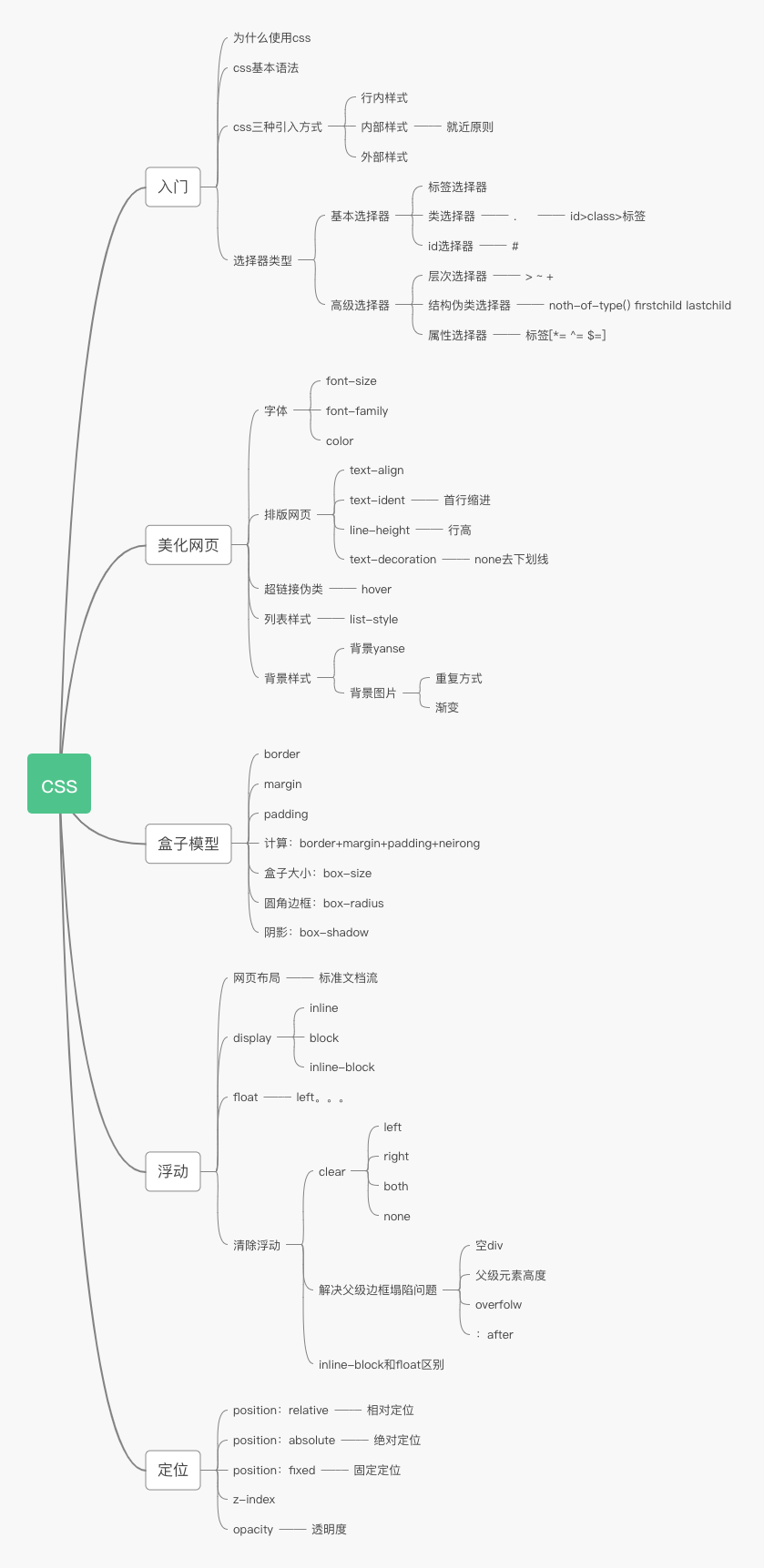
CSS 體系
css 大致瞭解如下就可以:

CSS3
Cascading Style Sheet層疊級聯樣式表
字型,顏色,邊距,高度,寬度,背景圖片,網頁定位,網頁浮動…
css選擇器(重點)
美化網頁(文字,陰影,超連結,列表,漸變。。。)
盒子模型
浮動,定位
網頁動畫
css的優勢:
1、內容和表現分離
2、網頁結構表現統一,可以實現複用
3、樣式十分的豐富
4、建議使用獨立於html的css檔案
5.利用SEO,容易被搜尋引擎收錄!
