a{
color:red
}
相鄰兄弟選擇器
定義
選擇緊跟E元素後的F元素,用加號表示,選擇相鄰的第一個兄弟元素,只能向下選擇
語法
E+F{}
<h1>h1元素</h1>
<p>第一個元素</p>
<p>第二個元素</p>
h1+p{
color:red;
}
通用兄弟選擇器
定義
選擇E元素之後的所有兄弟元素F,作用於多個元素,用~隔開,只能向下選擇
語法
E~F{}
<h1>h1元素</h1>
<p>第一個元素</p>
<p>第二個元素</p>
h1~p{
color:red;
}
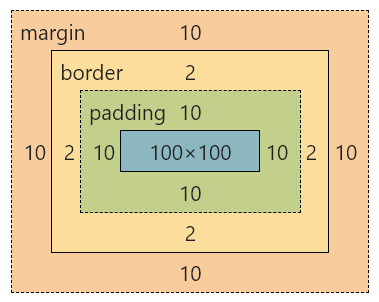
盒子模式
所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和佈局時使用
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:
外邊距(margin),邊框(border),內邊距(padding),和實際內容(content)

- Margin(外邊距) - 清除邊框外的區域,外邊距是透明的(兩個值:第一個值上下,第二個值左右)
- Border(邊框) - 圍繞在內邊距和內容外的邊框
- Padding(內邊距) - 清除內容周圍的區域(兩個值:第一個值上下,第二個值左右)
- Content(內容) - 盒子的內容,顯示文字和影像
如果把盒子模型看作是一個生活中的快遞,那麼內容部分等同於你買的實物,內邊距等同於快遞盒子中的泡沫,邊框等同於快遞盒子,外邊距等同於兩個快遞盒子之間的距離
<div></div>
div{
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid red;
margin: 10px;
background: green;
}
彈性盒子
定義
彈性盒子是 CSS3 的一種新的佈局模式
CSS3 彈性盒是一種當頁面需要適應不同的螢幕大小以及裝置型別時確保元素擁有恰當的行為的佈局方式
引入彈性盒佈局模型的目的是提供一種更加有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間
CSS3彈性盒內容
彈性盒子由彈性容器(Flex container)和彈性子元素(Flex item)組成
彈性容器透過設定 display 屬性的值為 flex 將其定義為彈性容器
彈性容器內包含了一個或多個彈性子元素
溫馨提示
彈性容器外及彈性子元素內是正常渲染的。彈性盒子只定義了彈性子元素如何在彈性容器內佈局
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
<style>
.flex-container {
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
溫馨提示
預設彈性盒裡內容橫向擺放
父元素上的屬性
display 屬性
display:flex;開啟彈性盒
display:flex;屬性設定後子元素預設水平排列
flex-direction屬性
定義
flex-direction 屬性指定了彈性子元素在父容器中的位置
語法
flex-direction: row | row-reverse | column | column-reverse
-
row:橫向從左到右排列(左對齊),預設的排列方式
-
row-reverse:反轉橫向排列(右對齊,從後往前排,最後一項排在最前面
-
column:縱向排列
-
column-reverse:反轉縱向排列,從後往前排,最後一項排在最上面
.flex-container {
display: flex;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
justify-content 屬性
定義
內容對齊(justify-content)屬性應用在彈性容器上,把彈性項沿著彈性容器的主軸線(main axis)對齊
語法
justify-content: flex-start | flex-end | center
flex-start彈性專案向行頭緊挨著填充。這個是預設值。第一個彈性項的main-start外邊距邊線被放置在該行的main-start邊線,而後續彈性項依次平齊擺放flex-end彈性專案向行尾緊挨著填充。第一個彈性項的main-end外邊距邊線被放置在該行的main-end邊線,而後續彈性項依次平齊擺放center彈性專案居中緊挨著填充。(如果剩餘的自由空間是負的,則彈性專案將在兩個方向上同時溢位)
.flex-container {
display: flex;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
align-items 屬性
定義
align-items 設定或檢索彈性盒子元素在側軸(縱軸)方向上的對齊方式
語法
align-items: flex-start | flex-end | center
flex-start彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸起始邊界flex-end彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸結束邊界center彈性盒子元素在該行的側軸(縱軸)上居中放置。(如果該行的尺寸小於彈性盒子元素的尺寸,則會向兩個方向溢位相同的長度)
子元素上的屬性
flex
flex 根據彈性盒子元素所設定的擴充套件因子作為比率來分配剩餘空間
預設為0,即如果存在剩餘空間,也不放大
如果只有一個子元素設定,那麼按擴充套件因子轉化的百分比對其分配剩餘空間。0.1即10%,1即100%,超出按100%
<div class="flex-container">
<div class="flex-item1">flex item 1</div>
<div class="flex-item2">flex item 2</div>
<div class="flex-item3">flex item 3</div>
</div>
<style>
.flex-container {
display: flex;
width: 400px;
height: 250px;
background-color: gold;
}
.flex-item1 {
height: 150px;
background-color: red;
flex: 1;
}
.flex-item2 {
height: 150px;
background-color: green;
flex: 2;
}
.flex-item3 {
height: 150px;
background-color: blue;
flex: 1;
}
</style>
文件流
文件流是文件中可顯示物件在排列時所佔用的位置/空間
例如:塊元素自上而下襬放,內聯元素,從左到右擺放
標準流裡面的限制非常多,導致很多頁面效果無法實現
- 高矮不齊,底邊對齊
- 空白摺疊現象
- 無論多少個空格、換行、tab,都會摺疊為一個空格
- 如果我們想讓img標籤之間沒有空隙,必須緊密連線
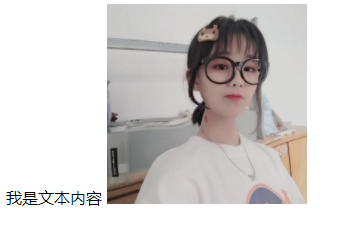
文件流產生的問題
高矮不齊,底邊對齊

