⛵laravel-doc 是一個用來生成文件,透過markdown來撰寫文件,並提供web訪問文件的專案
安裝要求
- PHP >= 7.0.0
-
Laravel >= 5
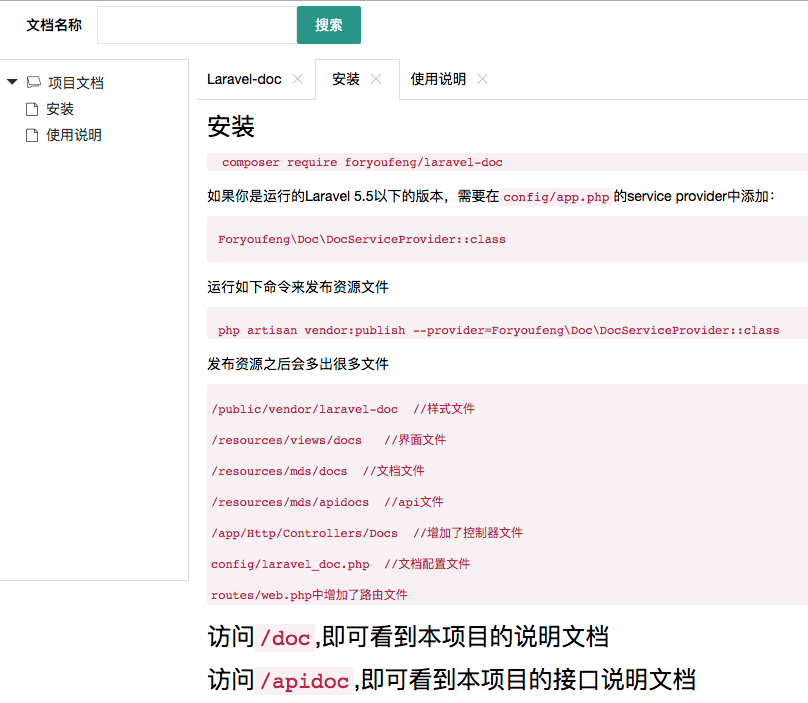
文件截圖

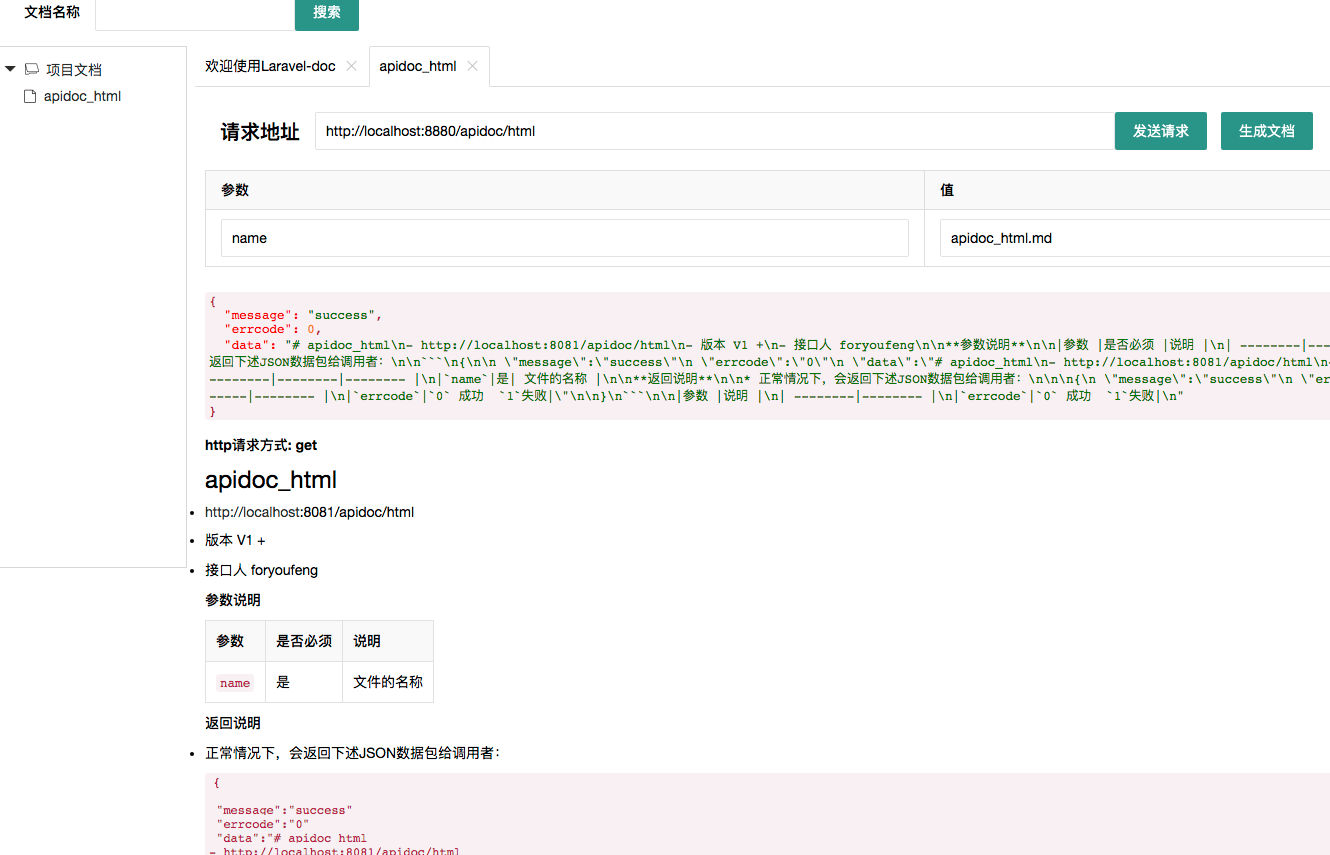
介面截圖

composer require foryoufeng/laravel-doc如果你是執行的Laravel 5.5以下的版本,需要在config/app.php的service provider中新增:
Foryoufeng\Doc\DocServiceProvider::class
執行如下命令來發布資原始檔
php artisan doc:install
釋出資源之後會多出很多檔案
/public/vendor/laravel-doc //樣式檔案
/resources/views/docs //介面檔案
/resources/mds/docs //文件檔案
/resources/mds/apidocs //api檔案
/app/Http/Controllers/Docs //增加了控制器檔案
config/laravel_doc.php //文件配置檔案
routes/web.php中增加了路由檔案普通文件的編寫
在resources/mds/docs中建立你的md檔案,如demo.md,加入你需要的內容,
然後到app/Http/Controllers/Docs/LaravelDocController.php的index_md中加入資料即可訪問,例如:
//預設已經加入了2個例子
private function index_md()
{
return [
[
'name' => config('laravel_doc.languages.install'),
'doc_link' => 'install.md',
],
[
'name' => config('laravel_doc.languages.how_use'),
'doc_link' => 'how_use.md',
],
[
'name' => 'demo',
'doc_link' => 'demo.md',
],
];
}然後訪問/doc,即可看到效果
預設文件的路徑
$this->mds_path=resource_path('mds/docs/');getMenu()裡面的程式碼是文件顯示的選單,這個是寫文件需要用到的
- 配置多個選單示例
protected function getMenu() return [ [ 'name'=>config('laravel_doc.languages.project_doc'), 'spread'=>true,//選單是否展開,false不展開 'children'=>[ 'name'=>config('laravel_doc.languages.install'), 'doc_link'=>'install.md', ], ], [ 'name'=>config('laravel_doc.languages.project_doc'), 'spread'=>false,//不展開選單 'children'=>[ 'name'=>config('laravel_doc.languages.install'), 'doc_link'=>'install.md', ], ], ]; } - 配置好選單後可以在
