- 網頁icon圖示
- 外部引入樣式方式
- 樣式表的優先順序
- 選擇器
- 基本選擇器
- 通配選擇器
- 元素選擇器
- 類選擇器
- ID選擇器
- 複合選擇器
- 交集選擇器
- 並集選擇器
- 後代選擇器
- 子代選擇器
- 兄弟選擇器
- 屬性選擇器
- 偽類選擇器
- 動態偽類
- 結構偽類
- :first-child
- :last-child
- 為什麼:last-child沒有生效?
- uniapp應該先被div>p:last-child選中,又被p:last-child選中,按理說會被覆蓋為綠色,為什麼會是紅色?
- :nth-child()
- :first-of-type
- :last-of-type
- :nth-of-type()
- :nth-last-child()
- :nth-last-of-type()
- :only-child
- :only-of-type
- :root
- :empty
- 否定偽類:not()
- UI偽類
- :checked :enabled :disabled
- 目標偽類:target
- 語言偽類:lang()
- 偽元素選擇器
- 基本選擇器
- 選擇器的優先順序
- 選擇器優先順序的權重計算方式
- !important
- 選擇器優先順序的權重計算方式
- CSS三大特性
- 層疊性
- 繼承性
- 優先順序
網頁icon圖示
配置網頁的cion圖示
在網站根目錄下放置 favicon.ico 檔案,瀏覽器在載入網頁的時候會自動載入的。這個圖片只能是 ico 格式,並且只能叫這個名字
如: css專案的根目錄下

重新整理網站沒有生效,需要強制重新整理,shift + 重新整理

外部引入樣式方式
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- rel: 指定引入檔案和當前html的關係型別,如果不指定有些瀏覽器則不識別 -->
<link rel="stylesheet" href="./position.css">
</head>
position.css
img {
width: 100px;
height: 100px;
}
優勢:樣式複用,html結構清晰,可觸發瀏覽器快取提高載入css速度
樣式表的優先順序
樣式優先順序: 行內樣式 > 內部樣式 = 外部樣式,內部樣式和外部樣式按照載入順序覆蓋(後來者居上)


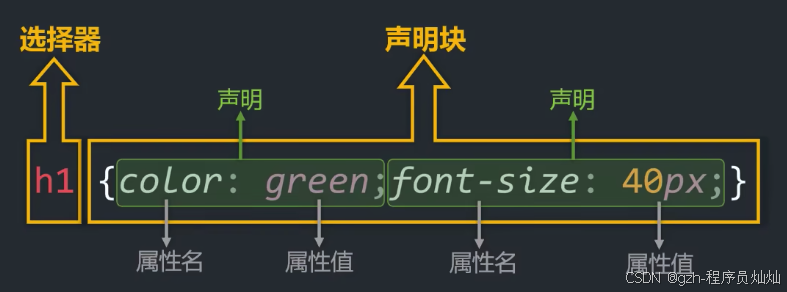
選擇器
基本選擇器
通配選擇器
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
color: red;
}
</style>
</head>
<body>
<h1>與天奮鬥,與地奮鬥,與人奮鬥,其樂無窮</h1>
<p>學習CSS</p>
</body>

使用場景:可使用萬用字元選擇器清除樣式
元素選擇器
<style>
p {
color: blue;
}
</style>
對p標籤設定樣式,無法差異化設定樣式
類選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.title {
color: blue;
}
.size {
font-size: 80px;
}
.custom-position {
text-align: center;
}
</style>
</head>
<body>
<p class="title size custom-position">學習CSS</p>
</body>
</html>

根據class名匹配元素,併為其新增樣式。使用-用作名稱單詞連線,如custom-position
ID選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#color {
color: blue;
}
</style>
</head>
<body>
<p id="color">學習CSS</p>
</body>
</html>
注意:不能是數字開頭,如1color,儘量以字母、數字、下劃線、短槓(-)組成,不要包含空格,區分大小寫
一個元素只能有一個ID屬性

複合選擇器
交集選擇器
選中同時符合多個條件的元素,選擇器之間沒有空格,保持連續
語法: 選擇器1選擇器2...選擇器n {}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p#size {
font-size: 50px;
}
#size.color {
color: red;
}
</style>
</head>
<body>
<p id="size">學習CSS</p>
<p class="color" id="size">id和類交集</p>
<p class="color">學習CSS</p>
</body>
</html>

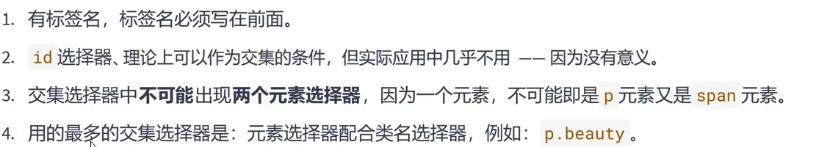
注意:交集標籤最多包含一個元素標籤,而且元素必須在開頭緊跟著是ID選擇器或者類選擇器,如p#size

並集選擇器
選中多個對應的元素,又稱分組選擇器
語法: 選擇器1,選擇器2...選擇器n {}
逗號含義為 或
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.first,
.second,
.third,
h1,
#id {
color: red;
font-size: 60px;
}
</style>
</head>
<body>
<p class="first">學習CSSfirst</p>
<p class="second">學習CSSsecond</p>
<p class="third">學習CSSthird</p>
<h1>學習CSSh1</h1>
<p id="id">學習CSSid</p>
</body>
</html>


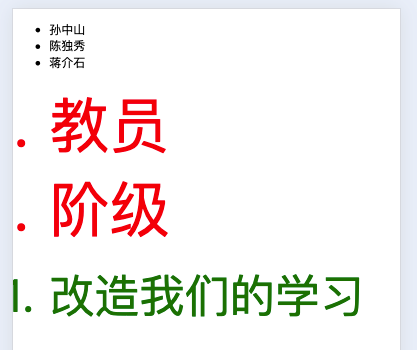
後代選擇器
作用: 選中指定元素中,符合要求的後代元素
語法: 選擇器1 選擇器2 選擇器2 ... 選擇器n {}
選擇器中的空格可以理解為 xxx中的,就是xxx的後代,選擇器可以是任意型別的中的選擇器,如ID選擇器,class選擇器,元素選擇器,交集選擇器,並集選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ol li {
color: red;
font-size: 80px;
}
.change li {
color: green;
font-size: 60px;
}
</style>
</head>
<body>
<ul>
<li>孫中山</li>
<li>陳獨秀</li>
<li>蔣介石</li>
</ul>
<ol>
<li>教員</li>
<div>
<li>階級</li>
</div>
</ol>
<ol class="change">
<li>改造我們的學習</li>
</ol>
</body>
</html>


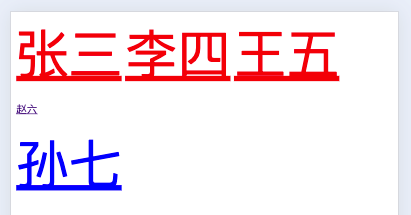
子代選擇器
作用: 選中指定元素中,符合要求的子元素(兒子元素)
子代選擇器又稱子元素選擇器或子選擇器
>含義,可以理解為 xxx的子代。選擇器可以是我們學過的任意一種
語法: 選擇器1>選擇器2>...選擇器n {}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div>a {
color: red;
font-size: 80px;
}
.sun>a{
color: blue;
font-size: 80px;
}
</style>
</head>
<body>
<div>
<a href="">張三</a>
<a href="">李四</a>
<a href="">王五</a>
<p>
<a href="">趙六</a>
<div class="sun">
<a class="sun" href="">孫七</a>
</div>
</p>
</div>
</body>
</html>


兄弟選擇器
-
相鄰兄弟選擇器: 選中指定元素後,符合條件的相鄰兄弟元素
所謂相鄰就是緊挨著它的下一個元素,睡在我下鋪的兄弟。 -
語法:
選擇器1+選擇器2 {} -
通用選擇器: 選中指定元素後,符合條件的所有兄弟元素。睡在我下鋪的所有兄弟
-
語法:
選擇器1~選擇器2 {}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 選中div後緊緊相鄰的兄弟p元素,相鄰兄弟選擇器 */
div+p {
color: red;
font-size: 80px;
}
/* 選中div後所有的兄弟p元素,通用兄弟選擇器 */
/* div~p {
color: red;
font-size: 80px;
} */
/* 選中li相鄰的li標籤,選中li標籤,那麼1,2,3都可以選中,相鄰的li,就只有第2,3個li,因此只有2,3的li選中 */
li+li {
color: blue;
font-size: 80px;
}
</style>
</head>
<body>
<p>java</p>
<div>CSS</div>
<p>前端</p>
<p>後端</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>

注意: 兩種選擇器選中的都是下面的兄弟元素。上面的元素不會選中
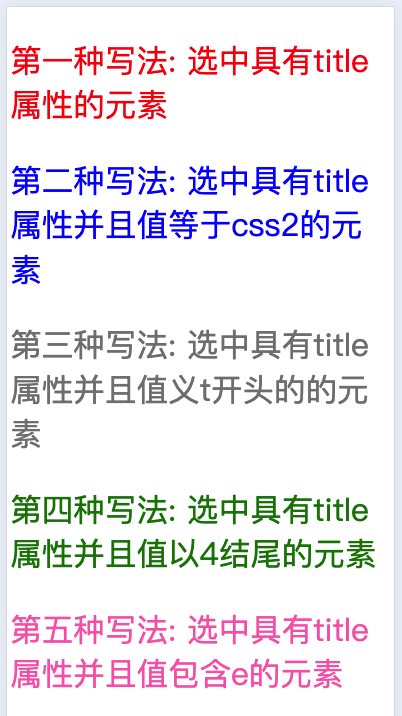
屬性選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 第一種寫法: 選中具有title屬性的元素 */
[title] {
color: red;
font-size: 80px;
}
/* 第二種寫法: 選中具有title屬性並且值等於css2的元素 */
[title="css2"] {
color: blue;
font-size: 80px;
}
/* 第三種寫法: 選中具有title屬性並且值以t開頭的的元素 */
[title^="t"] {
color: gray;
font-size: 80px;
}
/* 第四種寫法: 選中具有title屬性並且值以4結尾的元素 */
[title$="4"] {
color: green;
font-size: 80px;
}
/* 第五種寫法: 選中具有title屬性並且值包含e的元素 */
[title*="e"] {
color: hotpink;
font-size: 80px;
}
</style>
</head>
<body>
<p title="css1">第一種寫法: 選中具有title屬性的元素</p>
<p title="css2">第二種寫法: 選中具有title屬性並且值等於css2的元素</p>
<p title="tcss3">第三種寫法: 選中具有title屬性並且值義t開頭的的元素</p>
<p title="css4">第四種寫法: 選中具有title屬性並且值以4結尾的元素</p>
<p title="css5e">第五種寫法: 選中具有title屬性並且值包含e的元素</p>
</body>
</html>