<span>我是文字內容</span>
<img src="1.jpg" alt="">
img{
width: 200px;
}
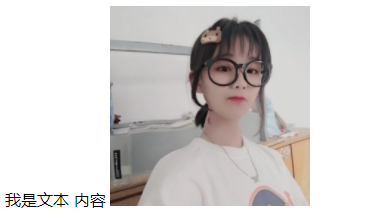
空格摺疊

<span>我是文字 內容</span>
<img src="1.jpg" alt="">
img{
width: 200px;
}
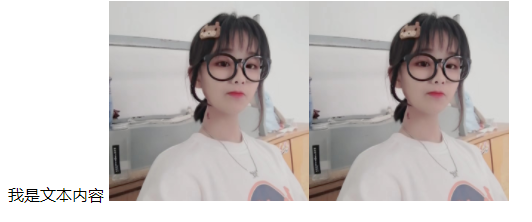
元素無空隙

<span>我是文字內容</span>
<img src="1.jpg" alt=""><img src="1.jpg" alt="">
img{
width: 200px;
}
如果我們現在就要並排頂部對齊,那該怎麼辦呢?辦法是:移民!脫離標準流!
脫離文件流
使⼀個元素脫離標準文件流有三種方式
- 浮動
- 絕對定位
- 固定定位
浮動
浮動的定義
float屬性定義元素在哪個方向浮動,任何元素都可以浮動。
| 值 | 描述 |
|---|---|
| left | 元素向左浮動 |
| right | 元素向右浮動 |
浮動的原理
- 浮動以後使元素脫離了文件流
- 浮動只有左右浮動,沒有上下浮動
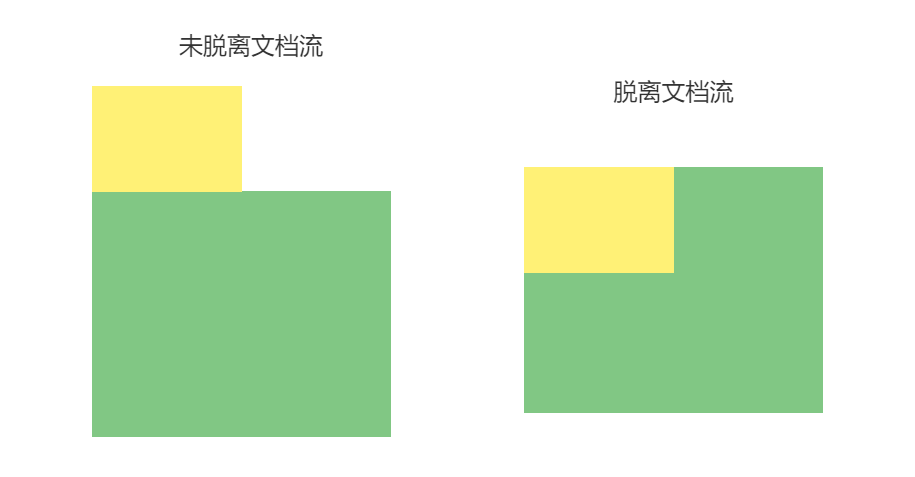
元素向左浮動
脫離文件流之後,元素相當於在頁面上面增加一個浮層來放置內容。此時可以理解為有兩層頁面,一層是底層的原頁面,一層是脫離文件流的上層頁面,所以會出現摺疊現象

