下載Nginx,我這裡下載1.26版本 http://nginx.org/download/nginx-1.26.1.zip
下載完成後解壓出來,進入conf資料夾,找到nginx.conf配置檔案,定位到server欄修改如下後儲存
server { charset utf-8; #設定支援中文 listen 80; #監聽埠 server_name localhost; autoindex on; #開啟索引功能 autoindex_exact_size off; #關閉計算檔案確切大小(單位bytes),只顯示大概大小(單位kb、mb、gb) autoindex_localtime on; ## 顯示本機時間而非 GMT 時間 #charset koi8-r; #access_log logs/host.access.log main; location / { root d:; #設定檔案根路徑 index index.html index.htm; } #error_page 404 /404.html;
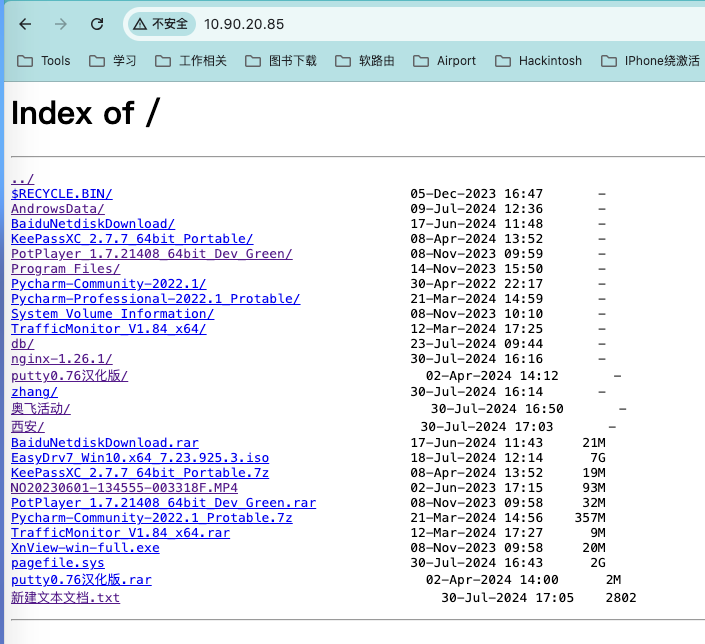
返回上一層目錄,找到nginx.exe,雙擊執行,瀏覽器訪問ip即可