表單的應用
表單的應用
表單元素有 :文字框,按鈕,單選,複選,下拉選單,文字域
目錄
- input的應用
- 文字域textarea的應用
- 下拉選單(select)+拉下選項(option)的應用
<form action='資料處理網頁' name="名稱" method="資料傳遞方式">
表單元素
</form>
- action屬性:用於設定表單獨資料處理程式url的地址。如:http://localhost/test.asp
- method屬性:用來定義資料傳遞到伺服器的方式。有四種。
(1),get:欄位小,安全性低
(2),post:欄位大,安全性高
(3),put。
(4),delet。
表單元素
ok,接下來我們介紹表單元素及它的應用。
表單元素有
- input
- 文字域textarea
- 下拉選單select+下拉選項option
input
格式:<input type=“表單型別”> </input>
| 表單型別 | 表達含義 |
|---|---|
| text | 文字框 |
| password | 密碼框 |
| submit | 提交框 |
| reset | 重置框 |
| radio | 單選框 |
| checkbox | 核取方塊 |
一,input應用
1,文字框(text)和密碼框(password)

執行結果:

有的同學可能就要問了,文字框和密碼框有什麼區別嗎?其實他們是有的,看下圖
我們分別在文字框和密碼框輸入我們的字元或者數字,可以看到文字框顯示的原字元或者數字形式,二密碼框顯示的則是****號,這也是為了我們的密碼提供了一種保障。
2,提交框(submi)+重置框(reset)

執行結果:

在這裡value提交資料到伺服器的值。
3,單選(radio)+多選(checkbox)
程式碼
執行結果
從執行結果可以看到,男和音樂被勾選上了,這是因為我們在相應的程式碼中輸入了checked=‘checked’表示預設選中的意思。
二,文字域textarea的應用
格式:
<form>
備註:<br>
<textarea cols='30' rows='20'>請在這裡輸入內容
</textarea>
</form>

執行結果:

從執行結果看,想必知道cols和rows是表示文字域的長寬了吧。
三,下拉選單(select)+拉下選項(option)的應用
格式:
<selct>
<option value="1" >選項1</option>
<option value="2" select='select'>選項2</option>
<option value="3" >選項3</option>
</select>
應用:

執行結果:

可知selected=“selected”在這裡也是預設選項。
注:外面一圈的用<fieldset><legend>輸入內容</legend></fieldset>外面的fieldset是要包裹在你想包裹的內容之外,且在form的裡面
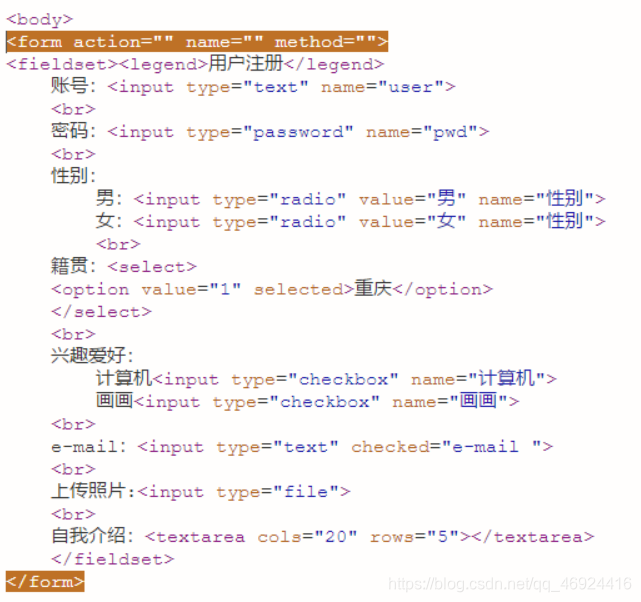
示例
做一個使用者註冊頁面。 相關文章
- 【中後臺應用】從表單抽象到表單中臺抽象
- OCR表單識別SDK的部署及應用
- jQuery Validate表單驗證(使用者註冊簡單應用)jQuery
- jsp的簡單應用JS
- Vue表單驗證外掛vee-validate的應用介紹Vue
- VeeValidate在vue專案裡表單校驗應用案例Vue
- element-ui 通用表單封裝及VUE JSX應用UI封裝VueJS
- angular6的響應式表單Angular
- pythontornodo的簡單應用1Python
- gRPC的Golang簡單應用RPCGolang
- 雜湊表應用
- 開發中遇到的jquery函式應用和表單驗證處理jQuery函式
- 2.3.6.1 單個應用程式的同步
- jQuary中ajax的簡單應用
- @Autowire/@Qualifilter/@Resource的簡單應用Filter
- 並查集的簡單應用並查集
- 單頁應用的優缺點
- thymeleaf 簡單應用
- div 簡單應用
- 用微前端的方式搭建類單頁應用前端
- 關於Laravel的表單驗證分層設計以及驗證場景的應用Laravel
- 單頁面應用和多頁面應用
- 資料庫 表單運用資料庫
- 用onsubmit做簡單表單驗證(37)MIT
- 應用最廣的模式——單例模式模式單例
- 微信單頁應用的那些事
- 簡單計算器(棧的應用)
- 一個簡單的 indexedDB 應用示例Index
- Rust GUI庫 egui 的簡單應用RustGUI
- Disruptor的簡單介紹與應用
- 簡單的Java二維碼應用Java
- 簡單易用的macOS音量應用程式Mac
- 用 Vue 建立一個簡單的 electron 桌面應用Vue
- pythontonado框架簡單應用Python框架
- vonic單頁面應用
- 如何降低報表應用的耦合度
- js圖表控制元件:highcharts的應用JS控制元件
- 前端:你要懂的單頁面應用和多頁面應用前端