1. 封裝的圖片上傳元件,傳值進去監聽不到,一開始考慮是動態表單非同步生成資料,一是不是響應式或者是失去響應式,後面排查到是監聽屬性的懶監聽
2. 父元件調取了更新介面,子元件沒有改變,這是需要手動強制重新整理子元件,方法:動態元件is,v-if 銷燬,:key觸發重新渲染,this.$foreUpdate觸發子元件更新生命週期,注意該方法不會觸發其他生命週期
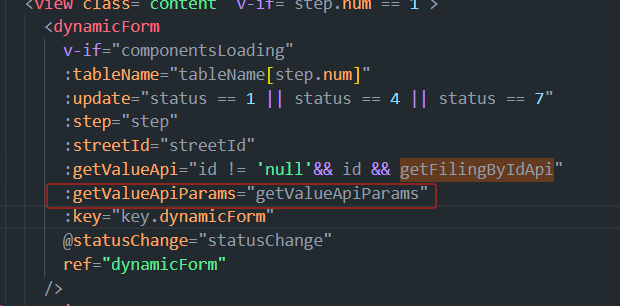
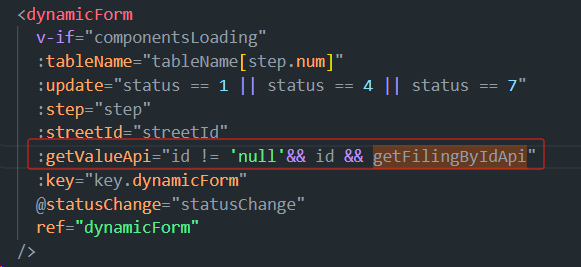
3、我封裝的動態表單元件需要傳一個閉包進去元件裡面統一獲取值並渲染,在h5執行沒問題,編譯在微信小程式出現了獲取不到this.id的問題,這時我便開始排查問題,我把this.id寫死發現是可以獲取到值的,這便可知道這個傳閉包函式時this.id還沒值;這時便去排查this.id的來源問題,發現是this.id是在onLoad(option)option中獲取的,而根據生命週期可知,父created -》子beforeCreate -》 父onLoad獲取值,所以該閉包傳的值為空。
小程式在vue中的執行順序
1.beforeCreate
2.created
3.onLoad
4.onShow
5.beforeMount
6.onReady
7.mounted
8.beforeUpdate
9.updated
10.返回上一頁時,會執行onUnLoad,並未有執行destroyed,並未執行onHide
11進入下一頁時,會執行onHide


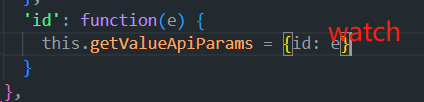
解決方法,將閉包和引數分開傳,透過watch監聽引數的變化進行重新賦值,觸發渲染