CSS基礎
1、css引入方式
1、外部樣式表,把CSS樣式程式碼寫在獨立的一個檔案中副檔名:CSS檔名.CSS
引入外部檔案:要放在
標籤之間
2、CSS匯入式
@import "css.css" @import url(css.css);
2、CSS使用方法的優先順序
優先順序
行內樣式>內部樣式>外部樣式
說明:
1.鏈入外部樣式與內部樣式表之間的優先順序取決於所處位置的先後
2.最後定義的優先順序最高(就近原則)
CSS選擇器
1、標籤選擇器
以HTML標籤作為選擇器:如,p{color:red;font-size:30px;}
2、類選擇器
1、為HTML標籤新增class屬性:(在開始標籤新增)
<h1 class="special">內容</h1>2、通過類選擇器來為具有此class屬性的元素設定css樣式,如:.special{color:red;}
注意:
- 可對不同型別元素的同一個名稱的類選擇器設定不同的樣式規則,如:p.special{font-size:30px;}(在類選擇器前面加上標籤名就可以,這樣只有設定了class為special的p標籤才會生效)
- 同一元素可以設定多個類,之間用空格隔開如:<p class="special special1>內容
3、id選擇器
為HTML標籤新增ID屬性:如
<p id="p1">內容1</p>
<p id="p2">內容2</p>通過ID選擇器來為具有此ID的元素設定CSS規則:
#p1{color:red;}
#p2{color:blue;}ID選擇器與類選擇器區別:(class是點,id是#)
- 1.id不能像class元素新增在多種元素上面,因為id是唯一的
- 2.同一種元素一般不能引用多種id的樣式;除有一些瀏覽器可以,就算可以也會影響到以後其他功能的識別
- 3.同一個檔案下面,每一個id是唯一的
4、群組選擇器與全域性選擇器
- 群組選擇器可以設定同一個樣式(標籤選擇器(h1),ID選擇器(#h1),類選擇(.h1)器)注意:class和id的名字是區分大小寫的如寫錯會顯示不出來效果
p.special,#three,p,h1,h2{color:red:} - 全域性選擇器:給所有標籤設定樣式
*{ 屬性:值; 屬性:值; 屬性:值; 屬性:值; }
5、後代選擇器
即通過標籤的父子關係對標籤設定樣式,如:
p a em{ ...} //代表p標籤中包含a標籤中的em標籤所使用的樣式
#p1 em{...} //代表id為p1的標籤中的em標籤所使用的樣式
p.red a em{...} //代表class為red的p標籤中的a標籤中的em標籤所使用的樣式
5、偽類選擇器
定義標籤不同狀態下顯示不同的樣式,舉個栗子:
a:link {color: #FF0000} /* 未訪問的連結 */
a:visited {color: #00FF00} /* 已訪問的連結 */
a:hover {color: #FF00FF} /* 滑鼠移動到連結上 */
a:active {color: #0000FF}/* 選定的連結 */注意:
- a:hobver 必須置於a:link 和 a:visited之後,才有效
- a:active 必須置於a:hover之後,才有效
- 偽類名稱對大小寫不敏感
偽類順序:link > visted > hover > active
偽類選擇器就很多了,常見的就是這些:
:first-child選擇某個元素的第一個子元素;
:last-child選擇某個元素的最後一個子元素;
:nth-child()選擇某個元素的一個或多個特定的子元素;
:nth-last-child()選擇某個元素的一個或多個特定的子元素,從這個元素的最後一個子元素開始算;
:nth-of-type()選擇指定的元素;
:nth-last-of-type()選擇指定的元素,從元素的最後一個開始計算;
:first-of-type選擇一個上級元素下的第一個同類子元素;
:last-of-type選擇一個上級元素的最後一個同類子元素;
:only-child選擇的元素是它的父元素的唯一一個了元素;
:only-of-type選擇一個元素是它的上級元素的唯一一個相同型別的子元素;
:empty選擇的元素裡面沒有任何內容。CSS繼承與層疊、優先順序
1、繼承
繼承的好處:父元素設定樣式,子元素可以繼承(部分!)屬性,減少CSS程式碼
- IE6以下版本border不會繼承body的屬性,所以用群組的方式進行相應的樣式設定
- 瀏覽器預設字型為:16px(2em)
- 當上級元素定義了樣式與元素本身預設的樣式衝突時,這時它將忽略繼承得來的樣式即若設定body為12px而h1預設為2em(16)則樣式衝突而h1變為24px
