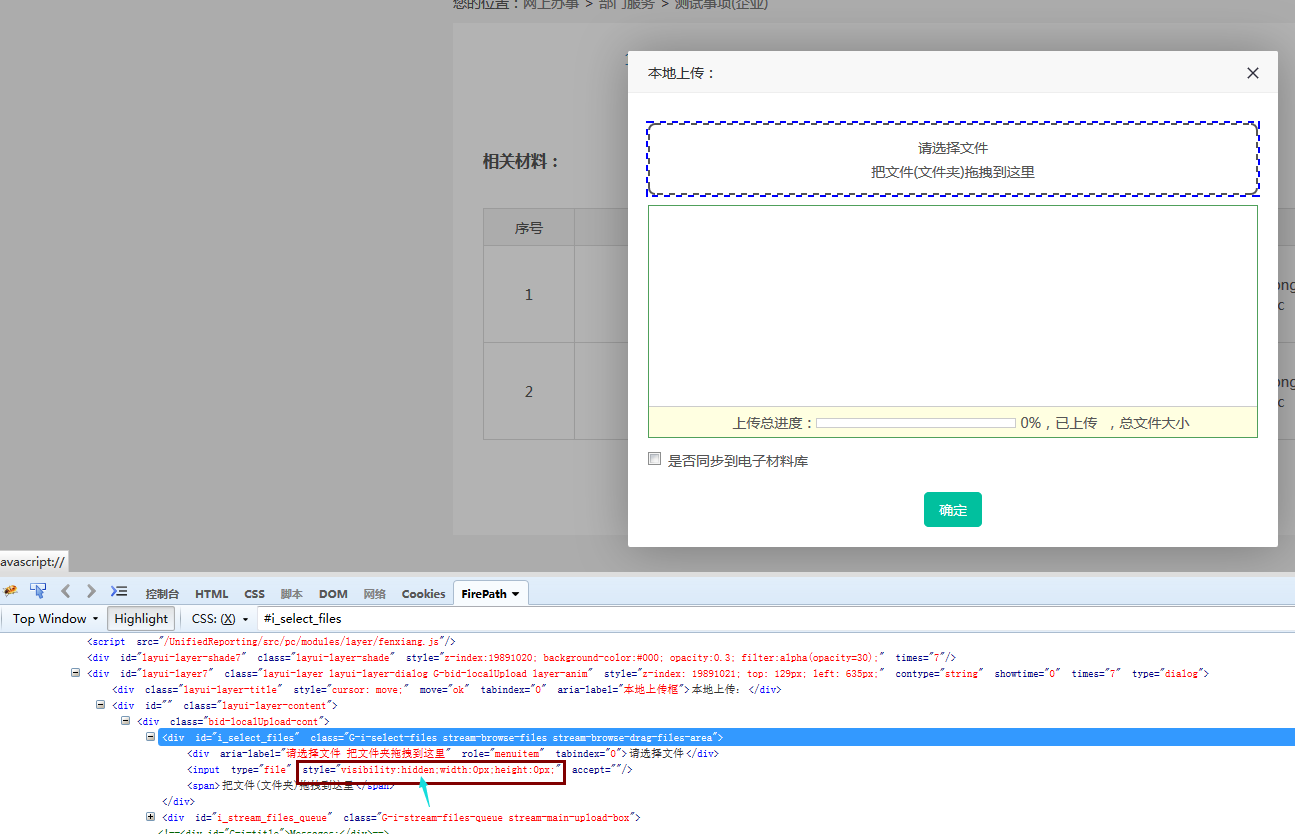
要想上傳檔案,需要找到在HTML中<input type="file" />這個標籤,有它就可以利用send_keys上傳檔案,不過這裡的<input>元素被隱藏了,導致一直定位不到input
html程式碼如下,注意visibility:hidden,表示這個input元素被隱藏了,要想定位它必須先把隱藏屬性去掉

一般控制元素顯示或隱藏是用display屬性來實現的
style.display = “none”,表示元素隱藏;
style.display = “block”, 表示顯示
但是這裡不是用的display屬性,而是使用的css的visibility屬性來實現的,
style.visibility="hidden",表示元素隱藏;
style.visibility="visible",表示元素顯示;
於是利用js來去掉隱藏屬性,開始想只把visibility屬性改為visible,但是一直失敗,後來乾脆把整個style屬性去掉不就好了,反正目的只是想把上傳檔案的屬性變為可見,js程式碼如下
js = 'document.querySelector("#i_select_files>input").style="";' #js去掉上傳檔案“input”元素的屬性,使之可見
driver.execute_script(js)
去掉隱藏後,效果如下,可以看到出現一個【選擇檔案】的按鈕