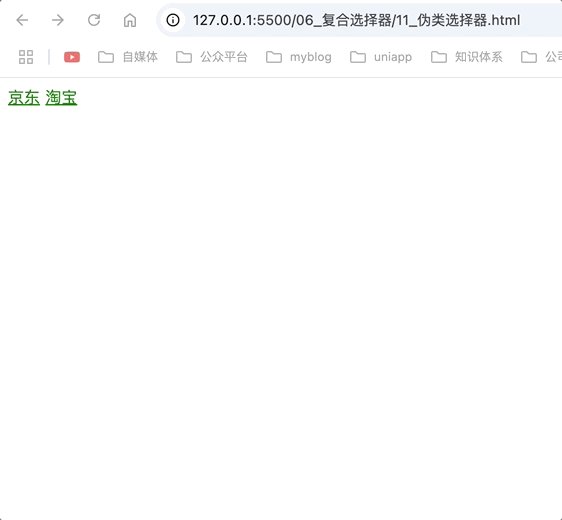
偽類選擇器
作用: 選中特殊狀態的元素
偽類: 像class,但不是class,是元素的一種特殊狀態。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 把訪問過的元素設定為紅色 */
a:link {
color: green;
}
/* 把訪問過的元素設定為紅色 */
a:visited {
color: red;
}
</style>
</head>
<body>
<a href="https://jd.com">京東</a>
<a href="https://taobao.com">淘寶</a>
</body>
</html>

動態偽類
:link: 超連結被訪問的狀態,只作用於超連結
:visited: 超連結訪問過的狀態,只作用於超連結
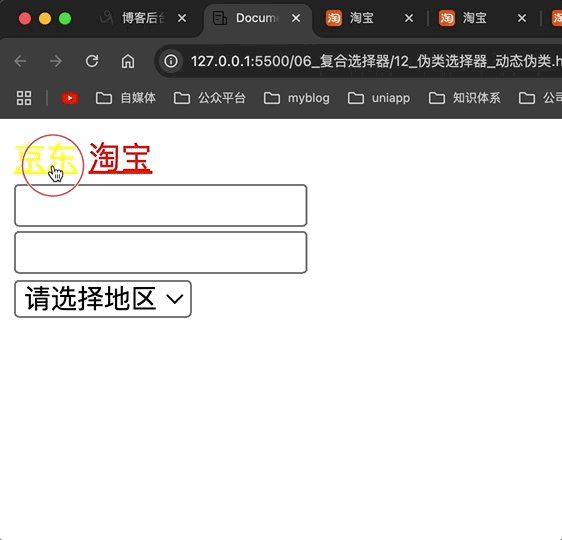
:hover: 滑鼠懸停在元素上的狀態
:active: 元素啟用的狀態
啟用: 按下滑鼠不松
注意點: 遵循LVHA的順序,即,link、visited、hover、active
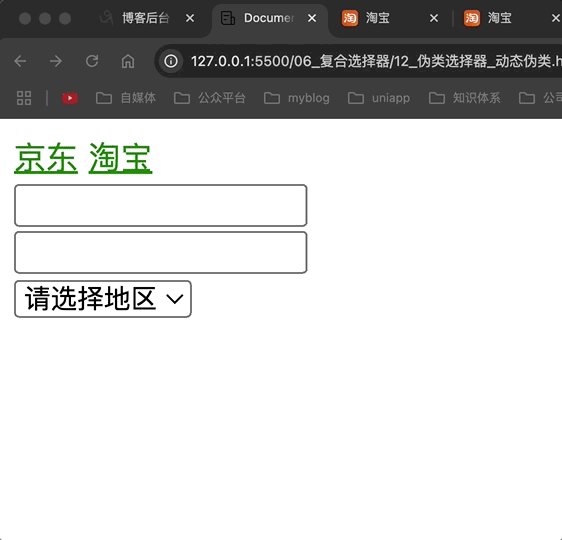
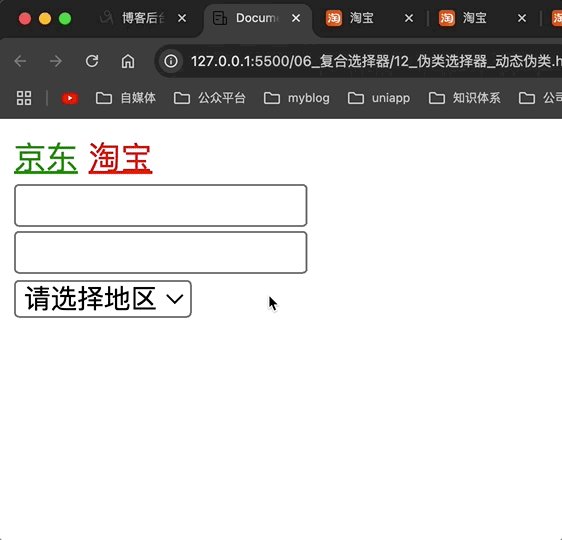
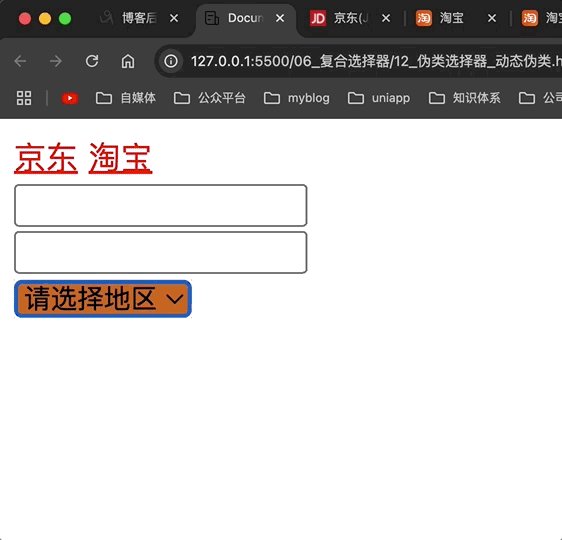
:focus: 獲取焦點的元素,表單類才能使用focus。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 把訪問過的元素設定為紅色 */
a:link {
color: green;
}
/* 把訪問過的元素設定為紅色 */
a:visited {
color: red;
}
/* 滑鼠懸浮設定為藍色 */
a:hover {
color: blue;
}
/* 點選啟用設定為黃色 */
a:active {
color: rgb(255, 247, 0);
}
/* 獲取焦點時選中 */
input:focus {
background-color: chocolate;
}
select:focus {
background-color: chocolate;
}
</style>
</head>
<body>
<a href="https://jd.com">京東</a>
<a href="https://taobao.com">淘寶</a>
<br>
<input type="text">
<br>
<input type="text">
<br>
<select>
<option>請選擇地區</option>
<option>上海</option>
<option>北京</option>
</select>
</body>
</html>