2、CSS層疊:
- 同一個元素可以定義多個樣式
- 若元素不衝突時(不存在兩個相同屬性的不同值時),多個樣式可以層疊為一個(葫蘆娃合體葫蘆小金剛)
- 元素衝突時(存在兩個相同屬性的不同值時)就按就近原則來應用
3、CSS優先順序
- id選擇器>class選擇器>標籤選擇器
- 相同型別定義時,就近原則
css權值
同一樣式表中:
1.權值相同(就近原則);
2.權值不同(哪種權值高,就使用哪種) - 選擇器權值:
標籤選擇器:權值為1
類選擇器和偽類:權值為10
ID選擇器:權值為100
萬用字元選擇器:權值為0
行內樣式:權值為1000 - 權值規則
統計不同選擇器個數
選擇器個數乘以相應權值
相加所有值得最終權值。
eg: b{color:purple}// 1個
p b{color:yellow} //2個,此權值高
CSS優先順序總結
- !important一定條件下優先順序最高。
- css總樣式的優先順序:行內>內部樣式>外部樣式,
link鏈入式和style內部樣式優先順序取決於先後順序。 - 樣式表中優先順序:id>class>標籤>萬用字元,當權值不同根據權值計算總的權值比較,權值相同就近原則
CSS命名規範
-
CSS樣式命名
1.採用英文字母、數字以及“-”和"_"
2.只能以小寫字母開頭。
3.命名形式:單字,連字元 -,下劃線 _和駝峰 eg:mainTitle
4.使用有意義的命名 -
常用CSS樣式命名
1.頁面結構頁頭:header 導航:nav 頁面主體:main 頁尾:footer 內容:content/container 容器:container 側欄:sidebar 欄目:column 頁面外圍控制:wrapper 左右中:left right center2.導航
導航:nav 主導航:mainnav 子導航:subnav 頂導航:topnav 邊導航:sidebar 左導航:leftsidebar 右導航:rightsidebar 選單:menu 子選單:submenu 標題:title 摘要:summary3.功能
標誌:logo 廣告:banner 登入:login 登入條:loginbar 註冊:register 搜尋:search 功能區:shop 標題:title 注:id不要濫用,後期JS要用id對文件操作,謹慎使用,適當用class
CSS文字樣式
1、字型樣式
字型屬性
字型:font-family、文字大小:font-size、文字顏色:color、文字粗細:font-weight、文字樣式:font-style
font-family屬性(具體字型名、字型集):"字型1",“字型2”...
注意:含空格字型名和中文,用英文引號(")括起,多個字型用英文","隔開,引號巢狀,外使用雙引號,內使用單引號 。說人話(style="family:'宋體'")
設定多個字型的好處是,瀏覽器依次查詢如果沒有就會使用自帶的預設樣式
字型集:Serif(會在字型尾部新增一下裝飾線)、Sans-serif(沒有裝飾線)、Monospace、Cursive、Fantasy
字型大小
font-size文字大小:定義元素內文字大小,語法:font-size:絕對單位|相對單位
- 絕對單位:任何解析度下顯示的都是絕對的大小,不會改變 in英寸、cm釐米、mm毫米、pt磅、pc
1英寸=2.54釐米,1釐米=0.394英寸,1毫米=0.1釐米,72磅=1英寸,1pc=12pt - 當不設定字型大小時,預設為瀏覽器預設值。
xx-small(9px)x-small(11px)small(13px)medium(16px)large(19px)x-large(23px)xx-large(28px) - 相對單位:px畫素 、em/% 、langer、smaller
em/% 、langer、smaller,都是針對父元素
px單位值受顯示器解析度影響(在手機端設定大小時,一般不使用px)
字型顏色
語法 color:具體顏色名稱/RGB值/16進位制
如:color:blue color:rgb(255,255,0) color:rgb(100%,100%,0%) color:#f2f2f2 (0-f) #008822=#082
可以通過查詢“網頁的安全色“ 查詢相應的顏色值
字型樣式
font-weight加粗。normal,bold,bloder,lighter
粗細值位100~900一個閾值,因為加粗受字型限制,100~600幾乎相同,700~900幾乎相同,所以在開發過程中一般用normal、bold,其中normal相當於400粗細值,bold相當於700粗細值.