resources/mds/docs中新建doc_link中指定的md檔案,然後進行文件的編寫
api介面文件的編寫
在resources/mds/apidocs中建立你的md檔案,如demo.md,加入你需要的內容,
然後到app/Http/Controllers/Docs/LaravelApiDocController.php的index_md中加入資料即可訪問,例如:
private function index_md()
{
return [
[
'name' => 'apidoc_html',
'doc_link' => 'apidoc_html.md',
//可自行修改你的$this->host來使用你自己定義的訪問地址
'url' => $this->host.'apidoc/html',
'request_type' => 'get',//請求方式 get或者post
//請求引數
'params'=>[
'name'=>'apidoc_html.md',
]
],
[
'name' => 'demo',
'doc_link' => 'demo.md',
'url' => $this->host.'apidoc/html',
'request_type' => 'get',//請求方式 get或者post
//給定一些需要請求的引數
'params'=>[
'name'=>'',
'user_id'=>'',
]
],
];
}然後訪問/apidoc,即可看到效果
點選提供的demo:apidoc_html,即可看到上面的請求路徑和需要的請求引數,以及下面的引數文件
點選傳送請求按鈕,可以執行ajax請求,如果介面沒有問題的話,就會返回ajax資料了
這個時候點選生成文件,會開啟一個markdown的編輯框和右側的效果圖,該介面獲取了當前點選頁面
中定義的請求路徑,引數,返回值等,在預覽效果中你可以修改介面人,引數說明中對每個引數進行說明,
以及返回值的說明等,然後點選生成按鈕,會根據你定義的$this->mds_path.你配置的doc_link,
如:resources/mds/apidocs/demo.md,來產生檔案
//laravel-doc的名字
'name' => 'Laravel-doc',
//用在了定義撰寫介面人的名字
'author' => env('DOC_AUTHOR','foryoufeng'),
//介面請求傳送了這個token
'token' => env('DOC_TOKEN','doc'),
//做國際化時可以用到
'languages'=>[
'search'=>'搜尋',
'search_result'=>'搜尋結果',
'project_doc'=>'專案文件',
'doc_name'=>'文件名稱',