選擇器
選擇頁面上的某一個或者某一種元素
- 基本選擇器
- 標籤選擇器
- 類選擇器
- id選擇器
- 層次選擇器
- 1.後代選擇器:在某個元素的後面
body p{ background: #c56b22; } - 2.子選擇器
/*子選擇器,只選擇向下一代*/ body>p{ background: deepskyblue; } - 3.相鄰兄弟選擇器
/*相鄰兄弟選擇器,只有一個,向下*/ .active + p{ background: orange; } - 4.通用選擇器
/*通用兄弟選擇器,當前選中元素的向下的所有元素*/ .active~p{ background: aquamarine; }
- 1.後代選擇器:在某個元素的後面
偽類選擇器
/*ul的第一個子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最後一個子元素*/
ul li:last-child{
background: aqua;
}
/*選中p1,定位到父元素,選擇當前的第一個元素
選擇當前p元素的符集元素,選擇符父級素的第一個,並且是當前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*選中父元素,下的p元素的第二個,按型別*/
p:nth-of-type(2) {
background: #b04a6f;
}美化網頁
字型樣式
<!--
font-family:字型
font-size:字型大小 px代表畫素,em代表一個字的縮排大小
font-weight:字型粗細 最大800,相當於bolder
color:字型顏色
-->
<style>
body{
font-family: Arial;
}
h1{
font-size: 40px;
}
p[class=p1]{
font-weight: bold;
color: #b04a6f;
}
</style>
<style>
/*字型風格*/
/*斜體 加粗 大小 字型*/
p{
font:oblique bold 20px Arial;
}
</style>文字樣式
- 顏色 color rgb rgba
- 文字對齊方式 text-align=center
- 首行縮排 text-indent:2em
- 行高 line-height:單行文字上下居中!
- 裝飾 text-decoration:
- 文字圖片水平對齊:/middle是垂直/vertical-align: middle;
陰影
<style>
#price{
/*陰影顏色,水平偏移,垂直偏移,垂直半徑*/
text-shadow: #c5527d 5px -5px 1px;
}
</style>
<body>
<p id="price">
¥30
</p>
</body>超連結偽類
<style>
/*預設的顏色*/
a{
text-decoration: none;
color: #000000;
}
/*滑鼠懸浮的顏色*/
a:hover{
color: #c56b22;
font-size: 20px;
}
/*滑鼠按住的顏色*/
a:active{
color: #c5527d;
}
/*滑鼠未點選連結的顏色*/
/*a:link{*/
/* color: gray;*/
/*}*/
/*!*連結已訪問狀態*!*/
/*a:visited{*/
/* color: #66ccff;*/
/*}*/
</style>
<body>
<a href="#">
<img src="images/1.jpg" alt="圖片載入失敗">
</a>
<p>
<a href="#">《從0到1開啟商業與未來的祕密》</a>
</p>
<p>
作者:[美]<a href="#"> 彼得·蒂爾,布萊克·馬斯特斯(Blake Masters)</a>著,
<a href="#">高玉芳</a> 譯
</p>
</body>列表
背景
背景顏色
背景圖片
<style>
div{
width: 800px;
height: 500px;
border: 1px solid #fcb4dc;
/*預設全部平鋪*/
background-image: url("image/1.jpg");
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*顏色、圖片、位置、平鋪方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}漸變
background-color: #A9C9FF;
background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
盒子模型
邊框
內外邊距
圓角邊框
陰影
浮動
- 標準文件流
- 浮動
- display
- float
父級邊框塌陷問題
/*
clear:right; 右側不允許又浮動元素
clear:lerf; 左側不允許有浮動元素
clear:both; 兩側不允許有浮動元素
clear:none;
*/解決方法:
- 增加父級元素的高度
#father{ border:1px #000 solid; height:800px } - 增加一個空的div標籤,清除浮動
<div class="clear"></div>
.clear{
clear:both;
margin:0;
padding:0;
}- overflow
#在父級元素中新增一個 overflow:hodden; - 父類新增一個偽類
#father:after{ content:''; display:block; clear:both; }
- 小結
- 浮動元素後面增加空div
簡單,程式碼中儘量避免空div - 設定父元素的高度
簡單,元素假設有了固定的高度,就會被限制 - overflow
簡單,下拉的一些場景避免使用 - 父類新增一個偽類: after (推薦)
寫法稍微複雜一點,但是沒有副作用,推薦使用!
- 對比
- display
方向不可以控制
- float
浮動起來的話會脫離標準文件流,所以要解決父級邊框塌陷的問題
定位
- 相對定位
相對於原來的位置進行指定偏移,相對定位的話,它任然在標準文件流中!原來位置會被保留
position:relativetop:-20px; left:20px; bottom:-10px; right:20px; - 絕對定位
position:absolute定位:基於xxx定位,.上下左右~ 1、沒有父級元素定位的前提下,相對於瀏覽器定位 2、假設父級元素存在定位,我們通常會相對於父級元素進行偏移~ 3、在父級元素範圍內移動 相對於父級或瀏覽器的位置,進行指定的偏移,絕對定位的話,它不在標準文件流中,原來的位置不會被保留 - 固定定位
position:fixed - z-index
層級,預設是0,最高無限/*背景透明度,或者使用rgba,早期版本filter:alpha(opacity=50)*/ opacity:0.5 /*filter:alpha(opacity=50)*/
本作品採用《CC 協議》,轉載必須註明作者和本文連結