html中斜體是em、i
font-style文字格式。normal、italic斜體、oblique傾斜。
font-variant字型變形(針對英文,設定為小型大寫字母)。normal、small-caps小型大寫字母。字型屬性總結
font屬性系列簡寫,順序,空格分開是重點
font:font-style font-variant font-weight font-size/font-height font-family。這個順序很重要
注意:
- 1、同時設定font-size和font-family,屬性才會起作用且必須先size再是family 。
- 2、style variant weight可以打亂順序
- 3、style variant weight必須寫在size前面
- 4、height是行高,必須和size寫在一起用分號隔開
總結:font屬性簡寫的話,每個屬性值之間用空格隔開,書寫順序是:font-style font-variant font-weight font-size font-family,如果font-family的值有多個時,值用逗號分開。
2、文字樣式
文字對齊方式
- text-align,設定元素內文字的水平對齊方式,四種對齊方式left,right,center,justify(兩端對齊)。
- 該屬性只對塊級元素設定有效;不同瀏覽器會對元素有不同的展示效果。
p{width:50%;margin:0 auto;} 設定瀏覽器一致顯示居中,(上下為0) auto(左右自動)
行高
為了大段文字便於閱讀(line-height:長度值|百分比)
注意:
- 1.當行高為固定值px,且小於字型大小 (font-size>line-height) 時,行與行之間會發生重疊的現象
- 2.當字型發生什麼變化,行高也隨之發生變化時,不能用px單位,而是要用em或者%;因為em和%與字型大小有關係。如:
·當font-size:20px,line-height:1.3em時,行高=201.3=26px
·當font-size:20px,line-height:120%時,行高=20120%=24px - 3.在開發過程中,一般使用em單位來定義
- 4.瀏覽器有預設行高,不同瀏覽器預設行高不一樣(一般行高預設為字型的120%)
- 5.line-height的屬性是可以繼承的。
·繼承的是計算後的值,不是直接把em或%的值繼承過來
vertical-align屬性
作用:設定元素內容的垂直方式,垂直方式的屬性只對行內元素和單元格有效,對塊級元素不生效
屬性有:baseline(預設對齊)、sub(下標對齊)、super(上標對齊)、top(頂線對齊)、text-top(文字頂端對齊)、middle(中線對齊)、bottom(底線對齊)、text-bottom(文字底線對齊)。

- 垂直對齊方式的屬性只對行內元素有效。如span、p標籤等
- vertical-align:-15px(向下移)、15px(向上移)、100%向上移
- 單行文字想要垂直居中則將line-height與高度值相同
- 多行垂直居中,因為垂直居中屬性只能作用於行內元素和單元格元素,所以,先將塊級元素轉換為單元格,要知道這個思路!!!
1.素轉為單元格元素 新增display:table-cell
2將父元素也設定為表格 即新增樣式 display:table
3現在才能用用垂直居中 vertical-align:middle
3、文字其他樣式
line-height:行高
text-indent:25px首行縮排
文字樣式屬性
word-spacing:元素內單詞之間的間距
letter-spacing:元素內字母之間間距
text-transform:capitalize:首字母大寫,uppercase:轉成大寫,lowercase:轉成小寫,none:無
text-decoration:underline:下劃線,overline: 上劃線,line-through:貫穿線(刪除線) ,blink:閃爍效果(有相容性問題) ,none:
text-decoration不可以被繼承,這個屬性允許對文字設定某種效果,如加下劃線。如果後代元素沒有自己的裝飾,祖先元素上設定的裝飾會“延伸”到後代元素中CSS 盒子模型
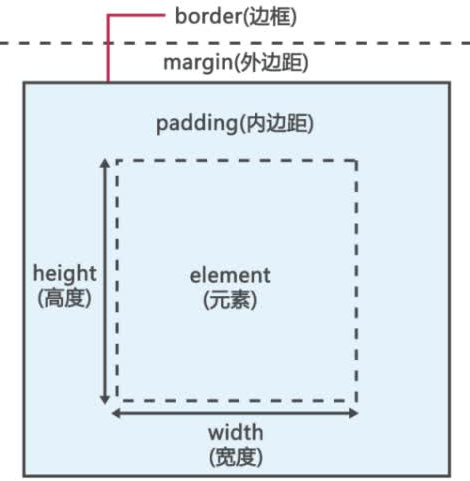
CSS盒子模型介紹

CSS模型屬性介紹
1、寬度
寬度屬性(width寬度,max-width最大寬度,min-width最小寬度):是設定內容的寬度,不是元素的寬度
width:長度值(in、cm、px)|百分比|auto(自動);
max-width:長度值(in、cm、px)|百分比|auto(自動);
min-width:長度值(in、cm、px)|百分比|auto(自動);
- 1當設定了width、max-width或min-width(根據繼承的樣式與我們設定的樣式是否衝突來選擇要實現的樣式)。max-width、min-width為寬度的界限,若width未超過界限則顯示width,超過max,顯示max.低於min,顯示min.