<div class="box"></div>
<div class="container"></div>
.container{
width: 200px;
height: 200px;
background-color: #81c784;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
}
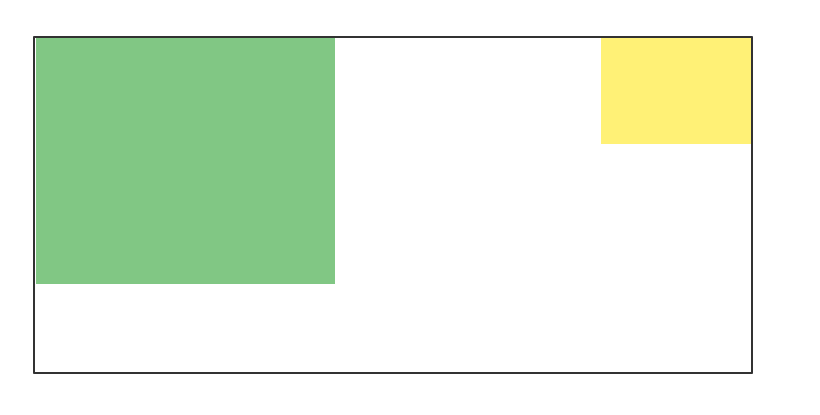
元素向右浮動

<div class="box"></div>
<div class="container"></div>
.container{
width: 200px;
height: 200px;
background-color: #81c784;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: right;
}
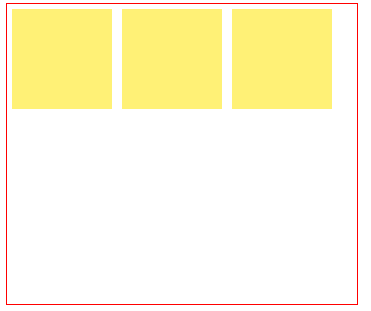
所有元素向左浮動
當所有元素同時浮動的時候,會變成水平擺放,向左或者向右

<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 0 5px;
}
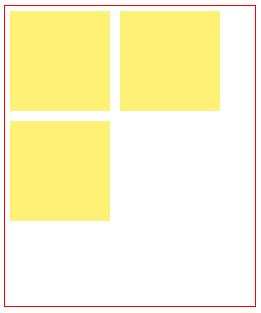
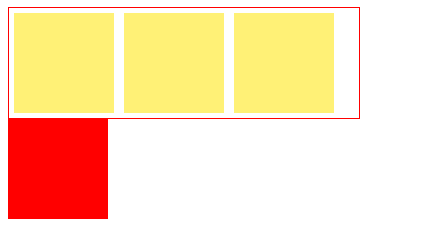
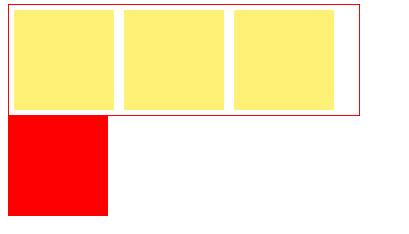
當容器不足時
當容器不足以橫向擺放內容時候,會在下一行擺放

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container{
width: 250px;
height: 300px;
border: 1px solid red;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
清除浮動
浮動副作用
當元素設定float浮動後,該元素就會脫離文件流並向左/向右浮動,
- 浮動元素會造成父元素高度塌陷
- 後續元素會受到影響

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container{
border: 1px solid red;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}

<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="nav"></div>
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
.nav{
width: 100px;
height: 100px;
background-color: red;
}
清除浮動
當父元素出現塌陷的時候,對佈局是不利的,所以我們必須清除副作用
解決方案有很多種
- 父元素設定高度
- 受影響的元素增加clear屬性
- overflow清除浮動
- 偽物件方式
父元素設定高度
如果父元素高度塌陷,可以給父元素設定高度,撐開元素本身大小