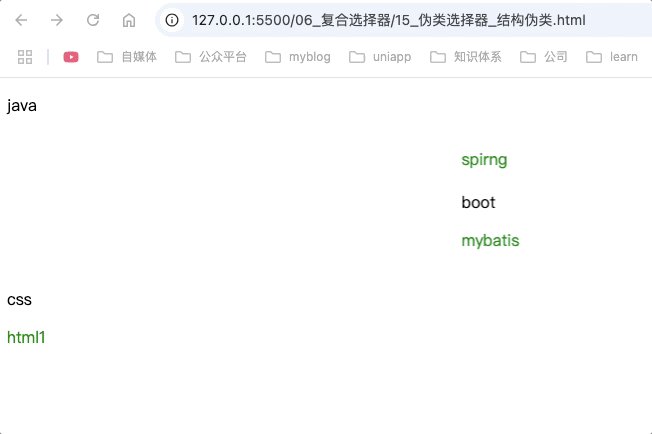
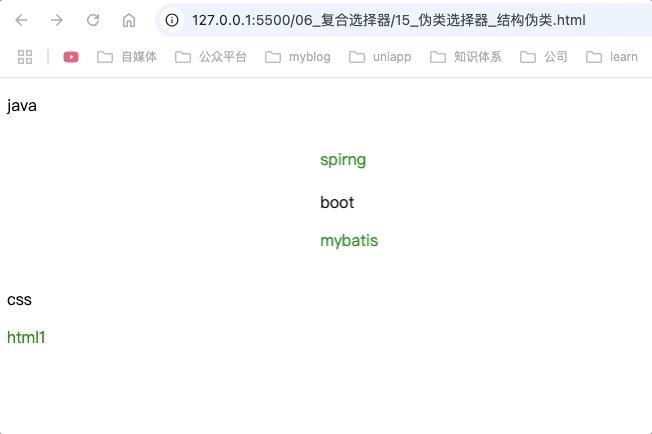
結構偽類
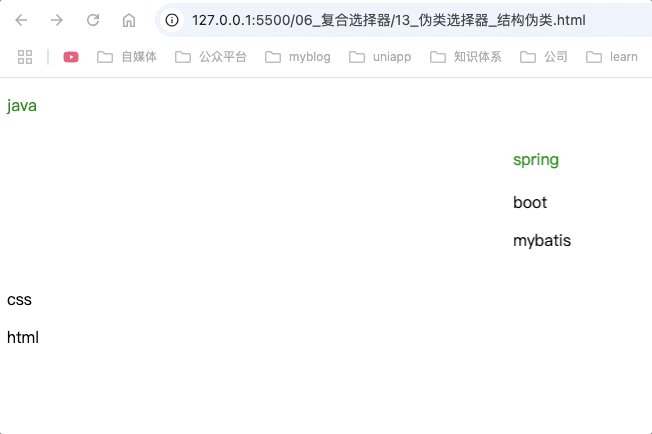
:first-child
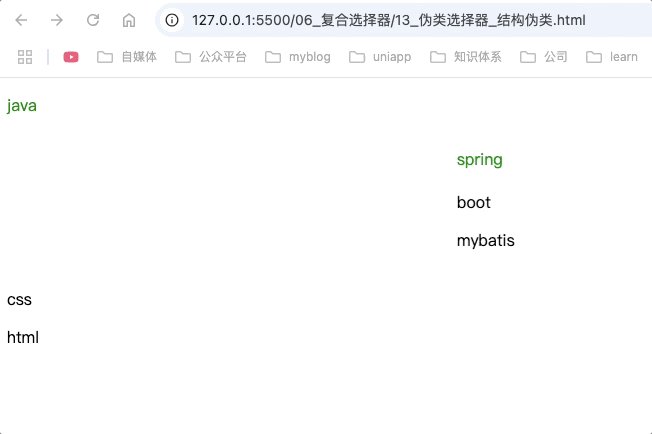
作用: 選中那些是其父元素的第一個兄弟子元素,並且這個子元素恰好是<p>標籤的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
選中第一個子元素為p的所有p元素 因此選中了body的第一個兄弟子元素p和marquee第一個子元素p,
而mybatis未被選中的原因是不是作為marquee的第一個子元素
*/
p:first-child {
color: green;
}
</style>
</head>
<body>
<p>java</p>
<marquee>
<p>spirng</p>
</marquee>
<marquee>
<span>boot</span>
<p>mybatis</p>
</marquee>
<p>css</p>
<p>html</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
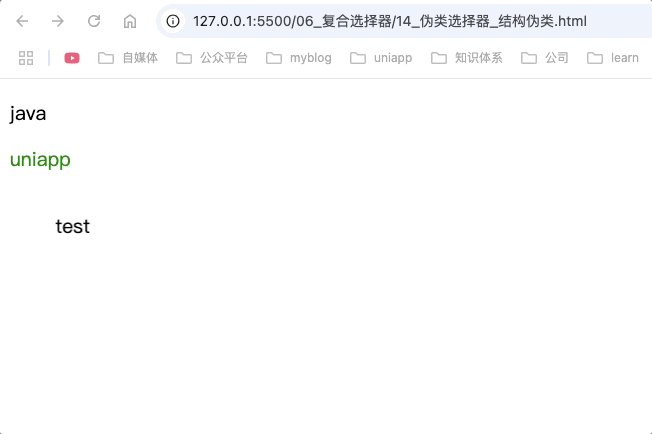
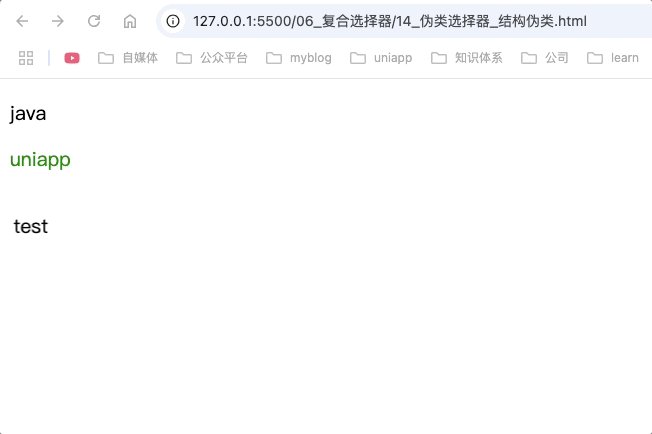
/* 選中div標籤中第一個子元素為p的元素 因此選中了uniapp */
div>p:first-child {
color: green;
}
</style>
</head>
<body>
<p>java</p>
<div>
<p>uniapp</p>
<marquee>
<p>test</p>
</marquee>
</div>
</body>
</html>

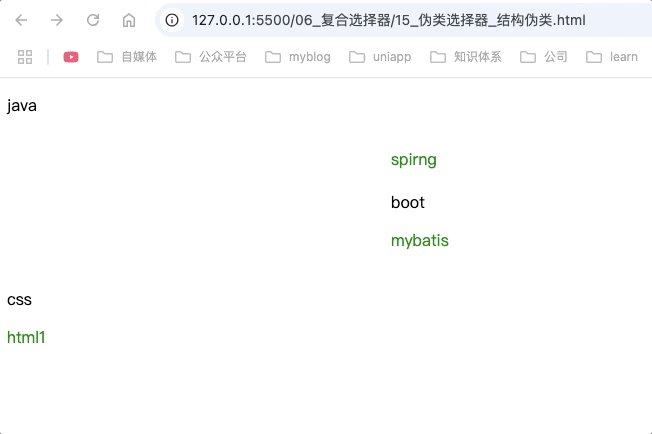
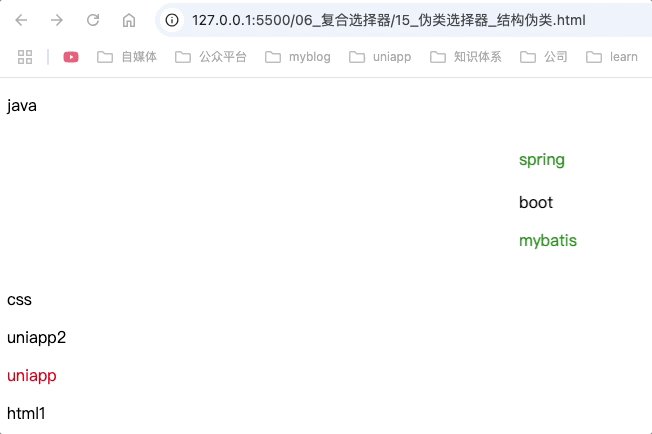
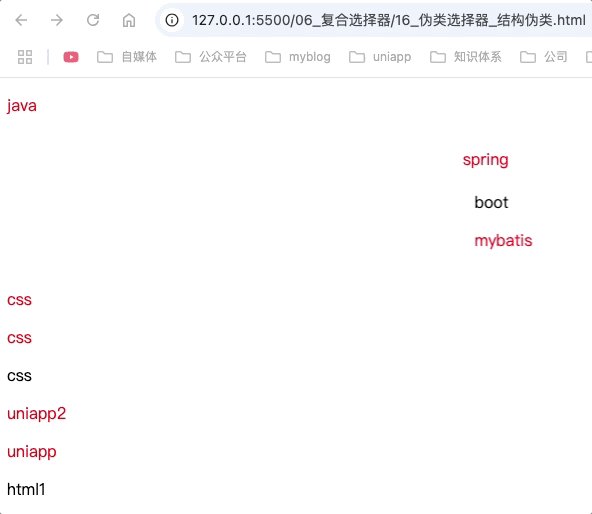
:last-child
作用: 選擇那些是其父元素的最後一個兄弟子元素,並且這個子元素是<p>標籤的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
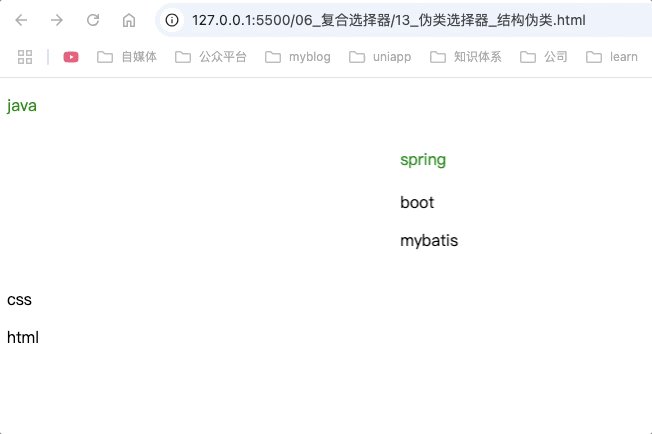
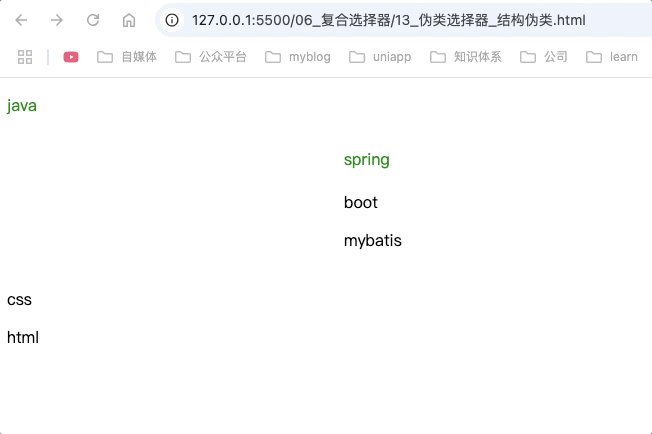
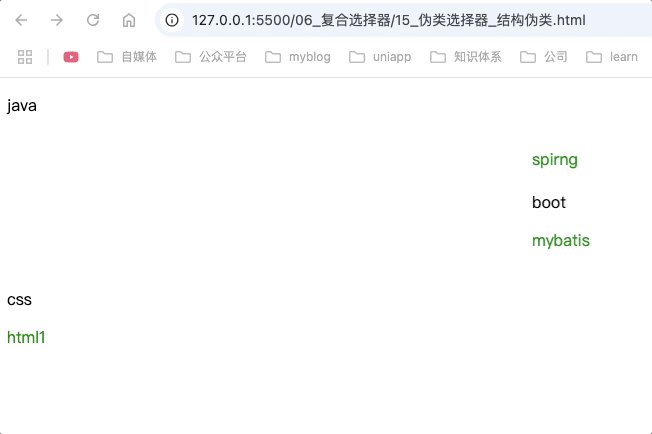
/* 選中最後一個標籤為兄弟p標籤的所有p標籤元素,因此選中html1、mybatis、spring */
p:last-child {
color: green;
}
</style>
</head>
<body>
<div>
<p>java</p>
<marquee>
<p>spring</p>
</marquee>
<marquee>
<span>boot</span>
<p>mybatis</p>
</marquee>
<p>css</p>
<p>html1</p>
</div>
</body>
</html>

