最近在公司開發後臺管理系統,然後本著簡單快速的原則,選擇Laravel-Admin
初期的安裝就不說了,基本安裝GitHub的安裝文件來就行啦
1.自定義問題
但是Laravel-admin已經在後臺模板中進行了高度的定義
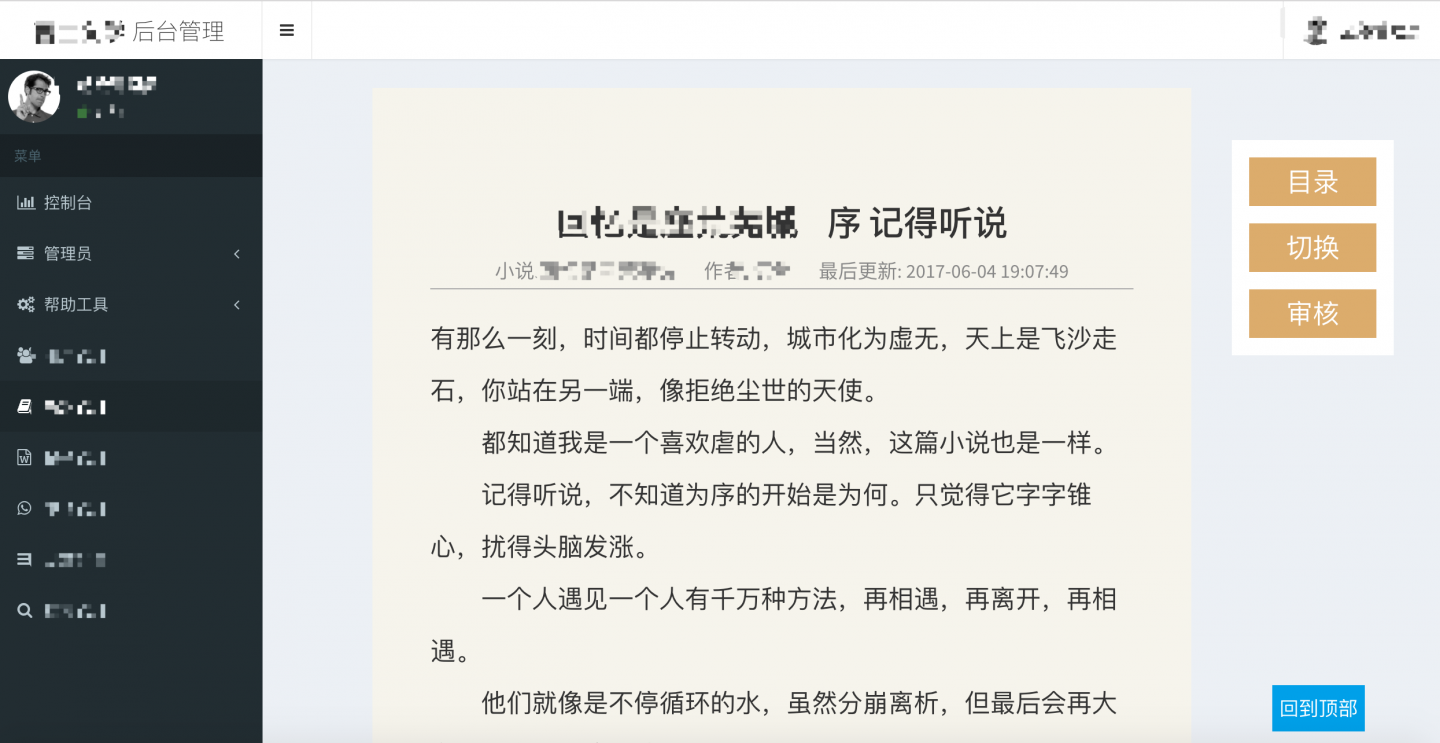
如果想要自定義介面的話,還是比較複雜,比如要開發一個小說閱讀介面。
文件的自定義元件看過了,個人感覺還是比較複雜的,不太實用。
所以想到一個思路,就是通過laravel的渲染檢視拿到裡面的html,在通過laravel-admin的row方法渲染過去。
經過谷歌,發現view有一個render方法,可以之間渲染html
具體程式碼大概這樣
return Admin::content(function (Content $content) use ($book_id) {
$book = Book::find($book_id);
$chapters = $book->chapters();
$articleView = view('admin.reader',compact('chapters'))
->render();
$content->row($articleView);
});
然後,就可以將定義的內容完全抽離到view層,當然,也可以隨便定義啦

2.閉包中的$this
在顯示列表的時候,laravel-admin一般使用$gird來進行定義顯示的行
$grid->comment_time('評論時間')->display(function ($time){
dd($this);
return date('Y-m-d',$time);
});在閉包中,這個$this可以拿到當前行的物件所有欄位,然後就可以自定義它,做各種花式跳轉了,比如帖子列表,我進去之後可以管理該帖子下的所有評論,直接將帖子id傳進去過濾就好啦
3.監控欄位的更新
後臺很多欄位的更新往往和業務邏輯有關,當然涉及到重寫的問題,在laravel-admin中,都放在ModelForm這個Trait裡面,具體程式碼
<?php
namespace Encore\Admin\Controllers;
trait ModelForm
{
public function show($id)
{
return $this->edit($id);
}
public function update($id)
{
return $this->form()->update($id);
}
public function destroy($id)
{
if ($this->form()->destroy($id)) {
return response()->json([
'status' => true,
'message' => trans('admin::lang.delete_succeeded'),
]);
} else {
return response()->json([
'status' => false,
'message' => trans('admin::lang.delete_failed'),
]);
}
}
public function store()
{
return $this->form()->store();
}
}我們要做的,當然是重寫它了,比如我在書籍狀態改變的時候要推送給使用者
重寫update
public function update($id) {
$book = Book::find($id);
// 給書的作者推送邏輯
$result = $this->form()->update($id);
// 介面的跳轉邏輯
return $result;
}當然,這裡有一個方法
admin_toastr('laravel-admin 提示','success');laravel-admin提示,如果你用laravel-admin,你一定會用到?
本作品採用《CC 協議》,轉載必須註明作者和本文連結