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container{
height: 300px;
width: 350px;
border: 1px solid red;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
overflow清除浮動
如果有父級塌陷,並且同級元素也收到了影響,可以使用overflow清除浮動
這種情況下,父佈局不能設定高度
父級標籤的樣式裡面加: overflow:hidden;clear: both;

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div>
.container{
width: 350px;
border: 1px solid red;
overflow: hidden;
clear: both;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
.nav{
width: 100px;
height: 100px;
background-color: red;
}
偽物件方式
如果有父級塌陷,並且同級元素也收到了影響,還可以使用偽物件方式處理
為父標籤新增偽類after,設定空的內容,並且使用clear:both;
這種情況下,父佈局不能設定高度

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div>
.container {
width: 350px;
border: 1px solid red;
}
.container::after {
content: "";
display: block;
clear: both;
}
.box {
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
.nav {
width: 100px;
height: 100px;
background-color: red;
}
定位
定義
position 屬性指定了元素的定位型別
| 值 | 描述 |
|---|---|
| relative | 相對定位 |
| absolute | 絕對定位 |
| fixed | 固定定位 |
其中,絕對定位和固定定位會脫離文件流
設定定位之後:可以使用四個方向值進行調整位置:left、top、right、bottom
相對定位
<div class="box"></div>
.box{
width: 200px;
height: 200px;
background-color: red;
position: relative;
left: 100px;
}
絕對定位
<div class="box1"></div>
<div class="box2"></div>
.box1{
width: 200px;
height: 200px;
background-color: red;
position:absolute;
left: 50px;
}
.box2{
width: 300px;
height: 300px;
background-color: green;
}
固定定位
<div class="box1"></div>
<div class="box2"></div>
.box1{
width: 200px;
height: 200px;
background-color: red;
position:fixed;
left: 50px;
}
.box2{
width: 300px;
height: 300px;
background-color: green;
}
溫馨提示
設定定位之後,相對定位和絕對定位他是相對於具有定位的父級元素進行位置調整,如果父級元素不存在定位,則繼續向上逐級尋找,直到頂層文件
<div class="container">
<div class="box"></div>
</div>
.container{
width: 300px;
height: 300px;
background-color: #666;
position: relative;
left: 200px;
}
.box{
width: 200px;
height: 200px;
background-color: red;
position:absolute;
}
Z-index
z-index屬性設定元素的堆疊順序。擁有更高堆疊順序的元素總是會處於堆疊順序較低的元素的前面
<div class="box1"></div>
<div class="box2"></div>
.box1{
width: 200px;
height: 200px;
background-color: red;
position:absolute;
z-index: 2;
}
.box2{
width: 300px;
height: 300px;
background-color: green;
position:absolute;
z-index: 1;
}
CSS3新特性
圓角
使用 CSS3 border-radius 屬性,你可以給任何元素製作 "圓角"
border-radius 屬性,可以使用以下規則:
- 四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角
- 三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角
- 兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角
- 一個值: 四個圓角值相同
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
div{
margin: 10px;
}
.box1 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
.box2 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
.box3 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
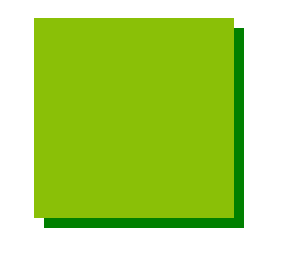
陰影
box-shadow 向框新增一個或多個陰影。
box-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必選,水平陰影的位置 |
| v-shadow | 必選,垂直陰影的位置 |
| blur | 可選,模糊距離 |
| color | 可選,陰影的顏色 |

<div class="box"></div>
.box {
width: 200px;
height: 200px;
background-color: #8ac007;
margin: 50px;
box-shadow: 10px 10px green;
}
給陰影新增一個模糊效果

.box {
width: 200px;
height: 200px;
background-color: #8ac007;
margin: 50px;
box-shadow: 10px 10px 5px green;
}
三個方向的陰影效果