'install'=>'安裝',
'how_use'=>'使用說明',
'request_type'=>'http請求方式',
'request_url'=>'請求地址',
'send_request'=>'傳送請求',
'generate_doc'=>'生成文件',
'welcome_use'=>'歡迎使用',
'param'=>'引數',
'value'=>'值',
'generate'=>'生成',
]-
多專案
如果你的專案比較小,只用寫一個文件和一個api介面文件,那麼在
app/Http/Controllers/Docs/LaravelApiDocController.php和app/Http/Controllers/Docs/LaravelDocController.php
中加入你的文件應該基本滿足要求
如果有多個專案,可以複製app/Http/Controllers/Docs、resources/views/docs,可以在resources/mds/目錄中新建你準備寫文件的目錄
然後在路由檔案中定義好需要的路由,需要複製下面的這些路由
//doc route
Route::group(['namespace'=>'Docs'],function (){
Route::get('doc', 'LaravelDocController@index')->name('doc.index');
//md檔案返回到html
Route::get('doc/html', 'LaravelDocController@html')->name('doc.html');
Route::get('apidoc', 'LaravelApiDocController@index')->name('doc.apidoc');
//md檔案返回到html
Route::get('apidoc/html', 'LaravelApiDocController@html')->name('doc.apidoc.html');
//預覽api文件
Route::post('apidoc/markdown', 'LaravelApiDocController@markdown')->name('doc.apidoc.markdown');
//生成api文件
Route::post('apidoc/save', 'LaravelApiDocController@save')->name('doc.apidoc.save');
});-
國際化
可以修改
config/laravel_doc.php中的languages來更換語言,預設提供的是中文 -
介面攔截
在
config/laravel_doc.php中有一個token的配置,介面做ajax請求時在header中帶了Access-Token,介面可以根據這個配置,
做一個中介軟體的處理,比如使用指定的token就可以獲取對應使用者的資訊,進行介面的請求和賦值等 -
tips
專案為了通用,我並沒有提供中介軟體進行文件和介面的攔截,出於安全考慮,建議使用者可以根據自身需求編寫中介軟體進行文件的保護
本作品採用《CC 協議》,轉載必須註明作者和本文連結