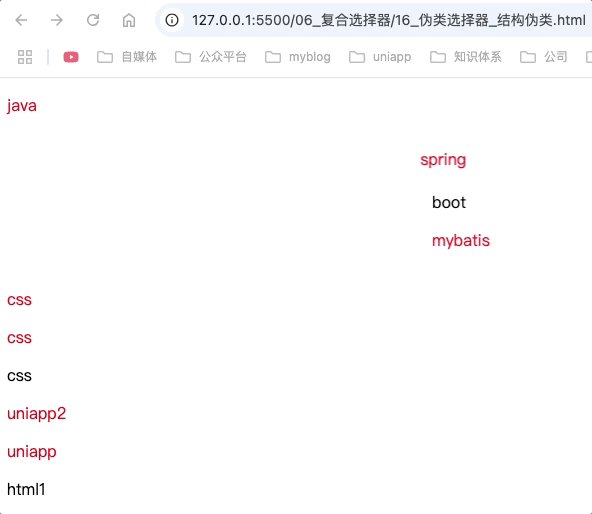
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
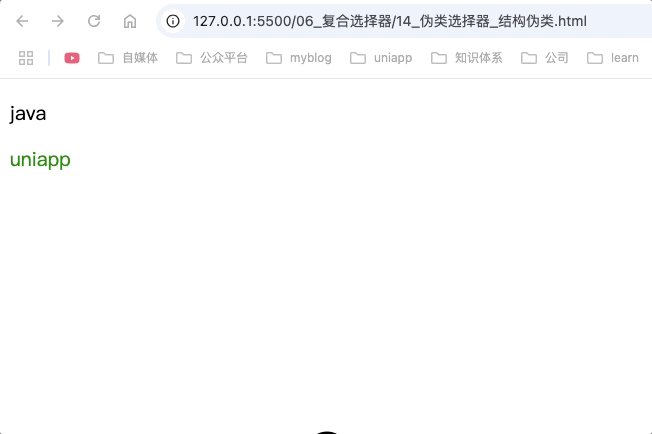
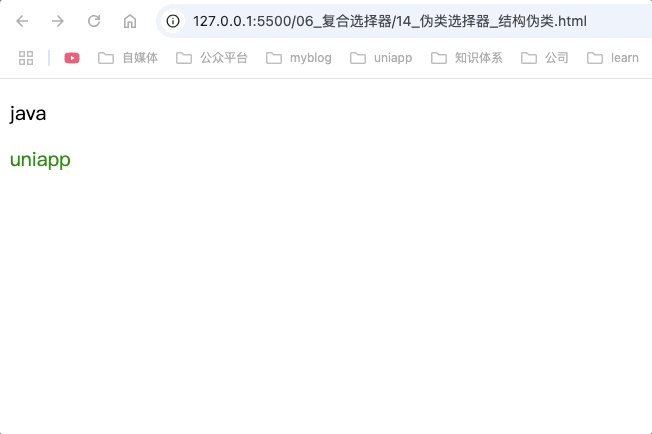
/* 選中div標籤的最後一個兒子標籤為p元素,因此uniapp選中 */
div>p:last-child {
color: red
}
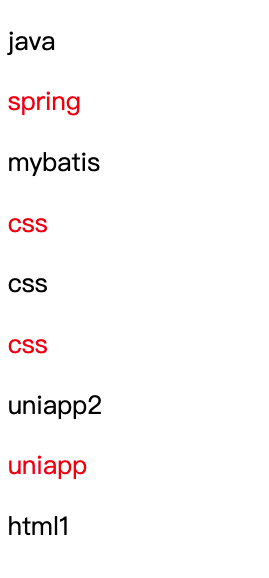
/* 選中最後一個標籤為p標籤的所有p標籤元素,因此選中html1、mybatis、spring
但是實際情況下,html1並沒有選中
*/
p:last-child {
color: green;
}
</style>
</head>
<body>
<p>java</p>
<marquee>
<p>spring</p>
</marquee>
<marquee>
<span>boot</span>
<p>mybatis</p>
</marquee>
<p>css</p>
<div>
<span>
<p>uniapp2</p>
</span>
<p>uniapp</p>
</div>
<p>html1</p>
</body>
</html>

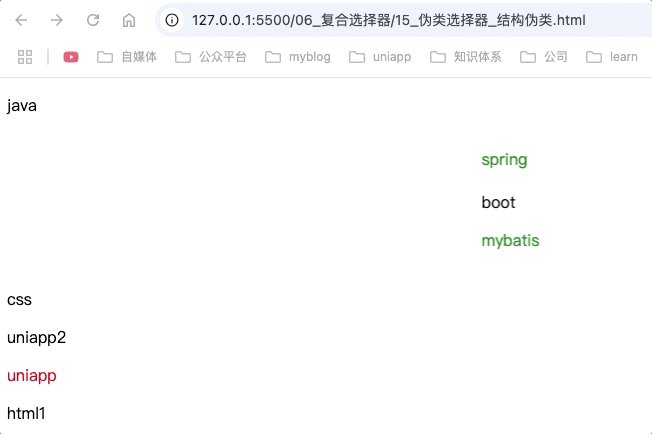
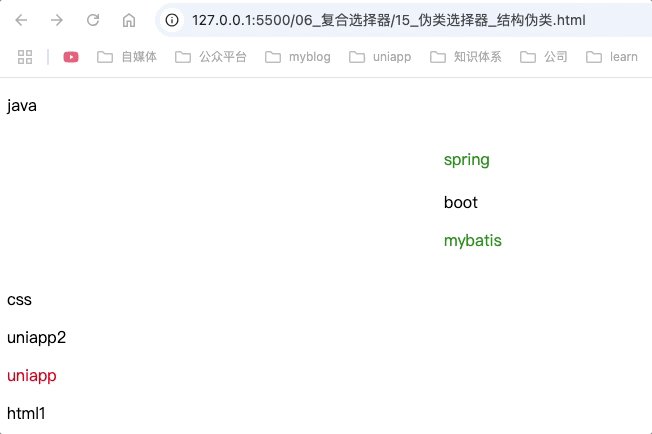
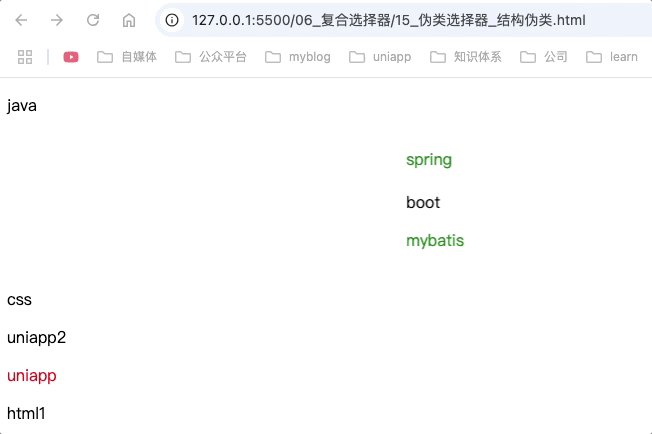
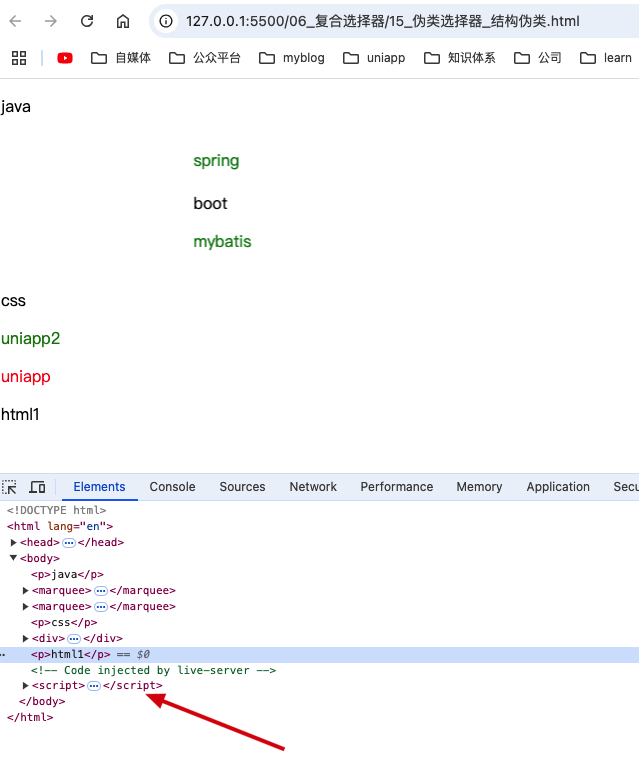
為什麼:last-child沒有生效?
- 為什麼html1沒有被選中?
原因是瀏覽器在渲染時自動加了標籤