- 2.max-width和min-width有相容性問題,IE6及以下只能識別width的值。
- 3,同時設定max和min時,width超過max,顯示max;低於min,顯示min。若設定的max低於min,顯示min。
- 4.%是針對於父元素寬度來設定當前元素的寬度的。
2、高度屬性設定
高度屬性(使用方法,同寬度屬性width基本一致)
高度:height: 長度值/百分比/auto
最大高度:max-height:長度值/百分比/auto
最小高度:min-height:長度值/百分比/auto
注:
- 1.min與max的高度與寬度設定在IE6及以下不相容 ,無法實現。
- 2.float屬性(浮動屬性)
例:.p{float:left}——應用這個樣式的p標籤的內容都在同一行顯示,沒有換行顯示。 - 3.設定塊級元素和替換元素的內容高度(一般內容的高度相當於元素(容器)的高度,因塊級元素,佔一整行,預設(設定)其他邊框、邊距都為0px。)
- 4.height與line-height的區別:height是整個內容(可有多行)的高度(也就是規定一個容器有多高的內容),line-height只是一行的高度(是文字實際高度,所以會出現文字高度line-height超出我們規定的高度height)
- 5.%是針對於父元素高度來設定當前元素的高度的。
3、border邊框屬性 (針對元素的邊框)
- 1.邊框寬度(border-width),格式如下:
border-width:thin(窄或薄)|medium(中等)|thick(厚)|長度值(px,em); - 2.邊框顏色(border-color),格式如下:
border-color:顏色(三種方式)|transparent(透明); - 3.邊框樣式(border-style),格式如下:border-style:值;
值有:none(定義無邊框,預設值),hidden(與none相同,除非在表格元素中解決邊框衝突時),dotted(定義點狀邊框,在大多數瀏覽器中呈現為實現),dashed(定義虛線,在大多數瀏覽器中呈現為實線),solid(定義實線),double(定義雙線),groove(定義3D凹槽邊框),ridge(定義3D壟狀邊框),inset(定義3D inset邊框),outset(定義3D outset邊框),inherit(規定應該從父元素繼承邊框樣式)。
4、padding 屬性
定義:設定元素的內容與邊框之間的距離(內邊距或填充)。分4個方向(上、右、下、左)格式為:
padding-top:長度值(px)|百分比;
padding-right:長度值|百分比;
padding-bottom:長度值|百分比;
padding-left:長度值|百分比;
說明:
- 1.值不能為負值
- 2.盒子在網頁中佔的空間,不單單與width和height屬性有關,還與padding屬性有關。
- padding屬性縮寫,格式如下:
padding:值1;——4個方向都為值1
padding:值1 值2;——上下=值1,左右=值2
padding:值1 值2 值3;——上=值1,左右=值2,下=值3
padding:值1 值2 值3 值4;——上=值1,右=值2,下=值3,左=值4(值與值之間用空格隔開。padding屬性有4個值時,按照順時針來排列,即上、右、下、左)
具體例:padding:10px 5px 8px 20px;
5、margin屬性
定義:設定元素與元素之間的距離(外邊距,也可理解為4個方向的邊框延伸出去的距離)
- 1.4個方向(上、右、下、左),格式如下:
margin-top:長度值(px)|百分比|auto;
margin-right:長度值(px)|百分比|auto;
margin-bottom:長度值(px)|百分比|auto;
margin-left:長度值(px)|百分比|auto;值可以設定為負數
- 2.margin屬性的縮寫,格式如下:
margin:值1;——4個方向都為值1
margin:值1 值2;——上下=值1,左右=值2
margin:值1 值2 值3;——上=值1,左右=值2,下=值3
margin:值1 值2 值3 值4;——上=值1,右=值2,下=值3,左=值4(從”上“開始順時針,值之間用空格隔開) - 3.預設情況下,相應的一些HTML塊級元素(body、h1~h6、p等)存在外邊距。在開發過程中,為了不受元素本身預設的外邊距影響,在開發之前可以宣告margin屬性,覆蓋預設樣式。格式:
body,h1,h2,h3,h4,h5,h6,p{margin:0;} - 4.margin值為auto時,實現水平方向居中(本元素相對於父元素而言)顯示效果,且由瀏覽器計算外邊距(格式為兩種:1.margin:0 auto; 2.margin:auto;)
- 5.垂直方向(水平方向也一樣),兩個相鄰元素都設定外邊距(一個元素的下外邊距,一個元素的上外邊距(這兩者一般設定為一樣)),外邊距會發生合併(兩個外邊距合併形成一個外邊距)。
即:合併後兩元素之間的距離=兩個發生合併的外邊距中的最大值
盒子模型計算
width(寬度)=左邊框(margin)+左內邊距(padding)+內容寬度+右內邊距+右邊框
height(高度)=上邊框+上內邊距+內容高度+下內邊距+下邊框

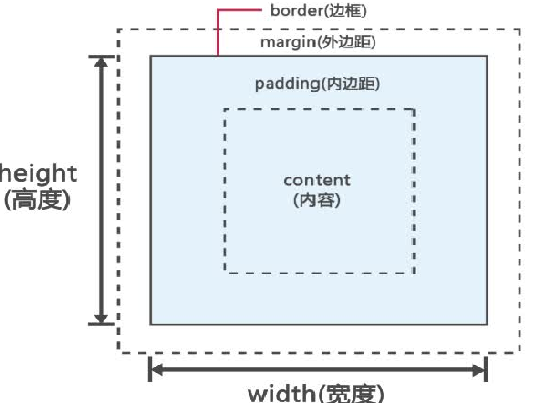
ie盒子模型
注:IE盒子模型與標準盒子模型的區別:width(寬度)和height(高度)所描述的物件不同。
IE盒子模型:(盒子是包含外邊距,邊框,內邊距和內容的)
注意:
- 1.不使用Doctype文件型別宣告,各瀏覽器按照自己的方式解析。
- 2.如果有Doctype文件型別宣告,按照標準盒子模型來解析。宣告方法
<!Doctype HTML>
盒子模型的應該
1、display 屬性
display屬性:
- 1、inline:元素將顯示為內聯元素,元素前後沒有換行符;
- 2、block:元素將顯示為塊級元素,元素前後會有換行符;
a、 將塊級元素設定為內聯元素:display:inline;
b、 將內聯元素設定為塊級元素:display:block;
注意:內聯元素之間有縫隙,如何去除?
a、可能是標籤之間有換行,那麼寫程式碼時不新增換行或者空格就行了;
b、去外層新增一個父元素,設定父元素的font-size:0px;然後子元素單獨設定font-size:16px;
c、行內元素不具有寬高屬性,給其設定寬高不起作用,內邊距起作用,外邊距上下不起作用; - 3、inline-block:行內塊元素,元素呈現為inline,具有block相應特性,
即display:inline-block;(可以設定寬高、內邊距、外邊距屬性) - 4、display:none
實現子元素剛開始不顯示,當滑鼠經過父元素時顯示
在子元素內設定:display:none;
在父元素內設定: 父元素:hover 子元素{display:block}滑鼠經過時塊狀顯示子元素
在父元素內設定: 父元素:hover 子元素{display:inline}滑鼠經過時行內顯示子元素
補充:
html常用塊級元素:
p 、div、h1~h6、ul、ui、ol、dl、dt 、dd等
行內元素: span/a/em/input/img
2、盒子模型應用總結
盒子模型應用-案例應用:
- 1.為了不影響全域性,我們首先要對body、p、div等某些元素的margin和padding值設定為0,字型統一設定為微軟雅黑,我們也可以直接用萬用字元。
- 2.設定頂部水平居中對齊,可用margin:0,auto;
- 3.先搭建html結構,在寫css宣告,從外到內,從大到小。
- 4.一個元素可以賦予多個選擇器,在同一個class中用空格隔開。
CSS 背景與列表
CSS背景
1、背景顏色 background-color
語法:backgroud-color:顏色|transparent(預設值)
說明:
- 1.transparent(透明色)的作用
如果你不希望某個元素有背景顏色,同時又不希望使用者對瀏覽器的設定影響了你的設計,就有必要設定了。即透明色,其展現形式基本等於沒設定。 - 2.顏色值(顏色名|rgb|十六進位制)
- 3.背景區(背景顏色區域)包括內容、內邊距(padding)和邊框(border),不包括外邊距(margin)
注:邊框(border)的設定,不僅需要設定邊框寬度,還需要設定邊框樣式和邊框顏色。
- 如果沒有設定邊框樣式,則邊框顯示不出來;
- 邊框顏色會覆蓋掉背景顏色;
- 邊框顏色在沒有設定的時候是預設和(內容中)文字的顏色一樣的;——border:20px solid;
2、背景圖片
background-image語法:background-image:url(地址)|none;——(none無背景圖片)
說明:
- 1.url地址可以是相對地址也可以是絕對地址。
- 2.元素的背景圖片佔據了元素的全部尺寸,包括內容、內邊距和邊框,但不包括外邊距。
- 3.預設地,背景圖片位於元素的左上角,並在水平和垂直方向上重複(當圖片大小無法充滿元素的全部尺寸時,元素的其餘尺寸在水平和垂直方向上重複顯示該圖片,使圖片佔據了元素的全部尺寸)。
