Shopify如何在商店應用上實現伺服器驅動的UI架構?
Shopify最近實施了一個被稱為伺服器驅動的使用者介面的架構,使我們能夠控制我們想要為商家的商店顯示哪些部分。
在實施伺服器驅動的使用者介面之前,商店螢幕的顯示邏輯純粹是客戶驅動的。在客戶端-伺服器架構的背景下,這意味著商店客戶端負責處理使用者介面的所有方面,包括商店螢幕的佈局、視覺設計元素,以及渲染哪些使用者介面元件。
客戶驅動架構出現的一個問題是商店佈局無法根據個別商家的需求進行定製。例如,對於擁有許多產品的商家,顯示“暢銷商品”部分是合適的,因為預計一小部分商品會比其他商品賣得更好。然而,對於產品很少的商家,獨立的“暢銷商品”部分沒有意義,因為它會與主要產品列表重複。
鑑於靜態的、客戶端驅動的 UI 的性質,我們在啟動新實驗的頻率和時間上受到限制,因為我們受到每週釋出節奏的約束。另一方面,伺服器驅動的 UI 架構允許我們在我們認為必要的時候啟動實驗,併為商家跨不同的模板和佈局執行這些實驗。這是因為後端能夠控制當前正在執行哪些實驗,以及要為商家顯示哪些模板和佈局。
在伺服器驅動的 UI 架構中,伺服器端負責通知客戶端要呈現的商店部分(例如:暢銷商品、新品、所有產品)和佈局(網格或貨架)。這種伺服器驅動的 UI 架構的主要目標是使商家商店能夠根據其不同的需求進行個性化設定。這將透過模板化的商店佈局來執行,這將呈現商家所需的部分。
這種架構還允許團隊同時為多個商家進行多個實驗,以便更好地瞭解他們的行為。隨著時間的推移,這些實驗使團隊能夠製作出最好的商店版本。
此外,伺服器驅動的 UI 架構還確保商店的某些方面不依賴於應用程式的釋出。例如,如果在商店中呈現的其中一個部分存在問題,則可以在後端實施更改以確保不會為商家顯示該部分,並且可以在未來的應用程式版本中修復該問題。
架構
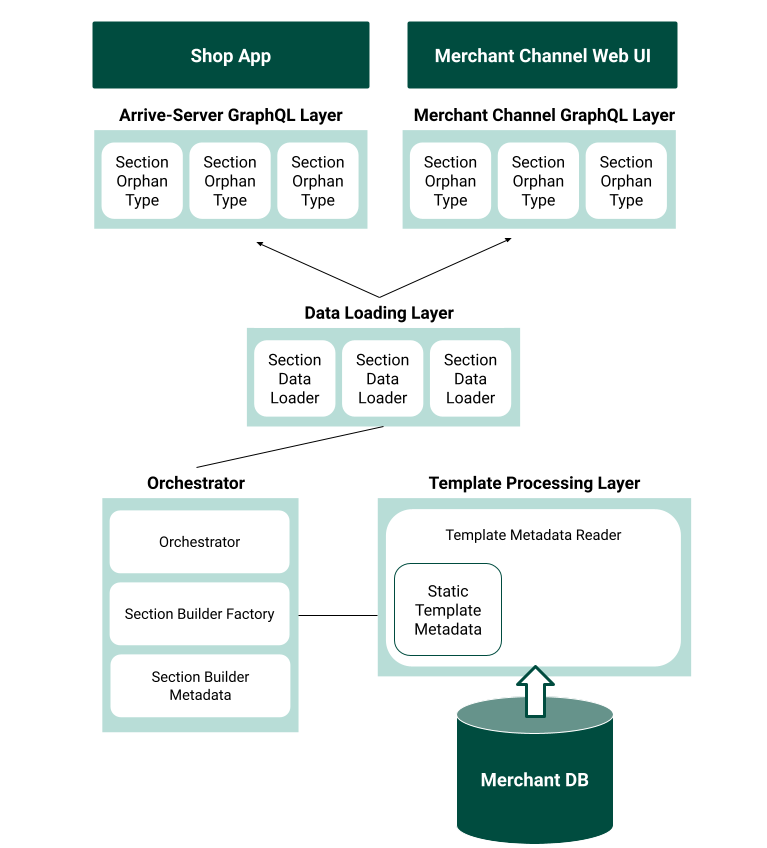
伺服器端的架構由模板處理層、編排器、資料載入層和商店伺服器(以前稱為 Arrive-Server)GraphQL 層組成。

以下是每一層的細分:
- 模板處理層:包含一個硬編碼模板,它描述了商店預設模板中包含的部分型別。該層還具有來自商家的自定義項,這些自定義項指定了他們希望在其商店中可見的內容。模板後設資料讀取器從商戶資料庫中讀取靜態模板和商戶特定模板,並返回要呈現的部分。
- 資料載入層SectionDataLoader:在提供所需的部分後,為每個要呈現的部分建立一個物件。該SectionDataLoader物件包含用於獲取部分資料的所有邏輯。
- GraphQL Layer : 將SectionDataLoader物件對映到相應的 GraphQL 型別,併為 Shop App 解析型別和欄位。
- 編排層:編排模板處理層、資料載入層和 GraphQL 層之間的整個流程,併為每一層傳遞預期的資訊。