uniapp應該先被div>p:last-child選中,又被p:last-child選中,按理說會被覆蓋為綠色,為什麼會是紅色?
div>p:last-child 是一個後代選擇器,它選擇了<div>的直接子元素且是最後一個<p>的元素。這個選擇器的特異性高於僅使用元素選擇器的 p:last-child
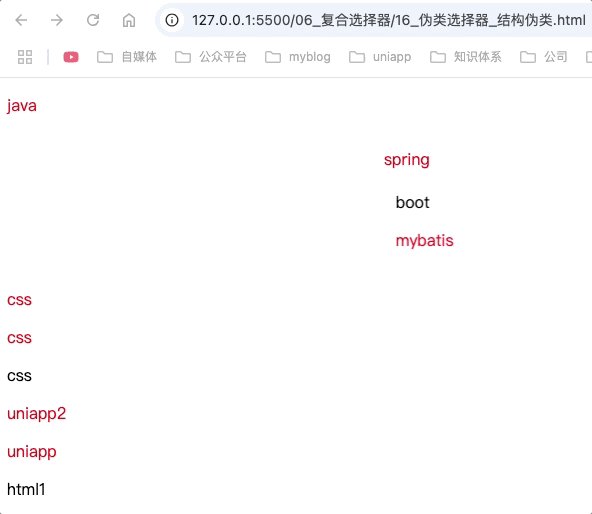
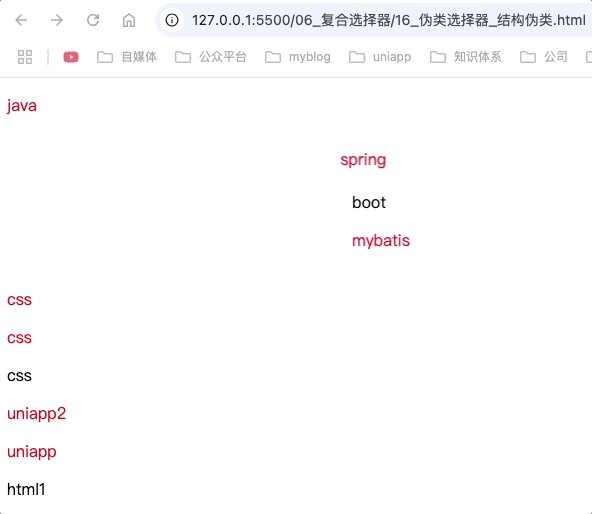
:nth-child()
作用: 它用於選擇屬於其父元素的特定子元素。透過指定一個模式或條件,:nth-child() 可以幫助開發者選中一組兄弟元素中的特定一個或多個元素。這個選擇器非常強大,因為它允許基於元素在其父元素中的位置來應用樣式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 當n=0是,返回5,當n=1是返回4...0,因此選中父標籤的前5個兄弟子元素,並且是p標籤的元素 */
p:nth-child(-n+5) {
color: red
}
</style>
</head>
<body>
<!-- 第1個元素 -->
<p>java</p>
<!-- 第2個元素 -->
<marquee>
<p>spring</p>
</marquee>
<!-- 第3個元素 -->
<marquee>
<span>boot</span>
<p>mybatis</p>
</marquee>
<!-- 第4個元素 -->
<p>css</p>
<!-- 第5個元素 -->
<p>css</p>
<!-- 第6個元素 -->
<p>css</p>
<div>
<span>
<p>uniapp2</p>
</span>
<p>uniapp</p>
</div>
<p>html1</p>
</body>
</html>

第偶數個: 使用2n或者even表示
第奇數個: 使用2n+1或者odd表示
前x個: 使用-n + x表示,如前3個 -n + 3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:nth-child(even) {
color: red
}
</style>
</head>
<body>
<!-- 第1個元素 -->
<p>java</p>
<!-- 第2個元素 -->
<p>spring</p>
<!-- 第3個元素 -->
<p>mybatis</p>
<!-- 第4個元素 -->
<p>css</p>
<!-- 第5個元素 -->
<p>css</p>
<!-- 第6個元素 -->
<p>css</p>
<!-- 第7個元素 -->
<p>uniapp2</p>
<!-- 第8個元素 -->
<p>uniapp</p>
<!-- 第9個元素 -->
<p>html1</p>
</body>
</html>

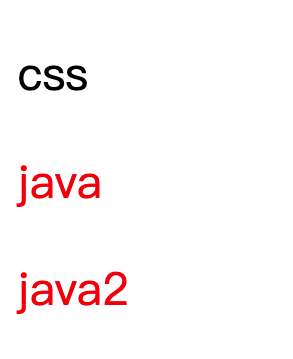
:first-of-type
作用: 選擇屬於其父元素的特定型別的第一個子元素。
在同型別元素中找第一個元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:first-of-type {
color: red
}
</style>
</head>
<body>
<div>
<span>css</span>
<p>java</p>
</div>
<p>java2</p>
</body>
</html>

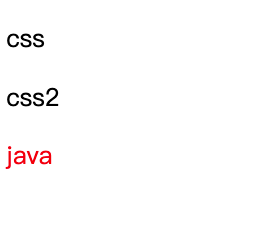
:last-of-type
作用: 選擇屬於其父元素的特定型別的最後一個子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:last-of-type {
color: red
}
</style>
</head>
<body>
<div>
<p>css</p>
<p>java</p>
</div>
<p>java2</p>
</body>
</html>

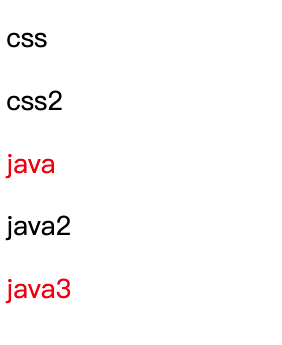
:nth-of-type()
作用: 根據元素的型別和位置來選擇特定的子元素。這個選擇器非常強大,因為它提供了一種基於元素型別和位置(而非ID或類名)來選擇元素的方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 選中父標籤的子標籤為p標籤,且是第2個p標籤 */
p:nth-of-type(2) {
color: red
}
</style>
</head>
<body>
<div>
<p>css</p>
<span>css2</span>
<p>java</p>
</div>
<p>java2</p>
<p>java3</p>
</body>
</html>

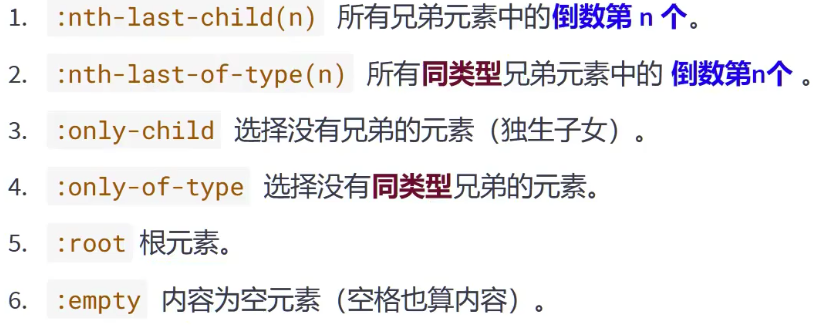
:nth-last-child()
作用: 從父元素的末尾開始,選擇特定位置的子元素。這個選擇器在建立對稱佈局、實現特定的樣式效果或處理有序列表時非常有用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 選中div中倒數第n個的兒子p元素(按照所有兄弟) */
p:nth-last-child(1) {
color: red
}
</style>
</head>
<body>
<div>
<p>css</p>
<span>css2</span>
<p>java</p>
</div>
</body>
</html>

:nth-last-of-type()
作用: 從父元素的末尾開始,選擇特定型別的子元素中的第 N 個。這個選擇器對於在複雜佈局中精確控制樣式非常有用,特別是在需要針對特定型別的元素進行樣式調整時。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:nth-last-of-type(1) {
color: red
}
</style>
</head>
<body>
<div>
<p>css</p>
<span>css2</span>
<p>java</p>
</div>
<div>
<p>css</p>
<p>java2</p>
<span>css2</span>
</div>
</body>
</html>

:only-child
作用: 選擇那些是其父元素唯一子元素的元素。換句話說,如果一個元素在其父元素中沒有任何兄弟元素(即它是父元素的唯一子元素),那麼這個元素就會被 :only-child 選擇器選中,並應用相應的樣式規則。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:only-child {
color: red
}
</style>
</head>
<body>
<div>
<p>css</p>
</div>
<div>
<p>css</p>
<p>java2</p>
</div>
</body>
</html>

:only-of-type
作用: 選擇那些在其父元素中屬於特定型別且是該型別唯一子元素的元素。具體來說,如果一個元素在其父元素中沒有其他相同型別的兄弟元素(即它是該型別元素的唯一代表),那麼這個元素就會被 :only-of-type 選擇器選中,並應用相應的樣式規則。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:only-of-type {
color: red
}
</style>
</head>
<body>
<div>
<p>css</p>
<p>css2</p>
</div>
<div>
<span>java</span>
<p>css</p>
</div>
</body>
</html>

:root
作用: 選中html的的根元素,即html標籤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
:root {
background-color: red;
}
</style>
</head>
<body>
<div>
<p>css</p>
<p>css2</p>
</div>
<div>
<span>java</span>
<p>css</p>
</div>
</body>
</html>

:empty
作用: 選擇那些沒有任何子元素(包括文字節點、註釋節點、換行、空格等)的元素。換句話說,如果一個元素內部是完全空的,沒有任何內容,那麼這個元素就會被 :empty 選擇器選中,並應用相應的樣式規則。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 第一個div不會選中,因為有換行,第二個div為空內容,可以被選中*/
div:empty {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div>
<p>css</p>
<p>css2</p>
</div>
<div>
</div>
<div></div>
</body>
</html>