.box {
width: 200px;
height: 200px;
background-color: #8ac007;
margin: 50px;
box-shadow: 0 10px 30px rgba(0,0,0,.5);
}
動畫
動畫是使元素從一種樣式逐漸變化為另一種樣式的效果
您可以改變任意多的樣式任意多的次數
請用百分比來規定變化發生的時間,或用關鍵詞 "from" 和 "to",等同於 0% 和 100%
0% 是動畫的開始,100% 是動畫的完成。
@keyframes建立動畫
使用@keyframes規則,你可以建立動畫
@keyframes name {
from|0%{
css樣式
}
percent{
css樣式
}
to|100%{
css樣式
}
}
name:動畫名稱,開發人員自己命名;
percent:為百分比值,可以新增多個百分比值;
animation執行動畫
animation: name duration timing-function delay iteration-count direction;
| 值 | 描述 |
|---|---|
| name | 設定動畫的名稱 |
| duration | 設定動畫的持續時間 |
| timing-function | 設定動畫效果的速率(如下) |
| delay | 設定動畫的開始時間(延時執行) |
| iteration-count | 設定動畫迴圈的次數,infinite為無限次數的迴圈 |
| direction | 設定動畫播放的方向(如下) |
| animation-play-state | 控制動畫的播放狀態:running代表播放,而paused代表停止播放 |
| timing-function值 | 描述 |
|---|---|
| ease | 逐漸變慢(預設) |
| linear | 勻速 |
| ease-in | 加速 |
| ease-out | 減速 |
| ease-in-out | 先加速後減速 |
| direction值 | 描述 |
|---|---|
| normal | 預設值為normal表示向前播放 |
| alternate | 動畫播放在第偶數次向前播放,第奇數次向反方向播放 |
切換背景顏色
<div class="animation"></div>
.animation {
width: 300px;
height: 300px;
background-color: red;
animation: anima 5s linear 5s infinite;
}
.animation:hover {
animation-play-state: paused;
}
@keyframes anima {
0% {
background-color: red;
}
50% {
background-color: green;
}
100% {
background-color: blueviolet;
}
}
呼吸效果
<div class="box"></div>
.box {
width: 500px;
height: 400px;
margin: 40px auto;
background-color: #2b92d4;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, .3);
animation: breathe 2700ms ease-in-out infinite alternate;
}
@keyframes breathe {
0% {
opacity: .2;
box-shadow: 0 1px 2px rgba(255, 255, 255, 0.1)
}
50% {
opacity: .5;
box-shadow: 0 1px 2px rgba(18, 190, 84, 0.76)
}
100% {
opacity: 1;
box-shadow: 0 1px 30px rgba(59, 255, 255, 1)
}
}
媒體查詢
媒體查詢能使頁面在不同在終端裝置下達到不同的效果
媒體查詢會根據裝置的大小自動識別載入不同的樣式
設定meta標籤
使用裝置的寬度作為檢視寬度並禁止初始的縮放。在<head>標籤里加入這個meta標籤。
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
引數解釋
width = device-width寬度等於當前裝置的寬度initial-scale初始的縮放比例(預設設定為1.0)maximum-scale允許使用者縮放到的最大比例(預設設定為1.0)user-scalable使用者是否可以手動縮放(預設設定為no)
媒體查詢語法
@media screen and (max-width: 768px) {
/* 裝置小於768px載入樣式 */
body{
background-color: red;
}
}
@media screen and (max-width: 992px) and (min-width: 768px) {
/* 裝置小於768px但小於992px載入樣式 */
body{
background-color: pink;
}
}
@media screen and (min-width: 992px) {
/* 裝置大於992px載入樣式 */
body{
background-color: green;
}
}
雪碧圖

CSS Sprite也叫CSS精靈圖、CSS雪碧圖,是一種網頁圖片應用處理方式。它允許你將一個頁面涉及到的所有零星圖片都包含到一張大圖中去
優點
- 減少圖片的位元組
- 減少網頁的http請求,從而大大的提高頁面的效能
原理
- 透過background-image引入背景圖片
- 透過background-position把背景圖片移動到自己需要的位置
例項
<i class="icon1"></i>
<i class="icon2"></i>
.icon1 {
display: block;
background-image: url(1.png);
background-position: -20px 0;
width: 45px;
height: 70px;
}
.icon2 {
display: block;
background-image: url(1.png);
background-position: -93px -84px;
width: 45px;
height: 70px;
}
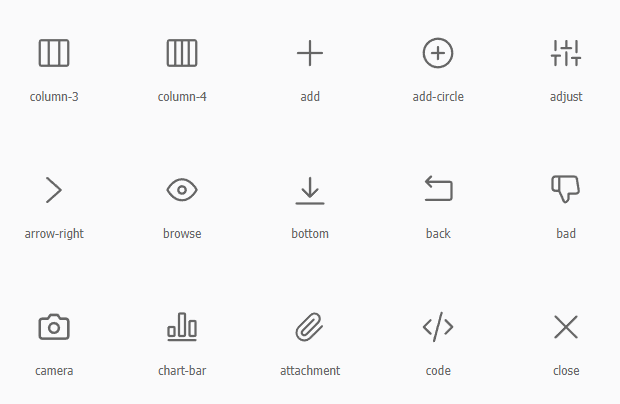
字型圖示

