嚐鮮雲端地圖服務AzureLocationBasedServicePreview
就在不久之前,Azure釋出了基於位置的服務(LBS, Location Based Service)。這個服務歸屬在Azure IoT服務類別下,猜測目的是便於提供有定位、導航和路徑規劃的IoT解決方案。LBS這個詞你肯定不會陌生,因為你用的很多應用都是用了LBS的服務,從餓了麼到陌陌,從小黃車到支付寶紅包…
在Azure裡啟用LBS服務很簡單,開啟之後除了提供訂閱的Key,幾乎也沒什麼配置的地方。微軟給這個服務提供了開發使用文件:https://docs.microsoft.com/zh-cn/azure/location-based-services/
可是我更建議結合github上的示例程式碼來研究這個服務是如何使用的。說明加上程式碼加上相關的外掛說明和Azure REST API,幾小時之內你就能寫出自己的呼叫地圖的應用。從邏輯原理上說,微軟提供了一套javascript/css 外掛介面,以及一個支援地圖服務的網站。接下來我們就開始做第一件事。
github上的示例有四個,互動式搜尋、靜態搜尋、路徑和跟蹤路徑。互動式搜尋能夠很快讓你知道這個服務的大概樣子;然後通過靜態搜尋,能夠了解到地圖的各種物件例如map、popup、point等等;路徑能夠了解如何呼叫這個服務來計算從起點到終點的路由;而跟蹤路徑可以看到增加道路限制之後不同的路徑計算結果。
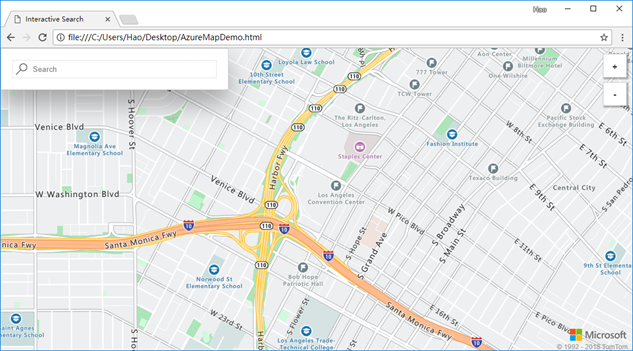
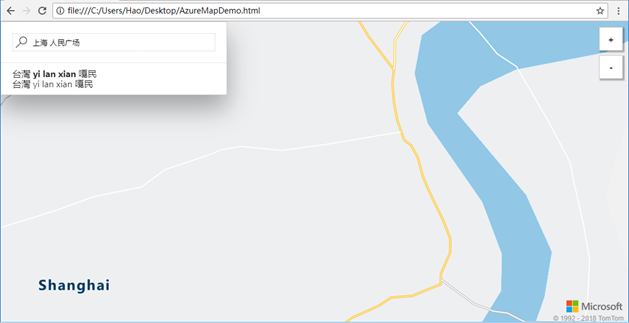
先看InteractiveSearch,把github上的程式碼複製下來之後,將<insert-key>替換成在Azure裡面新增LBS服務設定裡顯示的兩個Key的任何一個,儲存為HTML檔案,瀏覽器開啟就能看到如下介面。程式碼裡hard conding了中心位置,預設是在洛杉磯,順著10號公路一路開,就到了Santa Monica海灘,滿滿的回憶啊~在搜尋框裡可以進行搜尋。
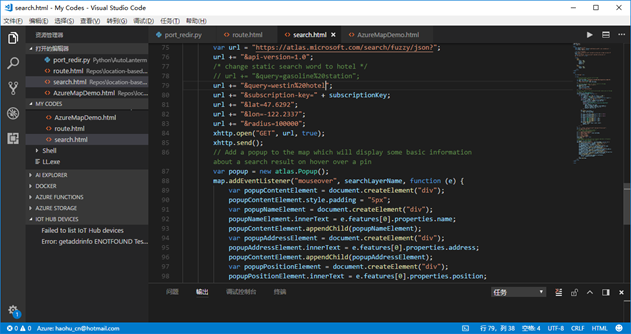