注:
當你既設定背景圖片又設定背景顏色的時候,背景圖片會覆蓋掉背景顏色(與兩者程式碼前後順序無關,背景圖片都會覆蓋掉背景顏色)。開發過程中一般會同時設定背景圖片和背景顏色,以防圖片失效後還可以看到背景顏色。
2.1背景圖片重複屬性(background-repeat);必須基於有背景圖片的情況下才是有效的。
設定元素的背景圖片的重複方式,格式:
background-repeat:repeat|no-repeat|repeat-x|repeat-y;
具體例:background-repeat:no-repeat;
repeat:重複(預設值)
no-repeat:不重複
repeat-x:水平重複
repeat-y:垂直重複(豎直方向重複)
2.2 背景圖片顯示方式
設定元素的背景圖片的顯示方式
background-attachment:scroll、fixed
說明:
scroll:預設值,背景圖片隨滾動條滾動
fixed:當頁面的其餘部分滾動時,背景圖片不會移動
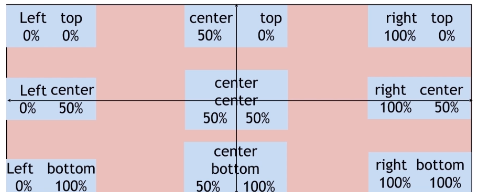
2.3 背景圖片定位
圖片定位background-position用於定點陣圖片有有以下值
百分比:(x% y%),注:只寫一個引數的話,第二個預設為居中
具體數值:(x y),注只寫一個引數的話,第二個預設為居中
top:頂部顯示,相當於垂直方向(50% 0)
right:右邊顯示,相當於(100% 50%)
bottom:底部顯示,相當於(50% 100%)
left:左邊顯示,相當於(0 50%)
center:中間顯示(50% 50%)
總結:

2.4 背景圖片設定縮寫
背景縮寫屬性(background)
background:background-color background-image background-repeat background-attachment background-position;
具體例:background:#000000 url(img/bg.png) no-repeat top fixed;
說明:
- 1.各值之間用空格分割,不分先後順序,可寫一個或多個值。
- 2.當background-attachment 屬性是fixed的時候,也就是說,背景圖片不隨滾動條滾動的時候,那麼background-position的值(百分比),都是相對於整個頁面來說的,而不是背景圖片的容器來說的,比如,這個時候,我設定居中,就是在整個頁面的居中,如果這個時候,我attachment的屬性是scroll的話,那麼居中,就是針對背景圖片的容器說的,
CSS列表樣式
1、列表項的標記樣式型別
設定列表項的標記樣式型別,語法:
list-style-type:關鍵字|none;——disc是預設值,具體例:list-style-type:circle;list-style-type:lower-roman;
屬性值為:
- 1.無序列表
none(無標記)、disc(實心的圓點)、circle(空心的圓點)、square(實心的方塊) - 2.有序列表
none(無標記)、decimal(從1開始的整數)、lower-roman(小寫羅馬數字)、upper-roman(大寫羅馬數字)、lower-alpha(小寫英文字母)、upper-alpha(大寫英文字母)
注:css列表樣式(列表項標記屬性)可以將ul設定成有序列表, 將ol設定成無序列表,或者將ul,ol設定成無標記列表。列表項標記屬性一般是作用在li標籤(有標記的標籤)樣式上的
2、使用圖片來當列表項標記
設定語法:list-style-image: url(圖片連結)
3、列表項標誌位置設定
列表項標記位置語法:
list-style-position:inside | outside 列表項標記在list內的顯示位置,基本屬性:
- 1.inside(標記在文字內,且環繞文字根據標記對齊)
- 2.outside(預設值,放置在文字外面,不包含標記,第二行跟文字對齊)
4、列表屬性縮寫
列表樣式縮寫(list-style)——一般是使用在有標記的標籤(li)樣式上的。語法:list-style:list-style-type list-style-position list-style-image;具體例:list-style:square inside url(img/em.png); 說明:
- 1.值之間用空格分隔
- 2.值的順序不固定
- 3.list-style-image會覆蓋list-style-type的設定