- 在伺服器端,GraphQL API 允許執行商店部分查詢,這會返回 shop 商店的部分列表。每個部分都是從基本部分型別構建的,並且一個部分可以進一步定義為ProductsSection或CollectionsSection。該ProductsSection型別用於返回產品列表的部分,例如“所有產品”、“暢銷產品”或“趨勢”。另一方面,CollectionsSectiontype 用於返回集合列表的部分。還定義了具有可配置大小屬性的各種佈局型別,例如 GridLayout 和 ShelfLayout。網格佈局支援具有大型產品塊的 2x2 網格或具有中型產品塊的 3x3 網格。貨架佈局允許使用者向右滾動,並支援小型或大型產品塊。在部分上擁有此佈局屬性使我們能夠輕鬆建立新的方式來顯示實體,而無需建立全新的部分。
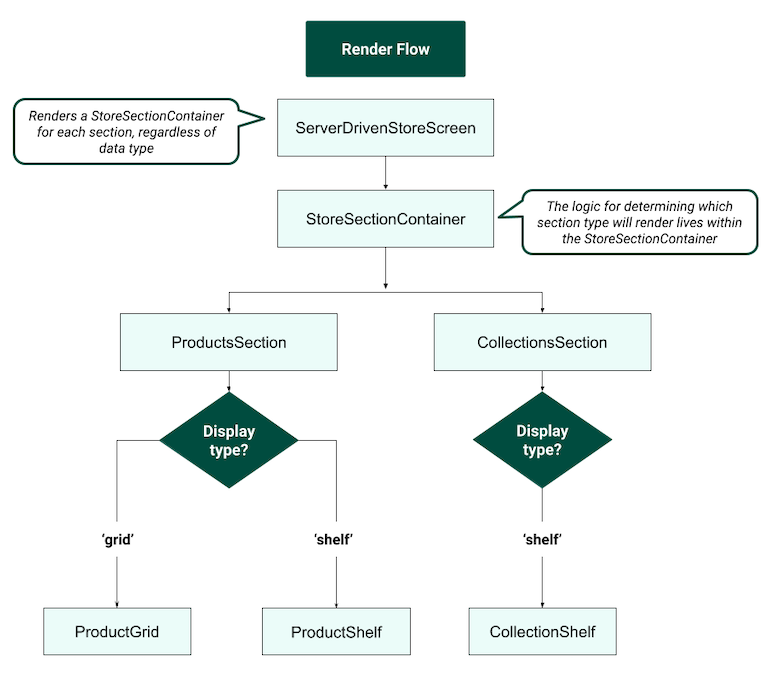
元件的渲染

我們首先有一個名為ServerDrivenStoreScreen的頂層元件,當買家想檢視商家的商店時,他們會被導航到這個元件。對於商店螢幕中的每個部分("收藏"、"最佳銷售"、"所有產品"),我們渲染StoreSectionContainer元件。在渲染這個元件的同時,ServerDrivenStoreScreen還渲染了商店的標題、導航欄和產品搜尋欄。
然後,StoreSectionContainer根據提供給它的部分型別來決定渲染哪個部分。如果部分型別是產品,那麼StoreSectionContainer將渲染ProductSection元件。否則,如果部分型別是一個集合,那麼StoreSectionContainer將呈現CollectionsSection元件。ProductsSection元件將根據從伺服器傳來的顯示型別渲染ProductShelf或ProductGrid元件。ProductsSection元件還為ProductGrid / ProductShelf元件提供回撥函式,當一個產品被按下時,它將導航到ProductDetails頁面。
CollectionsSection元件渲染了一個CollectionShelf元件來顯示產品的集合。該元件還為CollectionShelf元件提供回撥函式,當按下一個集合時,該元件將導航到CollectionDetails頁面。ProductGrid元件顯示產品的網格,同時也支援大尺寸和小尺寸的顯示。最後,ProductShelf和CollectionShelf元件都渲染了一個可以向右滾動的產品或收藏品的貨架。
為了獲得這些元件所需的所有資料,將進行兩個主要的GraphQL呼叫。第一個GraphQL呼叫是一個StoreSections查詢,獲取StoreSections資料,用於渲染商店的所有部分。這個呼叫是在ServerDrivenStoreScreen中使用useStoreSections鉤子進行的,返回的商店部分資料被傳遞到各個子元件中。