你會發現有很多的限制,後面我們再說原因。接下來,開始我們的學習之旅。看看第一個示例 Search。當然先把<insert-key>給換了,後面就不重複了。開啟程式碼學習一下它是怎麼工作的。其實流程基本就是構造一個URL請求字串,然後把返回的資料進行處理。預設搜尋的是加油站,我把它換成了hotel,提交給LBS的服務網站之後,按照提交的query進行查詢,然後把返回的結果處理後顯示在網頁上。
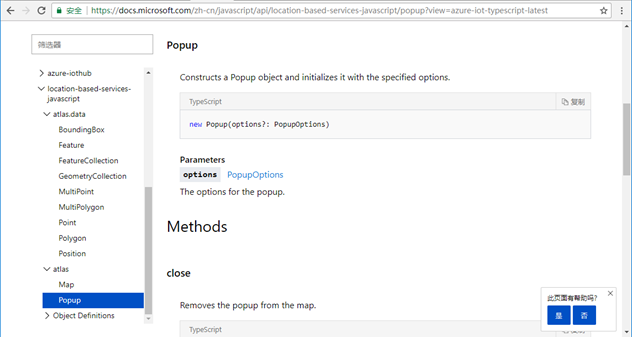
顯示過程使用了Popup方法,也就是程式碼裡的atlas.Popup(),可以在站點查詢所有LBS服務使用的方法:https://docs.microsoft.com/zh-cn/javascript/api/location-based-services-javascript/popup?view=azure-iot-typescript-latest
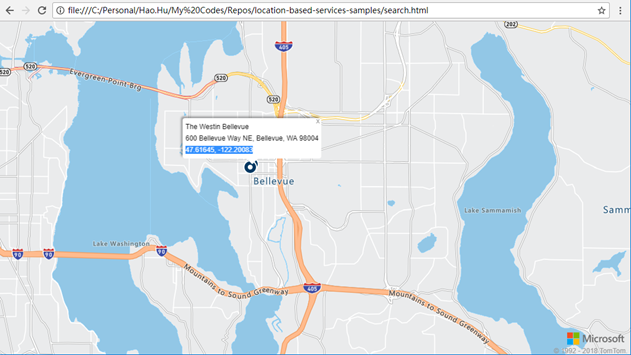
定義的彈出顯示,除了名字“The Westin Bellevue”和地址,還顯示了經緯度。這個酒店是前年參加MVP全球峰會我住的地方,滿滿的回憶+1。我們把經緯度複製備用。
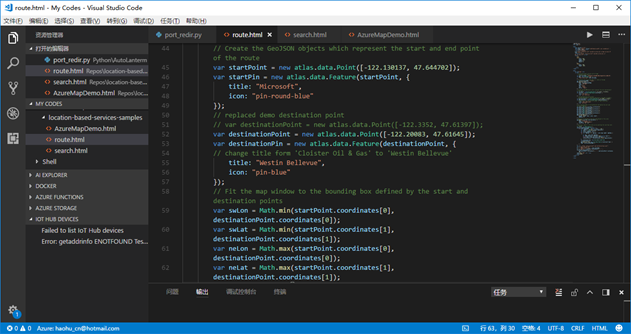
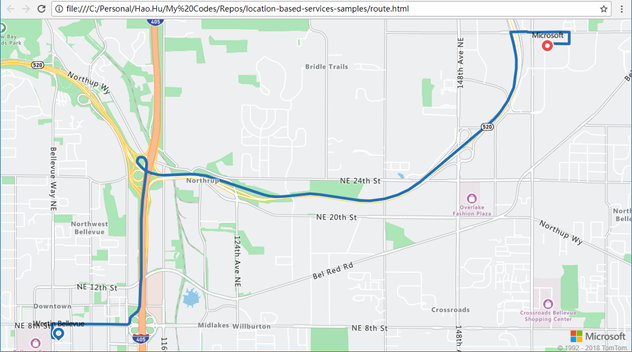
接下來的Route路徑規劃示例,會顯示如何查詢從起點到終點的路徑查詢,並在地圖中顯示出來。一樣,我把預設的加油站的經緯度,改成了我們剛才查詢到的酒店的經緯度。這裡會看到,使用了atlas.data的Point函式,這個函式對應了Position,文件顯示這是一個三維座標,經緯度是必須的,高度是可選的。可參考:
這也就是說,IoT應用可以直接把GPS讀取的位置資訊處理後,傳遞給LBS服務進行地圖展現。
對於返回的資料繪製,使用了atlas.data的Feature,不過沒看到詳細的說明,我試探著把icon的描述從pin-round-blue改成了pin-round-red,於是地圖中起點Microsoft就從藍色變成了紅色。
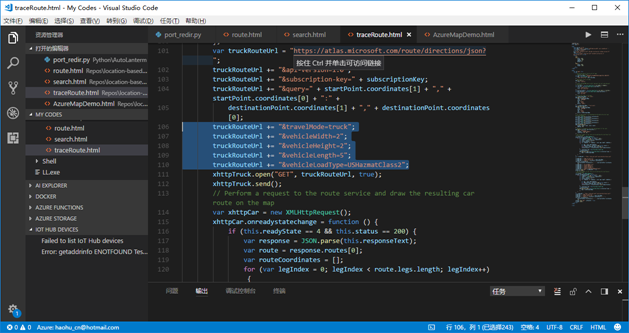
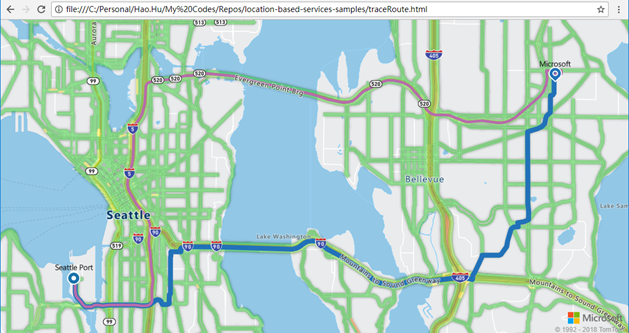