否定偽類:not()
作用: 選擇除了指定條件之外的元素。這個選擇器允許你排除掉某些特定的元素,以便將樣式應用於其他所有元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div>p:not(.fail) {
color: red;
}
</style>
</head>
<body>
<div>
<p>css</p>
<p class="fail">css</p>
</div>
</body>
</html>

div>p:not(:first-child) : 排除掉div中第一個子元素為p的元素,如果第一個不為p則不排除
UI偽類
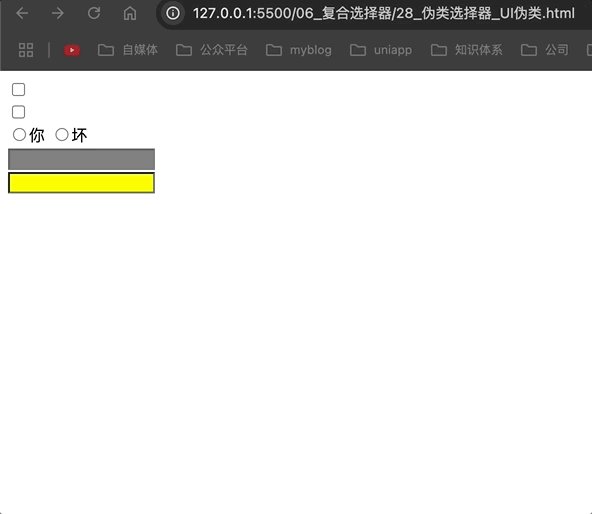
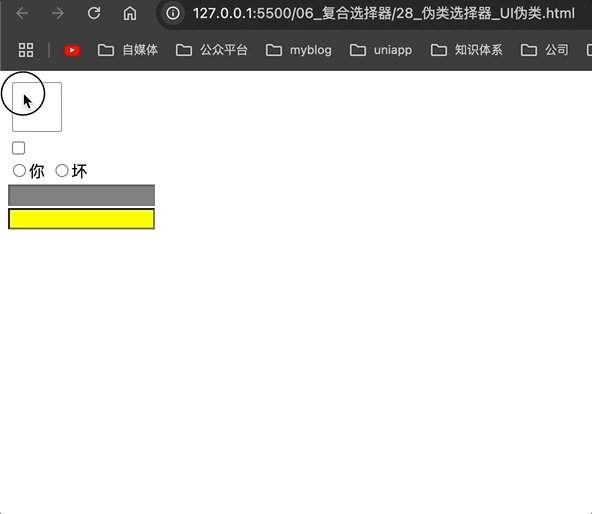
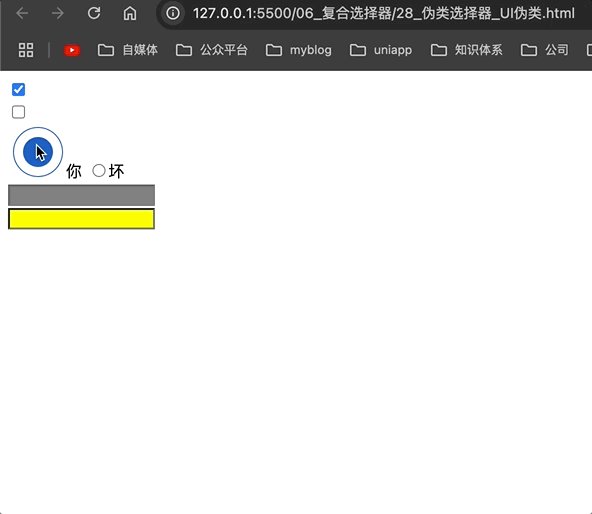
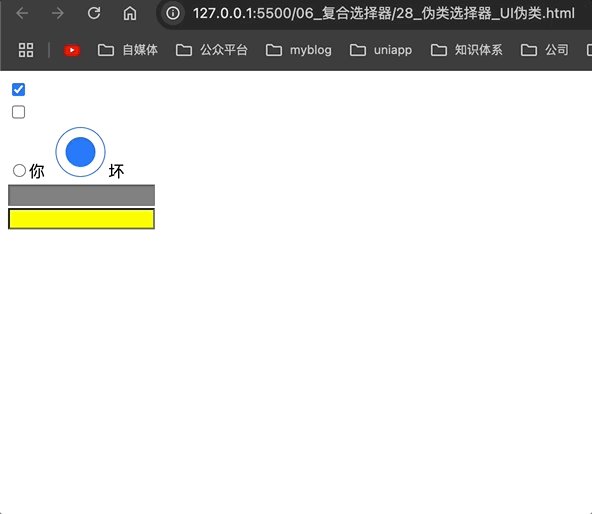
:checked :enabled :disabled
:checked: 被選中的核取方塊或單選按鈕
:enabled: 可用的表單元素
:disabled: 不可用的表單元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.check:active {
width: 50px;
height: 50px;
}
.checked:checked {
width: 50px;
height: 50px;
}
.com:checked {
width: 50px;
height: 50px;
}
input:disabled {
background-color: gray;
}
input:enabled {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<input class="check" type="checkbox">
<br>
<input class="checked" type="checkbox">
<br>
<input class="com" name="test" type="radio">你
<input class="com" name="test" type="radio">壞
<br>
<input disabled type="text">
<br>
<input type="text">
</div>
</body>
</html>

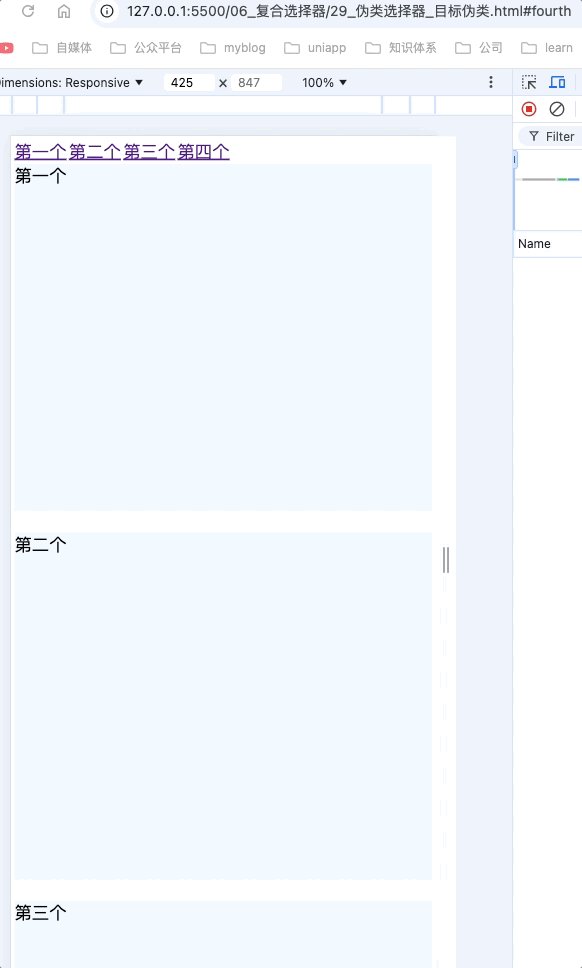
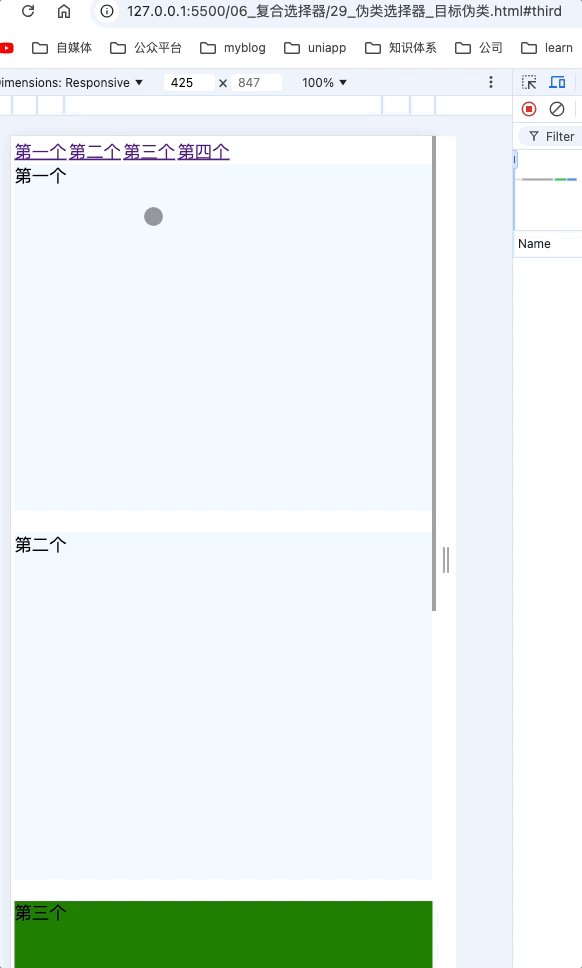
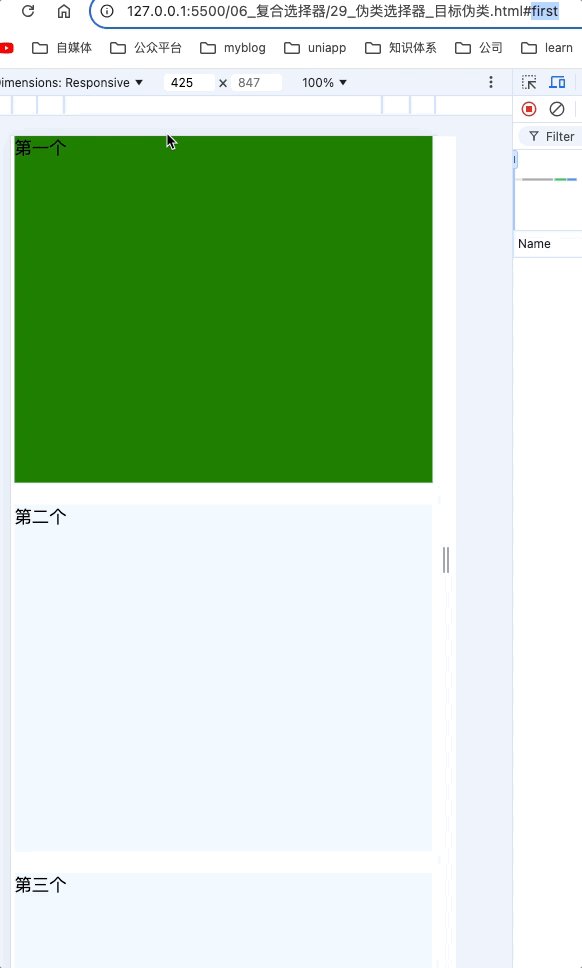
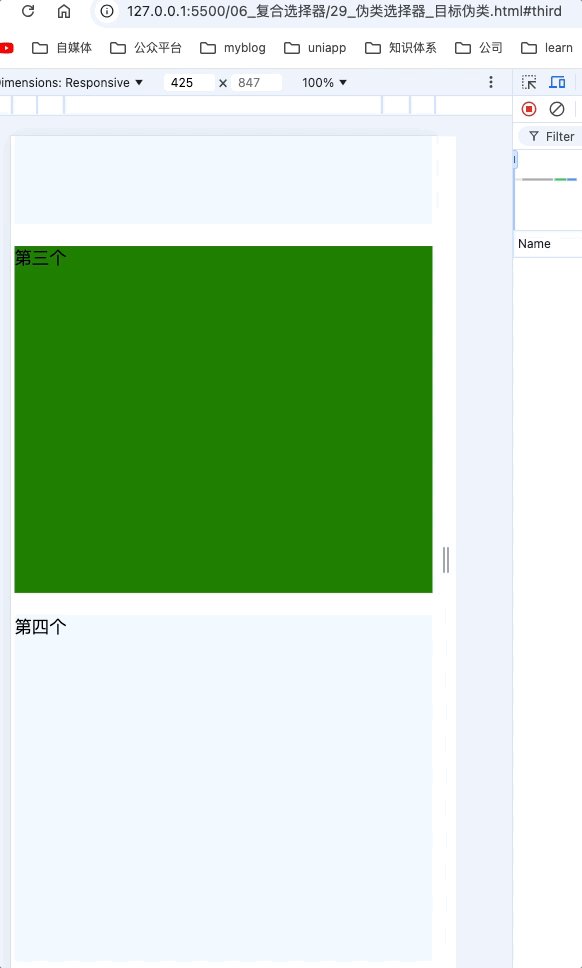
目標偽類:target
:target: 選中錨點指定的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
font-size: 40px;
}
div {
height: 800px;
font-size: 40px;
margin-bottom: 50px;
background-color: aliceblue;
}
div:target {
background-color: green;
}
</style>
</head>
<body>
<a href="#first">第一個</a>
<a href="#second">第二個</a>
<a href="#third">第三個</a>
<a href="#fourth">第四個</a>
<div id="first">第一個</div>
<div id="second">第二個</div>
<div id="third">第三個</div>
<div id="fourth">第四個</div>
</body>
</html>