我們會經常用到一些圖示。但是我們在使用這些圖示時,往往會遇到失真的情況,而且圖片數量很多的話,頁面載入就越慢。所以,我們可以使用字型圖示的方式來顯示圖示,既解決了失真的問題,也解決了圖片佔用資源的問題
常用字型圖示庫:阿里字型圖示庫
優點
- 輕量性:載入速度快,減少http請求
- 靈活性:可以利用CSS設定大小顏色等
- 相容性:網頁字型支援所有現代瀏覽器,包括IE低版本
使用字型圖示
- 註冊賬號並登入
- 選取圖示或搜尋圖示
- 新增購物車
- 下載程式碼
- 選擇
font-class引用
<span class="iconfont icon-add-circle"></span>
<link rel="stylesheet" href="./css/iconfont.css">
.iconfont{
font-size: 35px;
color: red;
}
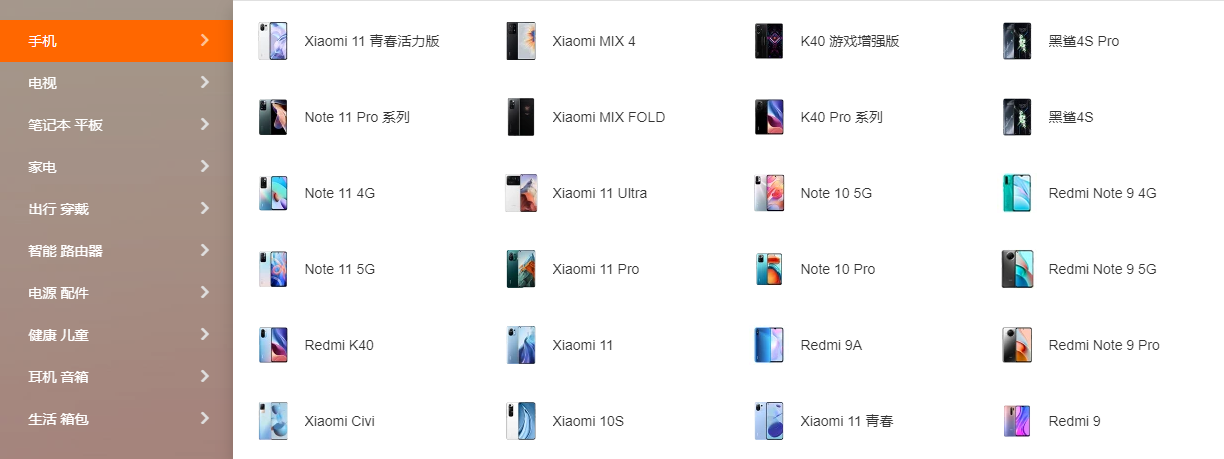
滑動門

