之前簡單瞭解過nodejs,覺得用nodejs來做個網站也太麻煩了,要自己拼html的字串返回,這能做網站嘛?
最近看到使用jade模板來開發,覺得挺新奇的,於是試了一把,也瞭解了一些特性,算是個新的開始吧。
1、首先下載webstorm,百度一下,有綠色版。
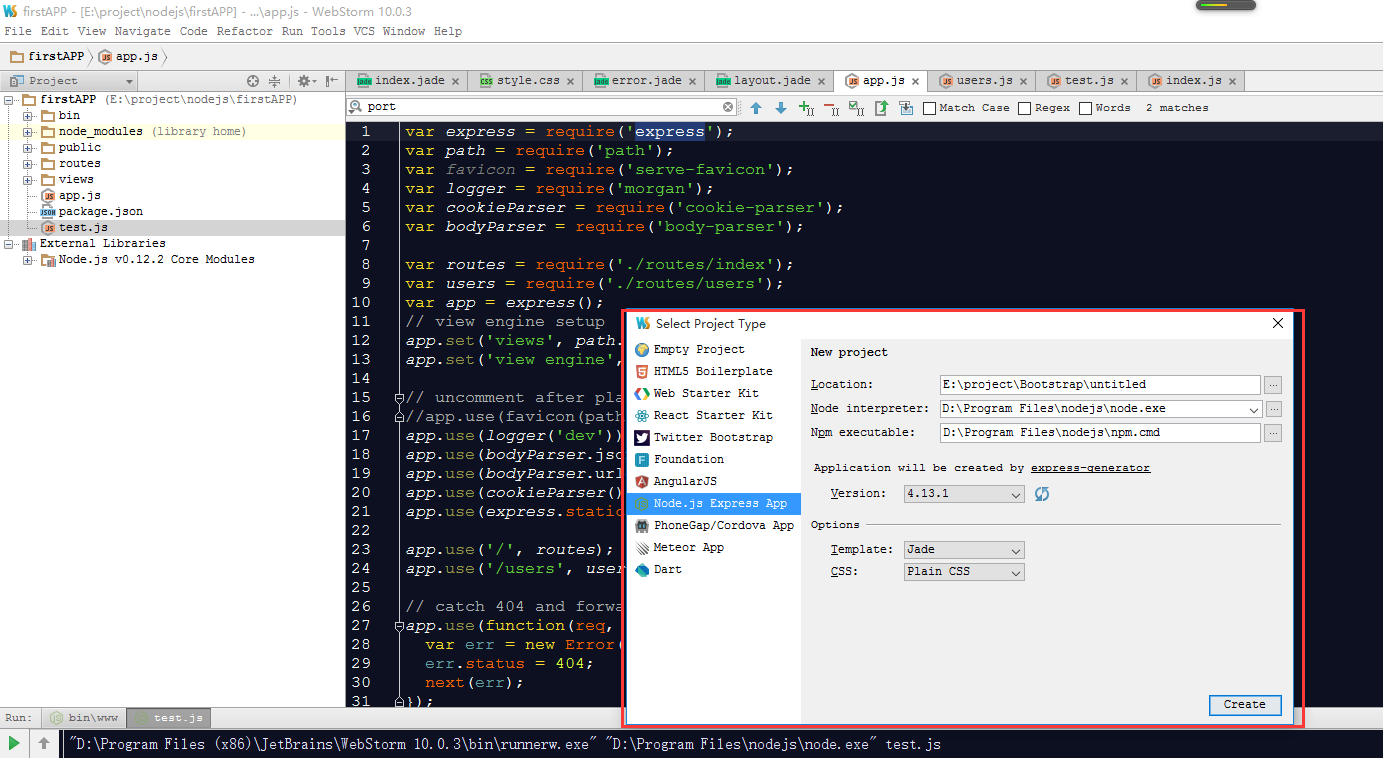
2、下載express模組和jade模組,就不詳細說了。然後新建一個專案,選擇nodejs express app

然後點選建立即可,一個可以執行的小栗子就誕生了。
接下來就看看express和jade是怎麼相愛的吧。
1 var express = require('express'); 2 var app = express(); 3 // view engine setup 4 app.set('views', path.join(__dirname, 'views')); 5 app.set('view engine', 'jade');
第一行程式碼載入express模組,然後執行,賦值給app變數
第四行程式碼設定試圖的物理路徑
第五行程式碼設定檢視引擎為jade
然後看看路由相關的設定
var routes = require('./routes/index'); app.use('/', routes);
這兩行程式碼設定了預設首頁的路由,即訪問地址:localhost:3000/時怎麼處理請求
接下來就看 routes資料夾下的index.js是怎麼處理這個請求的
1 var express = require('express'); 2 var router = express.Router(); 3 4 /* GET home page. */ 5 router.get('/', function(req, res, next) { 6 res.render('index', { title: 'Express', time:"2015-11-18" }); 7 }); 8 9 module.exports = router;
很簡單的幾行程式碼,主要是看第五行和第六行程式碼,當路由擷取到localhost:3000 get請求後,根據index.jade模板來渲染頁面,並傳遞引數:title 和 time
在檢視中,需要注意兩個模板:index.jade 和 layout.jade
index.jade程式碼:
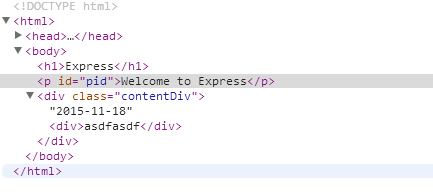
1 extends layout 2 3 block content 4 h1= title 5 p(id='pid') Welcome to #{title} 6 div(class='contentDiv') #{time} 7 div asdfasdf
layout.jade程式碼:
1 doctype html 2 html 3 head 4 title= title 5 link(rel='stylesheet', href='/stylesheets/style.css') 6 body 7 block content
layout就相當於是一個母版頁,定義一些公共部分的資訊,例如頭資訊,將內容部分空出來,讓子頁面去自定義,就使用block content的語法來定義自定義區域
index使用
extends layout
來使用母版頁,使用關鍵字後跟空格再跟普通字串來顯示內容
例如:h1=title,向頁面寫入一個h1標籤,內容是index.js傳過來的title引數
標籤的巢狀使用縮排來體現:
到這一套基本的流程就差不多了。
但是遇到一個小問題,就是router的模組定義是通過
1 module.exports = router;
來返回的,
那麼module.exports 和 exports又有什麼區別呢?
百度了一下,又自己做了一個實驗,做出瞭如下結論。
module.exports的定義如下:
1 module.exports = exports = {};
1、模組最終返回給呼叫者的內容,或者說公開的內容是module.exports
2、當直接給module.exports指定值之後,無論你再怎麼改exports物件,module.exports都不會變。因為exports還是指向{},而module.exports已經指向新的物件
3、當在頁面中不給module.exports指定值,而是隻給exports指定屬性,例如:exports.name = "張三",
那麼最後module.exports也會有name這個屬性,即module.exports.name = "張三"
4、如果給module.exports指定屬性,module.exports.name = "張三",
同時也給exports指定一個屬性,exports.age = 22,
那麼最後module.exports也會有age屬性,即:module.exports.age = 22
今天學習就到這啦