浮動
浮動屬性介紹
1、基本概念
css float(浮動)的基礎知識
- 1.浮動會使元素向左或向右移動,只能左右,不能上下。
- 2.浮動元素碰到包含框或另一個浮動框,浮動停止。
- 3.浮動元素之後的元素將圍繞它,之前的不受影響。
- 4.浮動元素會脫離標準流。
浮動清除:
語法 clear : none | left | right | both
清除浮動常用的方法:
- .在浮動元素後使用一個空元素。 例如:'<div class="clear>
';在.clear 裡面設定 clear: both;
2.給浮動元素的容器(父元素)新增 overflow( 溢位 ): hidden( 隱藏 );
3.使用CSS3 的 :after 偽元素 (主流方法)
/zoom: 1; / 觸發 hasLayout屬性 相容IE6、7 *
.clearfix:after{
content:'.'; //內容為空
height:0;
display:block;
visibility:hidden;
clear:both;
}浮動應用例項
/*重置程式碼部分*/
*{
margin: 0;
padding: 0;
}
ul{list-style: none;}
a{text-decoration: none;}
/*當前頁面樣式*/
.container{
width: 1200px; /*最外側框架,給它個固定寬度*/
margin: 0 auto; /*上下外邊距為0 左右居中*/
}
.header{
width: 1200px;
background: #ccc;
/*高由內容撐起來*/
overflow: hidden; /*清除浮動帶來的高度塌陷*/
zoom:1;/*使上面清除效果相容IE*/
}
.header .logo{ /*這裡的寬高就是logo的寬高*/
width: 200px;
height: 80px;
float: left;
/*logo位置太靠左,下面進行微調*/
margin: 0 40px;/*可先給個大概的值看看效果,不好再改*/
}
.header .nav{
/*高由內容撐起來*/
float: right;
overflow: hidden;/*清除浮動*/
zoom:1;
/*導航太靠右,下面進行微調*/
padding-right: 40px;
}
.header .nav li{
/*寬高由內容撐起來*/
float: left;
margin-right:20px; /*導航之間加點間距*/
}
.header .nav li a{
/*寬度可由內容撐起來*/
padding: 0 20px;
height: 80px;
line-height: 80px; /*垂直居中*/
display:block;/*轉成塊元素才能設定高度*/
font-size:16px;
font-family:"微軟雅黑";
color:#333;
}
.header .nav li a:hover{ /*滑鼠經過導航的效果*/
color:#fff;
}
.main{
width: 1200px; /*和頭部同寬,高度由內容撐起*/
overflow: hidden;/*清除浮動問題*/
zoom:1;
}
.main .con{
width: 1000px;
height: 500px;
background: blue;
float: left;
}
.main .sidebar{
width: 200px; /*1200-1000*/
height: 500px;
background: orange;
float: left;
}
.footer{
width: 1200px;
height: 100px;
background: red;
}
/*以下僅為演示效果*/
.main,.footer{
font-size: 22px;
color:#fff;
}
body內容:
<div class="container">
<div class="header">
<div class="logo">
<a href="#"><img src="./img/logo.png"></a>
</div>
<ul class="nav">
<li><a href="#">免費課程</a></li>
<li><a href="#">職業路徑</a></li>
<li><a href="#">實戰</a></li>
<li><a href="#">猿問</a></li>
<li><a href="#">手記</a></li>