大家在網頁中經常會見到這樣一種導航效果,因為使用頻率廣泛,所以廣大的程式設計師給它起了一個名字,叫做滑動門.在學習滑動門之前,首先你要了解什麼是滑動門
具體實現
<div class="slide">
<ul>
<li>
<a href="#">手機</a>
<div class="slide-list">小米1</div>
</li>
<li>
<a href="#">電視</a>
<div class="slide-list">小米2</div>
</li>
</ul>
</div>
*{
margin: 0;
padding: 0;
}
.slide {
width: 234px;
height: 420px;
background-color: rgba(105, 101, 101, .6);
padding: 20px 0;
position: relative;
margin: 100px;
}
.slide ul{
list-style: none;
}
.slide ul li{
width: 100%;
height: 42px;
line-height: 42px;
text-align: left;
padding-left: 30px;
box-sizing: border-box;
}
.slide ul li:hover{
background:#ff6700;
}
.slide ul li a{
display: inline-block;
text-decoration: none;
color: #fff;
}
.slide-list {
width: 992px;
height: 460px;
background-color: #fff;
border: 1px solid #e0e0e0;
border-left: none;
box-shadow: 0 8px 16px rgba(0, 0, 0, .18);
box-sizing: border-box;
position: absolute;
top: 0;
left: 234px;
display: none;
}
.slide li:hover>.slide-list {
display: block;
}
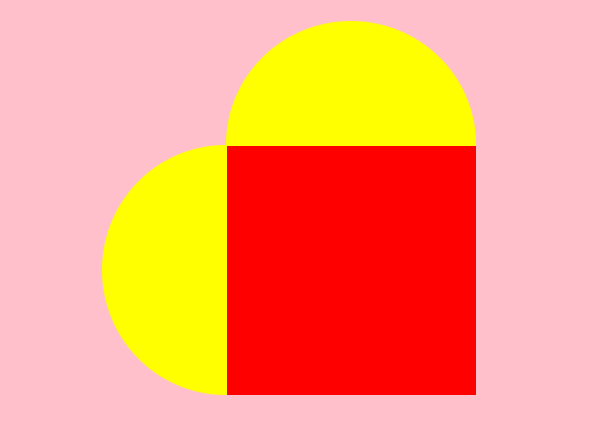
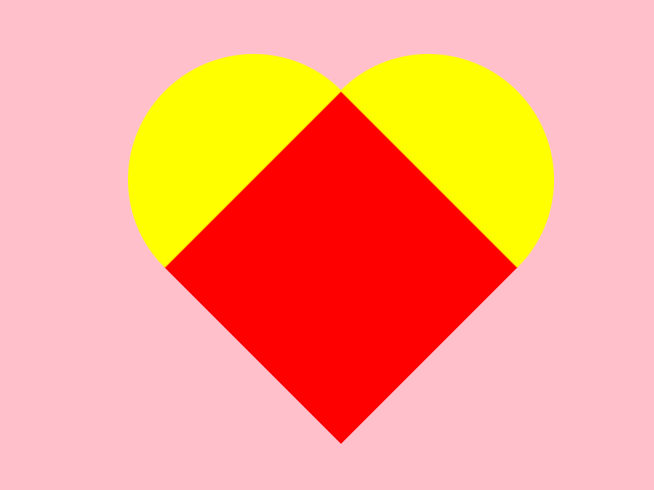
跳動的心_繪製心形

繪製心形思路
我們先將心分割為下列三個部分,一個正方形和兩個半圓形
為了減少DOM元素,我們可以透過:before與:after兩個偽元素

接下來就簡單了,我們需要將“心”進行旋轉45度,將“心”放正

溫馨提示
讓半圓與正方形進行重合,避免元素中間出現細線~
HTML結構
<div class="heart"></div>
CSS樣式
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
background-color: pink;
}
.heart {
width: 200px;
height: 200px;
background: red;
position: relative;
transform: rotate(45deg);
}
.heart::before {
content: '';
width: 200px;
height: 100px;
background: red;
position: absolute;
left: 0;
top: -99px;
border-radius: 100px 100px 0 0;
}
.heart::after {
content: '';
width: 100px;
height: 200px;
background: red;
position: absolute;
left: -99px;
top: 0;
border-radius: 100px 0 0 100px;
}
跳動的心_跳動起來

讓心跳動起來,可以使用CSS3動畫實現,利用縮放實現跳動
我們可以在新增一些陰影效果,讓“心”看起來更美觀
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
background-color: pink;
}
.heart {
width: 200px;
height: 200px;
background: red;
position: relative;
transform: rotate(45deg);
animation: heartbit 1s alternate infinite;
box-shadow: 0 0 30px red;
}
.heart::before {
content: '';
width: 200px;
height: 100px;
background: red;
position: absolute;
left: 0;
top: -99px;
border-radius: 100px 100px 0 0;
box-shadow: 0 0 30px red;
}
.heart::after {
content: '';
width: 100px;
height: 200px;
background: red;
position: absolute;
left: -99px;
top: 0;
border-radius: 100px 0 0 100px;
box-shadow: 0 0 30px red;
}
@keyframes heartbit {
0% {
transform: rotate(45deg) scale(0.6);
}
100% {
transform: rotate(45deg) scale(1.4);
}
}