語言偽類:lang()
:lang(): 根據指定的語言選擇元素(本質只匹配lang的屬性值,不管屬性值是什麼,只要字串匹配,那麼就能選中)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div:lang(zh-CN) {
background-color: green;
}
</style>
</head>
<body>
<div lang="zh-CN">第一個</div>
<div>第二個</div>
</body>
</html>

偽元素選擇器
作用: 選中元素的特殊位置
::first-letter: 選中元素中的第一個文字
::first-line: 選中元素中的第一行文字
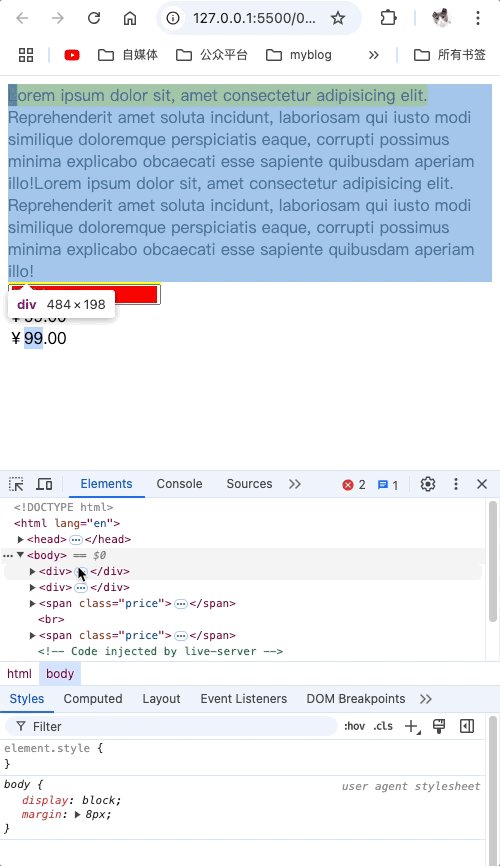
::selection: 選中被滑鼠選中的內容
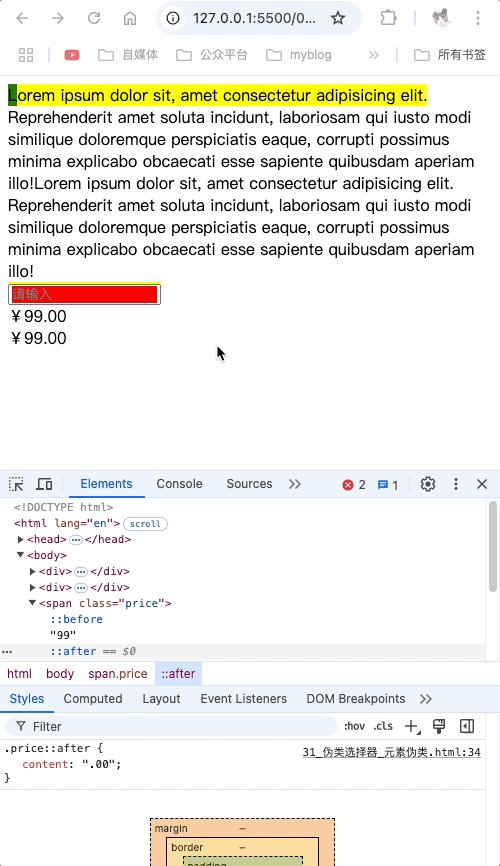
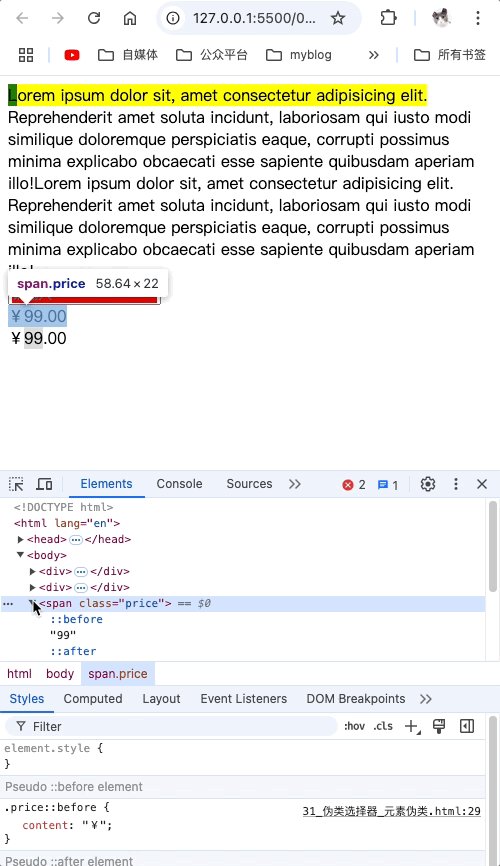
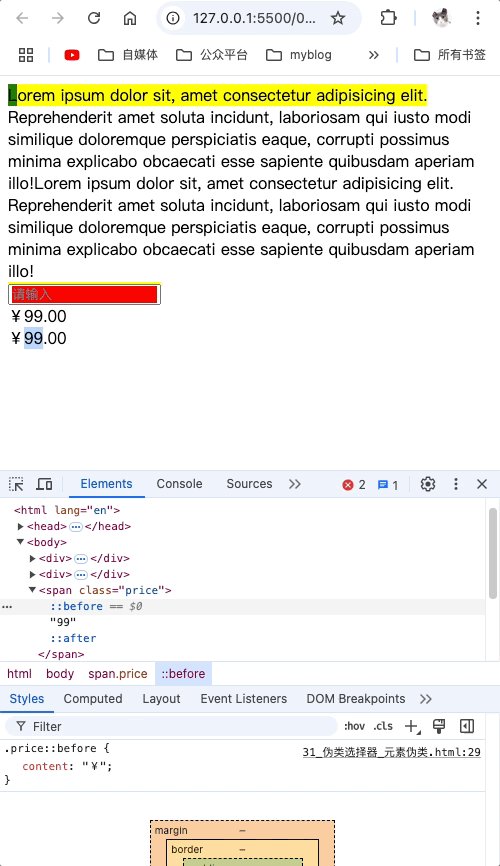
::before: 在元素最開始的位置建立一個子元素,必須使用content屬性指定內容
::after: 在元素最後的位置建立一個子元素,必須使用content屬性指定內容
::before和::after建立的內容都不會被滑鼠選中,請看下方動圖。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 選中div元素中的第一個字元 */
div::first-letter {
background-color: green;
}
/* 選中div元素中的第一行 */
div::first-line {
background-color: yellow;
}
/* 選中div元素中被滑鼠選中的內容 */
div::selection {
background-color: blue;
}
/* 選中輸入框中placeholder */
input::placeholder {
background-color: red;
}
/* 選中元素中最開始的位置,隨後建立一個子元素 */
.price::before {
content: "¥";
}
/* 選中元素中最末位的位置,隨後建立一個子元素 */
.price::after {
content: ".00";
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Reprehenderit amet soluta incidunt, laboriosam qui
iusto modi similique doloremque perspiciatis eaque, corrupti possimus minima explicabo obcaecati esse sapiente
quibusdam aperiam illo!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Reprehenderit amet soluta
incidunt, laboriosam qui
iusto modi similique doloremque perspiciatis eaque, corrupti possimus minima explicabo obcaecati esse sapiente
quibusdam aperiam illo!</div>
<div><input type="text" placeholder="請輸入"></div>
<span class="price">99</span>
<br>
<span class="price">99</span>
</body>
</html>

選擇器的優先順序
透過不同的選擇器,選中相同的元素,並且為相同的樣式名設定不同的值時,就會發生樣式的衝突。選擇哪個樣式,就需要根據優先順序選擇。
簡單優先順序: 行內 > ID選擇器 > 類選擇器 > 元素選擇器 > 萬用字元選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
color: red;
}
* {
color: blue
}
</style>
</head>
<body>
<div>
優先順序
</div>
</body>
</html>