</ul>
</div>
<div class="main">
<div class="con">
content
</div>
<div class="sidebar">
sidebar
</div>
</div>
<div class="footer">
footer
</div>
</div>CSS定位
position屬性詳情
- position屬性-static(靜態定位/常規定位/自然定位)
語法:position:static;
原理:使元素定位於常規/自然流中,參照物就是頁面內的水平左右,垂直上下。
特點:- 1.忽略top、bottom、left、right、Z-index宣告,強制元素迴歸到正常的自然流。
- 2.兩個相鄰元素設定了margin,最終外邊距=兩者外邊距中最大的。
- 3.具有固定寬高的元素,把水平或者垂直邊距設為auto,會造成居中的效果。
2.position屬性relative
相對定位的元素不會離開自然流,也就是說用top/right/bottom/left/z-index進行偏移後,這個元素原先所佔的位置還留在那裡,別的元素不會佔掉那個位置。
而相對定位的相對是相對於元素本來在自然流中的位置所定位。
可以使浮動元素進行偏移,並控制其堆疊順序。
3.position屬性absolute
absolute絕對定位是可以將元素脫離 常規自然流的佈局方式。absolute的幾個特點
- 3.1會使元素脫離常規自然流,這時候原佈局不再保留脫離元素的空間,周圍元素的佈局也會受到影響。
- 3.2當設定元素偏移量偉百分比的時候,該元素會以最近的設定了relative的定位祖先元素為參照進行偏移,當文件中找不到這樣的元素,那麼就以body偉參照。
- 3.3聯合上一節的知識,設定為relative的元素,他的子元素可以以其為參照進行佈局。從課件上可以看出,如果想把元素設定在父元素的外部,那麼可以設定負值將其佈局到父元素的外邊,這種方法可以實現廣告掛接的效果,也就是區域性定位。
- 3.4lrtb(上下左右)如果設定為0,當元素沒設定寬和高,元素會對齊到最近定位祖先元素的各邊(填充父容器);當設定了寬和高,而且設定了margin屬性,那麼元素將會針對margin方向值為auto的方向進行居中對齊。
- 2.1.5當lrtb都設定為auto,元素會迴歸常規自然流。
- 2.1.6z-index可以實現元素的堆疊。
4.position:之fixed
跟absolute區別:
絕對定位absolute,相對於網頁而言,如果網頁過高,可以滾動,那麼絕對定位的元素也會跟著滾動
固定定位fixed,相對於使用者視角而言,在視覺化範圍內固定,不隨著網頁滾動而滾動
position:fixed5.sticky 磁貼定位(瞭解)
概念
說明:
- 1.要有一個定位矩形的概念,當這個定位矩形完全捕獲到磁鐵元素,則磁鐵元素固定住
- 2.偏移標尺是由最近祖先元素來決定
- 3.要注意其相容性,因為其實後起之秀
網頁佈局
經典行佈局1
- 基礎行佈局:寬(width)和高(height)設定具體的單位長度(px)
- 行佈局自適應:設定最大的容器相對於瀏覽器(body)的百分比寬度
- 行佈局自適應限制最大寬:設定max-width,當瀏覽器視口小於設定的最大寬度(max-width),內容寬度則為設定的 百分數,若大於設定的最大寬度;內容寬度則是max-width的具體值。這時設定居中的話,就可以實現水平寬度的自適應。(如{width: 100%;max-widrh:1000px;height:1000px;margin:0 auto;})
- 行佈局垂直水平居中
垂直水平居中方式,距離top偏移50%,距離left偏移50%,再讓上邊距margin-top和左邊距margin-left,分別向負方向偏移,元素高寬的一半。.container{ width:800px; height:200px; background-color:#4c77f2; position:absolute; top:50%; left:50%; margin-top:-100px; margin-left:-400px; }
經典行佈局2
- 行佈局固定寬:width:~px
- 行佈局某部位自適應:width:100%
- 行佈局導航隨螢幕滾動:position:fixed
經典兩列布局
1.兩列布局固定:
①一個大div設定寬高固定值,包含兩個div
②兩個div寬度合計等於大div,高度分別等於大div
③兩個div分別進行左右浮動後會在一行
2.兩列布局自適應:
將上述的寬度設定改為百分比即可