更復雜一點的例子,就是針對路徑查詢設定一些限制,使得路徑能夠規避一些不能/不適合通行的道路。這個例子是traceRoute。如程式碼中高亮部分,對通行條件做了針對卡車的限制,因此查詢的兩條線路會導致不同的線路結果。
找了一下,查詢限制說明可以參考:https://docs.microsoft.com/zh-cn/rest/api/location-based-services/route/getroutedirections 但我沒有發現示例程式碼使用的引數。倒是說明站點有顯示:https://docs.microsoft.com/en-us/azure/location-based-services/tutorial-prioritized-routes,最終我在這裡找到了說明:https://developer.tomtom.com/online-routing/online-routing-documentation-routing/common-routing-parameters
別忘了,地圖的右下角寫著小小的TomTom~
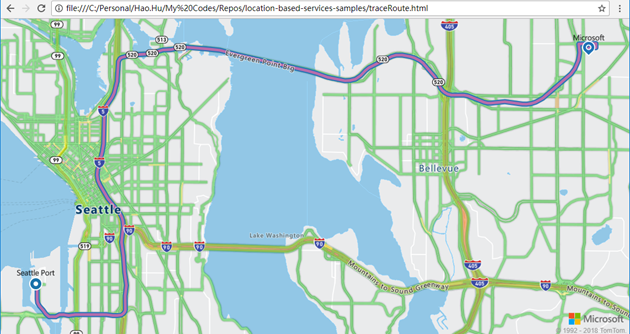
按照文件說明,這個示例應該顯示卡車走Evergreen Point Bridge,而汽車走90號公路。可是我執行後是這樣的……
我猜現在西雅圖是半夜,沒啥車,所以卡車汽車都走上面了。那怎麼體現按照不同條件限制選擇不同線路呢?有辦法。
truckRouteUrl += “&routeType=shortest”
我讓卡車去掉限制,走最短線路~這下效果出來了~
 目前Azure LBS有挺多的限制,例如,中國的地圖暫時不可用~
目前Azure LBS有挺多的限制,例如,中國的地圖暫時不可用~
那麼哪些地方的地圖可以查詢到什麼程度呢?可以參考:
地圖編碼覆蓋區域,能夠查詢城鎮,道路,門牌等
交通覆蓋區域,能夠查詢路況資訊,有事故標註、流量情況。
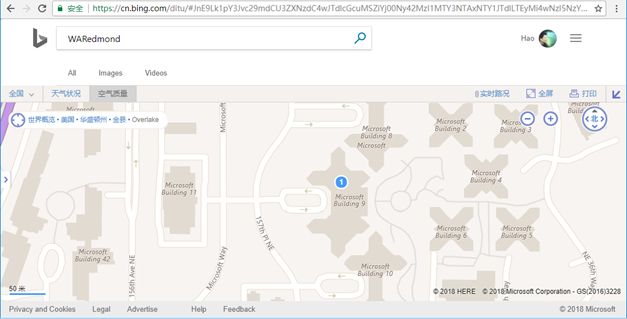
即使是美國的地圖,Azure LBS的和Bing的,也有差異。
Bing的地圖顯示建築資訊更全一點,美國的地圖提供者是HERE,也就是最早的Nokia?
