摘要: 在js中單、雙引號引起來的是字串,如果我們要在字串中使用單、雙引號,需要反斜槓進行轉義。而如果字串出現在html標籤中,我們需要做轉義處理。
單雙引號
在js程式碼中
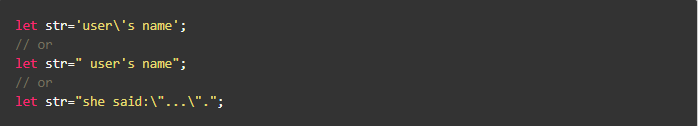
在js中單、雙引號引起來的是字串,如果我們要在字串中使用單、雙引號,需要反斜槓進行轉義
如果在字串中輸出反斜槓,仍然是用反斜槓轉義,即2個反斜槓輸出1個反斜槓
在html程式碼中
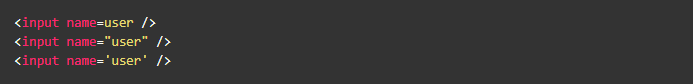
html標籤中,屬性值通常用雙引號引起來,也可以使用單引號或不用引號。
這3種寫法都正確,不過通常我們是選擇用雙引號引起來。
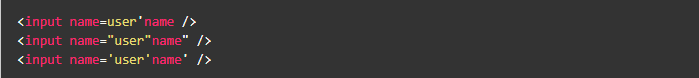
如果我們要在屬性值中使用單、雙綽號,我們不能直接寫成下面這樣
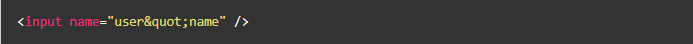
這些全部是錯誤的。我們要像在js中對單、雙引號轉義一樣,對屬性中的單、雙引號轉義
在html中輸出預留符號,可以使用字元實體轉義的形式,這裡有簡單介紹:http://www.w3school.com.cn/ht…。即想輸出一個雙引號可以使用”的形式,
除此之外,html還支援十進位制與十六進位制編碼的形式輸出字元,如我們知道字元a的ascii碼的十進位制是97 十六進位制是61
所以我們在頁面body中輸出一個字元a,有以下3種形式
同樣,單雙引號也有十進位制(單:39,雙:34)與十六進位制(單:27,雙:22),所以我們在屬性中輸出一個單引號有2種選擇,十進位制與十六進位制
而輸出一個雙引號則有3種選擇
當js程式碼遇上實體編碼
我們可以通過dom節點提供的事件寫上呼叫js的程式碼,如點選body彈出hello這個字串,我們可以寫成
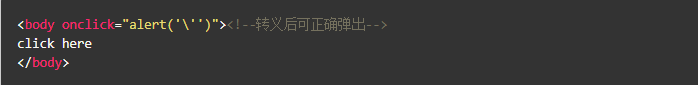
如果我們的需求是就彈出一個雙引號呢?
根據前述規則,我們要寫成:
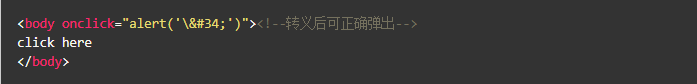
當然,alert裡的單引號也可以使用十進位制或十六進位制編碼
這樣也是可以的。
是不是有點xss的感覺?
如果我們把彈雙引號的需求改成單引號呢?
如果我們用十進位制或十六進位制編碼呢?
這樣仍然是不可以的
我們要對js字串中的單引號進行轉義,如
或
前面的onclick=”alert(“`)”看起來還正常,後面的這個onclick=”alert(`"`)”就有點不直觀了。因為後面這個看上去反斜槓像在轉義&這1個字元,而&在js的字串中並不需要轉義的。
動態輸出
如前述的alert彈出的訊息,如果是一個變數控制,動態輸出呢?
那我們這個msg字串就得注意了,從這個示例來看,這個動態的msg即出現在屬性onclick中,也出現在alert的單引號開始的字串中。
我們要對msg中的雙引號轉成”或”或”,並對msg中單引號的前面加上一個反斜槓 ?
題外話:對msg中的反斜槓需要做double處理,因為反斜槓在html屬性中並不是特殊的,但在js的字串中是特殊的。因此正確的做法是對反斜槓及單引號前面各加上一個反斜槓
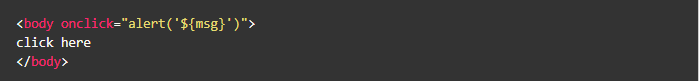
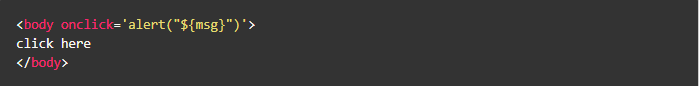
然而,你並不能保證屬性是用雙引號,alert中的字串用的是單引號,因為可以寫成下面這樣
?
這種情況我們要對msg中的單引號轉成`或`,並對msg中雙引號前面加上一個反斜槓
題外話:同上
看上去要根據不同的情況做不同的處理,其實也不需要
我們只需要對單、雙引號前面加上一個反斜槓然後再對單、雙引號實體編碼即可。
在js中如果反斜槓後面跟的不需要反斜槓轉義的字元,那麼這個反斜槓是被丟棄的,因此像
單引號前面多加一個反斜槓也不要緊的。
自動化處理與識別提醒
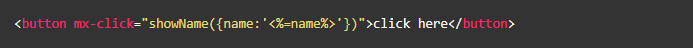
在magix專案中,由於magix-combine的支援,可識別出屬性中js程式碼的部分,並自動化處理,如
name這個變數可包含任意的單、雙引號及反斜槓。工具自動識別並處理,開發者不需要做任何事情。
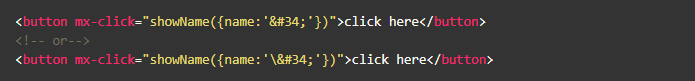
而對於這樣的寫法:
第一種寫法其實並不正確,但第二種情況看上去又怪怪的。magix-combine工具能識別出來是否需要新增反斜槓,並自動新增處理。
第一種需要新增反斜槓,工具會自動加上,並提醒開發者這裡的寫法是不正確的。
第二種說明開發者意識到了問題所在,自己處理了,工具就不再處理也不再提醒開發者。
本文作者:行列
本文為雲棲社群原創內容,未經允許不得轉載。