Angular 5 來了!
一、概述
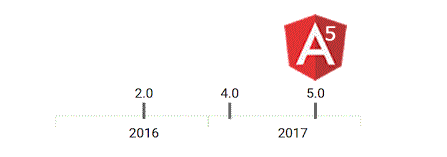
儘管被稱為Angular5,實際上它只是這個誕生於2012年的前端框架的的第四個版本:

看起來差不多半年就釋出一個新版本,不過實際上從重寫的版本2開始,開發
介面與核心思想就穩定下來了,並基本保持著與前序版本的相容性。
在5這個新的版本中,Angular團隊將改進重點放在以下特性方面:
- 更易於構建漸進式
Web應用 —— __P__rogressive __W__eb __A__pp - 使用構建優化器剔除無用程式碼,以獲得更小的應用、更快的網路載入時間
- 使物化設計元件相容服務端渲染
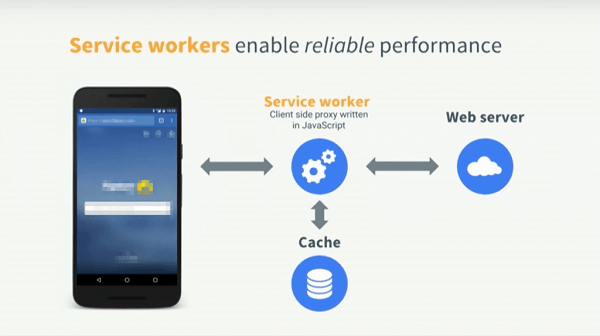
PWA是Google提出的一個標準,旨在讓Web應用在移動終端上獲得媲美原生
應用的使用者體驗。一個PWA應用主要利用Service Worker和瀏覽器快取來
提省互動體驗,它不僅可以直接部署在手機桌面,而且可以離線應用:

二、引入angular環境
Angular推薦使用TypeScript來開發應用,這要求使用一個線上
編譯器(JIT)實時編譯程式碼,或者在開發期採用預編譯器(AOT)提前編譯程式碼。
為了避免這個繁瑣的過程影響對Angular框架本質的思考,我們將這些
必需品進行了必要的配置和打包,以便適應線上編寫和實驗。現在只需要引入
一個庫a5-loader就可以了。
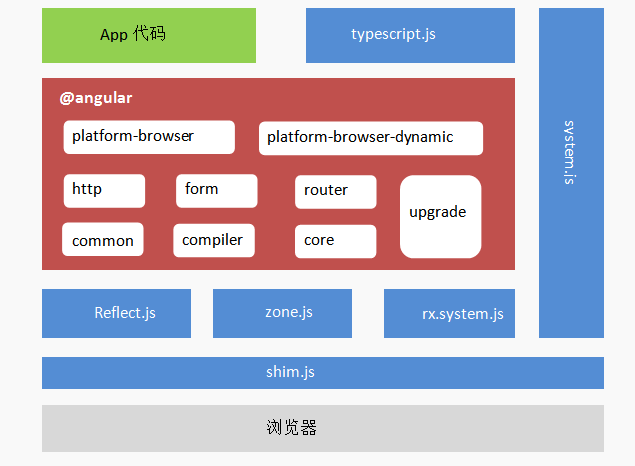
下圖是庫的構成示意,其中的藍色部件均打包在庫中:

你可能注意到Angular框架並不是藍色的。的確,我們沒有把它打包在a5-loader中,
而是讓模組載入器(SystemJS)根據應用的需要自動載入。這麼做的目的,是為了
讓應用程式碼,和後續課程中採用的後端構建方法保持一致。
如果你對這個庫有興趣,可以訪問github上的 http://github.com/hubwiz/a5-loader 倉庫。
三、建立Angular元件
Angular是面向元件的前端開發框架。如果你從事過C/S圖形化應用的開發,應該
知道元件這個詞的含義。基本上,元件代表著一些具有圖形介面,並且具有內在邏輯能力的
程式單元。下圖列出了三種用於實現乒乓切換的元件:

元件提供了很好的複用性,在一堆元件的基礎上,我們使用簡單的膠水程式碼就可以實現相當 複雜的互動功能。
現在讓我們來建立Angular元件,程式碼相當簡單:
@Component({
selector: "ez-app",
template: `<h1>Hello,angular5</h1>`
})
class EzComp{}
在Angular框架中,元件就是指一個應用了Component裝飾器的類。Component裝飾器的作用,
就是為被裝飾的類附加後設資料資訊:

Angular框架對應用進行編譯引導時,將使用這些後設資料構造檢視。其中的兩個後設資料非常重要:
- selector:元件宿主元素的
CSS選擇符,宣告瞭元件在DOM樹中的渲染錨點 - template:元件的模板,框架將以這個模板為藍圖構建檢視
四、建立Angular模組
Angular框架的核心是元件化,同時它的設計目標是適應大型應用的開發。因此,在
應用開發中引入了模組(NgModule)的概念來組織不同的元件(及服務),一個
Angular應用至少需要建立一個模組。
為了區別於JavaScript語言本身的模組概念,在本課程中將使用NG模組來 表示一個Angular模組。
類似於元件,NG模組就是一個應用了NgModule裝飾器的類。例如,下面的程式碼
建立了一個NG模組EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}
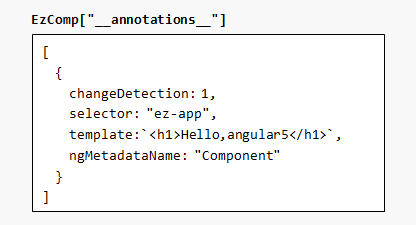
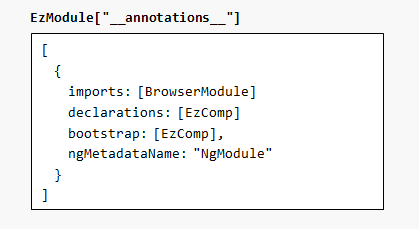
同樣,NgModule裝飾器用來給被裝飾的類附加模組後設資料,可以檢視被裝飾類的
__annotations__屬性來觀察這一結果:

NgModule裝飾器宣告瞭一些關鍵的後設資料,來通知框架需要載入哪些NG模組、
編譯哪些元件以及啟動引導哪些元件:
- imports: 需要引入的外部NG模組
- declarations:本模組建立的元件,加入到這個後設資料中的元件才會被編譯
- bootstrap:宣告啟動引導哪個元件,必須是編譯過的元件
需要強調的是,bootstrap後設資料宣告的元件必須是編譯過的元件:它要麼屬於
使用imports後設資料引入的外部NG模組,要麼是已經在declarations後設資料
中宣告的本地元件。
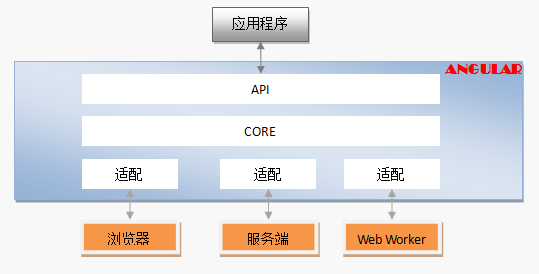
NG模組BrowserModule定義於包@angular/platform-browser,它是Angular
跨平臺戰略的重要組成部分。BrowserModule封裝了瀏覽器平臺下的核心
功能實現,與之對應的其他平臺實現還有:
- ServerModule:服務端實現
- WorkerAppModule:WebWorker實現
通常情況下開發Web應用時,我們都需要引入BrowserModule這一NG模組。
五、啟動Angular應用
前面課程中,我們已經建立了一個元件和一個NG模組,不過似乎只是定義了一堆的後設資料, 幾乎沒有寫太多有價值的程式碼。 但這就是Angular框架的一個特點:宣告式開發。這些後設資料是用來向框架宣告 如何引導啟動應用程式的重要資訊。
啟動程式碼很簡單,引入platformBrowserDynamic()工廠函式、建立平臺例項、啟動
指定模組:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformBrowserDynamic()
pref.bootstrapModule(EzModule)
√ 平臺物件:PlatformRef
platformBrowserDynamic()函式返回一個PlatformRef物件(Angular對平臺的抽象),
這個函式最重要的作用,在於其內部建立了一個即時(__J__ust __I__n __T__ime)編譯器,
可以線上實時編譯NG模組和元件,這也是它被稱為動態(Dynamic)的原因:

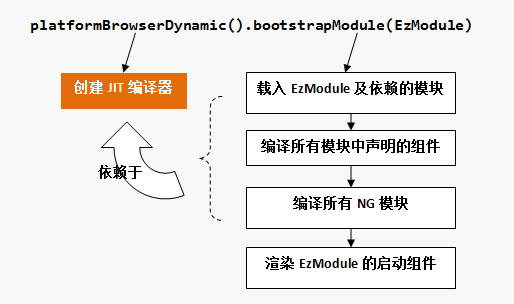
平臺物件的bootstrapModule()方法用來啟動指定的NG模組,啟動的絕大部分
工作,在於利用JIT編譯器編譯NG模組和元件,當這些編譯工作都完成後,則根據啟動模組的
bootstrap元資訊,渲染指定的元件。
六、為什麼這麼複雜?
可能你已經感覺有點複雜了:只是為了寫一個Hello,World,就要寫這麼多程式碼。
事實上這些複雜性是隨著Angular的發展逐步引入的,從好的一方面說,是提供給開 發者的可選項逐漸增多了,適用場景變多了。
比如,在Angular2正式版之前,都沒有NG模組的概念,你只要寫一個元件就可以直接 啟動應用了。Angular團隊的預期應用場景是大規模前端應用開發,因此顯式的NG模組 宣告要求也是容易理解的。不過即使是小型的應用,由於可以只使用一個NG模組, 因此這一點的複雜性增加倒也不多,只是增加了學習和運用這個新概念的成本。
另一個顯而易見的複雜性,在於多平臺戰略的引入。Angular希望讓應用可以跨越 瀏覽器、伺服器等多個平臺(基本)直接執行。因此免不了抽象一箇中間層出來, 我們需要在應用中顯式地選擇相應的平臺實現模組:

第三個複雜性來源於對預編譯(AOT:Ahead Of Time)的支援。在早期,Angular
只有即時編譯(JIT:Just In Time),也就是說應用程式碼是在執行時編譯的。即時
編譯的第一個問題是在應用中需要打包編譯器程式碼,這增加了最終釋出的應用程式碼的
大小;另一個問題在於編譯需要時間,這增加了使用者開啟應用的等待時間。因此現在
的Angular是同時支援JIT和AOT的,但啟動JIT編譯的應用,和啟動AOT編譯的應用,在
目前需要顯式地進行選擇:

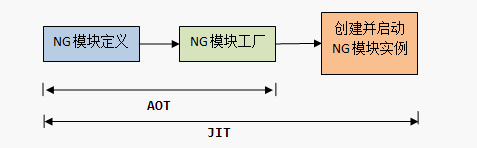
對於Angular而言,編譯將入口NG模組定義轉換為NG模組工廠(NgModuleFactory)。
對於JIT而言,這一步是隱含在bootstrapModule()中的。而對於AOT而言,生成模組
工廠就結束了,應用啟動時使用bootstrapModuleFactory()呼叫生成的模組工廠即可。
儘管AOT編譯通常在構建階段運用,我們可以在瀏覽器裡模擬這個分兩步的過程。
七、理解Angular的初衷
除了框架本身的功能強大導致的複雜性,Angular的另一個複雜性來源在於 其高度封裝的宣告式API,讓開發者難以揣摩、洞察框架的實現機制,因此使用 起來就很心虛,一旦出現問題則難以分析排錯:

不能把Angular當作黑盒來使用。
一方面原因在於,Angular是以其宣告式的模板語法為核心提供API 開發介面的,開發者書寫的模板,經過框架相當複雜的編譯處理,才渲染出最終的 檢視物件。如果不嘗試瞭解從模板到檢視物件這個過程究竟發生了什麼,我相信你 始終會有一種失控的感覺。
另一方面原因在於,Angular是一個框架,它搭好了應用程式的架子,留了一些 空隙讓開發者填充。如果不盡可能地瞭解框架的執行機制,很難充分地利用好框架。
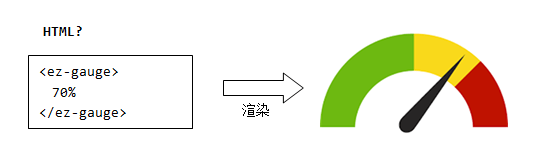
開發Angular的出發點,是為了實現用HTML來編寫使用者介面,想想一個靜態網頁有多 容易開發,你就知道這是多麼好的想法:

原生HTML的問題在於,首先它需要藉助於JavaScript才能實現過得去的使用者互動,其次 它只有那麼多標籤可用,難以擔當開發使用者介面的大任。
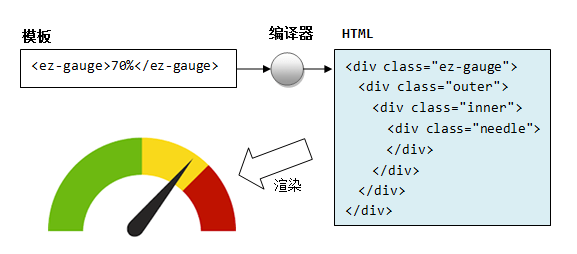
既然瀏覽器不能直接解釋<ez-gauge>這樣的標籤,Angular團隊就引入了編譯器的概念:
在送給瀏覽器之前,先把有擴充套件標籤的HTML翻譯成瀏覽器支援的原生HTML:

寫在文末:相信很多學習angular的同學都看過我們的內容,想來或多或少的應該有些幫助。希望這個課程能給大家帶來更多的幫助,讓大家能夠更快的進入angular5的世界,更多精彩內容請移步:
相關文章
- Angular 6 來了Angular
- Angular 19 "要" 來了⚡Angular
- 3月書訊:Angular來了!Angular
- Swift 5 要來了!Swift
- 程式設計師4月書訊:Angular來了!程式設計師Angular
- Angular等了三年,那個她已經來了Angular
- 使用Angular CLI生成 Angular 5專案Angular
- 自學Angular5Angular
- Angular 5.0.0來啦Angular
- 如何從Angular 5 App升級到Angular 6AngularAPP
- Angular之路–帶你來搭建Webpack 2 + Angular 4專案AngularWeb
- Angular之路--帶你來搭建Webpack 2 + Angular 4專案AngularWeb
- 來了來了,CSS 版的冰墩墩來了……CSS
- 它來了 它來了。Laravel Reverb 到來了Laravel
- 來了,來了,你們要的Nginx教程來了Nginx
- [轉]Angular 4|5 Material Dialog with ExampleAngular
- Angular、Vue、React和前端的未來AngularVueReact前端
- Angular、Vue、React 和前端的未來AngularVueReact前端
- 送舊迎新,iphone 4的新版IOS 5悄然來了!iPhoneiOS
- SpringAI 她來了,真的來了SpringAI
- 它來了,它來了,HarmonyOS應用開發線上體驗來了
- 他來了! 他來了! 他帶著 Gopher 專屬衛衣來了~Go
- Angular 5 開發一個有道翻譯Angular
- Angular5 服務端渲染實戰Angular服務端
- 5、Angular中的$timeOut定時器Angular定時器
- 5G來了,哪些技術方向必然年薪百萬
- Swift 5新特性詳解:ABI 穩定終於來了!Swift
- 破解Don't Panic! 4.0(我又來了) (5千字)
- HTML5來了:推薦5個好用的混合式App開發工具HTMLAPP
- 5G網路又被提上來說了新技術現在怎麼樣了?
- 5G給區塊鏈開發帶來了什麼區塊鏈
- MVC5使用Angular.Js實現CrudMVCAngularJS
- ionic5+angular 中 modal的ngIf報錯Angular
- 使用 Visual Studio Code 入門 Angular 5Angular
- 例項式探索Angular5最佳實踐Angular
- angular學習筆記(三十)-指令(5)-linkAngular筆記
- [NGX]使用ViewContainerRef來操作Angular中的DOMViewAIAngular
- 虛幻5要來了,但好遊戲的追求從來不是畫面的“真實化”遊戲