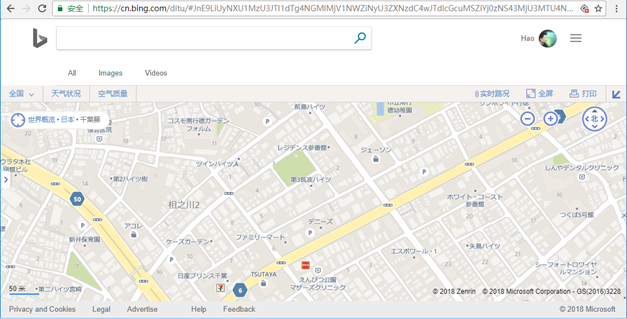
如果你下載過Windows 10裡的地圖,你就知道至少日本、朝鮮韓國的地圖是沒有的,而在Bing地圖中,日本的地圖供應商是Zenrin。
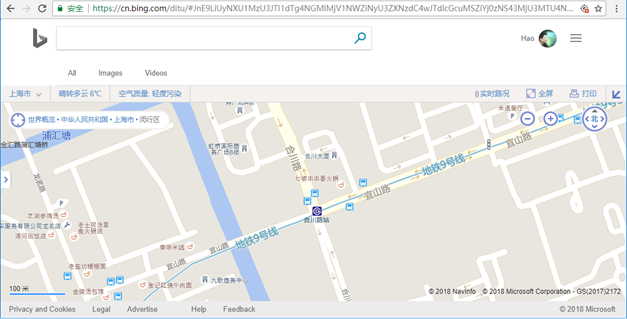
而國內的地圖供應商是Navinfo。
有關地圖供應商說明可參考:https://support.microsoft.com/zh-cn/help/17831/about-bing-data-suppliers
相關文章
- 零元嚐鮮|阿里雲 Grafana 商業化服務正式釋出阿里Grafana
- Julia 嚐鮮
- React Loops 嚐鮮ReactOOP
- React Suspense 嚐鮮React
- 客戶端效能測試利器PerfDog嚐鮮體驗客戶端
- .Net8 Blazor 嚐鮮Blazor
- Vue.js 2.6嚐鮮Vue.js
- Go 1.17 泛型嚐鮮Go泛型
- Windows 10 週年版嚐鮮Windows
- 利用Conda嚐鮮Python 3.10Python
- 鴻蒙系統嚐鮮鴻蒙
- 中國風?古典系?AI中文繪圖創作嚐鮮!⛵AI繪圖
- TiDB 4.0 新特性嚐鮮指南TiDB
- React Suspense 嚐鮮,處理前後端IO非同步操作React後端非同步
- Python 服務端整合 騰訊雲 IM 服務Python服務端
- HTML5中dialog元素嚐鮮HTML
- Spring Cloud Gateway 閘道器嚐鮮SpringCloudGateway
- Flutter新版本 Web App 嚐鮮FlutterWebAPP
- Oracle 19c 安裝嚐鮮Oracle
- 不偏移的天地圖地圖服務-ArcGIS版地圖
- 不偏移的天地圖地圖服務-SuperMap版地圖
- 如何使用地圖Picker快捷接入地圖服務?地圖
- 【轉】Kinect嚐鮮(1)——第一個程式
- ent orm筆記1---快速嚐鮮ORM筆記
- Webpack5.0 新特性嚐鮮實戰 ??Web
- ArcGIS Pro釋出地圖服務(影像、向量)地圖
- 合作伙伴嚐鮮試用 | 新模式,新能力,綠盟科技全新“安全服務智慧工具箱”釋出模式
- TiDB at 豐巢:嚐鮮分散式資料庫TiDB分散式資料庫
- 嚐鮮:Gradle構建SpringBoot(2.3.1最新版)GradleSpring Boot
- 【Flutter桌面篇】Flutter&Windows應用嚐鮮FlutterWindows
- 如何給廠區做導航地圖?科技園區導航地圖服務地圖
- 自適應服務端渲染(服務端根據客戶端環境自適應地響應首屏)服務端客戶端
- 微服務中如何搭建一個高可用的地圖服務微服務地圖
- Vue嚐鮮快速、零配置的打包工具—parcel~Vue
- 嚐鮮少程式碼高效能的Svelte框架框架
- MapBox載入GeoServer釋出的WMS地圖服務Server地圖
- 微信小程式新增外部地圖服務資料微信小程式地圖
- 1115 – 世道在變化,服務雲端化
- 雲端日誌服務——UPLOG的實現