選擇器優先順序的權重計算方式
格式: ( a, b, c)
a: ID選擇器的個數
b: 類、偽類、屬性選擇器的個數
c: 元素、偽元素選擇器的個數
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 選中第一個div的第一個span (2,0,0) */
#container #id1 {
color: red;
}
/* 也選中第一個div的第一個span (1,0,0) */
#id2 {
color: green;
}
/* 選中第二個div的第一個span (1,1,1) */
#container2 span:first-child {
color: orange;
}
/* 也選中第二個div的第一個span (0,1,1) */
span:nth-child(1) {
color: blue
}
#html4 {
color: aqua !important;
}
#html4 {
color: rgb(6, 31, 31);
}
</style>
</head>
<body>
<div id="container">
<span id="id1" id="id2">java</span>
<span id="id3">css</span>
</div>
<div id="container2">
<span>html1</span>
<span>html2</span>
<span>html3</span>
<span id="html4">html4</span>
</div>
</body>
</html>

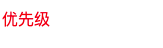
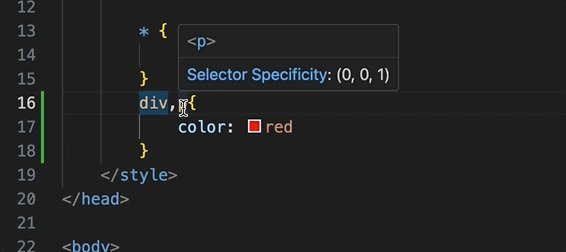
滑鼠懸停選擇器,vscode計算權重,如圖

!important
!important: 作用於具體的樣式,優先順序比行內樣式還要高,但是要慎用,因為一旦使用!important,如果想使用其他選擇器選中並修改,也不會生效,即使使用js也改變不了樣式。使用場景比較極端,比如線上hotfix。
CSS三大特性
層疊性
概念: 如果發生了樣式衝突,那就會根據一定的規則(選擇器優先順序),進行樣式的層疊(覆蓋)
樣式衝突: 元素的同一個樣式名,被設定了不同的值,這就是衝突。如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
color: red;
}
* {
color: blue
}
</style>
</head>
<body>
<div>
層疊性
</div>
</body>
</html>

引入外部樣式css檔案,內容如下
#test {
color: blue;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
color: blue
}
div {
color: red;
}
</style>
<link rel="stylesheet" href="css.css">
</head>
<body>
<div id="test">
層疊性
</div>
</body>
</html>

外部樣式和內容樣式優先順序相同,渲染為內部樣式就是
* {
color: blue
}
div {
color: red;
}
#test {
color: blue;
}
由於ID選擇器優先順序最高,因此被選中
繼承性
概念: 元素會自動擁有其父元素、或其祖先元素上所設定的某些樣式,並不是所有樣式都能繼承。
規則: 有限繼承離得近的。
常見的可繼承屬性: text-??,font-??,line-??,color ...
可根據MDN網站,可查詢屬性是否能夠被繼承。
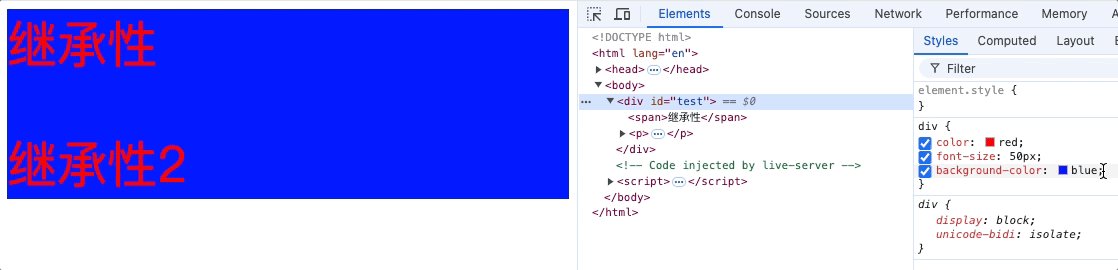
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
color: red;
font-size: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div id="test">
<span>繼承性</span>
<p><span>繼承性2</span></p>
</div>
</body>
</html>

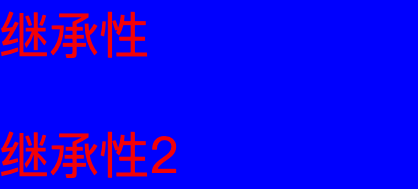
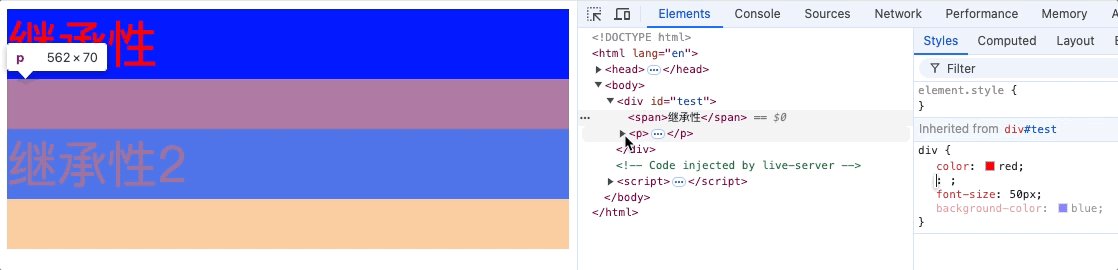
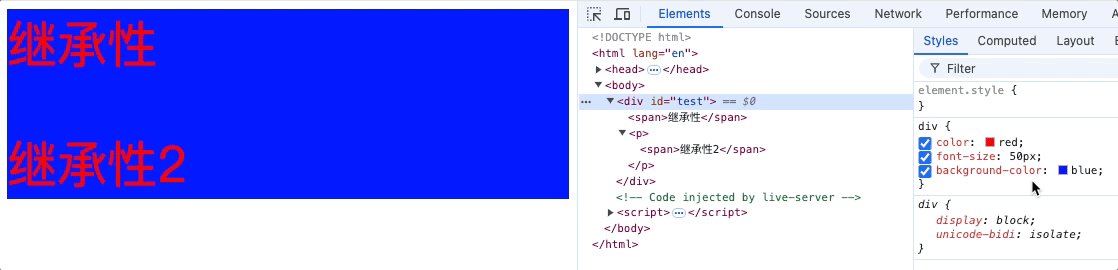
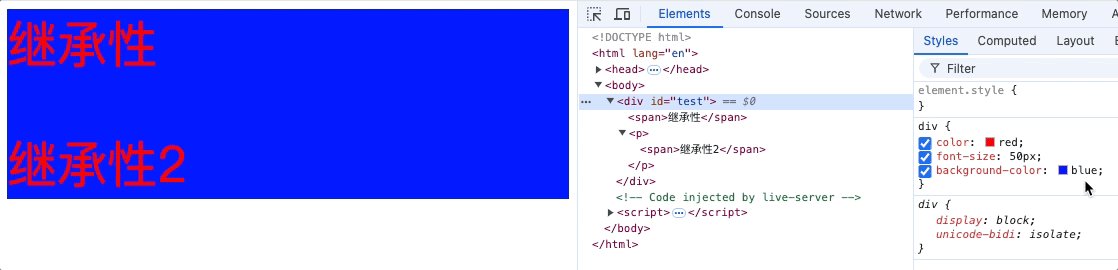
從表現形式來看,span好像是繼承了background-color,實際上該元素並不能被繼承,我們透過瀏覽器,可以看出,span只繼承了color和font-size,如下圖

也可以透過MDN網站檢視元素的繼承性

優先順序
!important > 行內樣式 > ID選擇器 > 類選擇器 > 元素選擇器 > * 萬用字元選擇器 > 繼承的樣式
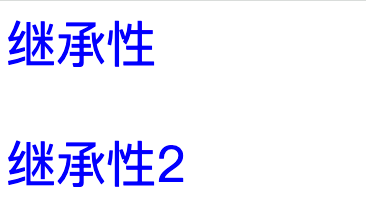
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
color: red;
font-size: 50px;
}
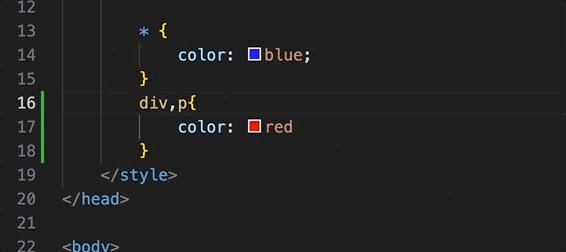
* {
color: blue;
}
</style>
</head>
<body>
<div id="test">
<span>繼承性</span>
<p><span>繼承性2</span></p>
</div>
</body>
</html>

span會繼承div的 color和font-size,由於萬用字元優先順序大於整合樣式,因此color會被覆蓋。
計算優先順序的需要注意的點:
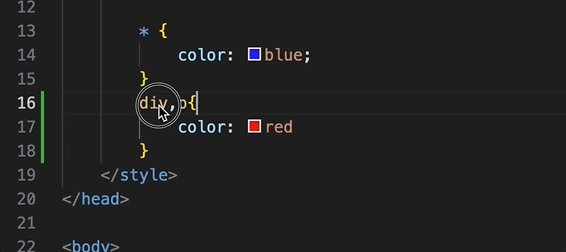
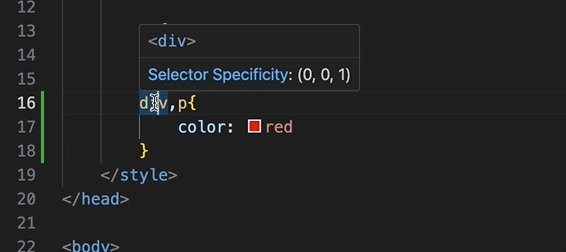
並集選擇器的每個部分是分開計算的。

就相當於有兩個元素樣式,分別是div{},和p{}