第二個GraphQL呼叫是一個現有的ShopInfo查詢,它預先從快取中獲取資料以填充商店的標題。這個呼叫是在ServerDrivenStoreScreen中使用useStoreInformation鉤子進行的,StoreHeader元件在ServerDrivenStoreScreen中被渲染。
相關文章
- 如何在Java中實現事件驅動的微服務架構Java事件微服務架構
- 總結下 ui 自動化驅動架構UI架構
- 六邊形架構:使用事件驅動的無伺服器實現鬆耦合 - Ellerby架構事件伺服器
- 六邊形架構:使用事件驅動的無伺服器實現松耦合 - Ellerby架構事件伺服器
- 《實現領域驅動設計》筆記——架構筆記架構
- 如何在Java後端中實現事件驅動架構:從事件匯流排到事件溯源Java後端事件架構
- Shopify如何對商店MySQL實現K8S的Pod分片平衡?MySqlK8S
- 微軟全新Windows1.11系統應用上架Win10商店微軟WindowsWin10
- 阿里雲 EventBridge 事件驅動架構實踐阿里事件架構
- 事件驅動架構EDA中的元件事件架構元件
- 混合雲中的事件驅動架構事件架構
- 事件驅動架構設計事件架構
- 利用 AWS 的事件驅動資料網格架構應對現代資料挑戰事件架構
- 事件驅動架構在 vivo 內容平臺的實踐事件架構
- 【譯】理解Node事件驅動架構事件架構
- TencentHub的架構實現架構
- Uniapp匯出的iOS應用上架詳解APPiOS
- 微服務事件驅動架構演進微服務事件架構
- 企業事件驅動架構指南 - wiprodigital事件架構Git
- Flutter UI架構啟動過程-11FlutterUI架構
- Android架構系列-MVP架構的實際應用Android架構MVP
- 使用Knative和Python的構建無伺服器事件驅動的應用 - Ron NagarPython伺服器事件
- ApsaraMQ Serverless 能力再升級,事件驅動架構賦能 AI 應用MQServer事件架構AI
- 以 RAIDs 分析作為架構驅動力AI架構
- 領域驅動設計整合與架構架構
- EDA 事件驅動架構與 EventBridge 二三事事件架構
- UI架構設計的演化UI架構
- Xilem:Rust中的UI架構RustUI架構
- 前端插拔式 SPA 應用架構實現方案前端應用架構
- 領域驅動設計DDD和CQRS架構模式落地實踐架構模式
- 微服務與領域驅動設計,架構實踐總結微服務架構
- 如何在移動應用中實現AI畫圖?AI
- 唯品會架構師是如何實現架構重構的架構
- 精簡化事件:事件驅動架構的精益力量事件架構
- 基於Linux的tty架構及UART驅動詳解Linux架構
- 帶你動手實現 MVP+Clean架構!MVP架構
- 事件匯流排 + 函式計算構建雲上最佳事件驅動架構應用事件函式架構
- 無伺服器Serverless是在經濟利益驅動下發明模式架構? -Grady伺服器Server模式架構